下面这组 ICON 作品就是典型的例子,各位先随意欣赏一下,作品均来自Dribbble。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html



下面我将会就如何画一枚 Dribbble 风格的线形 ICON,写一个简单的教程。
这里我想顺便强调一下日常自学设计的方法,无外乎观察和总结,最好能亲自动手做做。不知道你刚才在欣赏的时候,有没有留意观察它们的特点?
如果你刚才没有总结,那我来替你总结一下。 首先这组作品的主体均为风格强烈的粗线条 ICON,其次在选用颜色的时候均选择了饱和度较低的类比色进行搭配。
总结完它们的特点,我们就可以就这些特点进行 ICON 设计了,下面是具体操作环节。我使用的工具为 Sketch,如果没有的话用 Ai 也很方便。

为了说明问题,我选择了上面这只苹果婊,并准备就这个造型画一个 Dribbble 风格的线型图标。
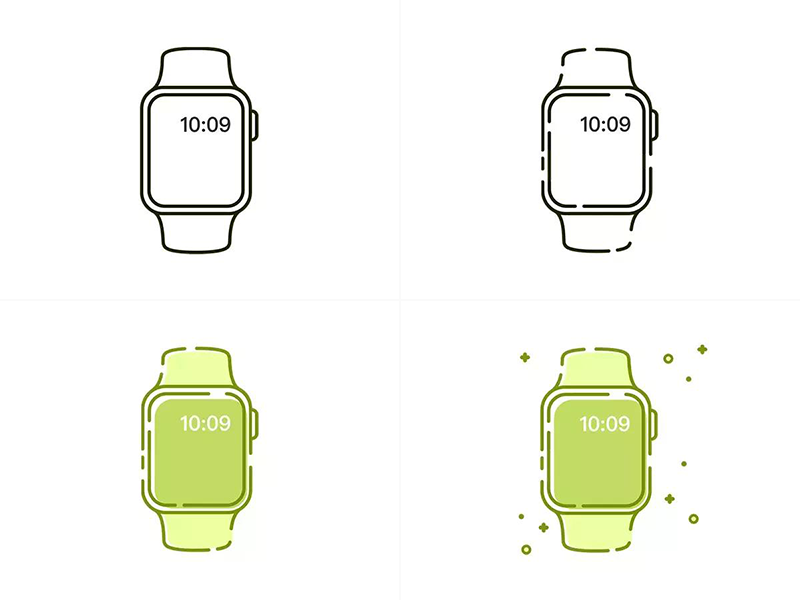
STEP 1
观察苹果婊的造型,并将它的主体结构用粗线条画一个 ICON。不要求细节,仅保留最最重要的线条,能交代清楚造型即可。

_ueditor_page_break_tag_
STEP 2
在不影响 ICON 主体造型结构的前提下,将部分线条打断,没其他什么要求,你高兴就好,就是这么任性。

是不是已经有点不太一样了?随意断开的线条,居然让 ICON 的整体造型活泼了起来。
STEP 3
紧接着就是着色。这里我选择了同色系的三种绿色为 ICON 上色,要注意的是,当填充完色块以后,记得将色块向右下方随意地移动几像素。这样不仅可以交代一部分明暗关系,更会为画面加入活泼的元素。

画到这里,其实就算基本完成了。当然我们还可以为画面增加一些点缀的元素,让画面更饱满丰富。
STEP 4
画一些小圈圈,小星星什么的,随意地点缀在周围。注意不要过度,零星的几个就好,画面马上就会 BLING BLING 闪耀起来~

大功告成。怎么样,这图标看起来是不是「很 Dribbble」?

看完不算,快去动手试试吧~ :)
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




