 UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html
UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html
在本教程中我将告诉大家如何做一个超酷的子弹冲击效果。我决定使用诸如之类的科技物件展示其受到冲击力时大量小零件飞散的情景:电路板,按钮,一些芯片等等… 超帅的教程,就是有些复杂 -_-
在本教程中我使用Photoshop CS3,我认为这是非常必要的。它会让你知道如何:
-使用钢笔工具选区域
-液化滤镜如何工作(我们不会使用它太多)。
我使用的资源(都可以免费下载):
http://www.adigitaldreamer.com/gallery/displayimage.php?album=6&pos=15
http://www.adigitaldreamer.com/gallery/displayimage.php?album=6&pos=9
http://www.adigitaldreamer.com/gallery/displayimage.php?album=6&pos=10
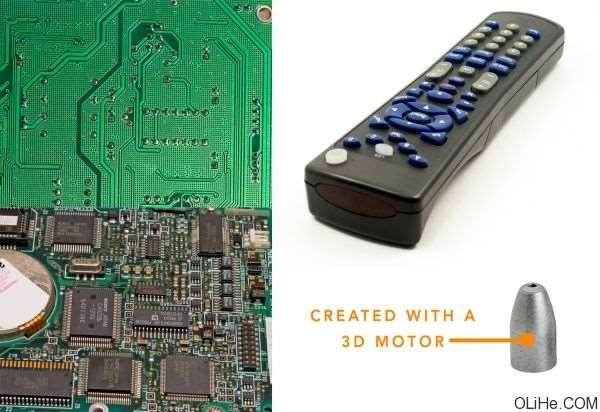
在本教程中使用的子弹是我用3D软件设计的,但你可以很方便地找到一个子弹的照片。如果你没有找到那就使用我的吧。 让我们赶快开始吧 GO!
步骤1
OK,这是一些资源。

步骤2
在开始利用资源之前让我们看看这个过程的基础。 这个过程是:如何制作电路板的3D效果。让我们假设,我们有这个电路板图层,我们想使它摆脱“平面”成为立体图像。 按照步骤进行:
1 复制主板层(按Ctrl + J)
2 按键盘上的“向上”键
3 多做几次1.2步(这取决于你要的厚度,是做2-3个还是8-9个或是更多…)
4 合并所有层保持第一层在顶部的位置(查看下图)
5 使用高斯模糊来模糊合并层>数量= 1
6 加深一点合并层(很多方法可以实现)
7 模糊一点图层顶部的边缘
8 合并所有层 做完之后!它就不再是二维图像(下图看到了吗,电路板的底部边缘厚了吧)。

步骤3
现在让我们从上扣出来一些按钮:使用钢笔工具。 (原教程说的不是很明白,我在这里解释一下:关于怎么抠出完整的按键大家可以自己开动脑筋,实在想不出来可以在底下留言–活力盒子注)。 你也可以跳过上面这部分,直接寻找完整按键的素材。

步骤4
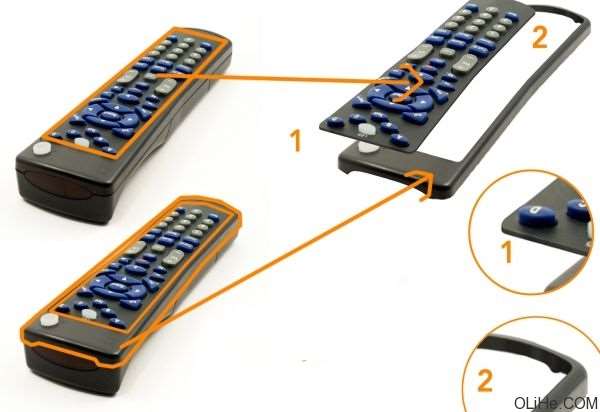
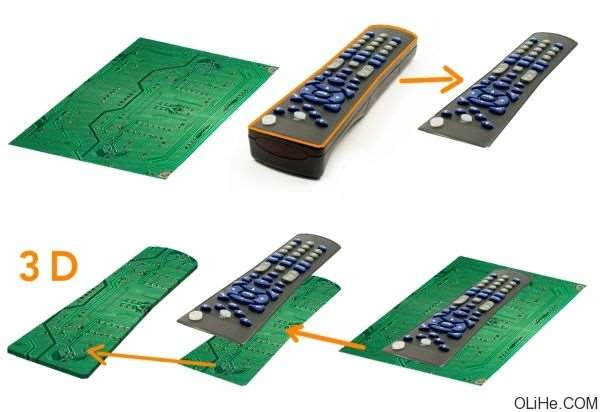
让我们隐藏这些按钮,它们以后会有用。 现在创建前两个部分:使用钢笔工具选择整个按钮的表面区域(1)(我希望你明白我的意思),然后复制粘贴。 对下图(2)中的一部份做相同的事。 现在在第一部分上创建三维效果真的很容易(看本教程的步骤2),但在部分(2)上就不那么容易了。让我们仔细看看下图画圆圈的1.2两部分。好好琢磨一下哦。

步骤5
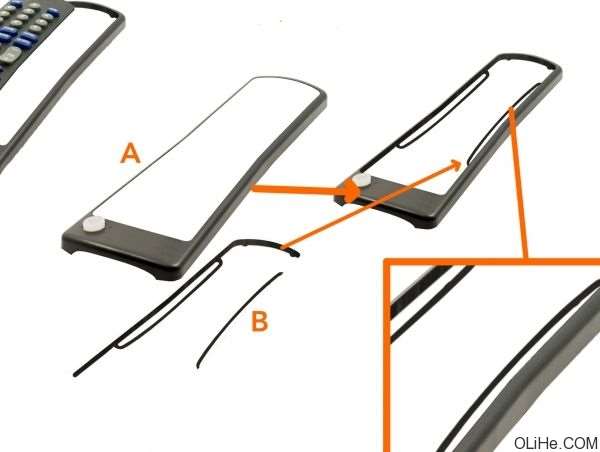
确保我们选择了上一步做的(A),让我们在(A)下方的新图层上画出3D的部分。 使用画笔,如果你认为钢笔工具更有用的话也可以使用(这取决于你的技能)画这些“细的线框”(右下角所指的位置),因为它与按钮的表面有联系…(大概是这个样子吧,其实我真的不知道,我从来也没有拆开过。)

步骤6
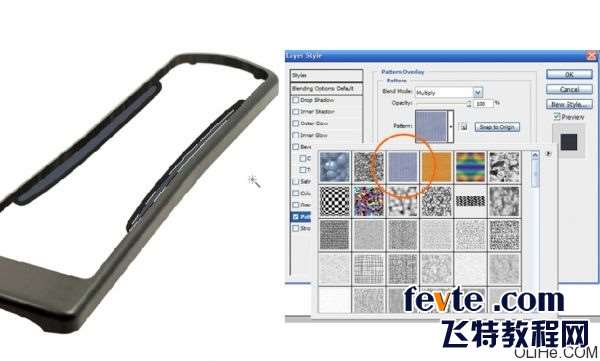
我决定用图案填充这些小的“细的线框”。 在这个形状层下方创建一个新层,用魔术棒工具(W)选择白色的部分,然后去编辑>填充(选择50%的灰色)。 进入混合选项,设置图案叠加。选择下图所示的图案,设置它的混合选项为正片叠底。 单击确定,选择这三个层,链接它们(或合并它们)

步骤7
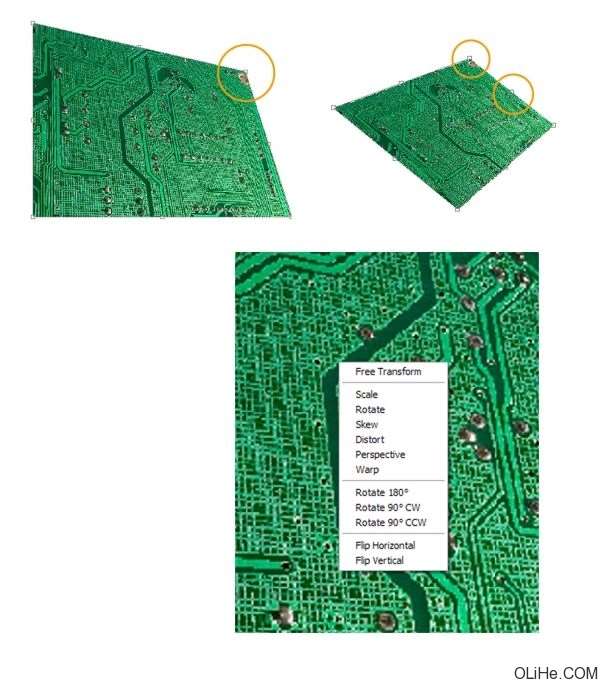
现在要提取电路板上的资源,使效果更真实…使它真正符合的效果。去编辑>自由变换。例如我在这里展示如何扭曲它:只要按Ctrl +点击并拖动图像周围的点,你就可以完成歪曲。

步骤8
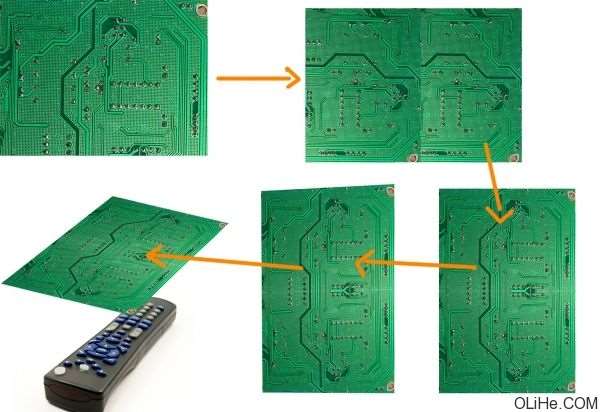
做完自由变换之后,让我们在电路板上做精确的工作。复制它按Ctrl+J,使两层相互对齐,然后按照调整所需的角度(保持平行)。

步骤9
现在我们的电路板有了适当的位置,但它没有正确的形状:简单来讲就是把电路板整成跟顶面一样的形状,仔细看下图(自己琢磨一下,实在不知道怎么实现的同学在下面留言)。

步骤10
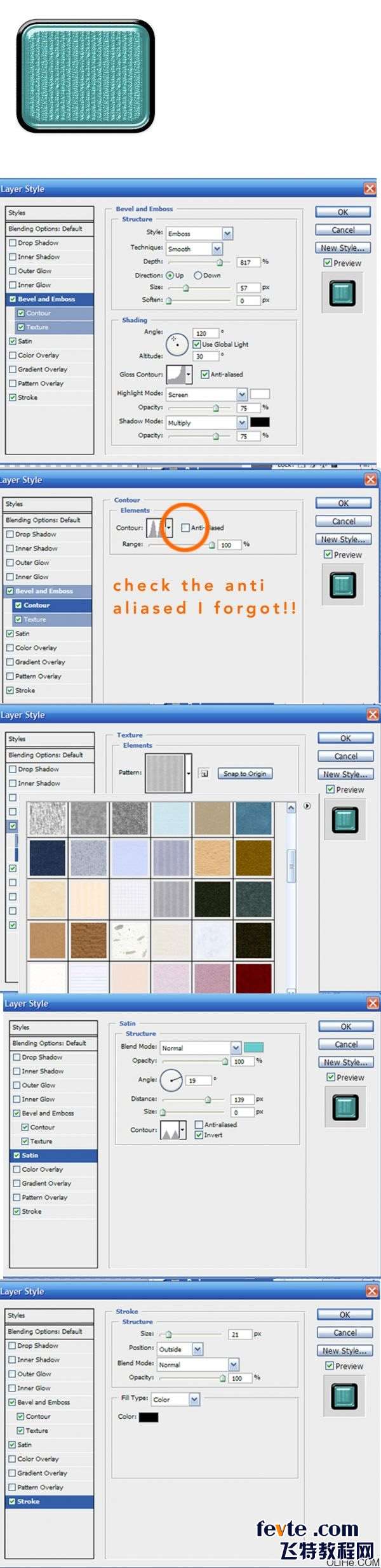
现在让我们从零开始创建芯片,把它插入到我们的电路板中。创建一个形状图层:使用“圆角矩形工具”,填充一个随机的颜色。然后去混合选项,应用下面这些设置。(见下图)
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤11
现在使用自由变换把芯片放到电路板上。
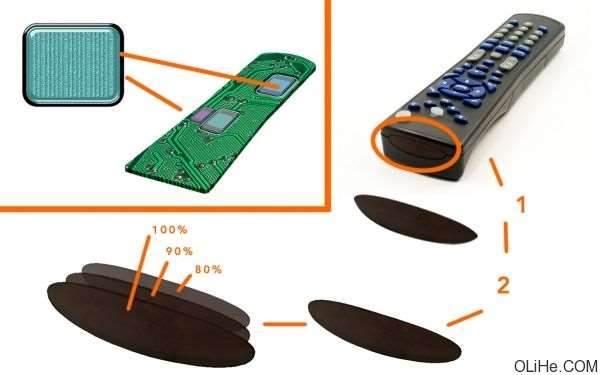
然后,从上找资源:
1 使用钢笔工具选择上的红灯部分。
2 用橡皮工具擦除多余的边缘 最后,复制这个图层两次,改变它们的大小,并且不透明度改为90%和80%。(仔细看图示!)

步骤12
用钢笔工具选中的如下部分。

步骤13
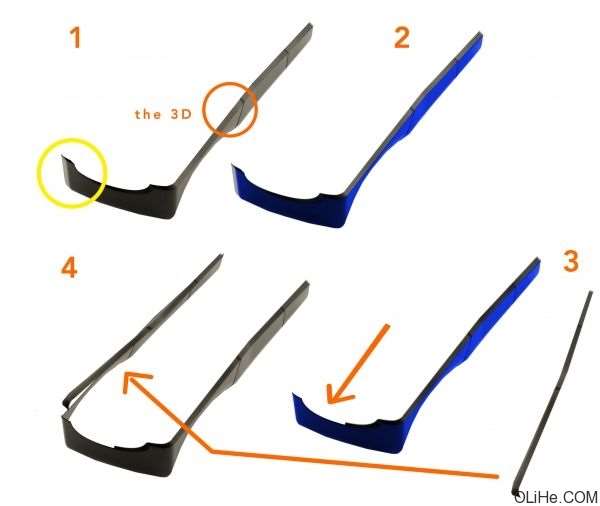
现在,让我们在这一层上工作:
1 [(按Ctrl十J)+ 右箭头键+ 向下箭头键] × 5次 =立体效果 在橙色的圆圈里我们得到一个很好的边缘,但在黄圈里还是缺乏一些效果的。
2 保留图层的顶部(蓝色),合并其他层,模糊和加深它们 。
3 仔细擦除你不需要的部分(看橙色短箭头)。
4 使用钢笔工具复制我们在(1)中创建的灰色边缘以及整个框的下部分…然后水平翻转它们(按Ctrl + T,然后旋转180度)。

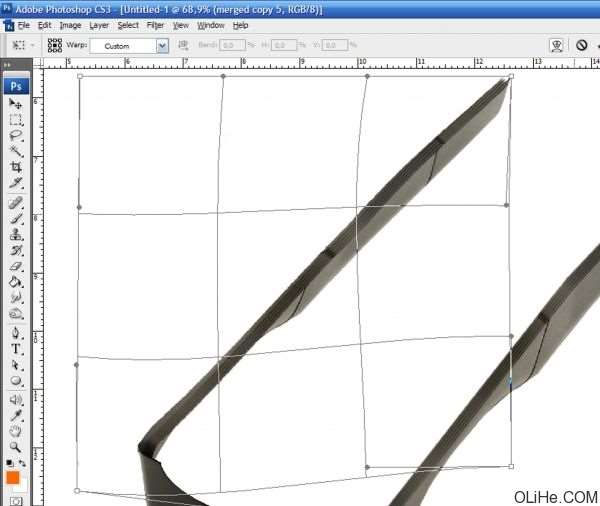
步骤14
使用变形工具对齐框的灰色边缘。

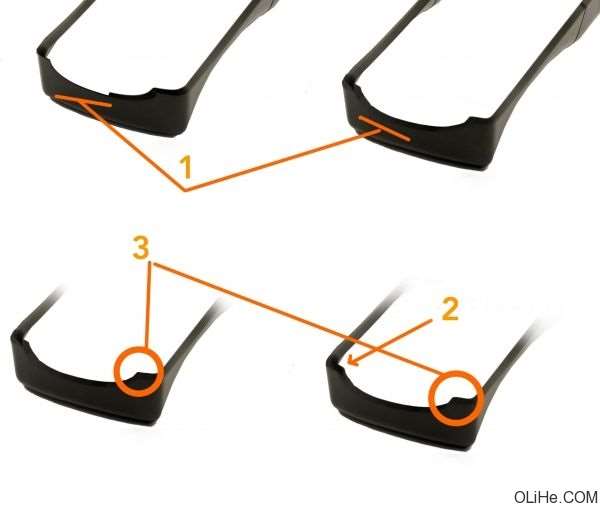
步骤15
1 在一个新层上用黑色笔刷绘制一个边界(使他产生一定的厚度,仔细看图)
2 用“硬度设置为50”的软笔刷涂抹
3 仔细擦除硬边,使它更圆。
(这几步就是修改细节,使这个外壳的底部看起来更真实,你也可以按照自己的方法来。)

步骤16
1 在框下方创建一个新层,用灰色涂抹
2 清除灰色层和框图层多余的部分
3 加深(中间调曝光50)和减淡(高光曝光30) A)我还用了棕色的软笔刷画出了一些线条为了给框更多的效果 B)在框上我用了不同的技术,而不是用灰色笔刷去画,我液化了图层的一部分(之后复制它) 结果几乎是相同的,更多的是给我们的工作一个参考,我不认为这部分最后能完全体现出来(原作者的意思是这个部分做不做都行,最终成品大家不一定能看到这部分)。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤29
1 现在对每一层应用投影
2 在灯上应用一个红色的“颜色叠加”(在混合选项上)
3 不要在最后一层上应用任何阴影。

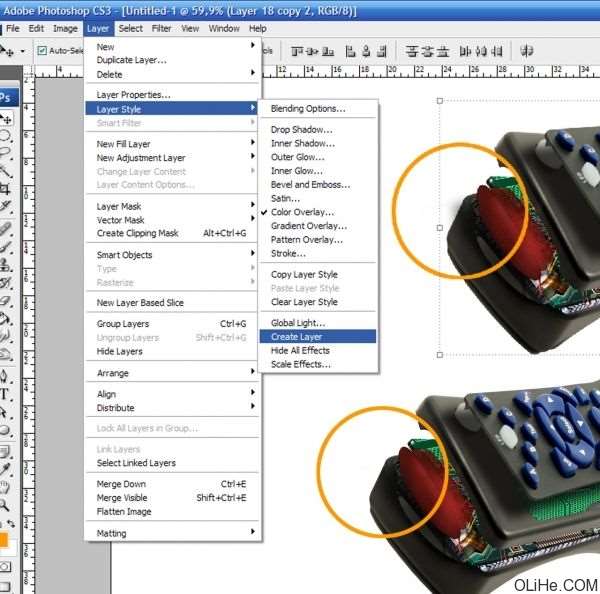
步骤30
我们有一个阴影,超出了这个的主轮廓。它是红灯部分的阴影(看下图),因此点击灯光,去图层风格->创建层。 现在,我们有灯光和阴影两个破裂层。用橡皮擦工具清除过多的阴影(或用图层蒙板更好,如果你对红灯位置不确定的话)(简单来讲就是擦除超出轮廓的阴影)

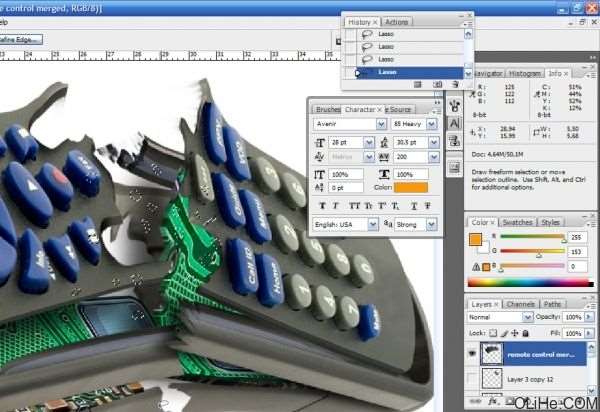
步骤31
现在复制所有的图层,合并它们。这样,我们可以更快更好的创建碰撞的效果。用套索工具选择下图的一些部分。套索工具- >Ctrl + C- > Ctrl + V

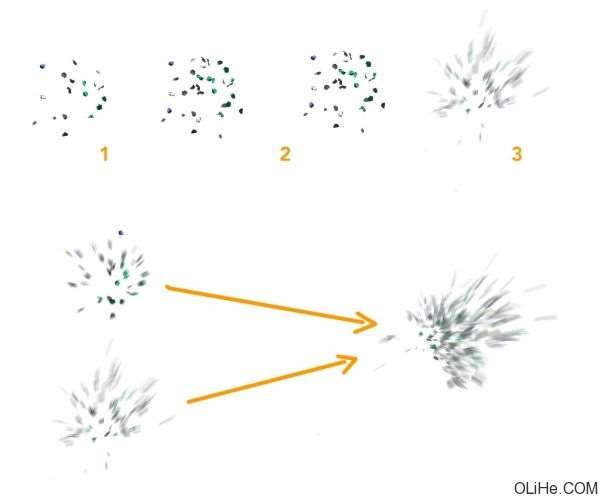
步骤32
现在我们有这样的一层。因此:
1 复制和旋转(获得更多的碎片)
2 合并两层
3 去滤镜>模糊>径向模糊。设置为“缩放”,数量“37”,质量“最佳”。 创建一些变量,合并他们。使用一些弯曲/液化来操纵你的效果。 最后,合并它们。
(简单来说就是做出一些细小的碎片,方法很多,大家可以按照自己的方式来做)

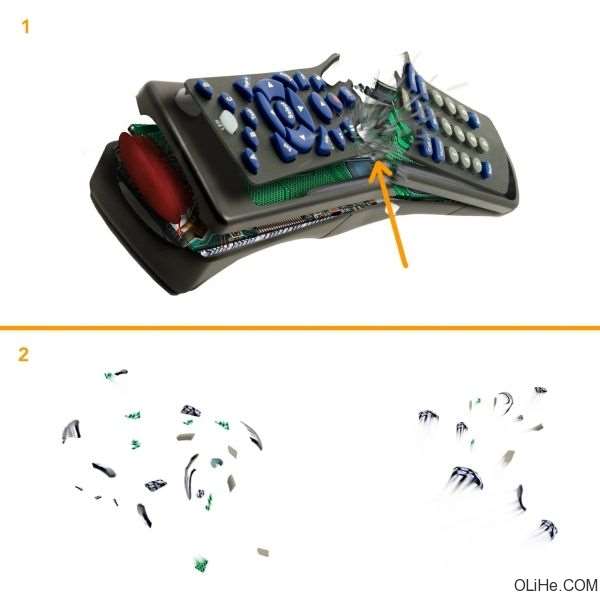
步骤33
我们可以删除“合并的”那一层,我们不再需要它了。然后 :
1 把我们上一步创建的层放在中间。
2 现在是一些单调乏味的工作:创建几十个飞溅的小碎片。 这个过程是相同的: 套索工具- >Ctrl + C- > Ctrl + V ->制作3D效果 ->污点工具。 一些小零件从每个部分上飞溅出来。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤34
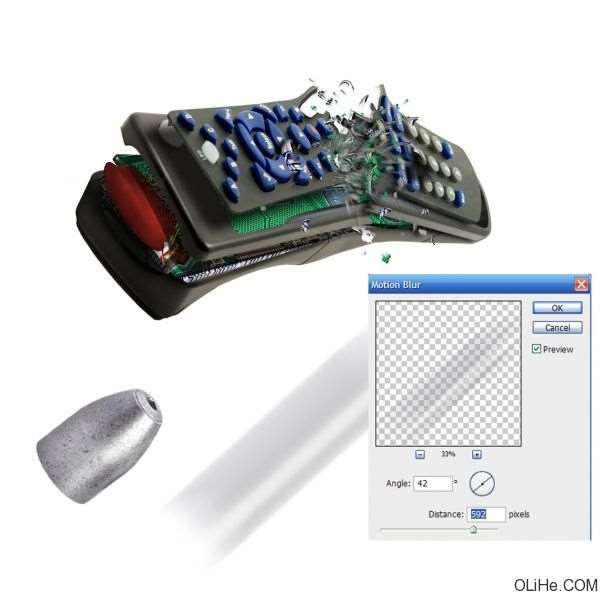
把这些小碎片放到“正确的位置”(子弹撞击产生碎片的位置)。 然后选择子弹,转换成智能物体,然后到滤镜>模糊>运动模糊。

步骤35
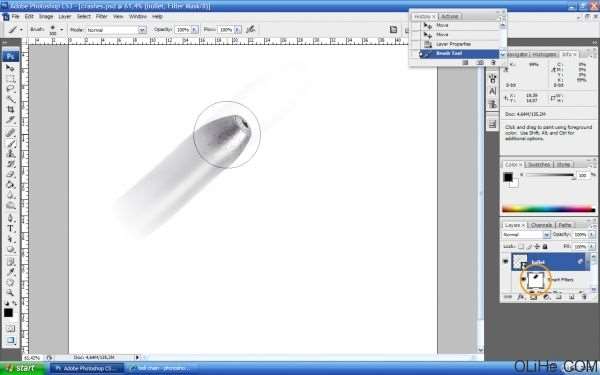
它是智能物体,应用的滤镜不会被破坏:它意味着我们的滤镜上有了一个可用的图层蒙版,双击滤镜的缩略图就可以改变它的设置。因此,让我们用黑色的笔刷擦除我们不想要的滤镜效果。

步骤36
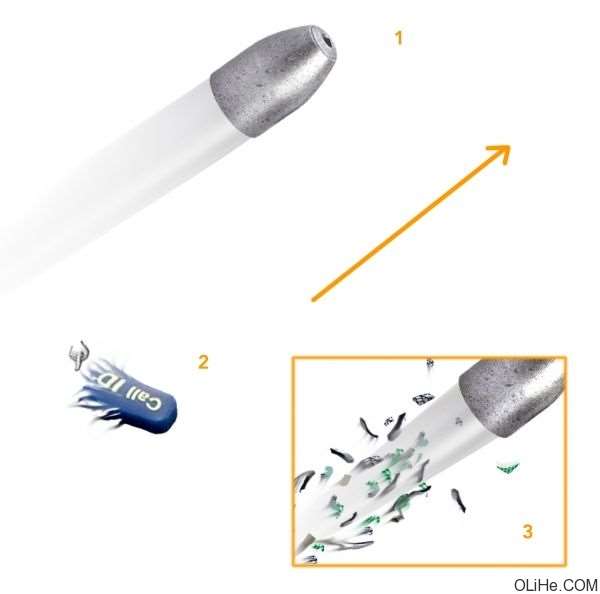
1 子弹准备好了,看起来就像在飞行ing。
2 现在,选择一个蓝色的按钮,粉碎它。 因此,擦去一些部分,弄乱边缘,记得要有一个“破裂”的效果。
3 创建(复制你之前做的)一些飞溅的碎片,放在子弹尾部沿着正确的方向随机弄乱它们。

步骤37
(图片上的变成了黑色的,不用去管它,原作者为了更好地展示飞溅效果) 飞溅的碎片应遵循橙色箭头的方向,因此创建一些新的或移动,旋转,改变你以前创建的碎片。

步骤38
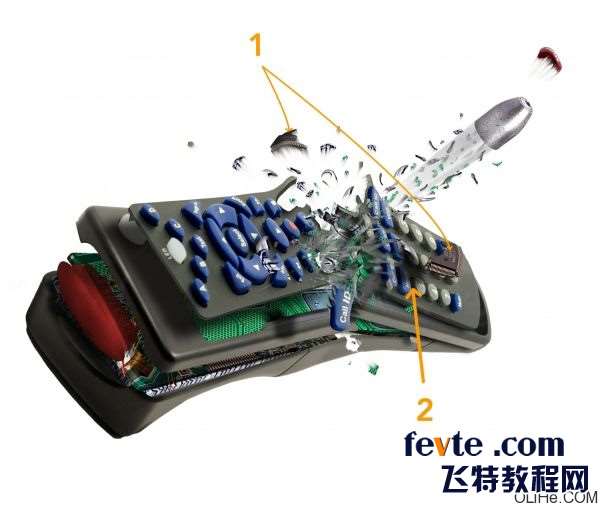
在撞击点附近正确的放置蓝色按钮。记住要手动添加阴影。用黑色的软画笔,绘制阴影,设置图层为正片叠底,不透明度为65%。

步骤39
1 让我们假设被子弹击穿,碎裂成两部分。 在步骤20上我们保存了芯片的资源。那么弄碎它(如步骤23-27的方法),按照正确的方向给它添加污点(也就是飞溅的效果)。
2 在这里添加阴影:新建图层>黑色软笔刷>正片叠底模式,不透明度为65%。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤40
打开一个新的文档。 拖动子弹、和所有的小部分,合并它们。命名这一层为“” 然后,新层>前景色为白色,背景色为深绿色。 滤镜>渲染>云彩。(这颜色真难看)

步骤41
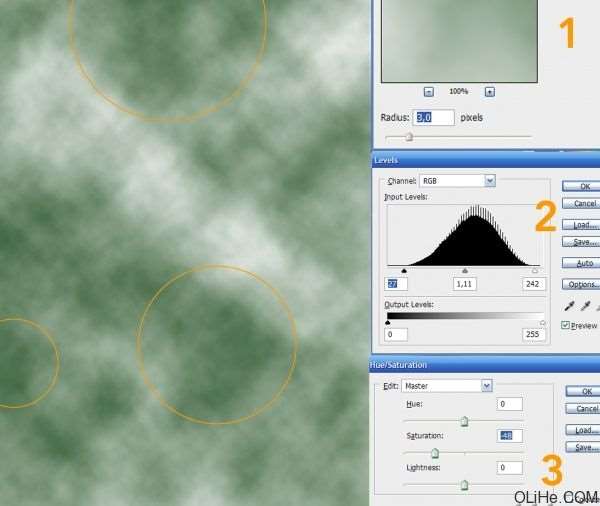
按照下图应用模糊,色阶,色相/饱和度(按顺序!) 用一个大的柔软的画笔减淡太暗的区域(橙色圈里)。 设置减淡的范围为“阴影”,20的曝光。

步骤42
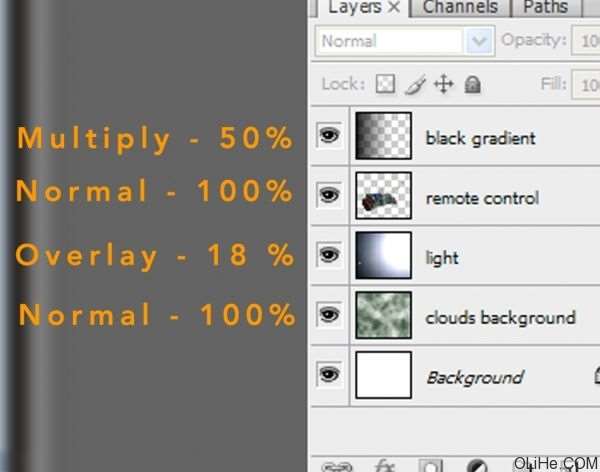
创建一个新层,使用黑色到透明的渐变。将模式设置为正片叠底(也可以由黑变白,因为正片叠底可以隐藏白色)。

步骤43
在新图层上,填充黑色,去滤镜>渲染>镜头光晕。混合模式设置为叠加。

步骤44
这是不透明和模式的设置。(这步没必要做了)

步骤45
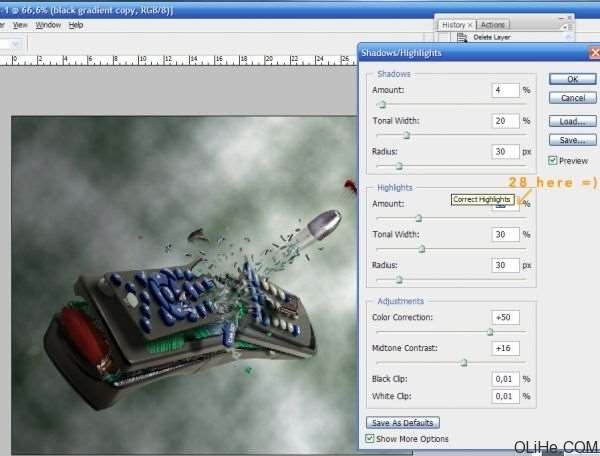
我们的图像有点暗,现在需要调整。 因此:合并所有层除了云层。 去图像>调整>阴影/高光,并应用以下设置。

剩下的工作就是整体颜色的调整了,我们在这里就不再多说,大家根据自己的喜好来设置吧。最终成品如下:
 UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html
UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html




