最终效果
 UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html原图
UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html原图 素材
素材 制作步骤如下:
制作步骤如下:1、标题文字的处理本来这是最后要做的工作,但因其制作比较快速而简单,所以一反常规,先来制作标题吧。
 首先用"剪切工具"(快捷键为C)在沿上图标题周围画一方框,越近越好,画完之后按回车键,将我们要用的文字标题剪切下来。
首先用"剪切工具"(快捷键为C)在沿上图标题周围画一方框,越近越好,画完之后按回车键,将我们要用的文字标题剪切下来。 接下来我们要将文字周围无用的像素去掉,这些像素是比较统一的黑色。可以创建一个新图层用蒙版只显示文字,也可以用套索工具将文字选中, 然后反选删除其余的黑色。但这里有一个更简单的方法。按W键,选择工具箱中的"魔棒工具",在选项栏中设置容差为32,单击文字以外的黑色区域,按住Shift键的同时再单击文字内部没选中的黑色区域,比如P和D。在做这一步时,可以适当放大视图,我做的时候放大到了300%。如果视图放大到比较大,可以按住空格键拖动视图,在使用其它工具时也可以这样做,只有文本工具不行。当释放空格键后,又会回到刚才使用的工具。当你觉得所做的选区比较满意时,按Del键将所选的黑色区域删除。然后按快捷键Ctrl Shift I反选,将文字选中,
接下来我们要将文字周围无用的像素去掉,这些像素是比较统一的黑色。可以创建一个新图层用蒙版只显示文字,也可以用套索工具将文字选中, 然后反选删除其余的黑色。但这里有一个更简单的方法。按W键,选择工具箱中的"魔棒工具",在选项栏中设置容差为32,单击文字以外的黑色区域,按住Shift键的同时再单击文字内部没选中的黑色区域,比如P和D。在做这一步时,可以适当放大视图,我做的时候放大到了300%。如果视图放大到比较大,可以按住空格键拖动视图,在使用其它工具时也可以这样做,只有文本工具不行。当释放空格键后,又会回到刚才使用的工具。当你觉得所做的选区比较满意时,按Del键将所选的黑色区域删除。然后按快捷键Ctrl Shift I反选,将文字选中, 现在的文字标题看上去应该是这样的。
 现在我们将要把文字拖放到蜘蛛侠图片中去。选择工具箱中的"移动工具"(按快捷键V),将文字标题拖放到蜘蛛侠图片中。然后创建参考线,因为接下来要移动一些文字。执行菜单命令"视图→新参考线",弹出"新参考线"对话框,选择取向为"水平",然后单击"好"按钮,新参考线出现在窗口最上方。使用"移动工具"将其移动到字母的底部。
现在我们将要把文字拖放到蜘蛛侠图片中去。选择工具箱中的"移动工具"(按快捷键V),将文字标题拖放到蜘蛛侠图片中。然后创建参考线,因为接下来要移动一些文字。执行菜单命令"视图→新参考线",弹出"新参考线"对话框,选择取向为"水平",然后单击"好"按钮,新参考线出现在窗口最上方。使用"移动工具"将其移动到字母的底部。 使用工具箱中的"矩形选框工具"选中字母"MAN",然后按Del键将其删除。
使用工具箱中的"矩形选框工具"选中字母"MAN",然后按Del键将其删除。 删除"MAN"后,使用"矩形选框工具"框选中字母D,按住Alt键(Mac中为Option键)的同时使用"移动工具"将其移动并复制到原来"M"所在的位置。按住Alt键(Mac中为Option键)可以在同一图层中进行复制。用同样的方法再复制两个"D"到原来字母"A"和"N"的位置。这样标题就成了"SPIDER-DDD"。使用工具箱中的"橡皮擦工具"将后两个字母D擦成"O",于是标题成为"SPIDER-DOO"。
删除"MAN"后,使用"矩形选框工具"框选中字母D,按住Alt键(Mac中为Option键)的同时使用"移动工具"将其移动并复制到原来"M"所在的位置。按住Alt键(Mac中为Option键)可以在同一图层中进行复制。用同样的方法再复制两个"D"到原来字母"A"和"N"的位置。这样标题就成了"SPIDER-DDD"。使用工具箱中的"橡皮擦工具"将后两个字母D擦成"O",于是标题成为"SPIDER-DOO"。 _ueditor_page_break_tag_如果你觉得这一图层会分散你的注意力,可以先在图层面板中单击它左侧的眼睛图标将其隐藏。现在,是请史努比登场的时候了。
_ueditor_page_break_tag_如果你觉得这一图层会分散你的注意力,可以先在图层面板中单击它左侧的眼睛图标将其隐藏。现在,是请史努比登场的时候了。 原图是比较大的,先将不需要的背景去掉,只显示我们的主角史努比。因为只是用到它的头部,所以还要用剪切工具剪切一下,只剩下如下图所示的部分即可。
原图是比较大的,先将不需要的背景去掉,只显示我们的主角史努比。因为只是用到它的头部,所以还要用剪切工具剪切一下,只剩下如下图所示的部分即可。 按快捷键Ctrl A全选,然后使用"移动工具"将史努比移动到蜘蛛侠图片中。因为史努比的原图分辨率较之蜘蛛侠图片要大一些,所以还要变换一下史努比头部图片的大小。按快捷键Ctrl T进行变换,按住Shift的同时拖动角上的调节句柄可以保持比例不变。不必一定要与蜘蛛侠的头部一般大,如下图是我变换的结果。
按快捷键Ctrl A全选,然后使用"移动工具"将史努比移动到蜘蛛侠图片中。因为史努比的原图分辨率较之蜘蛛侠图片要大一些,所以还要变换一下史努比头部图片的大小。按快捷键Ctrl T进行变换,按住Shift的同时拖动角上的调节句柄可以保持比例不变。不必一定要与蜘蛛侠的头部一般大,如下图是我变换的结果。 花点时间观察这两位的头部。
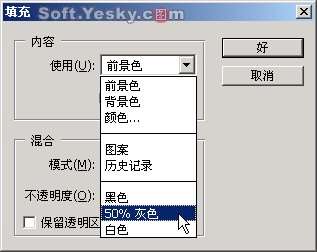
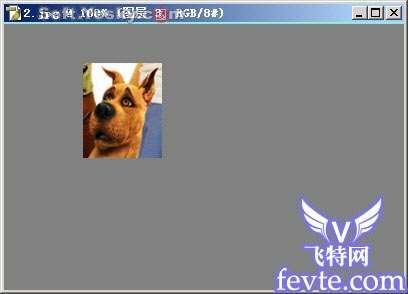
花点时间观察这两位的头部。 非常幸运,他们的头部转角大致相同,这样我们的工作就容易做得多了。应该还要稍做一些角度与大小的调整,不过首先...... 图层蒙版的巧妙处理我们需要将史努比周围的无关像素去掉。当然可以用"橡皮擦工具",但这里我们不用它,而是要用到"图层蒙版"。为什么要用蒙版?因为使用蒙版做出来的效果看上去会更好一些。"橡皮擦工具"不够精确,而且如果你不小心擦去了一些像素,后来又想找回来,就不太容易了,至少不希望一次一次地老返工吧。蒙版能够处理出比较好的结果,所以如果你还没用过蒙版,不妨试试,不用担心,非常容易的。首先在史努比图层的下方添加一个新的图层,按快捷键Shift F5弹出"填充"对话框,选择使用"50%灰色",单击"好"按钮完成填充。这一步是可选操作,但在一个单色的背景上方制作蒙版会比在一个色彩丰富的背景上制作要容易得多。
非常幸运,他们的头部转角大致相同,这样我们的工作就容易做得多了。应该还要稍做一些角度与大小的调整,不过首先...... 图层蒙版的巧妙处理我们需要将史努比周围的无关像素去掉。当然可以用"橡皮擦工具",但这里我们不用它,而是要用到"图层蒙版"。为什么要用蒙版?因为使用蒙版做出来的效果看上去会更好一些。"橡皮擦工具"不够精确,而且如果你不小心擦去了一些像素,后来又想找回来,就不太容易了,至少不希望一次一次地老返工吧。蒙版能够处理出比较好的结果,所以如果你还没用过蒙版,不妨试试,不用担心,非常容易的。首先在史努比图层的下方添加一个新的图层,按快捷键Shift F5弹出"填充"对话框,选择使用"50%灰色",单击"好"按钮完成填充。这一步是可选操作,但在一个单色的背景上方制作蒙版会比在一个色彩丰富的背景上制作要容易得多。 稍后我们会将这一图层丢进垃圾桶。

 选中史努比所在图层,单击图层面板下方的"添加图层蒙版"图标(左起第二个)。 选择工具箱中的"画笔工具"(快捷键为B),按D键后再按X键,将前景色设置为黑色,背景色设置为白色。使用黑色画,能够将史努比中的像素遮住,使用白色能够再将其显示出来。使用黑色将史努比头部周围的像素遮起来,就是这么简单。画的时候将画笔的透明度设置为100%。使用X键可以切换黑色与白色。操作时要注意激活蒙版层。
选中史努比所在图层,单击图层面板下方的"添加图层蒙版"图标(左起第二个)。 选择工具箱中的"画笔工具"(快捷键为B),按D键后再按X键,将前景色设置为黑色,背景色设置为白色。使用黑色画,能够将史努比中的像素遮住,使用白色能够再将其显示出来。使用黑色将史努比头部周围的像素遮起来,就是这么简单。画的时候将画笔的透明度设置为100%。使用X键可以切换黑色与白色。操作时要注意激活蒙版层。
 _ueditor_page_break_tag_蒙版做完后,将灰色的图层扔进垃圾桶。单击史努比图层(注意不是蒙版层),在选项栏中将画笔模式改为"颜色",用"吸管工具"从蜘蛛侠的"制服"上吸取稍深点儿的红色,然后使用画笔工具给史努比上色。我用的颜色RGB值为:R:202、G:4、B:5。在史努比的面部涂抹,注意不要涂眼睛、鼻子和嘴。因为我们有蒙版,所以根本不用担心会涂到面部以外的地方。尽管涂抹的结果并不能达到与蜘蛛侠一样的完美,但这里只是要求有一个粗糙的样子,所以够用了。
_ueditor_page_break_tag_蒙版做完后,将灰色的图层扔进垃圾桶。单击史努比图层(注意不是蒙版层),在选项栏中将画笔模式改为"颜色",用"吸管工具"从蜘蛛侠的"制服"上吸取稍深点儿的红色,然后使用画笔工具给史努比上色。我用的颜色RGB值为:R:202、G:4、B:5。在史努比的面部涂抹,注意不要涂眼睛、鼻子和嘴。因为我们有蒙版,所以根本不用担心会涂到面部以外的地方。尽管涂抹的结果并不能达到与蜘蛛侠一样的完美,但这里只是要求有一个粗糙的样子,所以够用了。 接下来使用"移动工具"将史努比移动到蜘蛛侠的面部上面。在图层面部中将史努比图层的透明度调到50%,这样我们就能看到两张面孔是否吻合。
接下来使用"移动工具"将史努比移动到蜘蛛侠的面部上面。在图层面部中将史努比图层的透明度调到50%,这样我们就能看到两张面孔是否吻合。 我们注意到史努比头部上方的曲线与蜘蛛侠的头部吻合得非常好。而且史努比左眼的外轮廓与蜘蛛侠面罩的一条网线也比较吻合。这两个位置可以帮助我们确定史努比面部的最终位置。 首先我们需要将大小与角度调整到最合适。按快捷键Ctrl T稍微调整史努比的大小与位置,并反时针旋转一个较小的角度,调整时密切注意眼睛与头顶的位置与方向。
我们注意到史努比头部上方的曲线与蜘蛛侠的头部吻合得非常好。而且史努比左眼的外轮廓与蜘蛛侠面罩的一条网线也比较吻合。这两个位置可以帮助我们确定史努比面部的最终位置。 首先我们需要将大小与角度调整到最合适。按快捷键Ctrl T稍微调整史努比的大小与位置,并反时针旋转一个较小的角度,调整时密切注意眼睛与头顶的位置与方向。 变脸
变脸 现在是时候将蜘蛛侠的网线图案移植到史努比的面部了。在图层面板中,单击史努比图层中的蒙版。选择工具箱中的画笔工具,在选顶栏中设置模式为"正常","不透明度"为100%。如果你用黑色涂,将能够再次显示出底下的蜘蛛侠面部,这样网线就出现在史努比的脸上。可以随时调节图层的透明度,调节到100%查看完整的效果,在蒙版上画的时候再调低透明度,我在画的时候发现阶段70%比较合适。注意不要一直画到嘴和鼻子上。但是要在眼睛周围画,到这儿你会发现史努比的右眼也与一条网线非常吻合,所以这里也一起涂成蒙版。现在史努比看上去应该是这个样子。
 现在将画笔的不透明度调到35%,在鼻子下方和嘴的周围画,这里的网线非常白,但为了保留史努比图层中的红色,我们设法使其颜色柔和一些。
现在将画笔的不透明度调到35%,在鼻子下方和嘴的周围画,这里的网线非常白,但为了保留史努比图层中的红色,我们设法使其颜色柔和一些。 非常幸运,史努比的右眼和鼻子正好完全挡住了蜘蛛侠的一只大眼睛。然而不幸的是,另一只大眼睛,有很大一块白色,需要我们小心处理眼睛的修补接下来的工作有点儿零碎,但跟我一起坚持往下做吧,就快完成了。将史努比图层的透明度再调到100%,在图层面板中单击该图层左边的眼睛图标将其隐藏。在蜘蛛侠图层上单击以激活蜘蛛侠图层。选择工具箱中的"多边形套索工具"(快捷键为L,按Shift L可以在不同的套索工具间切换),从蜘蛛侠的面部选择一小部分能够用在眼睛上的像素,选择的这一部分可能不会对整只眼睛起作用,但我们用这种办法可以覆盖一小部分。选择工具箱中的"移动工具",按住Alt键的同时拖放选中的像素,移动到所需的位置。按Ctrl T对其进行大小及方向的变换,使其与原网线吻合。
非常幸运,史努比的右眼和鼻子正好完全挡住了蜘蛛侠的一只大眼睛。然而不幸的是,另一只大眼睛,有很大一块白色,需要我们小心处理眼睛的修补接下来的工作有点儿零碎,但跟我一起坚持往下做吧,就快完成了。将史努比图层的透明度再调到100%,在图层面板中单击该图层左边的眼睛图标将其隐藏。在蜘蛛侠图层上单击以激活蜘蛛侠图层。选择工具箱中的"多边形套索工具"(快捷键为L,按Shift L可以在不同的套索工具间切换),从蜘蛛侠的面部选择一小部分能够用在眼睛上的像素,选择的这一部分可能不会对整只眼睛起作用,但我们用这种办法可以覆盖一小部分。选择工具箱中的"移动工具",按住Alt键的同时拖放选中的像素,移动到所需的位置。按Ctrl T对其进行大小及方向的变换,使其与原网线吻合。 用这种方法可以填补眼睛的边缘。接下来我们要将中间填充为红色,然后添加线条。 方法还是与上面相同,但这次用套索工具选择一块较大的没有网线的红色,按住Alt键的同时拖放选中的像素,将其复制到眼睛的白色部分,适当调整其大小与方向,使红色与眼睛吻合。再次单击史努比图层的眼睛图标,使其显示出来,会看到这样的结果。
用这种方法可以填补眼睛的边缘。接下来我们要将中间填充为红色,然后添加线条。 方法还是与上面相同,但这次用套索工具选择一块较大的没有网线的红色,按住Alt键的同时拖放选中的像素,将其复制到眼睛的白色部分,适当调整其大小与方向,使红色与眼睛吻合。再次单击史努比图层的眼睛图标,使其显示出来,会看到这样的结果。 用同样的方法来创建网线。如果你还没有放大视图,在这里你必须放大一下了。我放大到了900%来完成网线的制作。在这个过程中不要忘了使用空格键来随时移动视图。 使史努比图层保持可见状态,回到蜘蛛侠图层。选择并复制不太白的一段网线,看上去与周围的网线要吻合。使用自由变换对选择的网线进行各种必要的变换,如改变大小和方向、斜切、扭曲等。不要扭曲的太厉害,否则看上去会太模糊。
用同样的方法来创建网线。如果你还没有放大视图,在这里你必须放大一下了。我放大到了900%来完成网线的制作。在这个过程中不要忘了使用空格键来随时移动视图。 使史努比图层保持可见状态,回到蜘蛛侠图层。选择并复制不太白的一段网线,看上去与周围的网线要吻合。使用自由变换对选择的网线进行各种必要的变换,如改变大小和方向、斜切、扭曲等。不要扭曲的太厉害,否则看上去会太模糊。 完成了所有的网线之后,还有一小步需要我们去跨越,还有一个最后的绝技需要我们去实践,这样才能冲刺到终点。面颊与下颌 史努比的面部有一个部位还需要一些网线,但我们不能使用蒙版了,因为这个部位是下颌,而这个部位的图层下方是城市的街道。再次选择"多边形套索工具",但首先我们需要创建一个蜘蛛侠图层的幅本。在图层面板中,将蜘蛛侠图层拖放到面板下方的"创建新的图层"图标上,创建该图层的一个幅本。将这个幅本图层重命名为"面颊"或"下颌",选择一块大于史努比下颌的区域。不用担心它的大小与下颌是否吻合,我们稍后会做处理,重点是寻找一块能够吻合面部另一边的网线。一旦你做好了选择,按快捷键Ctrl Shift I反选,然后按Del键删除。这样就只剩下你选择的这一块。因为现在图层中就只剩下这一部分了,所以按快捷键Ctrl D取消对它的选择。在图层面板中将该图层移动到最上方,将其透明度减小为80%。我在做的时候使用菜单命令"编辑→变换→水平翻转"将其翻转了一下,也许你在做的过程中并不需要这样。将该图层移动到史努比面颊的上面,并创建一个图层蒙版,方法跟我们前面步骤六一样。选择工具箱中的"画笔工具",确认其不透明度为100%,混合模式为正常,使用黑色将希望隐藏的区域涂黑。在画的时候将图层透明度适当调节一下,这样可以帮助你画得更准确一些。现在在图层面板看上去应该是这个样子。
完成了所有的网线之后,还有一小步需要我们去跨越,还有一个最后的绝技需要我们去实践,这样才能冲刺到终点。面颊与下颌 史努比的面部有一个部位还需要一些网线,但我们不能使用蒙版了,因为这个部位是下颌,而这个部位的图层下方是城市的街道。再次选择"多边形套索工具",但首先我们需要创建一个蜘蛛侠图层的幅本。在图层面板中,将蜘蛛侠图层拖放到面板下方的"创建新的图层"图标上,创建该图层的一个幅本。将这个幅本图层重命名为"面颊"或"下颌",选择一块大于史努比下颌的区域。不用担心它的大小与下颌是否吻合,我们稍后会做处理,重点是寻找一块能够吻合面部另一边的网线。一旦你做好了选择,按快捷键Ctrl Shift I反选,然后按Del键删除。这样就只剩下你选择的这一块。因为现在图层中就只剩下这一部分了,所以按快捷键Ctrl D取消对它的选择。在图层面板中将该图层移动到最上方,将其透明度减小为80%。我在做的时候使用菜单命令"编辑→变换→水平翻转"将其翻转了一下,也许你在做的过程中并不需要这样。将该图层移动到史努比面颊的上面,并创建一个图层蒙版,方法跟我们前面步骤六一样。选择工具箱中的"画笔工具",确认其不透明度为100%,混合模式为正常,使用黑色将希望隐藏的区域涂黑。在画的时候将图层透明度适当调节一下,这样可以帮助你画得更准确一些。现在在图层面板看上去应该是这个样子。 最后的效果绝技
最后的效果绝技 如果你比较追求完美的效果,你一定会想修一下那些网线。我将视图放大到很大,然后在蜘蛛侠图层上用复制粘贴像素的方法,将一些线做得更好一些,使他们看上去稍微模糊一点。这些工作会使人有点儿不耐烦.还有更好的修图方法。蜘蛛侠的右眼(在我们看来是左边)需要再修一修。激活蜘蛛侠图层,使用"仿制图章工具"(快捷键为S),将看上去比较糟糕的白色覆盖掉。选择街道上的像素,将其覆盖。我使用了一个滤镜来得到鼻子上的高光,但这种方法你可能嫌烦而不想用。尽管如此,如果你在耳朵上加点阴影,可以使耳朵与周围的颜色更加吻合。我将会告诉你我是怎么在面颊图层上用它的,而且这些设置同样适用于其余的图层。不过我只是试验了一下就得到了这样的效果。选择菜单命令"滤镜→渲染→光照效果",出现下面的对话框,如图所示是我用在面颊图层上的设置。
 好的。我也在耳朵上加了一些更多的颜色。那种红色并不是非常适合,所以如果要花时间修的话,将画笔的不透明度调到40%,并将模式改为"叠加",找一种更适合的红色,画在耳朵上。到此为止,我们的史努比(或者说蜘蛛侠)已经完全换了另一幅模样。现在流行将不同电影中的主角凑到一起,比如《异形大战铁血战士》等,我们终于也将两个不同的角色合成到了一起。看看自己的工作成果吧。
好的。我也在耳朵上加了一些更多的颜色。那种红色并不是非常适合,所以如果要花时间修的话,将画笔的不透明度调到40%,并将模式改为"叠加",找一种更适合的红色,画在耳朵上。到此为止,我们的史努比(或者说蜘蛛侠)已经完全换了另一幅模样。现在流行将不同电影中的主角凑到一起,比如《异形大战铁血战士》等,我们终于也将两个不同的角色合成到了一起。看看自己的工作成果吧。 效果图
 UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html
UtoBao编注:更多PS图片合成教程学习进入优图宝ps图片合成栏目,地址:http://www.utobao.com/news/58.html




