
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
今天和大家分享一下,运用AI中的艺术画笔,打造多彩、炫丽的Logo。
效果如下:

先分析下效果图:间断的线条有规律,头部是个圆角矩形,尾部有一段实心。
Step1:先画间断线条,调整间距,并复制出5个。
(原视频中用的是钢笔工具,我直接用的圆角矩形工具)

Step2:用布尔运算,绘制出头部的圆。


Step3:布尔运算绘制尾部的实心部分。

_ueditor_page_break_tag_
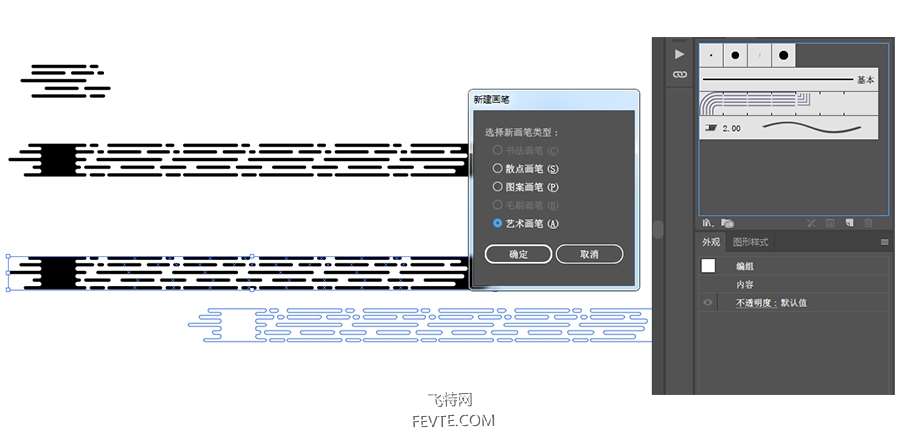
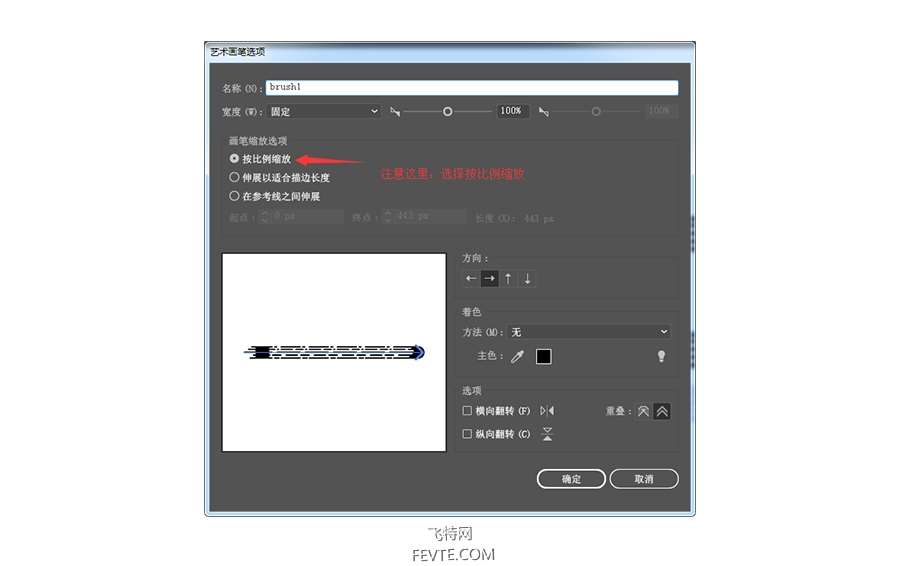
Step4:定义艺术画笔
复制上述形状,(复制是为了留下一个备用对象,以便于出错后,不用从头开始做)对象->扩展,将其拉到画笔面板里面,选择艺术画笔。效果如图所示:


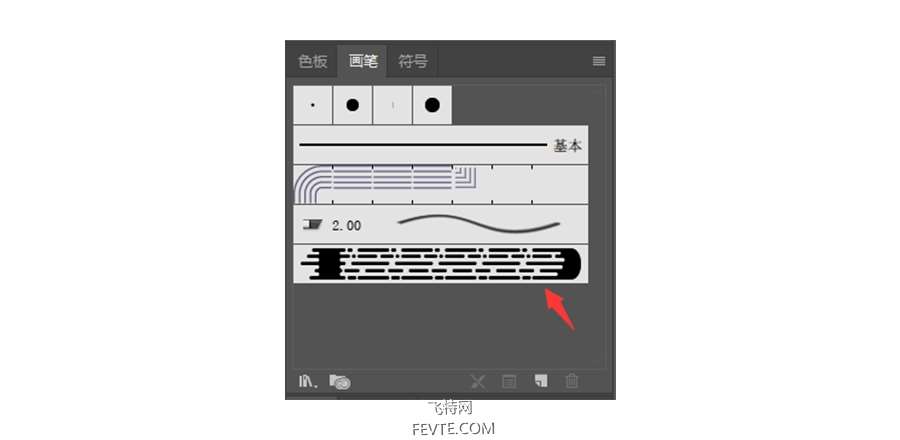
定义完成后,画笔面板会出现自定义的画笔图案:

Step5:画笔自定义成功后,再来绘制字体,这里以字母"S"为例:
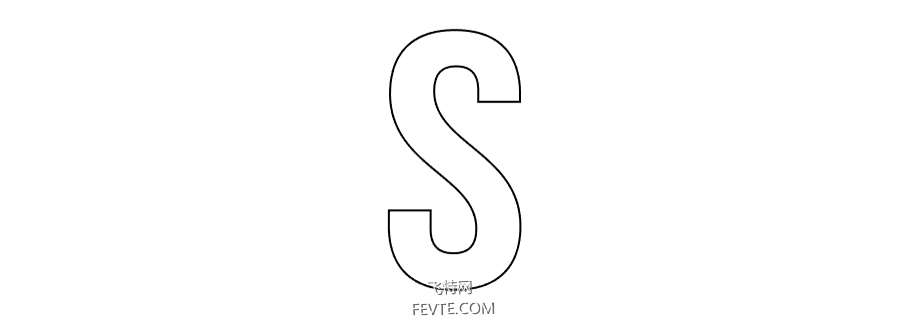
选择合适的字体(这里选用的是Bebas Neue Bold字体),打一个字母"S",鼠标右键—>创建轮廊,描边:

_ueditor_page_break_tag_
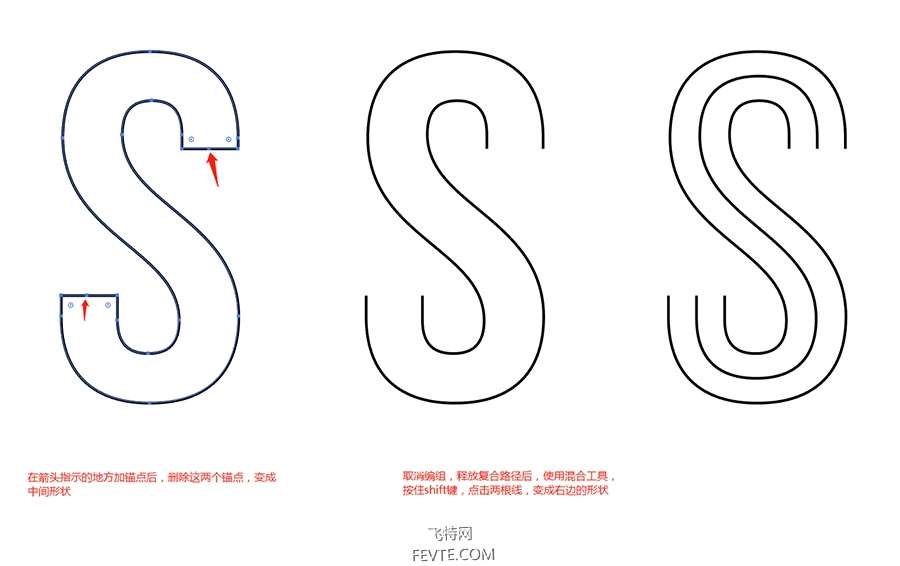
虽然出来了一个轮廓,对比效果图,发现:内轮廓和外轮廓的描边都是不太合适,如果描边线条在中间就太棒了!
想得到中间描边效果,要用到以前分享过的AI混合工具:

对象—>扩展对象,取消编组,删除内外线条,独留中间那段,选中后,直接点击画笔面板中前面定义好的画笔:
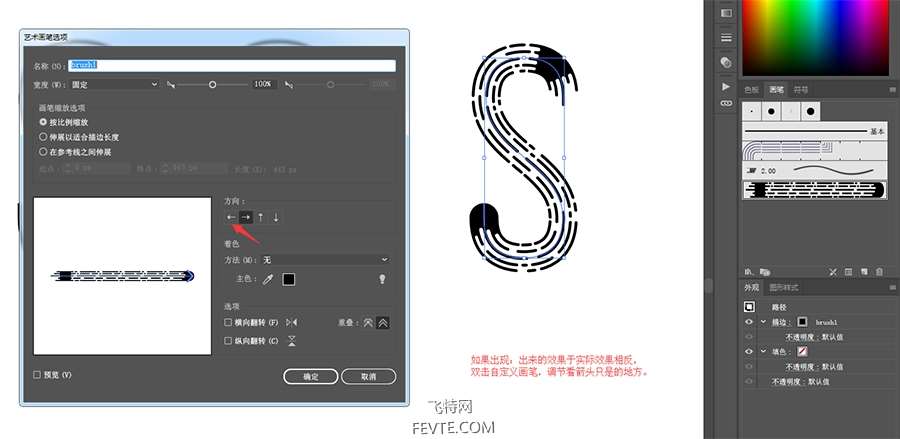
Tips:出现和实际想要的效果相反的情况,双击自定义画笔,调节下方向即可:

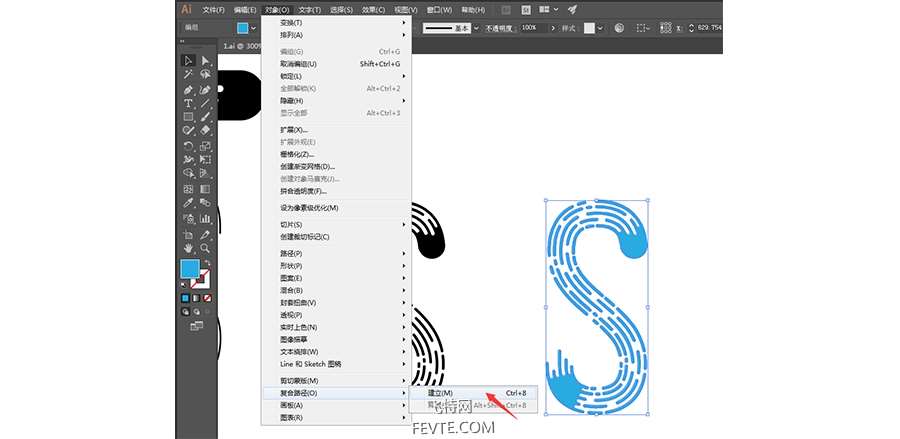
Step6:扩展对象,上色:
先随便填充个颜色,再建立复合路径:

渐变色,做背景,排版:

Tips:文字的渐变颜色,和"S"形状上色步骤一样。
做好S后,是不是可以做其他字母呢?




