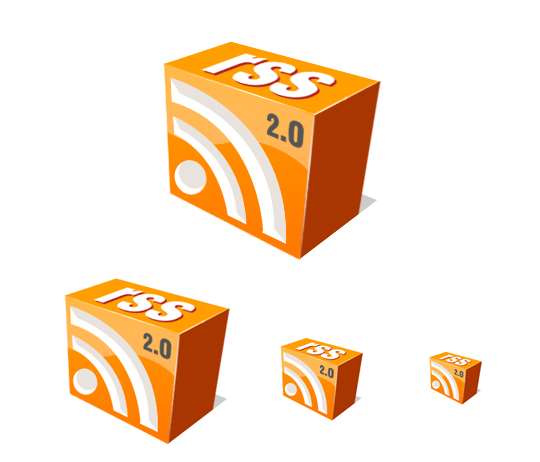
这篇教程教优图宝的朋友们用PS绘制RSS立体图标,教程绘制的图标非常漂亮。质感,立体感都很好。转发过来和优图宝的朋友们一起学习了。先看看最终的效果图:
 utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html
具体制作步骤如下:
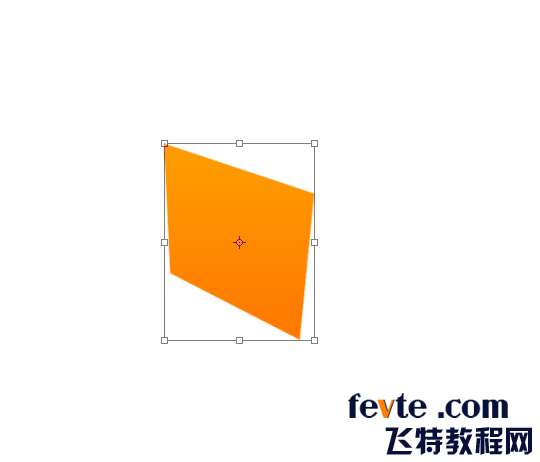
先建个文件吧,然后再新建个图层,选择“矩形工具” 选择橙色(大概的色调),绘制一个矩形,再选择(ctrl+t)变形工具,> 再右键选择“变形”,对画面调整~~

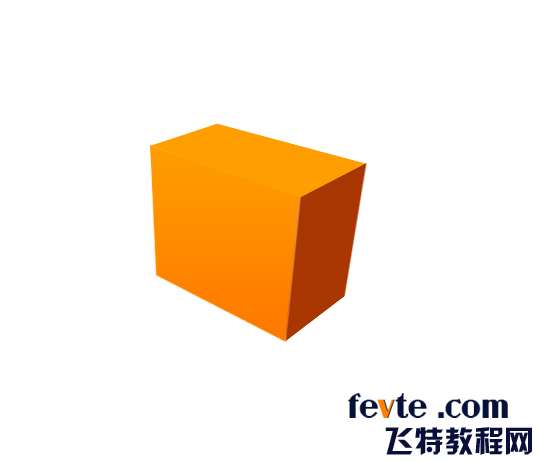
然后再使用同样的方法制作其他的两个面.... 在色调方面做相应的调整....
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
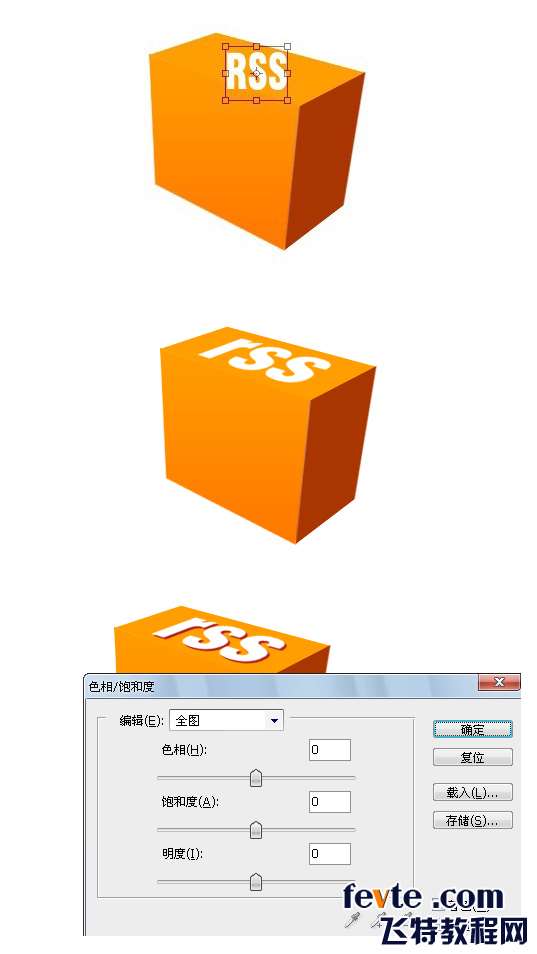
哈哈~~ 一个立体效果起来了, 面上必须要做什么渐变的效果,一定要和的起来哦~~~~现在添加“RSS”效果,输入 “rss”,然后“字体栅格化”,还是通过“变形”工具实现透视效果... 完成后,选择“Ctrl+J”键,复制rss层,

把侧面的“2.0”也加上去吧~ 和“rss”制作的效果步骤一样“变形”工具
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
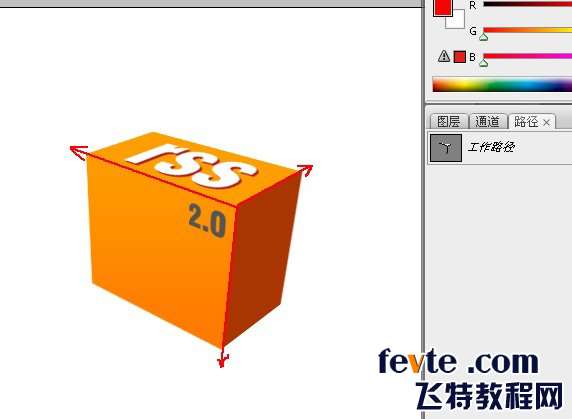
下面,制作边框的效果,亮亮的~~~ 在最上层新建个图层,用钢笔工具沿着边绘出3条边线.... 点击画笔工具,大小设置1像数....

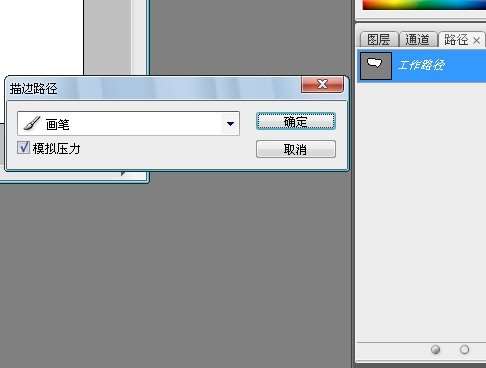
再按住Alt键,点击路径控制面板下边的小圈圈,弹出对话框,如图设置~.....

边线效果

下面是“rss”半圆了~~ 先建个图层吧~ 绘制一个圆形,切除其他部分,剩余1/4就行了~通过“变形”工具,贴入侧面,.......
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
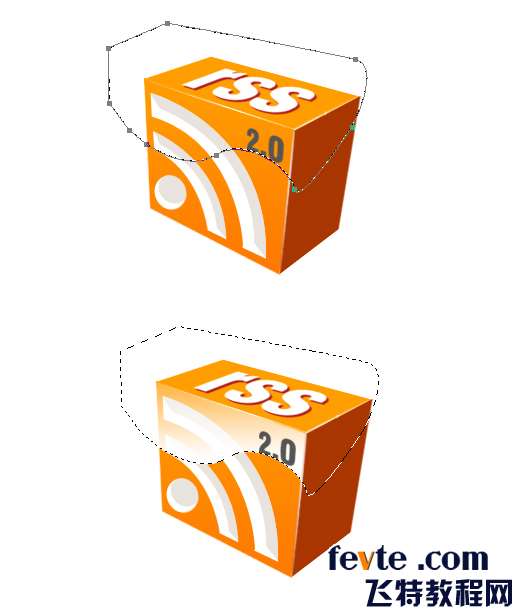
下面是最后一步了~~ 加上透明质感效果~~~ 新建图层,用工具工具绘出如图形状.... 再按ctrl键 点击路径图层, 然后使用白色渐变.... 再去除选区,

再现在后面的黄色背景层,点击选择空白区域,再选择刚才的白色层,按删除键,删除多余的部分,后调整下白色透明度,就ok了~~

我用的方法应该比较复杂,还有简单的,先在一个面上把所有的都绘制好,然后在使用变形工具,哈哈~~ 教程现在写的也比较粗糙~~ 还请原谅啊utobao编注:更多鼠绘教程讨论交流和鼠绘作业提交请进入优图宝PS鼠绘交流区:http://www.utobao.com/news/57.html




