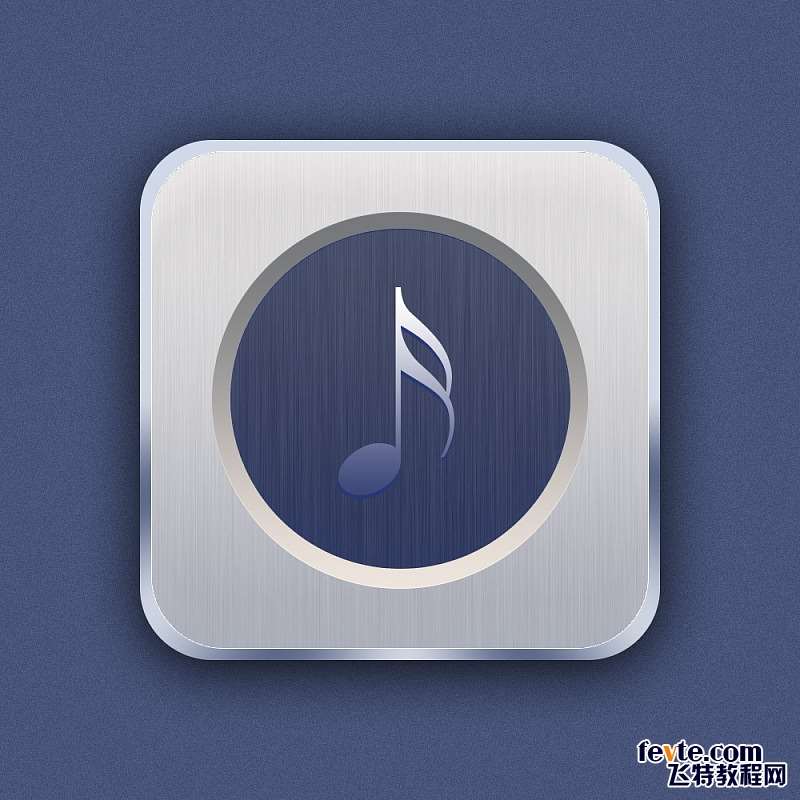
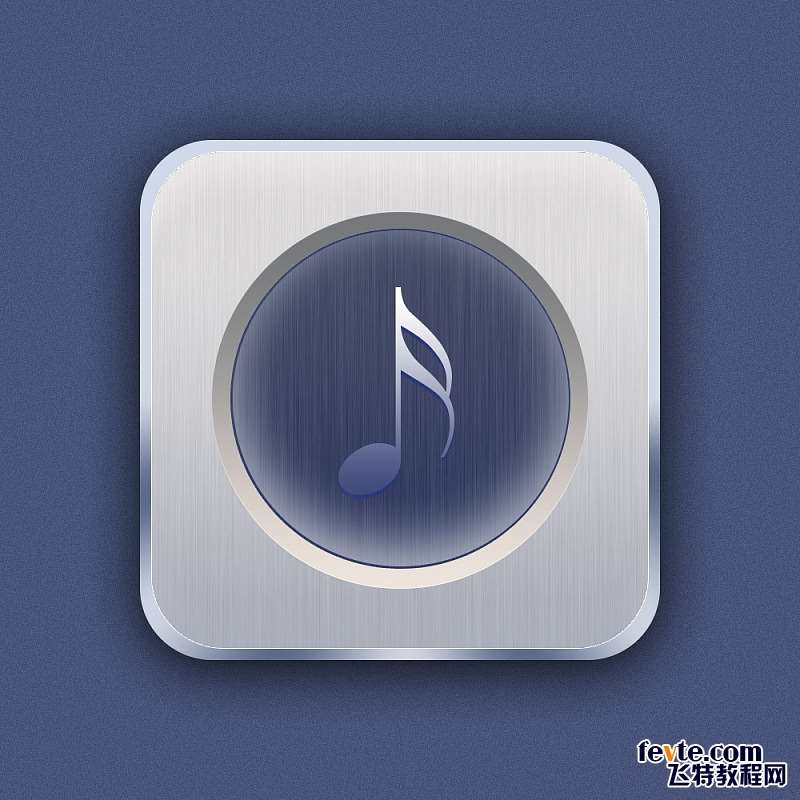
这篇教程教优图宝的PS鼠绘学习者们使用PS鼠绘拉丝金属质感音乐APP图标,教程绘制出来的图标质感很强,也很漂亮。推荐一下和优图宝的朋友们一起分享、一起学习了,我们先来看看最终的效果图吧:
最终效果:

utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆、其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!

具体的制作步骤如下:
步骤一:
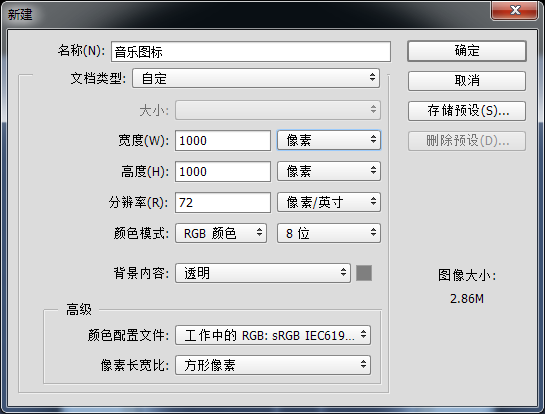
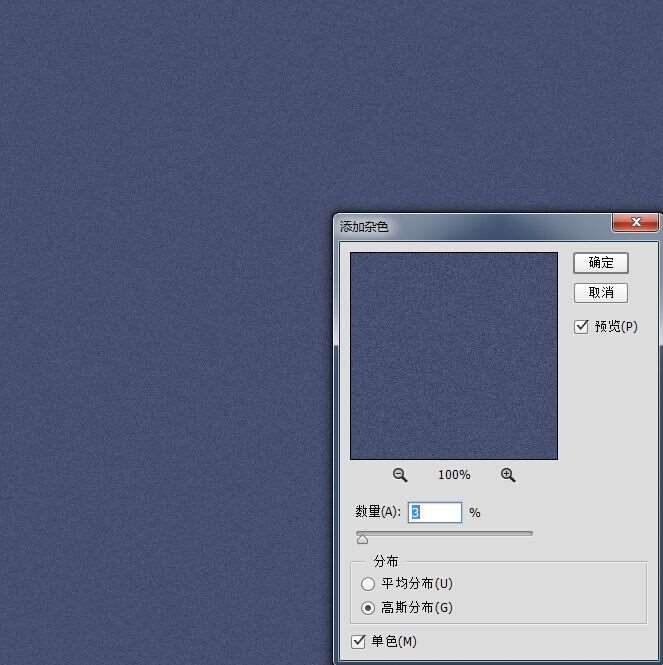
首先新建画布1000px*1000px画布,命名为音乐图标,为背景填充颜色#475479,并添加杂色。


步骤二:
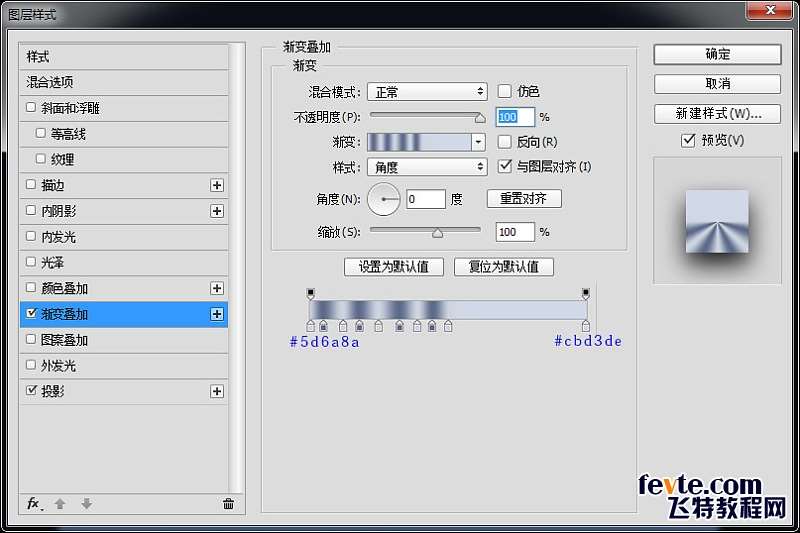
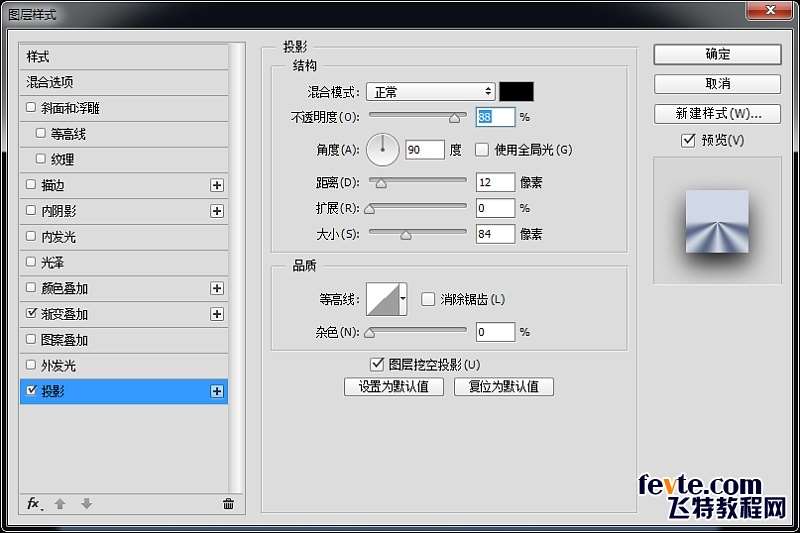
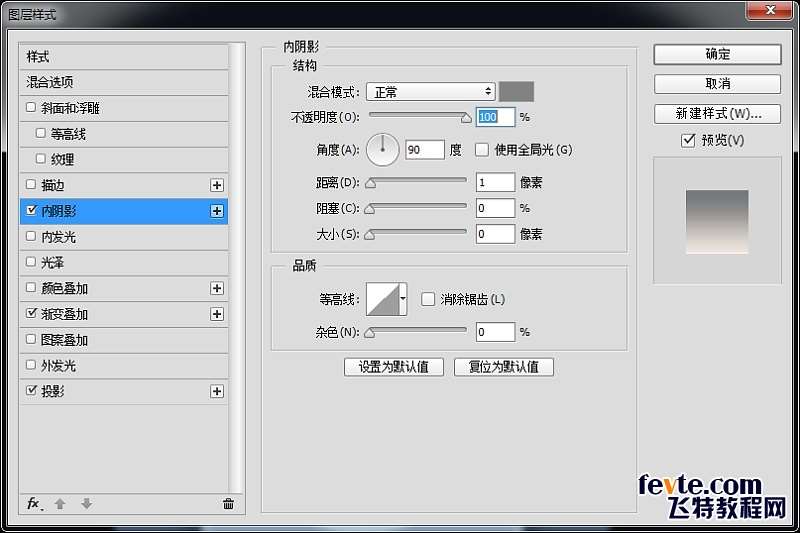
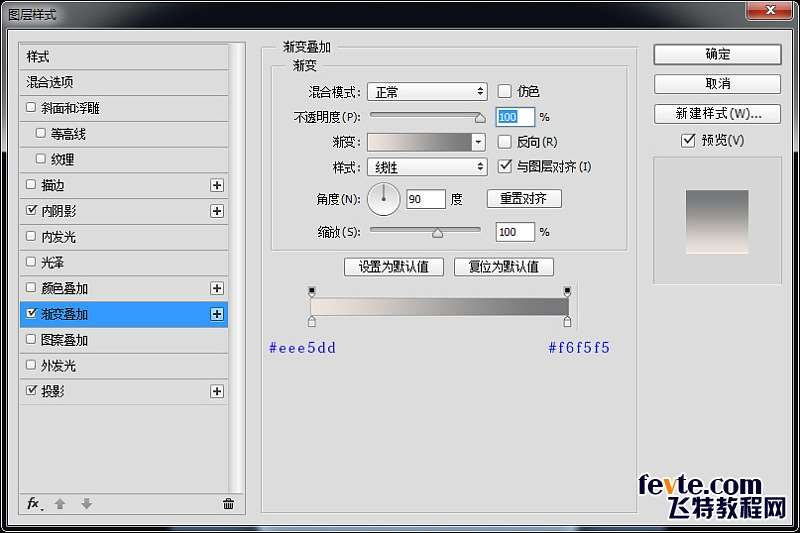
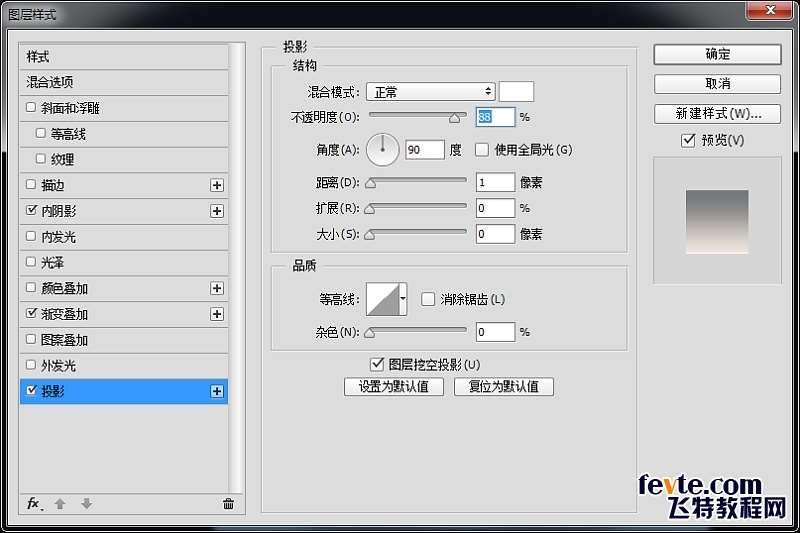
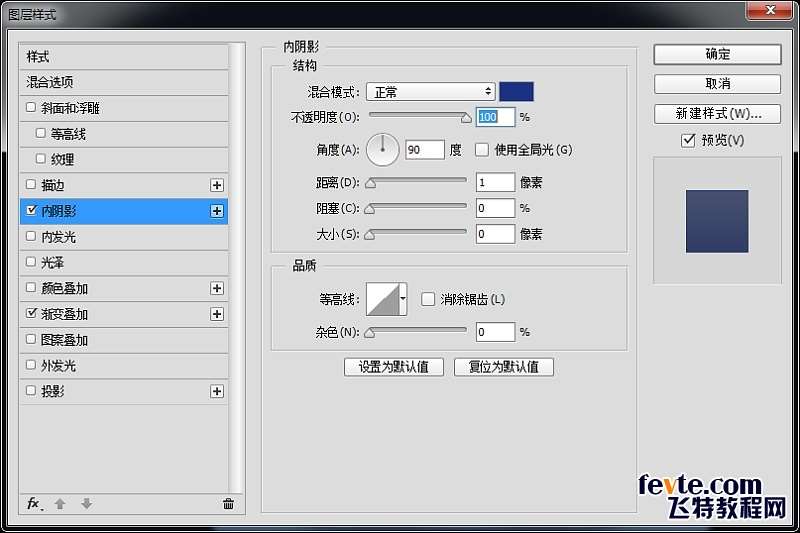
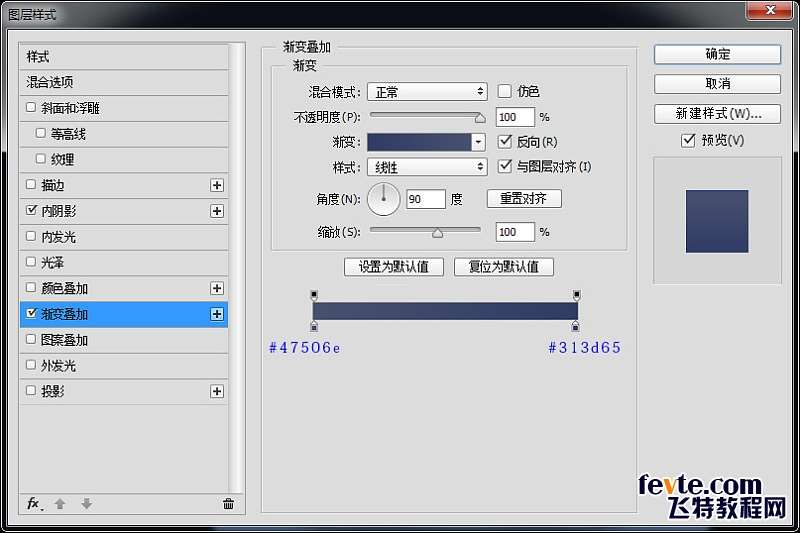
我们最先来绘制底座吧,使用圆角矩形工具、绘制一个650px*650px圆角半径90px的底座,并为它添加图层样式。



_ueditor_page_break_tag_
步骤三:
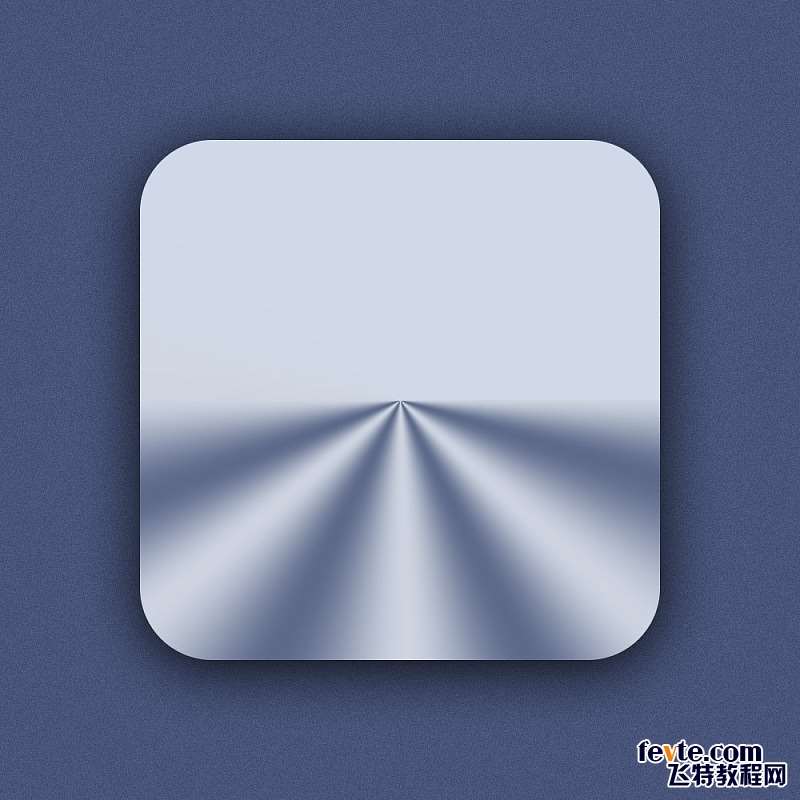
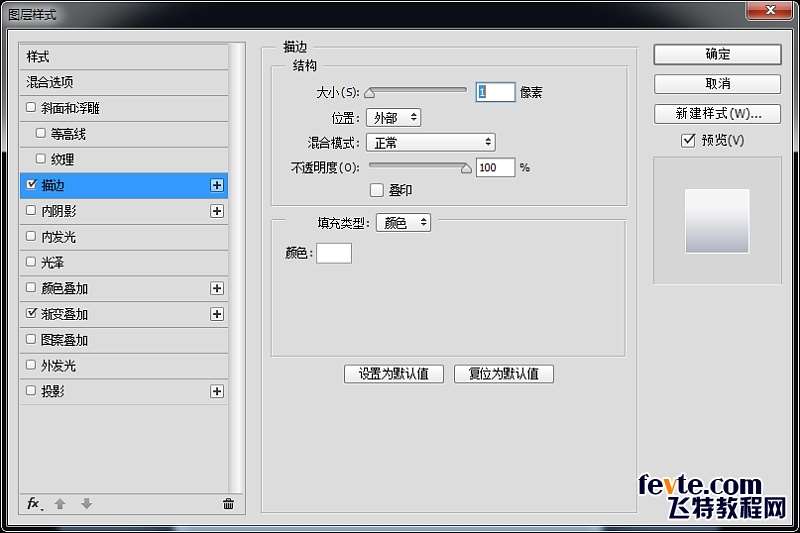
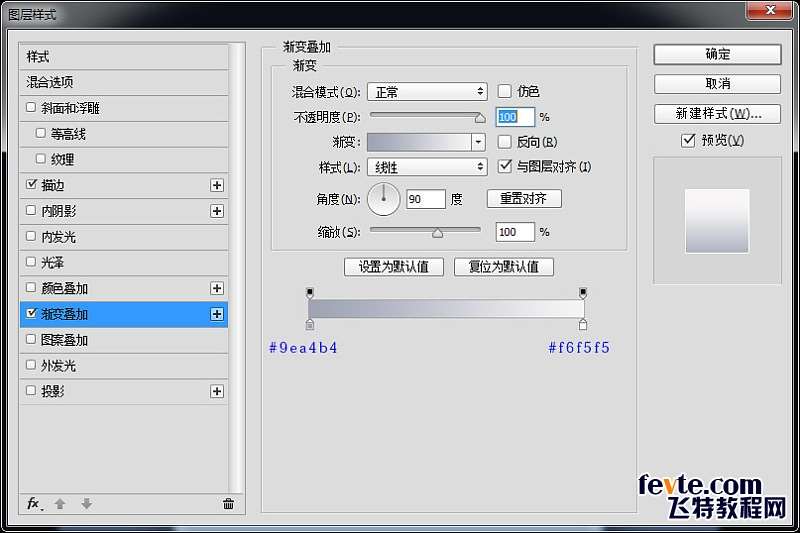
高逼格的底座一下就出来了,有木有!!!继续绘制一个620px*620px圆角半径90px的底座,并为它添加图层样式。



步骤四:
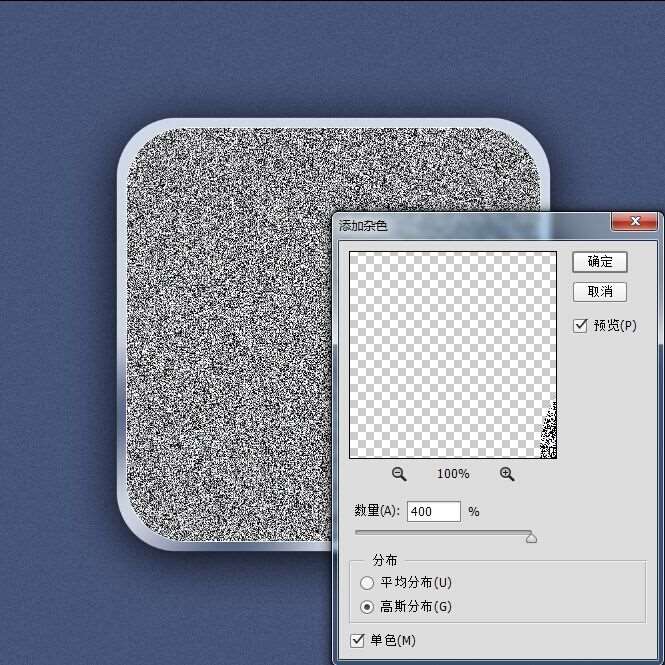
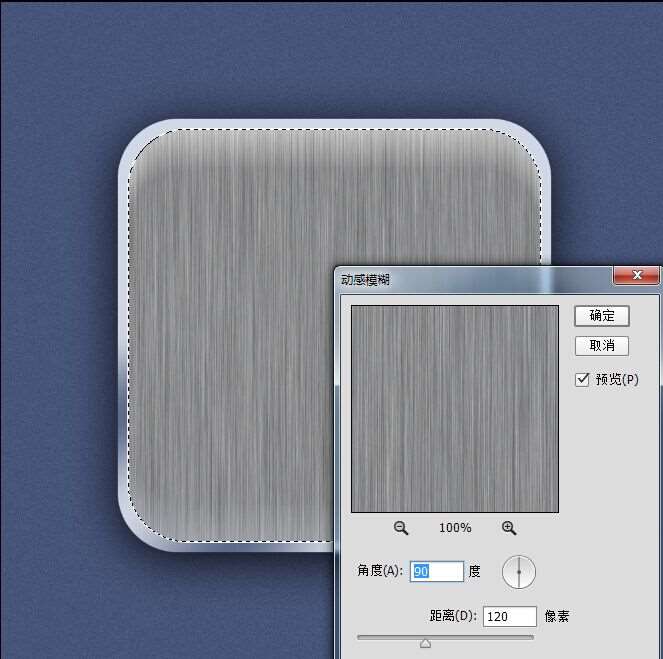
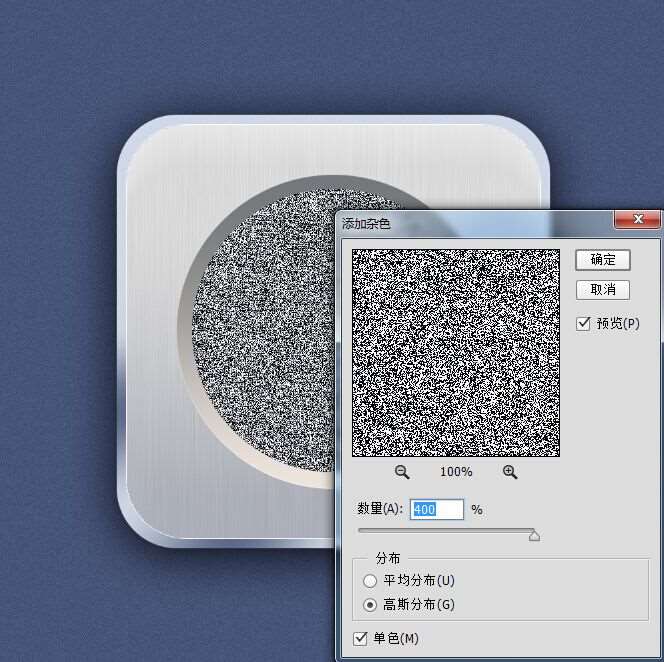
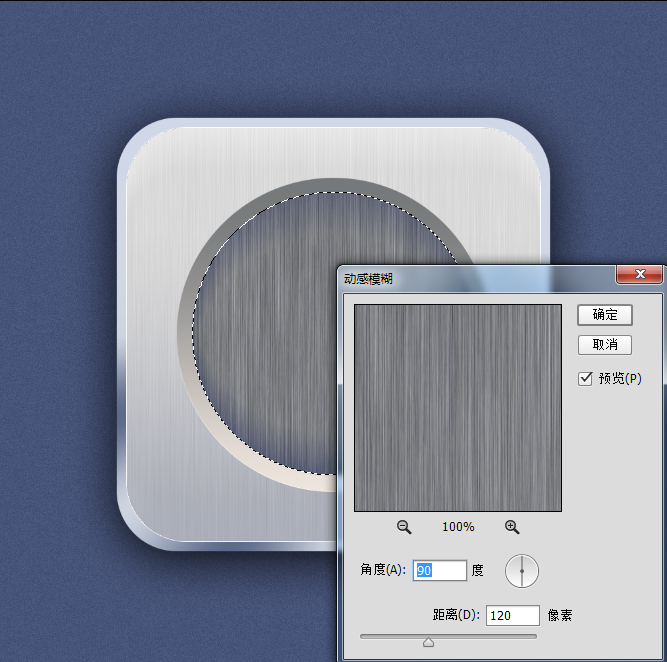
现在绘制一下底座的金属拉丝效果吧,继续绘制一个620px*620px圆角半径90px的形状,添加杂色效果并执行动感模糊命令,调整不透明度。



步骤五:
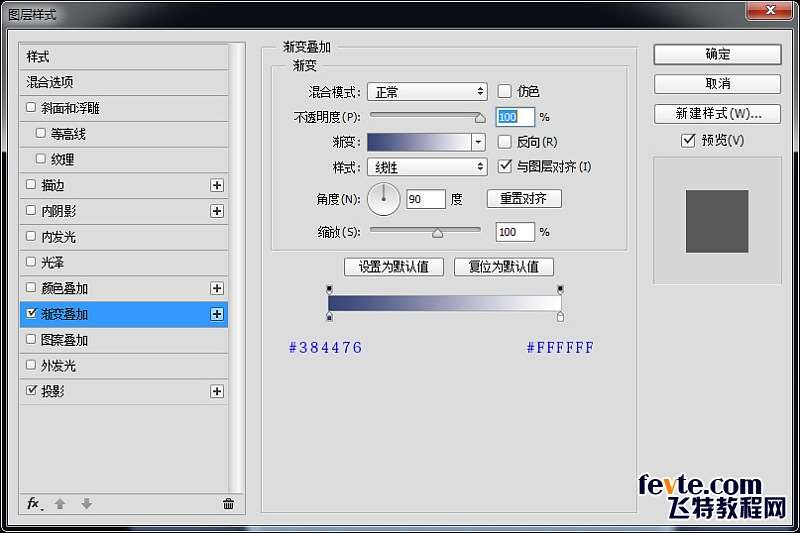
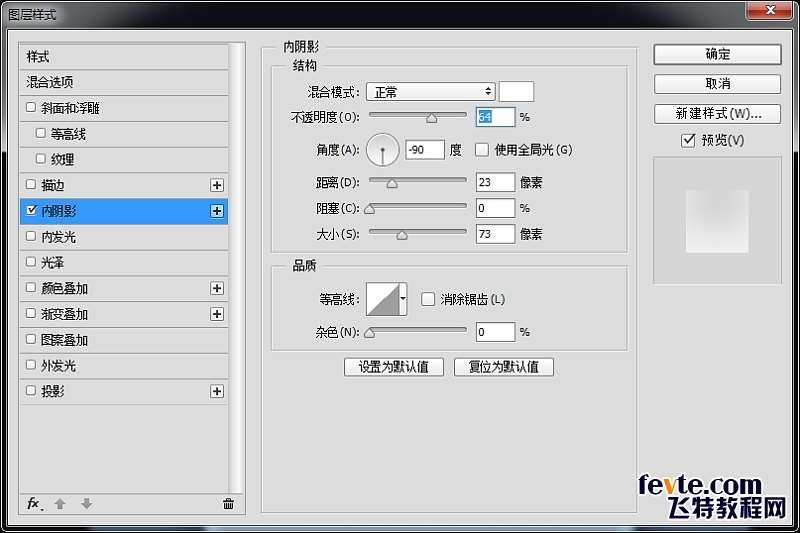
我们来绘制一下内部圆吧,选择椭圆工具绘制一个470px*470px的正圆,并为它添加图层样式。




步骤六:
继续使用椭圆工具、绘制一个425px*425px的正圆,并为它添加图层样式。



_ueditor_page_break_tag_
步骤七:
现在绘制一下内圆的金属拉丝效果吧,绘制一个425px*425px的正圆,添加杂色效果并执行动感模糊命令,调整不透明度,操作同上。



步骤八:
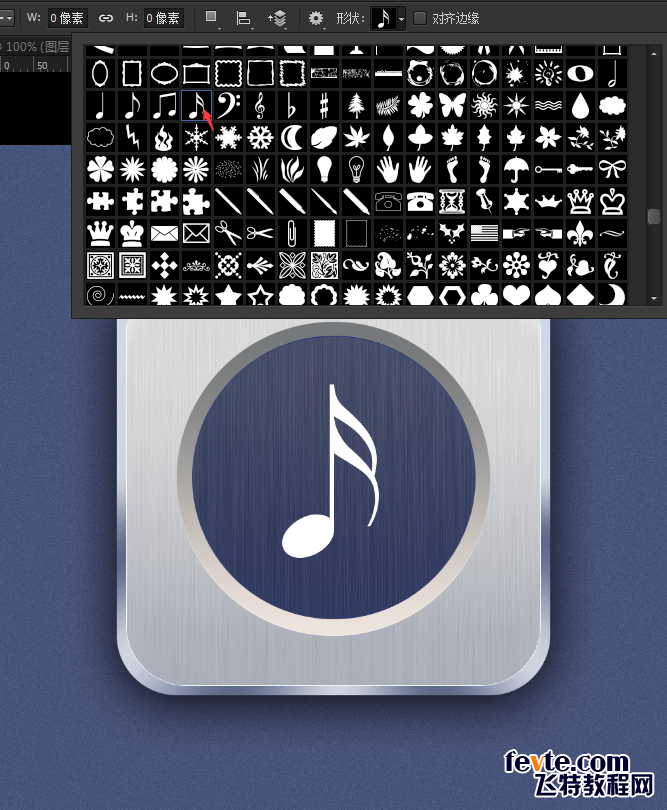
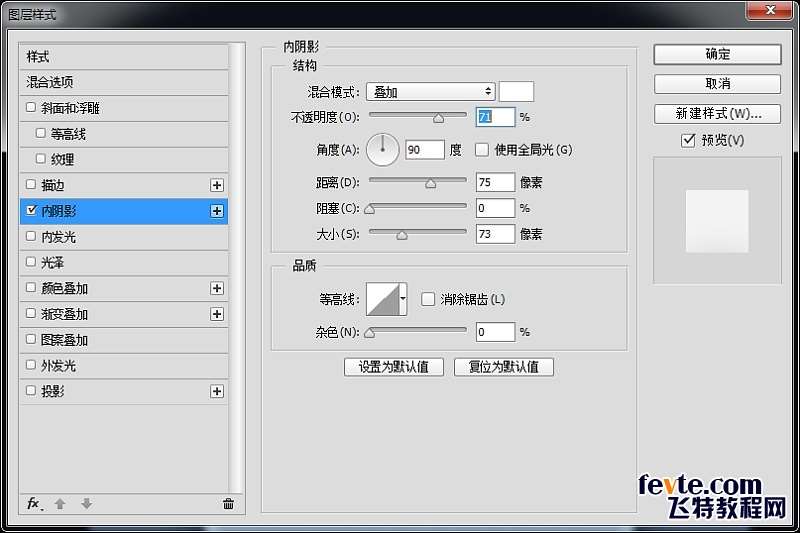
现在我们来绘制一下音乐图标吧,选择自动以形状工具,绘制一个145px*260px的形状并为它添加图层样式。




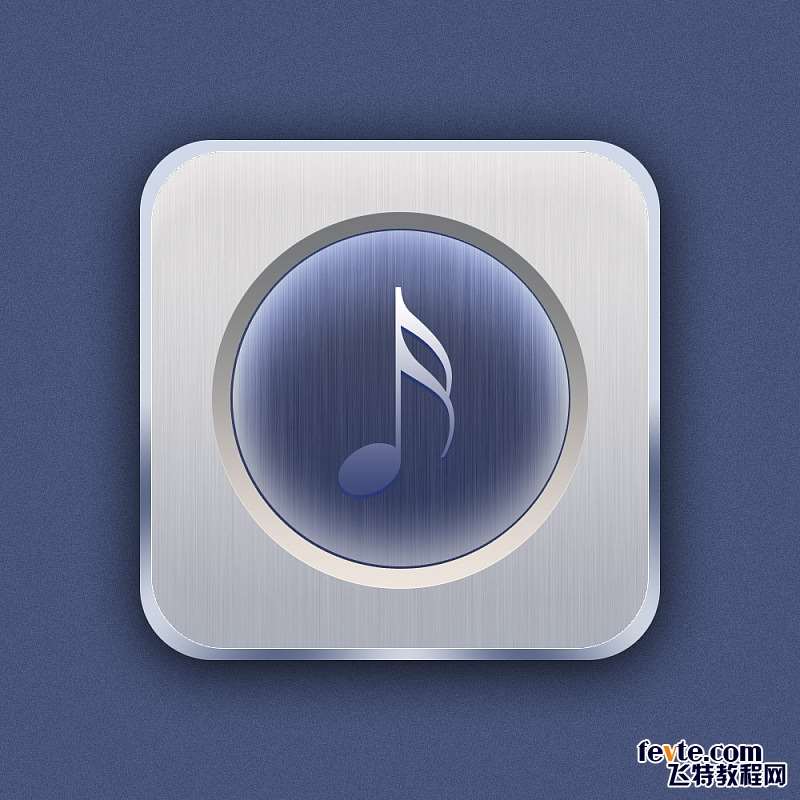
步骤九:
就剩高光部分了哦,选择绘制两个大小为420px的正圆,将填充设置为0,添加图层样式吧。




步骤有点多哦,但是只要勤加练习,会很大程度上提高你的PS水平哦^o^,骚年前辈告诉我们要时刻富有创新精神,而不是单纯的模仿喲,偷偷告诉你们公众号里面psd源文件和视频教程哦,有木有很心动( ̄▽ ̄)/赶快来尝试下吧!!
utobao编注:更多PS教程学习进入优图宝PS鼠绘教程栏目: http://www.utobao.com/news/57.html




