这篇《AI绘制美发工具图标教程》像优图宝的朋友们介绍的还是使用AI来绘制一套MBE风格美发工具图标的流程,教程是来自国外的翻译教程,希望大家能通过这篇教程掌握MBE风格的绘制方法。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
1.如何设置新的项目文件
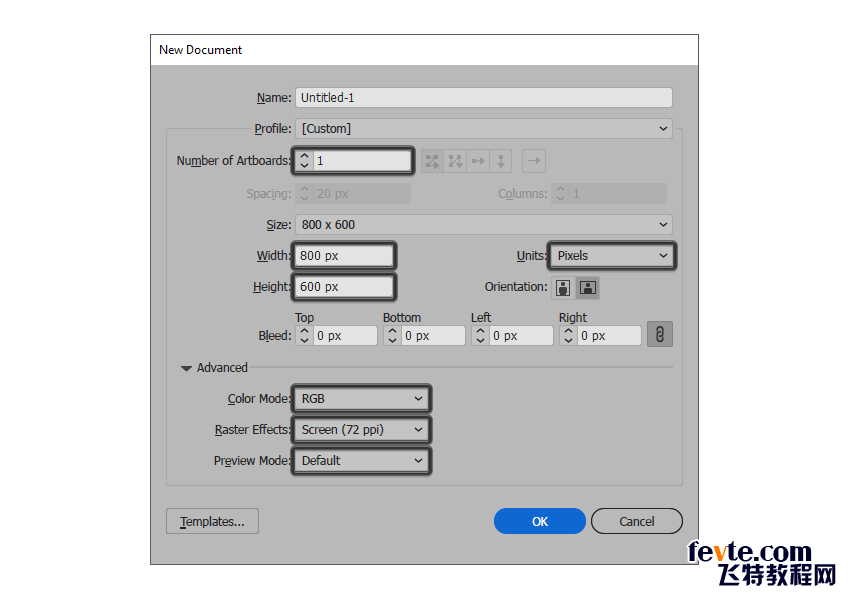
假设您已经在后台启动并运行Illustrator,请将其启动,然后创建一个新文档(文件>新建或控制-N),我们将使用以下设置进行设置:
-
画板数量:1
-
宽度:800像素
-
身高:600 px
-
单位:像素
然后从高级选项卡:
-
颜色模式:RGB
-
栅格效果:屏幕(72ppi)
-
预览模式:默认

2.如何设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
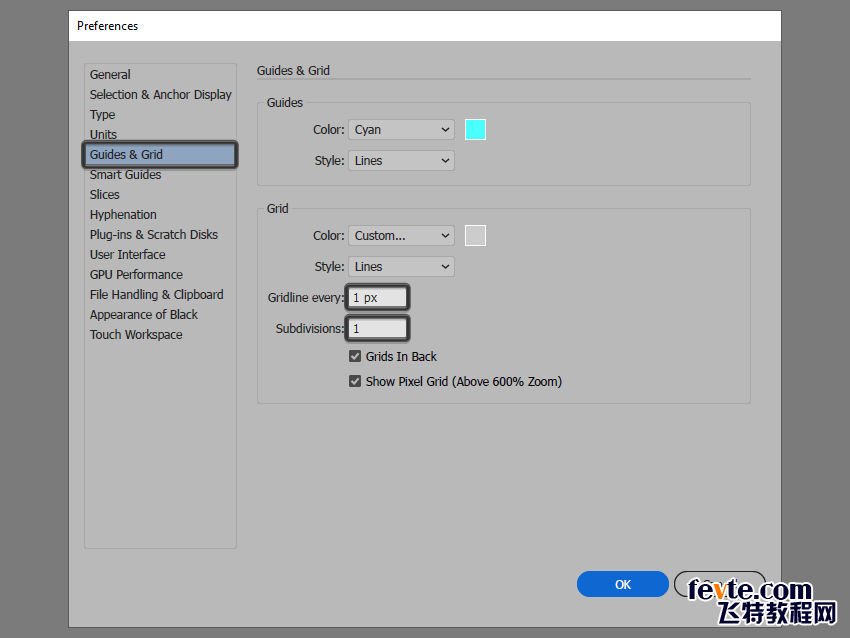
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
-
网格线:1 px
-
细分:1

第2步
一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们所需要做的就是启用"查看"菜单下的"对齐网格"和"对齐到像素"选项,每次都将转换为"对齐到像素"您输入像素预览模式(如果您使用的是旧版本的软件)。
现在,如果您对整个"像素完美的工作流程"很陌生,我强烈建议您阅读我的"如何创建像素完美图稿"教程,该教程将帮助您立即拓宽技术技能。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
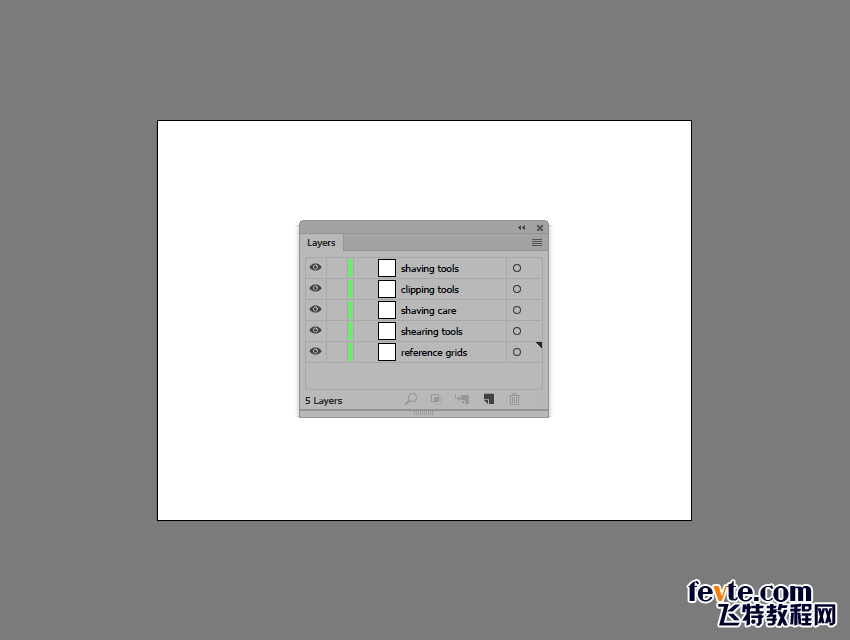
这就是说,调出图层面板,并总共创建五个图层,我们将重新命名为:
-
第1层:参考网格
-
第2层:切割工具
-
第3层:剃须护理
-
第4层:裁剪工具
-
第5层:剃须工具

4.如何创建参考网格
该基准网格(或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您开始新项目时作出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
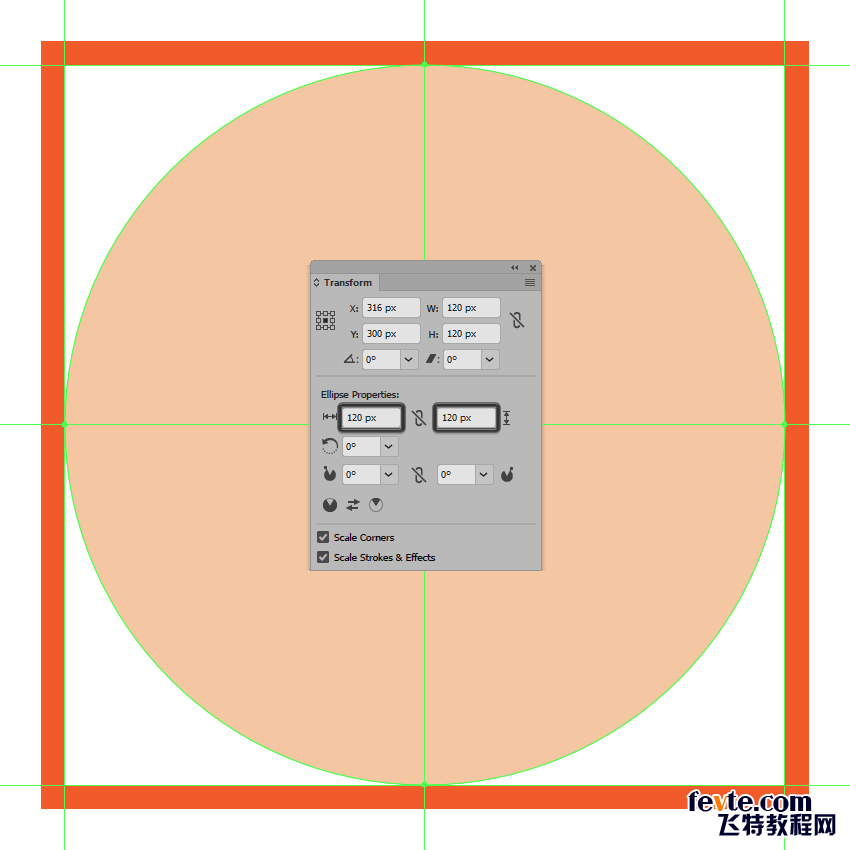
步骤1
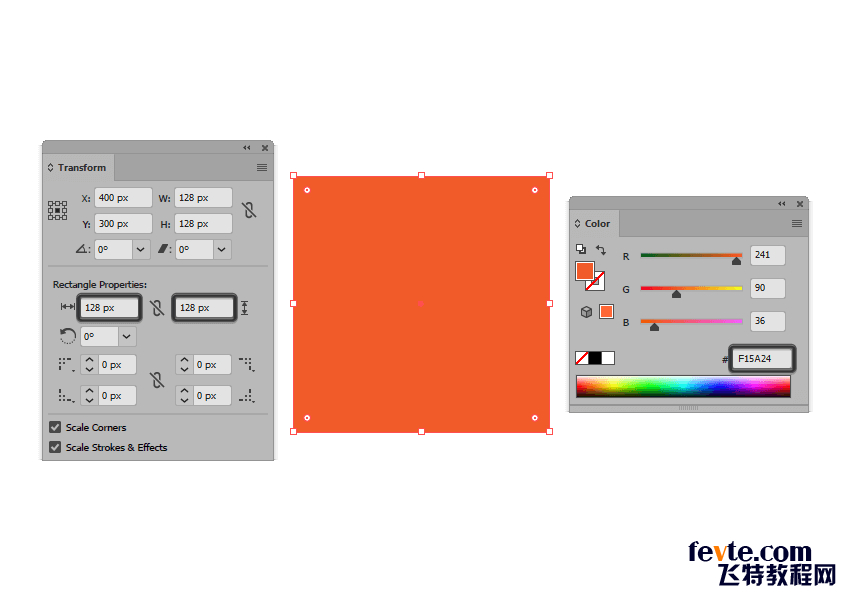
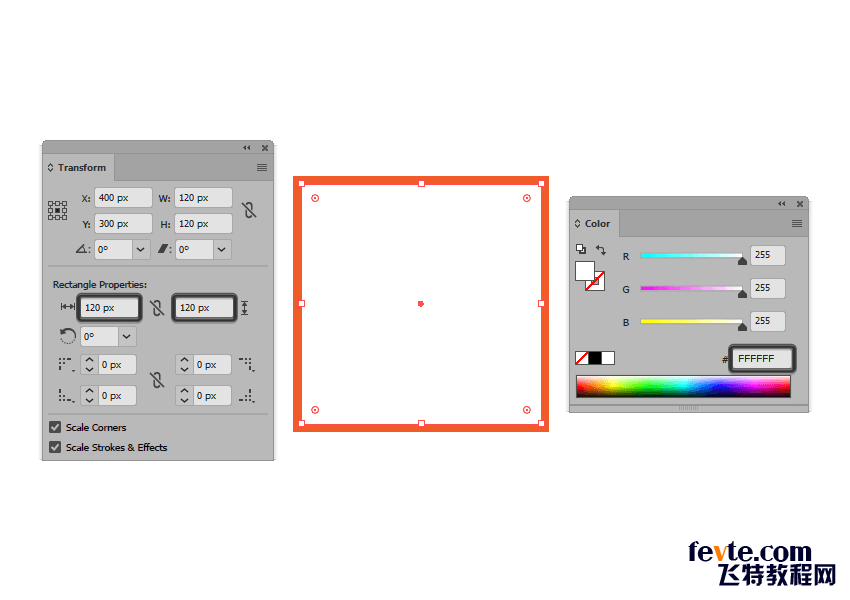
首先锁定除"参考网格"图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
添加一个更小的120 x 120 pxone(#FFFFFF),我们将放置在上一个形状的顶部,因为它将作为我们的活动绘图区域,从而为我们提供全面的4 px填充。

第3步
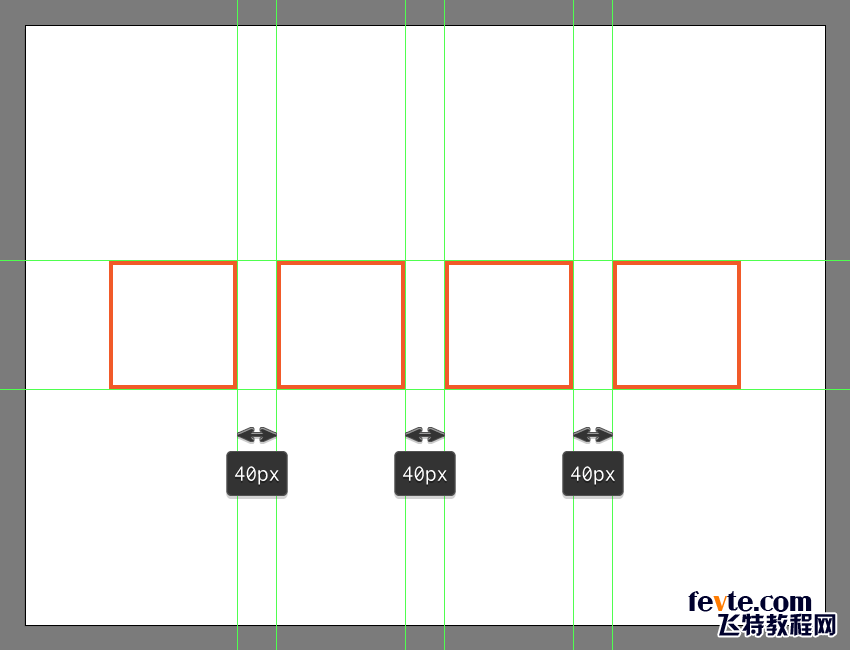
使用Control-G键盘快捷键选择并将这两个方块分组在一起,之后将它们对准底层的Artboard。使用横向间距为40 px的三个副本(Control-C> Control-F三次)创建其余网格,在移至下一节之前锁定当前图层。

5.如何创建切割工具图标
假设你已经完成了创建小的参考网格,继续前进到下一层(这将是第二层),让我们通过创建第一个图标来启动项目。
步骤1
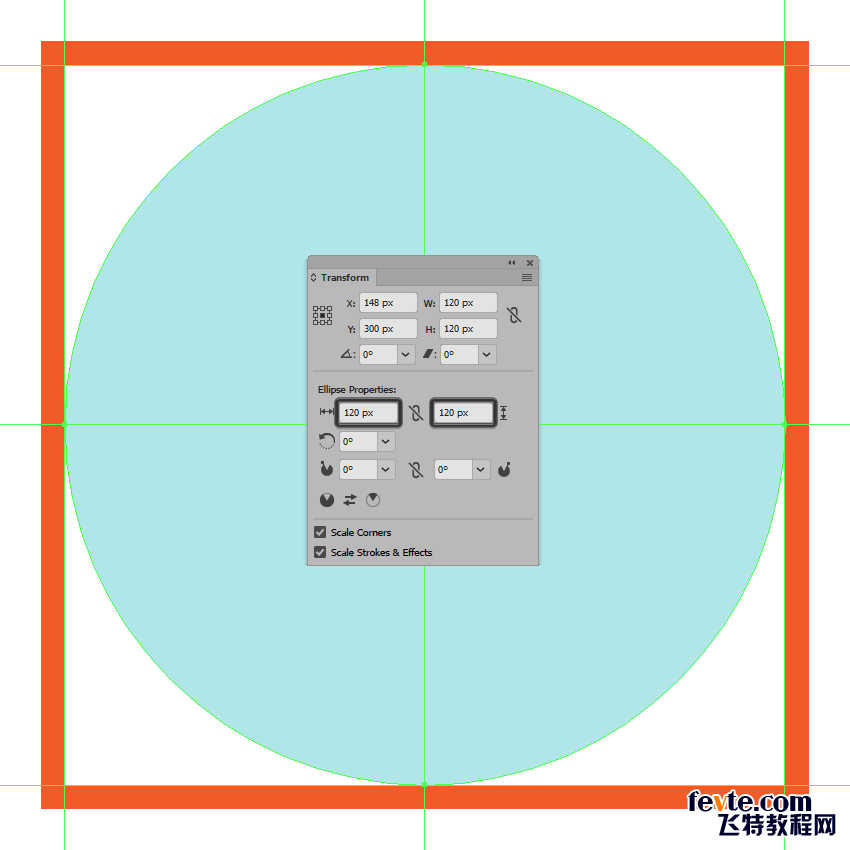
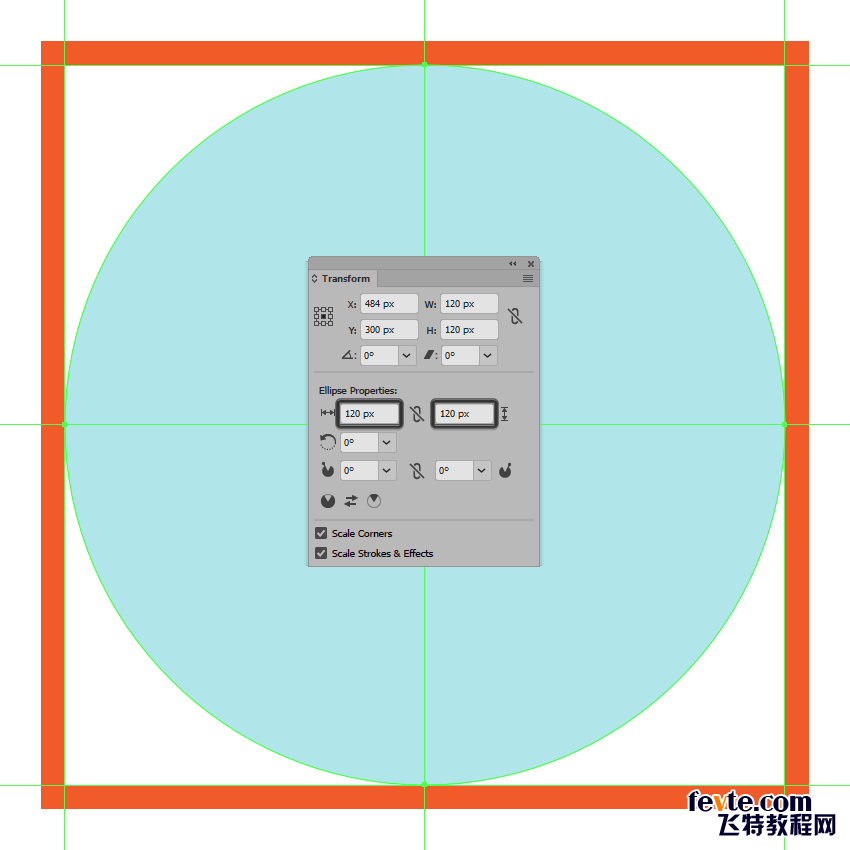
使用120 x 120像素圆圈创建背景,我们将使用这个圆圈进行着色#B2E7EA,然后居中对齐到参考图像中看到的第一个有效绘图区域。

_ueditor_page_break_tag_
第2步
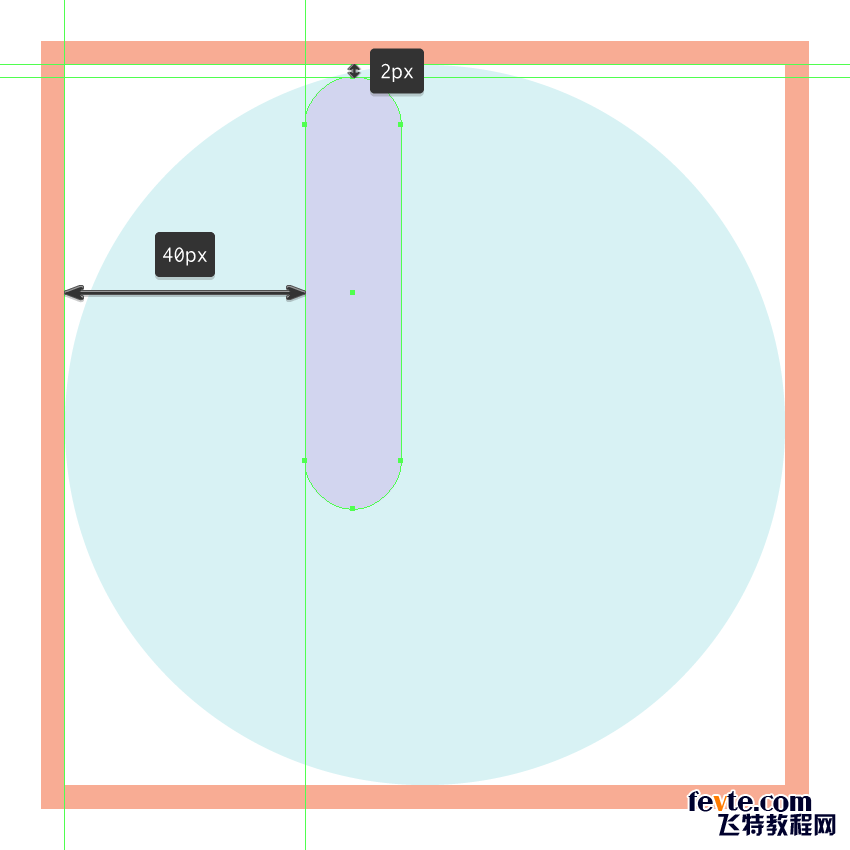
通过创建使用其叶片部开始对剪刀工作的16×72像素圆角矩形具有8像素拐角半径,我们将颜色使用#D3D6EF的位置,然后到背景,在距离40像素从它的左边缘和2从其顶部的px。

第3步
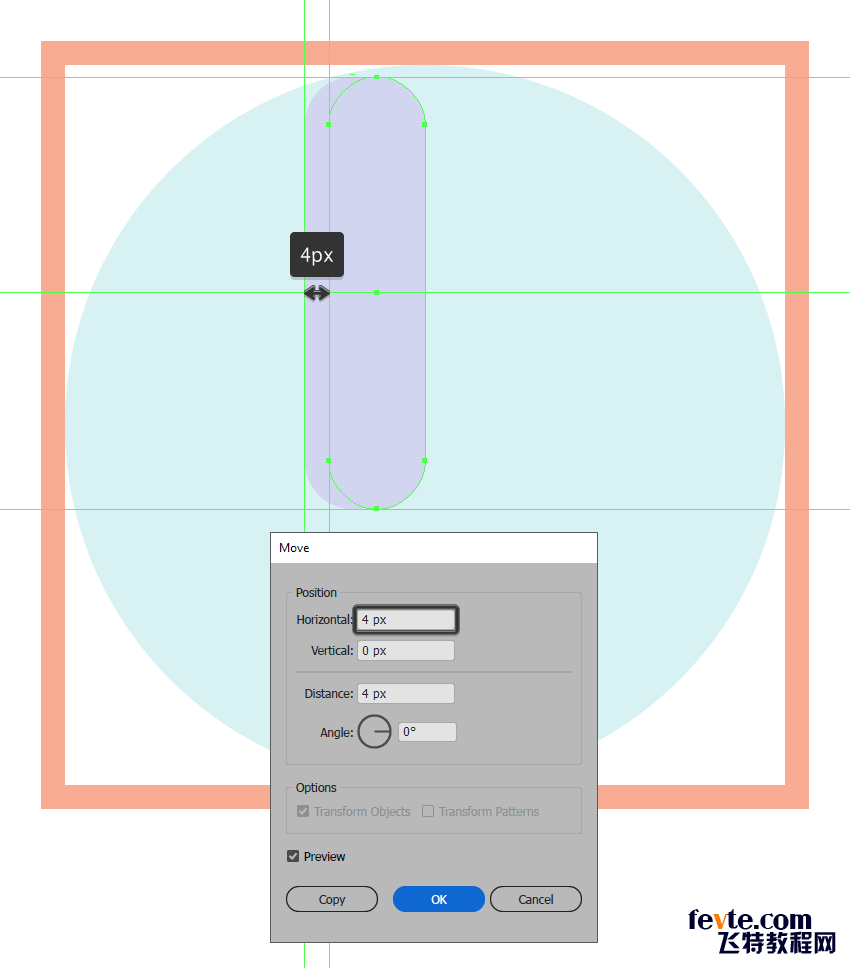
使用我们刚刚创建的形状的两个副本(Control-C)添加左侧的高光,我们将在前面粘贴(Control-F两次),确保将最上面的一个向右推动4 px,使用移动工具(右键单击>变换>移动>水平> 4像素)。

步骤4
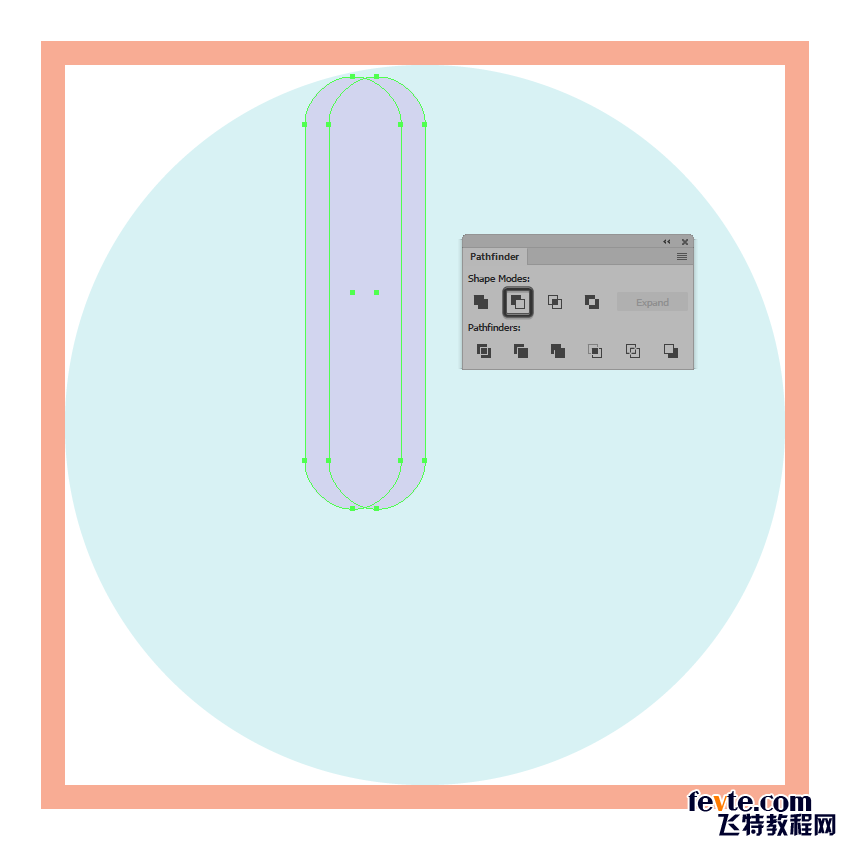
一旦你有了副本,选择他们两个,然后使用探路者的减号正面形状模式,以从下面的一个剪下顶部,确保将生成的形状的颜色更改为白色(#FFFFFF)。

第5步
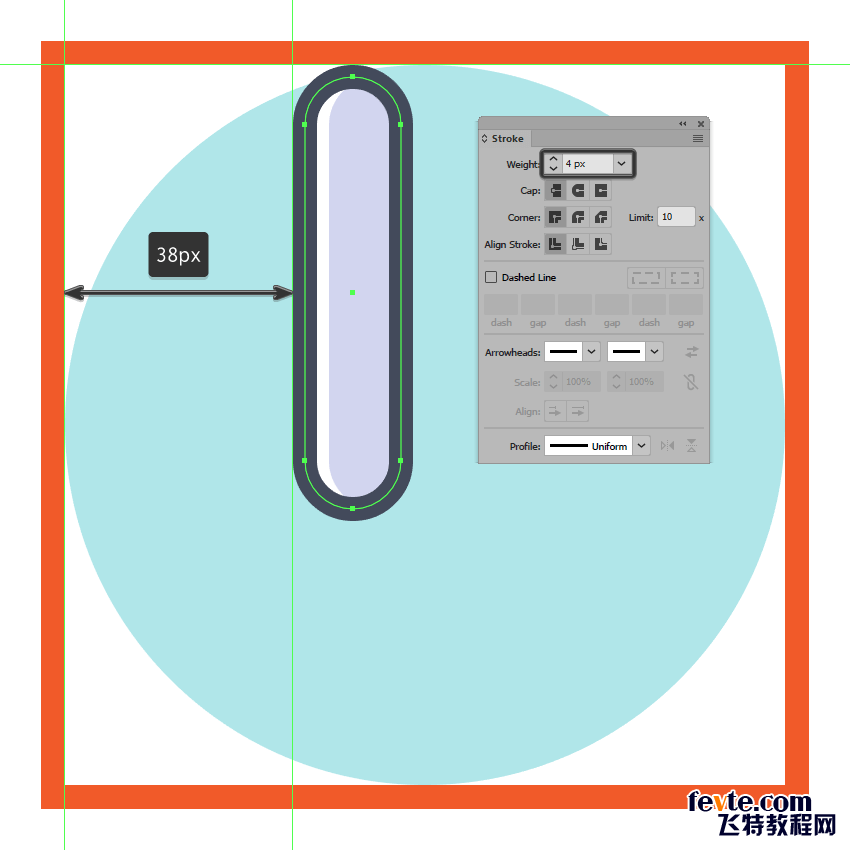
使用Stroke方法为当前部分提供轮廓,方法是创建它的副本(Control-C),我们将在前面粘贴(Control-F),然后通过首先将其颜色更改为#41485B。翻转副本的填充及其笔画(Shift-X),将产生的轮廓的"重量"设置为4像素,然后使用Control-G键盘快捷键确保选择并将所有三个图形组合在一起。

第6步
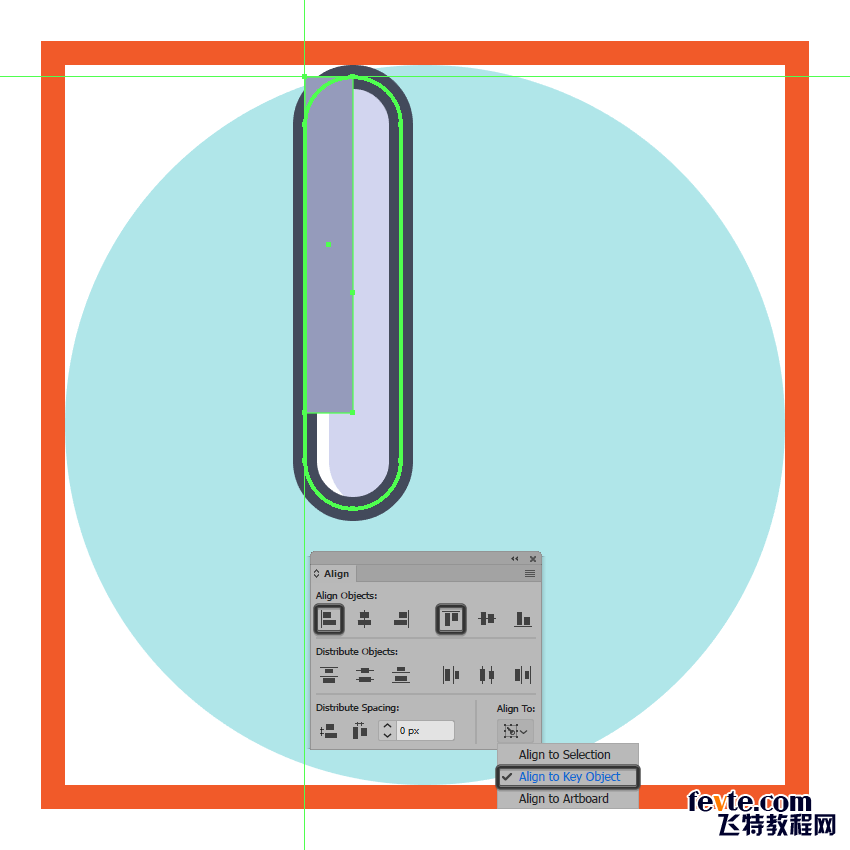
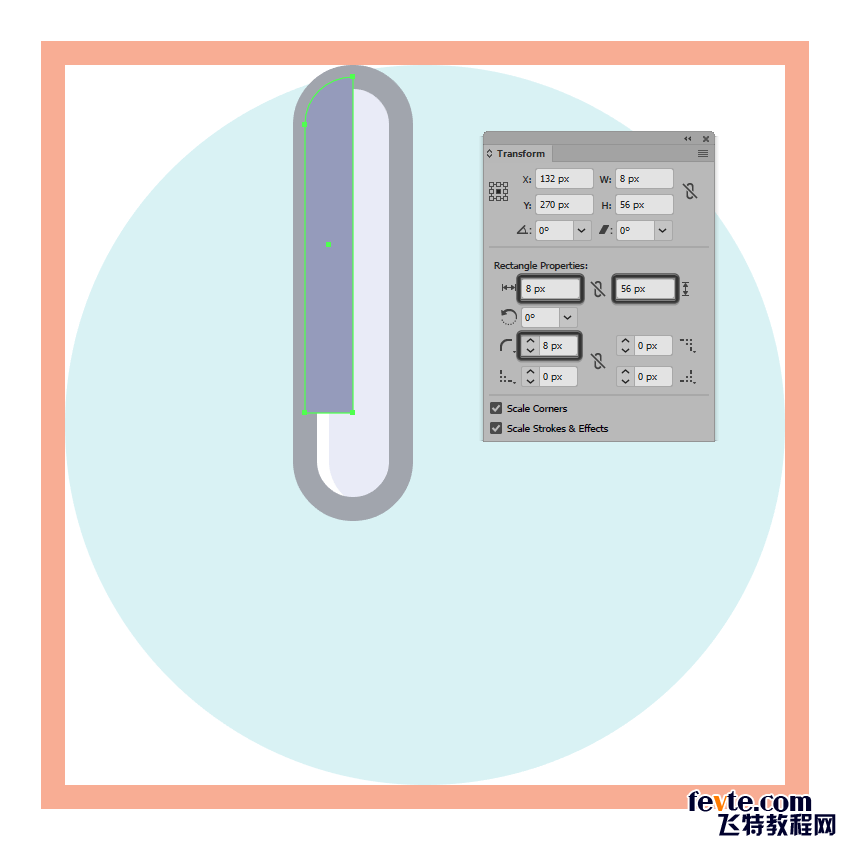
使用8 x 56 px矩形创建刀片的下半部分,我们将使用此颜色#969CBC,然后使用"对齐"面板对齐底层填充形状的左上角。

第7步
通过在"变形"面板的"矩形属性"中将其左上角的"半径"设置为8像素,调整刚刚创建的形状。

第8步
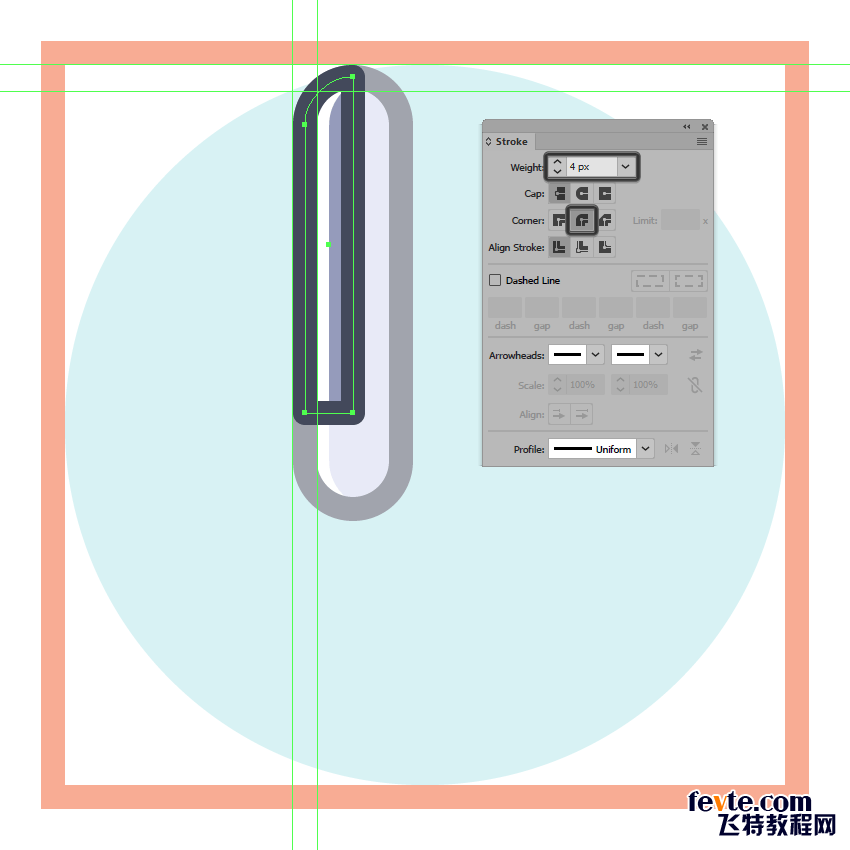
正如我们在上一节中所做的那样,使用Control-G键盘快捷键确保将所有组合形状组合在一起,然后使用圆形连接为当前的一个加亮(#FFFFFF),后面跟着一个4 px粗大的轮廓(#41485B)。

第9步
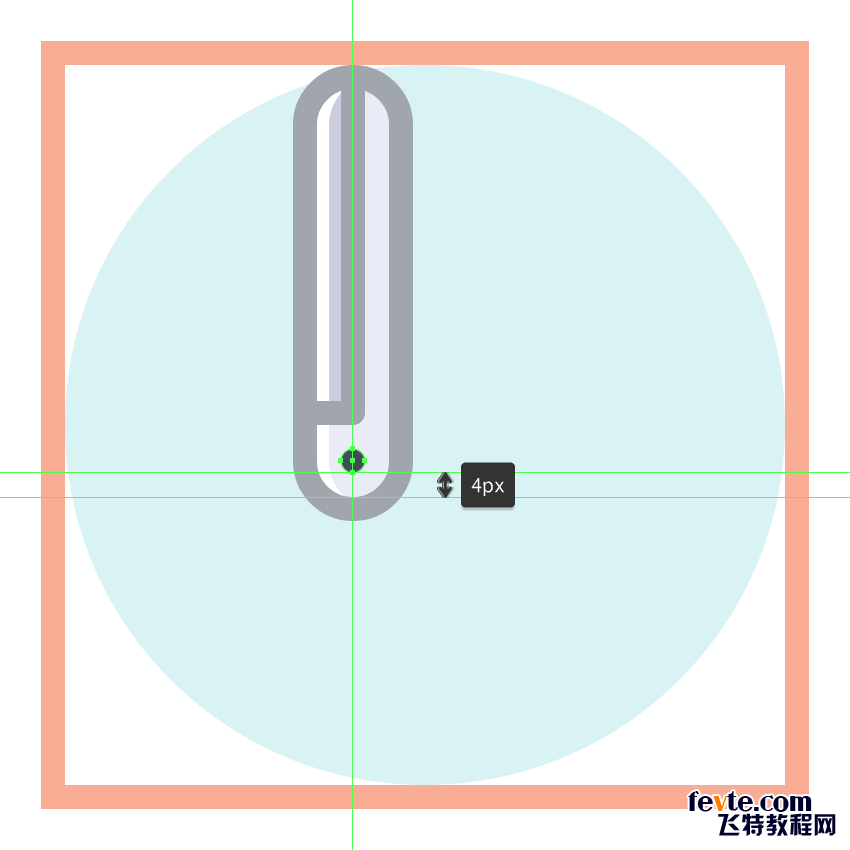
使用一个4 x 4像素的圆圈创建小调整螺钉,我们将使用这个圆圈进行着色#41485B,然后在距离刀片的底部仅4 px处对中。

_ueditor_page_break_tag_
第10步
使用带有圆帽的4 px宽2 px粗笔划线(#FFFFFF)添加水平高光,我们将在底部部分的下端和我们在上一步中创建的螺丝之间进行定位。完成后,选择并分组(Control-G)到目前为止我们所有的形状,然后再进入下一步。

第11步
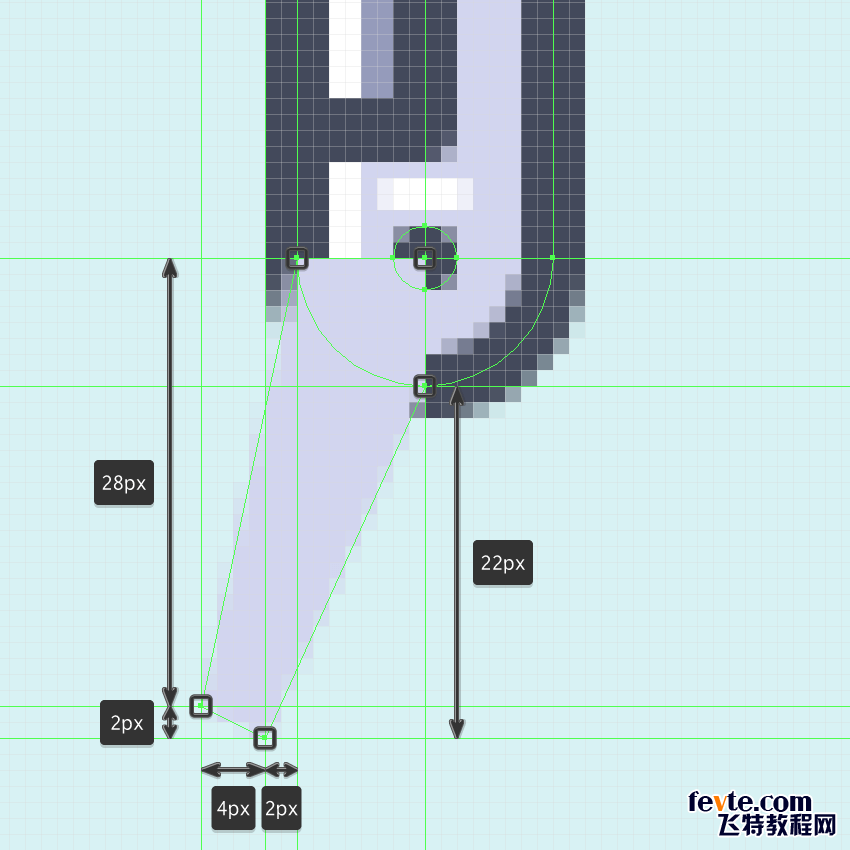
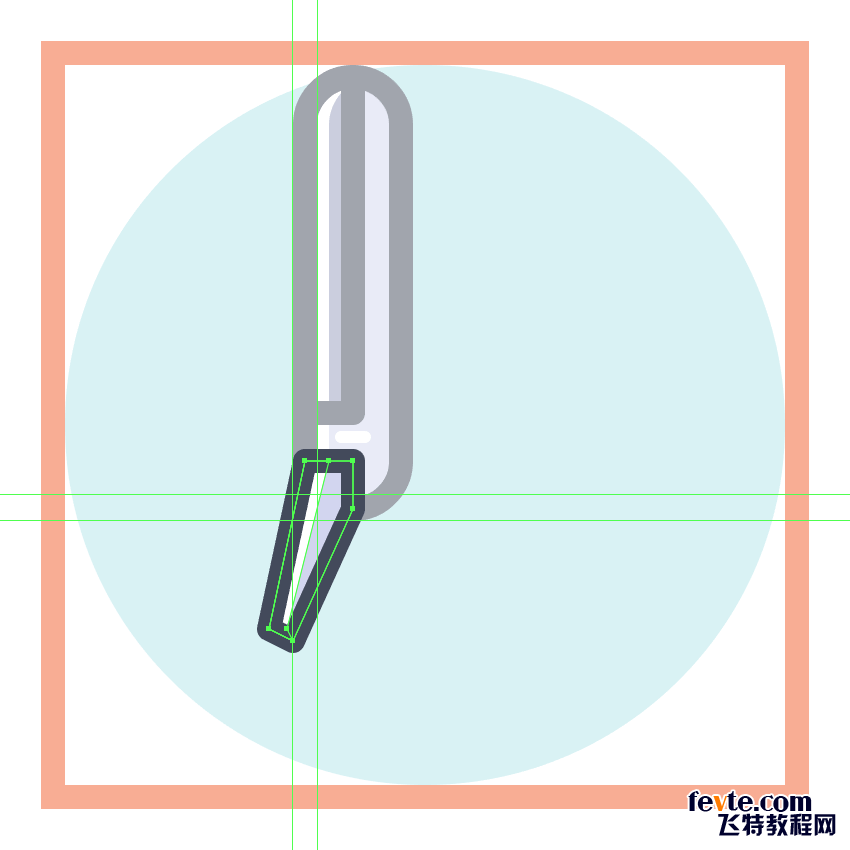
下一步,我们打开Pixel Preview模式(Alt-Control-Y)并#D3D6EF使用钢笔工具(P)从螺丝中心开始绘制左小腿(),并一路向下。使用参考图像作为主要指南,完成后,关闭像素预览模式(Alt-Control-Y)并继续下一步。

第12步
给我们刚刚创建的一大亮点(形状#FFFFFF),接着是4 PX粗轮廓(#41485B)与圆形加入,选择和所有三种形状组合在一起之后使用控制-G的键盘快捷键。

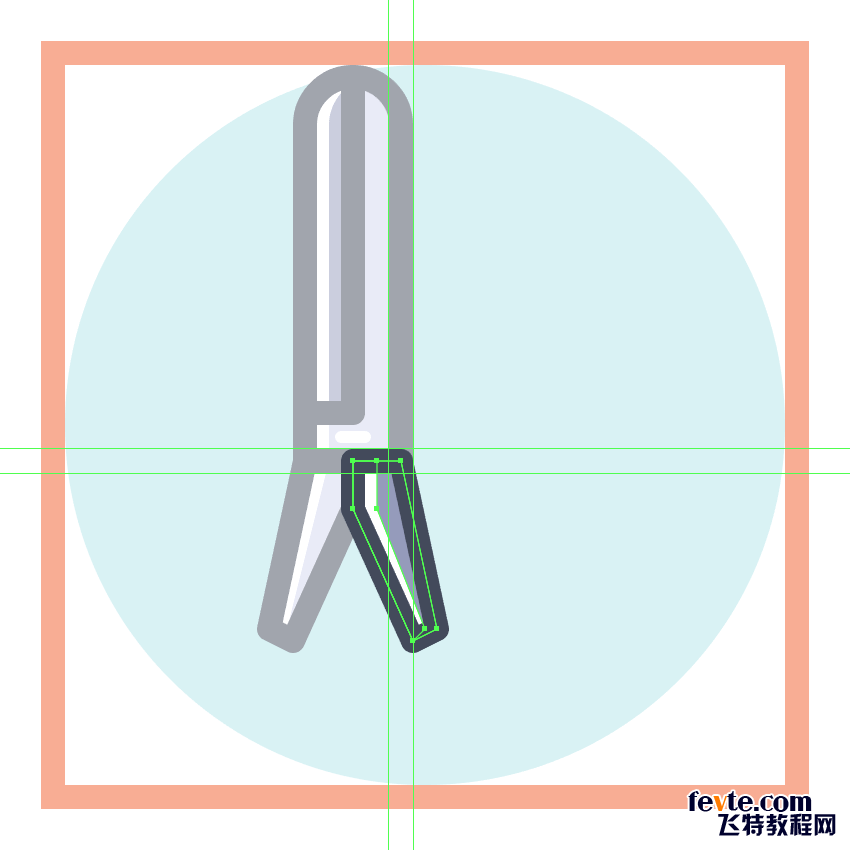
步骤13
使用我们刚刚完成的工作副本(Control-C)创建正确的小节部分,我们将在前面粘贴(Control-F),然后使用直接选择工具选择填充形状进行调整( A)并将其颜色更改为#969CBC。如参考图所示,删除当前的高光,然后在柄的左侧添加一个新的高光。

第14步
选择我们刚刚创建的两个小腿,然后通过右键单击>排列>发送向后将它们放置在较大的刀片部分下。

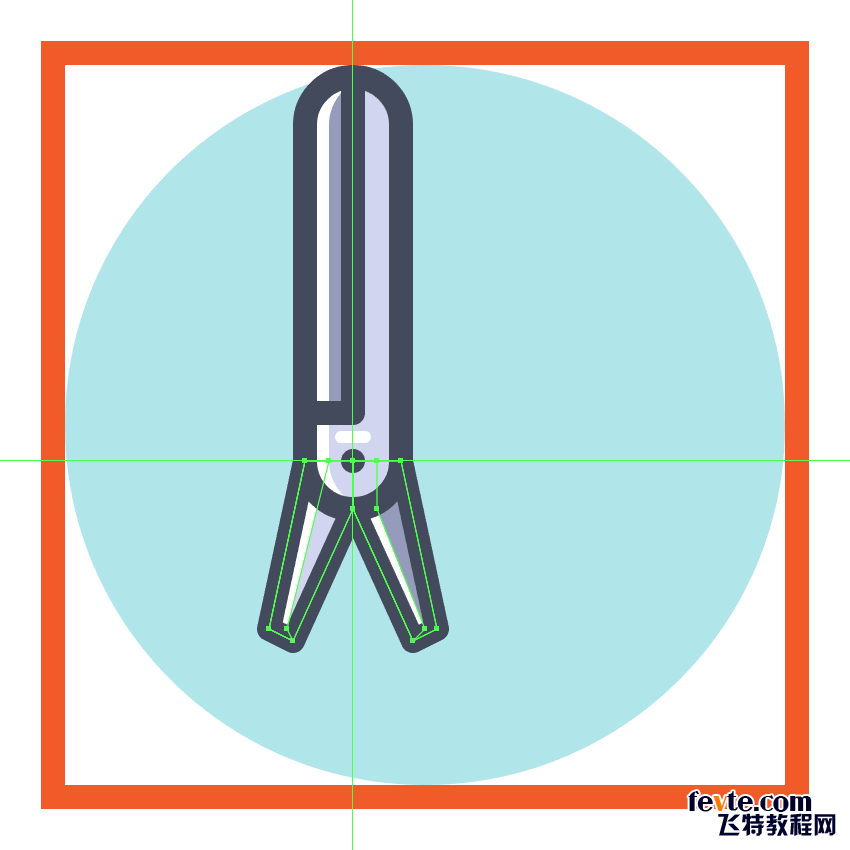
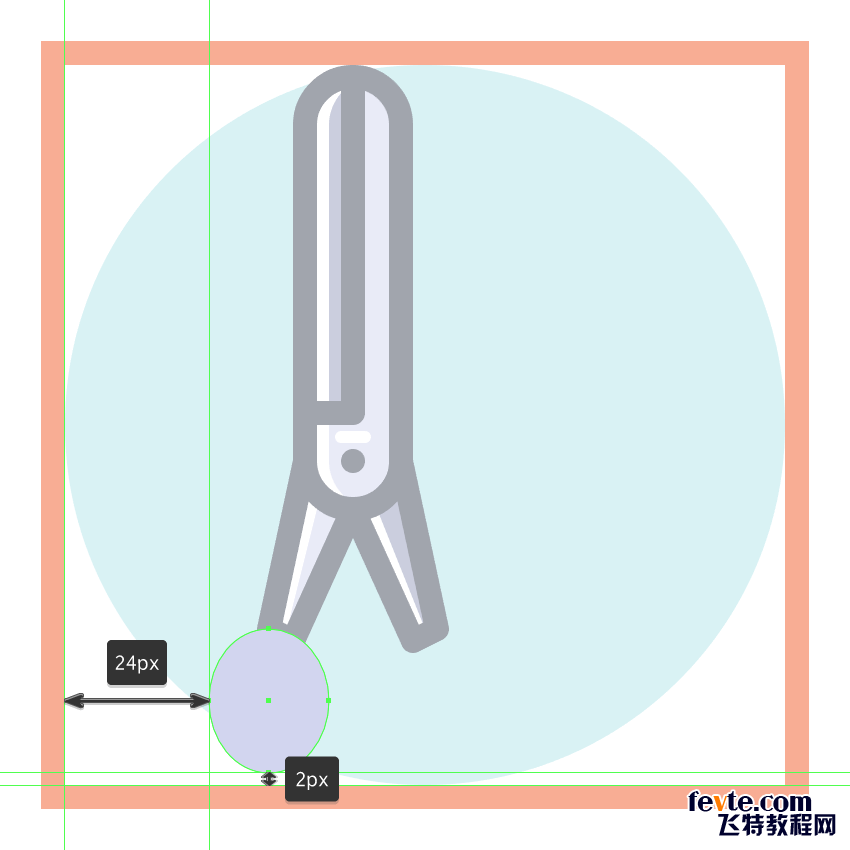
第15步
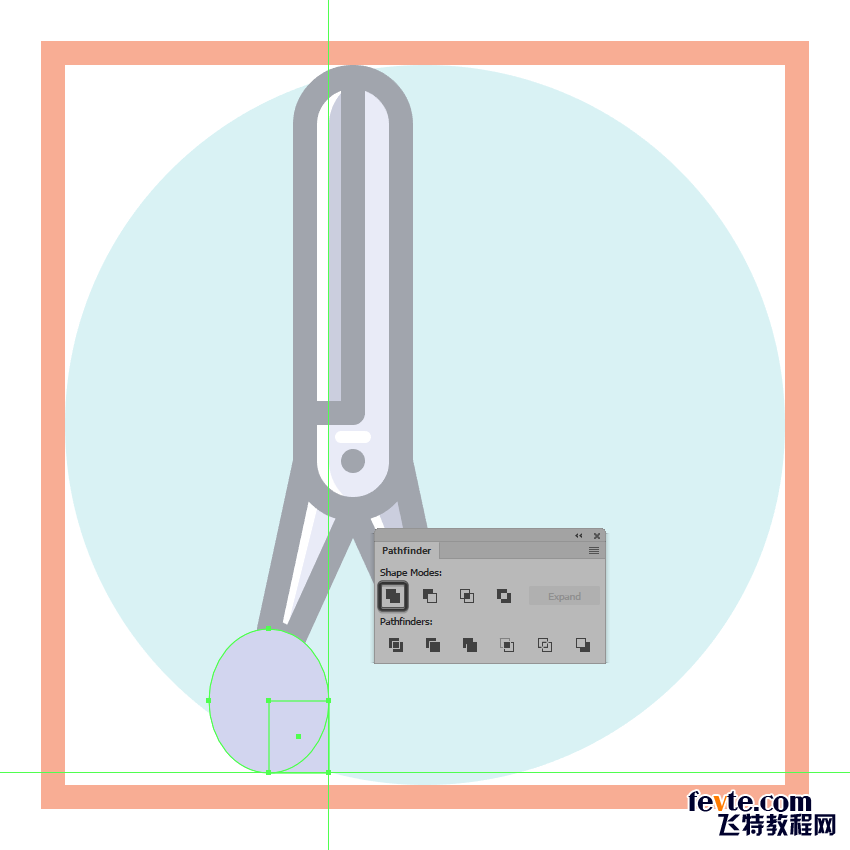
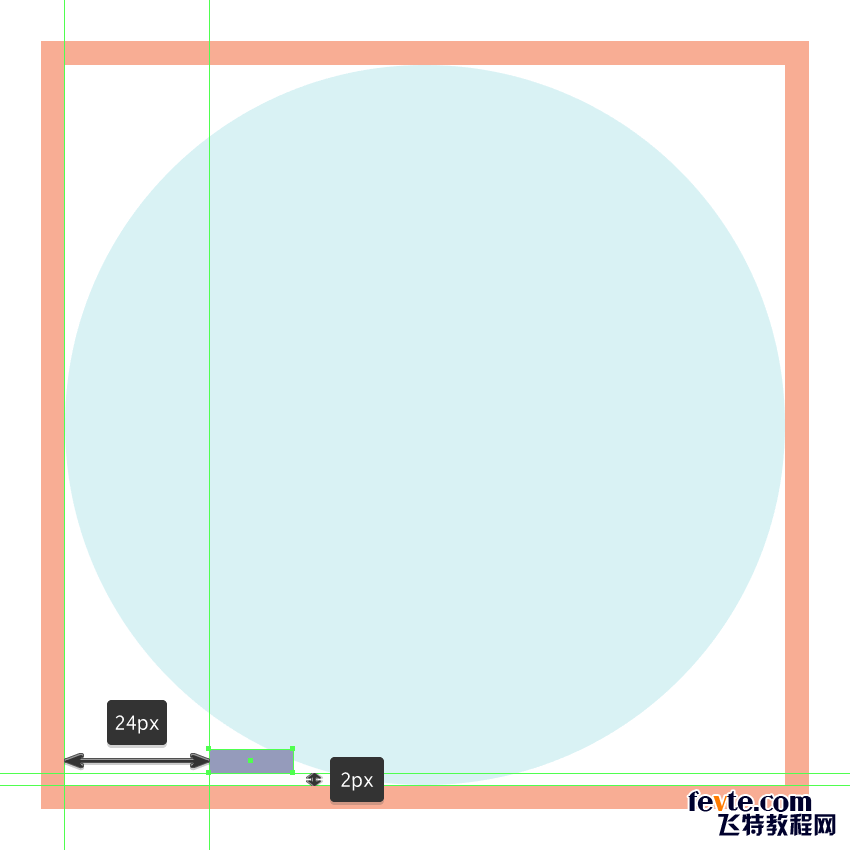
通过使用我们将使用的20 x 24 px椭圆创建其外部部分#D3D6EF,然后在距离活动绘图区域左边缘24 px和距其底部边缘2 px的位置处开始工作。

步骤16
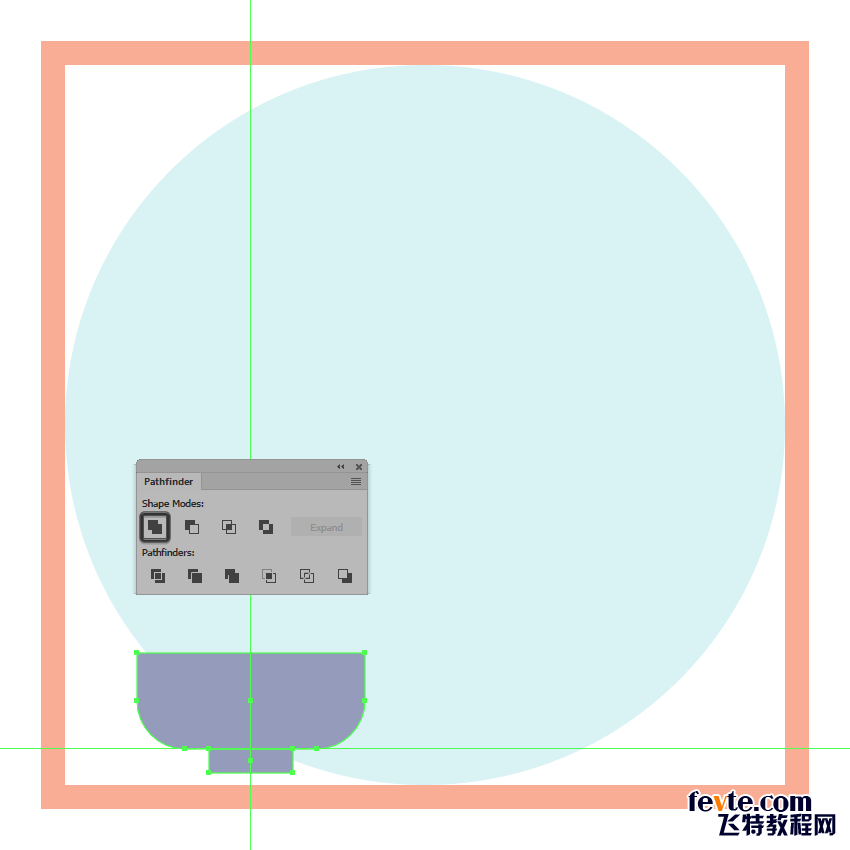
创建另一个10 x 12像素的矩形(#D3D6EF),我们将对齐手柄的右下角,使用探路者的统一形状模式将这两个矩形组合成一个更大的形状。

步骤17
使用直接选择工具(A)选择生成的形状的右下角,然后通过在Live Corners输入框中将其半径设置为4 px来调整它。

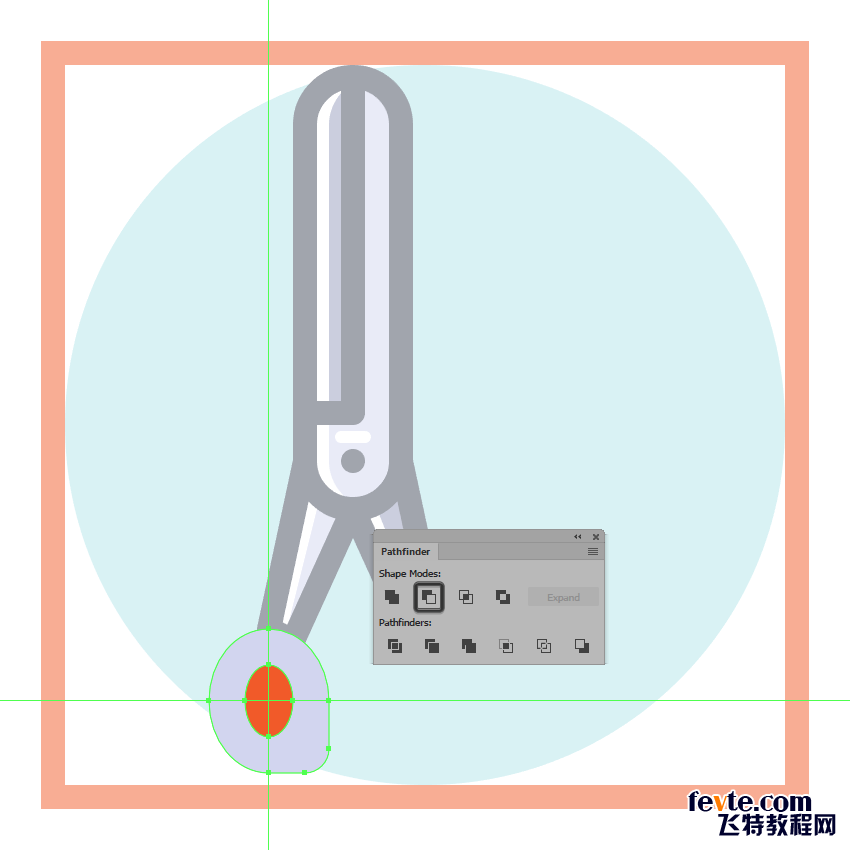
步骤18
使用探路者的减号正面形状模式从中心切出一个8 x 12像素的椭圆(用红色突出显示),继续调整手柄。

_ueditor_page_break_tag_
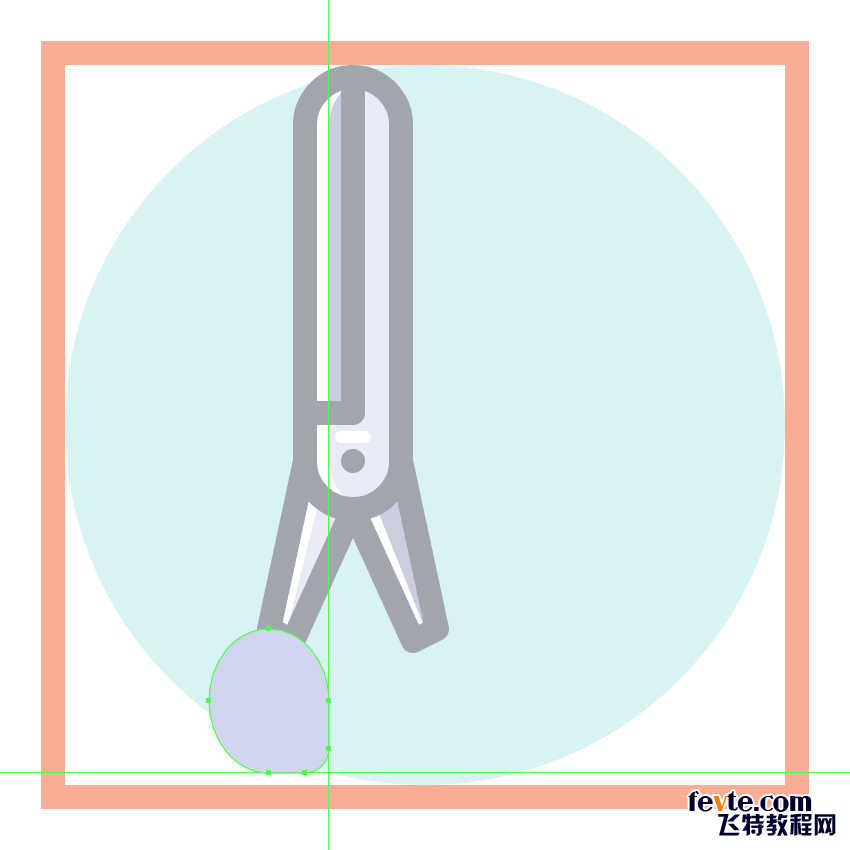
步骤19
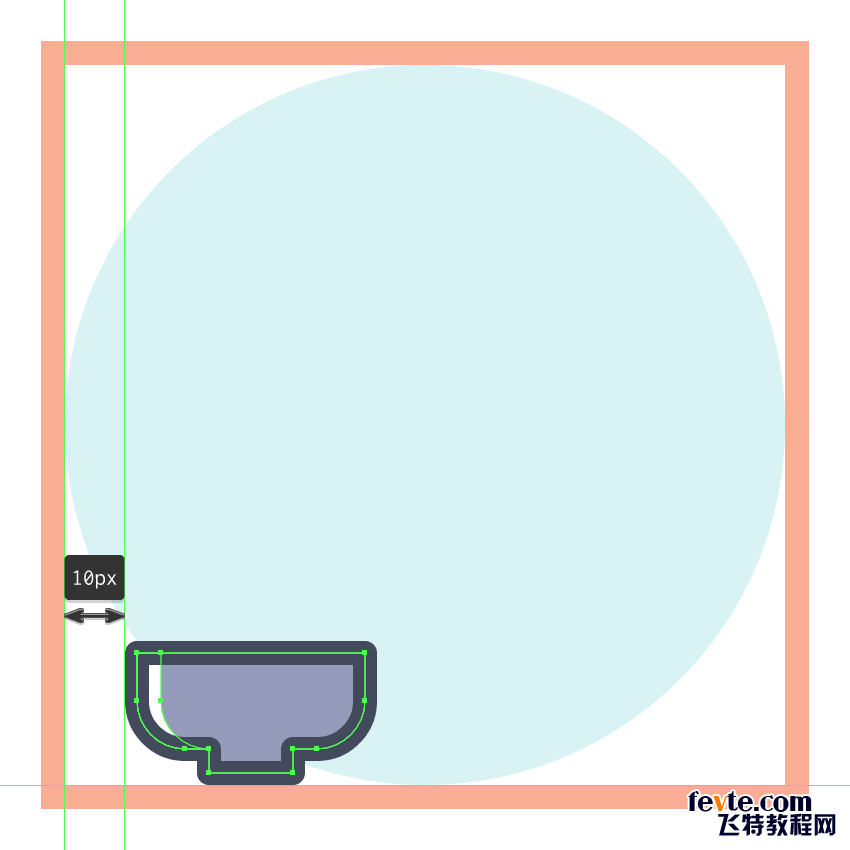
给出最终的形状为通常的左向高光(#FFFFFF),后面跟着一个4像素厚的轮廓(#41485B),并带有圆形连接。

步骤20
通过使用6 x 4 px矩形(#41485B)添加面向内侧的保险杠片段来完成左侧手柄,我们将通过将其右角的半径设置为2 px来进行调整。将产生的形状定位到手柄轮廓的右侧,然后使用Control-G键盘快捷键选择所有组合形状并将其组合在一起。

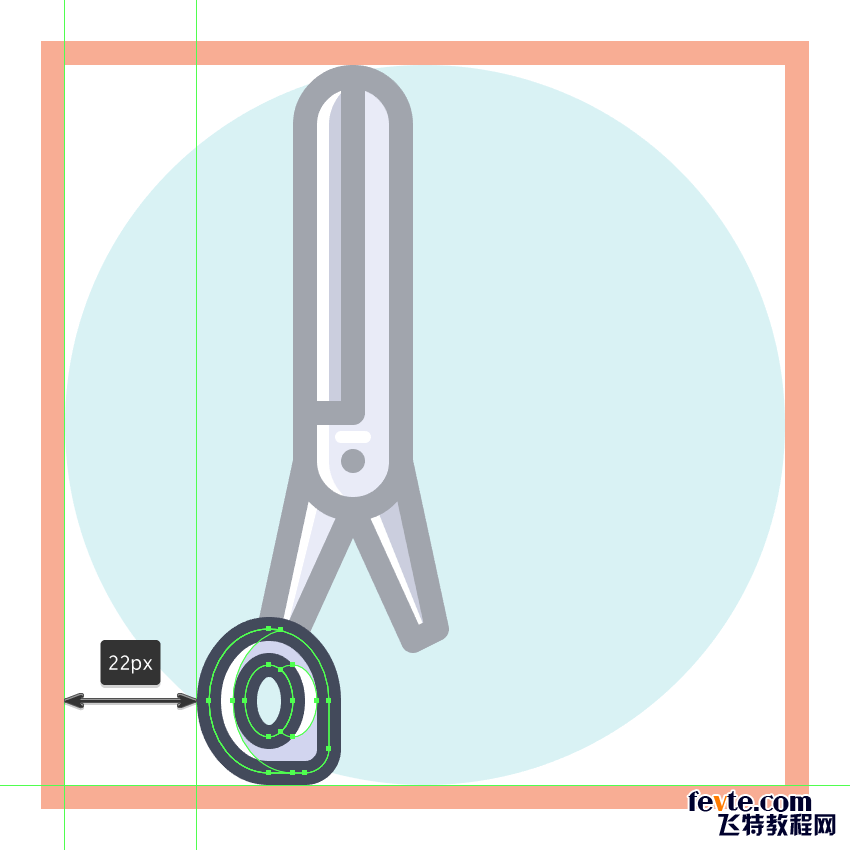
步骤21
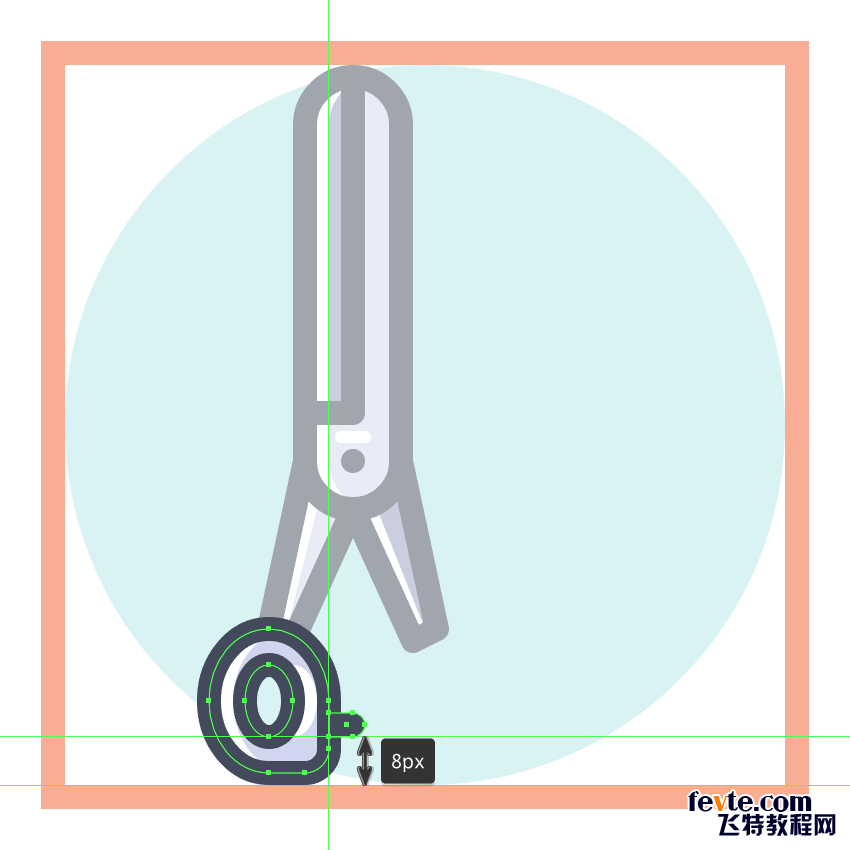
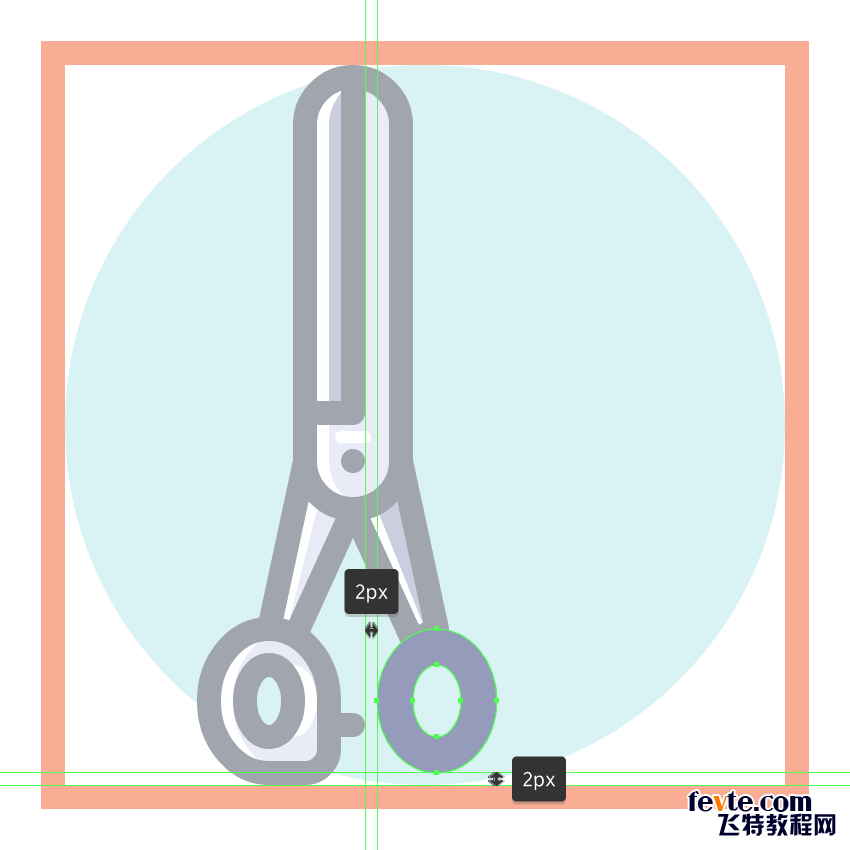
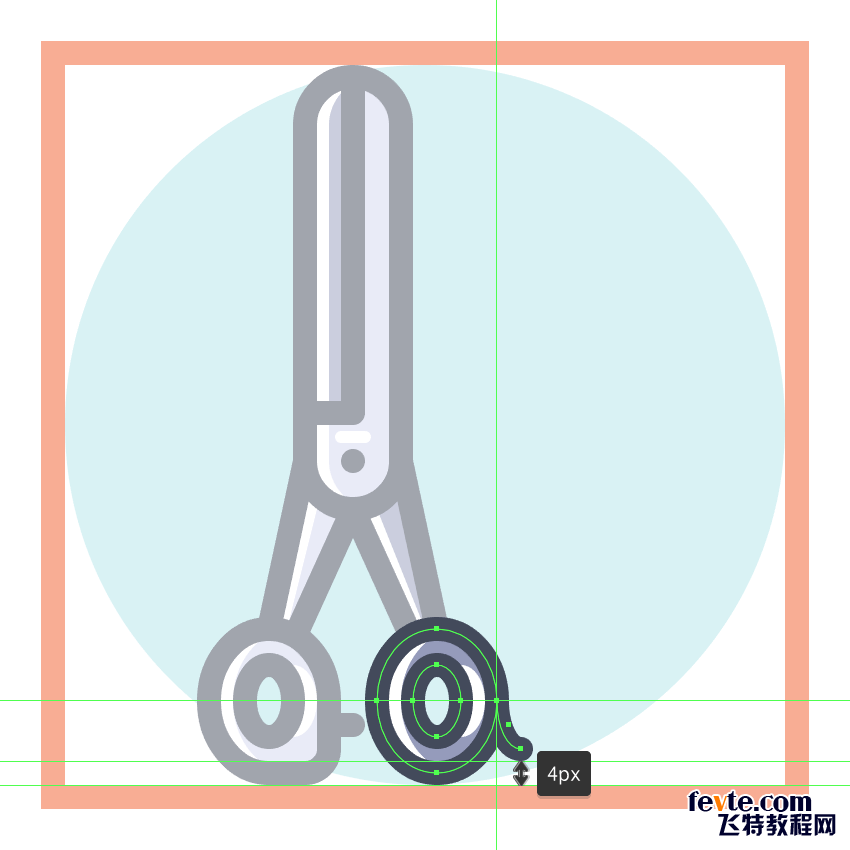
使用20 x 24 px椭圆(#969CBC)来创建剪刀的正确手柄,从中我们将切出较小的8 x 12像素。把你的时间,而一旦大功告成,定位产生的形状,2像素从左手柄的保险杠和2 PX从活动绘图区域的下边缘。

步骤22
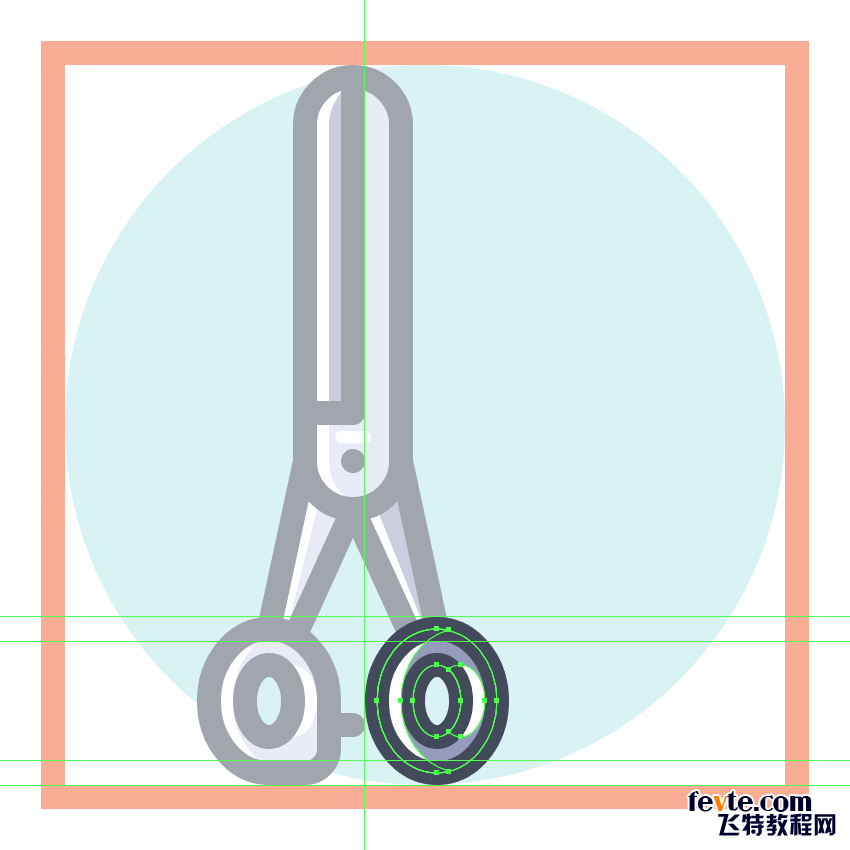
给出最终形状的高光(#FFFFFF)和4像素厚的轮廓(#41485B),完成后继续下一步。

步骤23
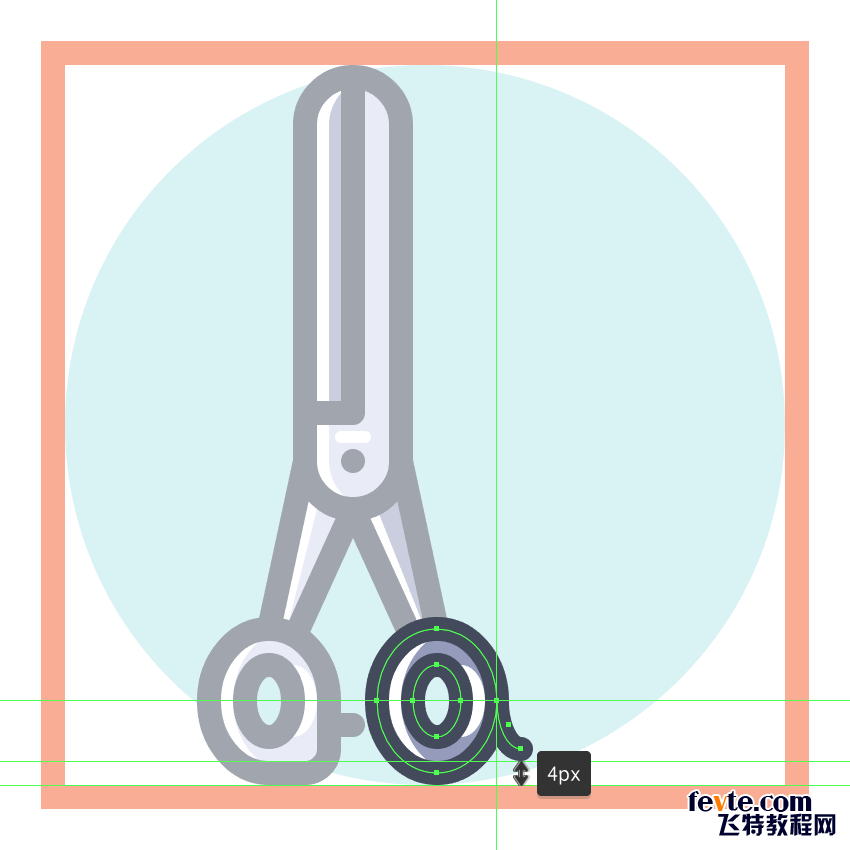
使用8 x 16像素椭圆和4像素厚的Stroke(#41485B)创建手指休息片段,我们将通过首先使用直接选择工具(A)选择其顶部和右侧锚点,然后通过按删除将其删除,从而进行调整。将产生的形状定位在手柄轮廓的右侧,确保将Cap设置为Round。由于我们已经完成了剪刀的工作,因此选择并将(Control-G)所有当前部分的组合形状组合在一起,然后对整个工具执行相同的操作。

步骤24
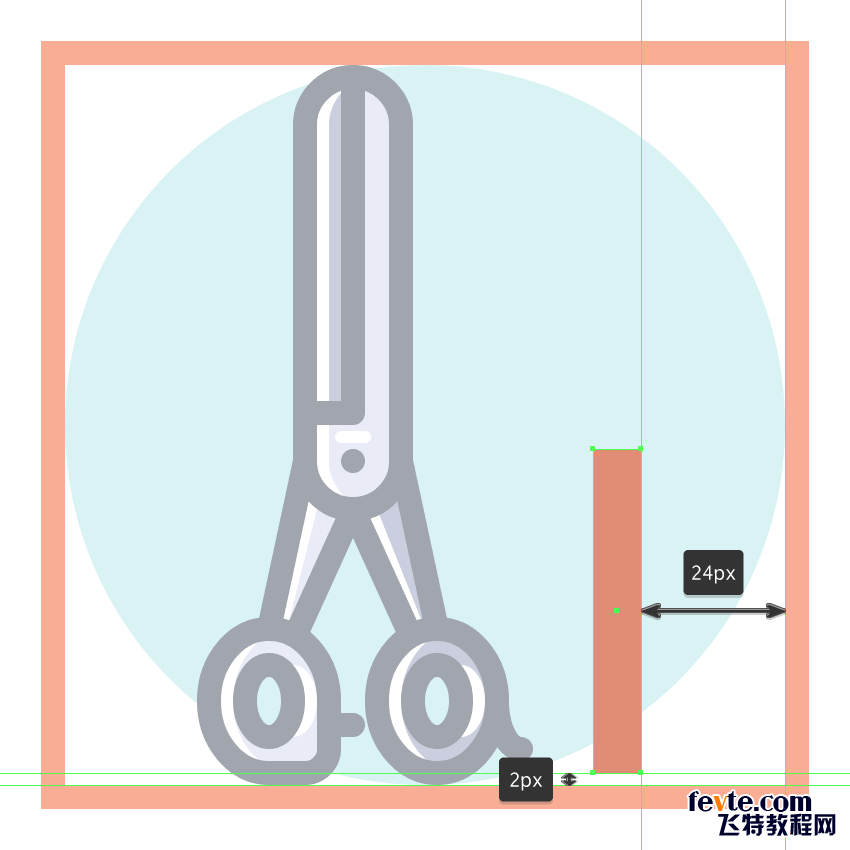
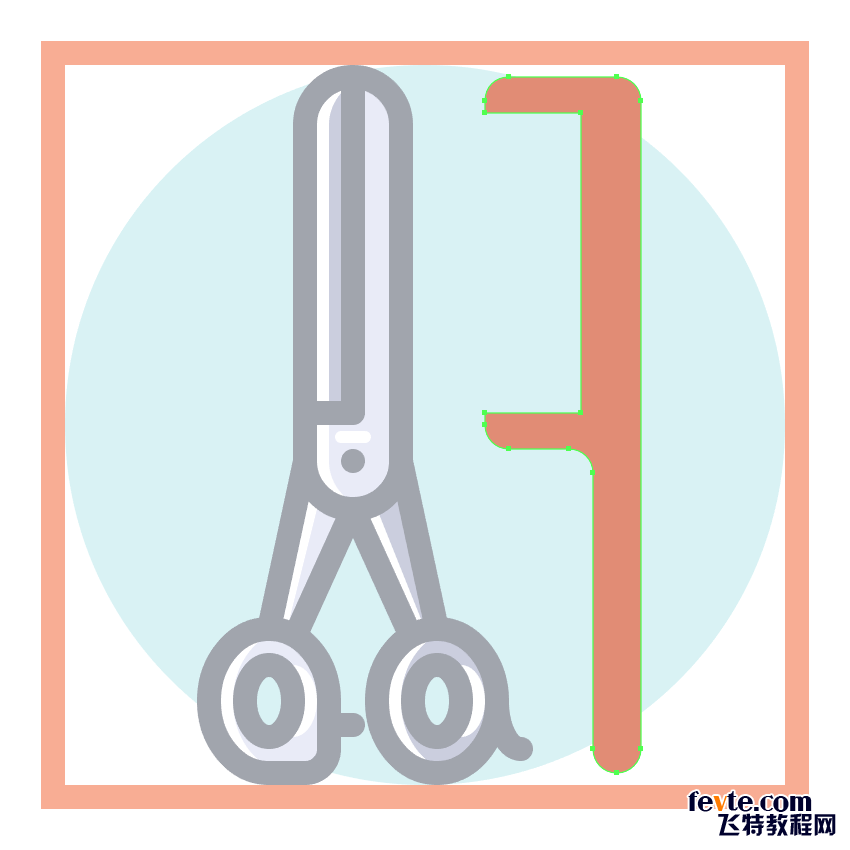
通过使用8 x 54 px矩形(#E28D76)创建其手柄部分来开始工作发梳,我们将在活动绘图区域的右边缘和距底部边缘2 px的距离处放置24x。

步骤25
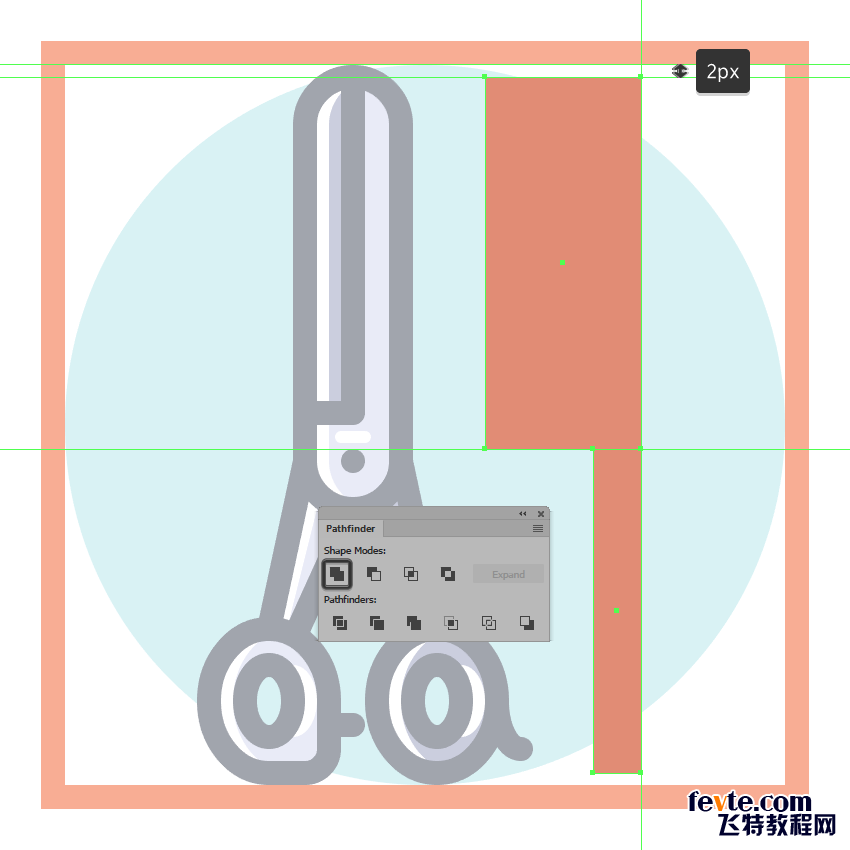
使用一个26 x 62 px的矩形(#E28D76)创建梳子的上半身,我们将把它放在手柄的顶部,用探路者的Unite Shape模式将它们合并成一个更大的形状。

步骤26
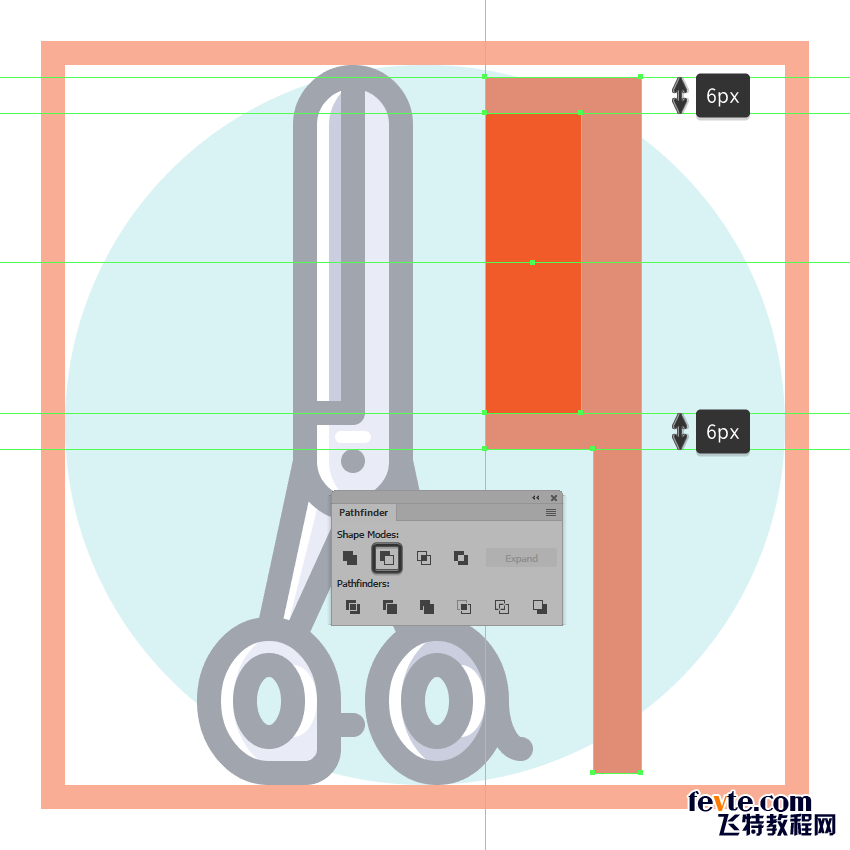
通过使用Pathfinder的减号正面形状模式从上半身切出一个16 x 50 px矩形(用红色突出显示)来调整所得形状。

步骤27
使用直接选择工具(A)选择外面的边角,然后使用实时边角输入框将半径设置为4像素,继续调整形状。

_ueditor_page_break_tag_
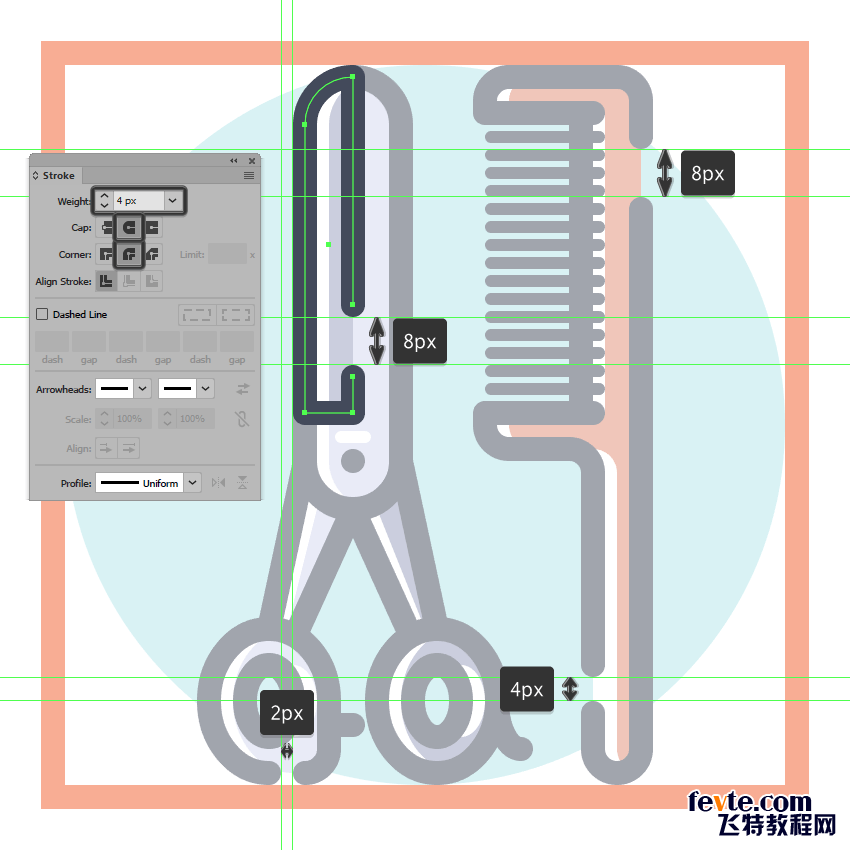
步骤28
使用Round Join将高亮(#FFFFFF)和4 px粗轮廓(#41485B)放到梳子上,使用两个4 x 4 px矩形()和2 px右角Radius添加小轮廓扩展段。完成后,使用Control-G键盘快捷键选择并将所有组合形状组合在一起。#41485B

步骤29
使用15个20 x 2 px圆角矩形(#41485B)和1px圆角半径垂直堆叠1 px,然后将其组合(Control-G),然后如参考图像中所示进行定位,添加梳齿。慢慢来,一旦完成,使用Control-G键盘快捷键选择并将所有组成部分组合在一起。

步骤30
通过单独隔离的一些工具的轮廓,我们随后将通过开放的路径,使得务必将其调整玩完图标盖到回合从内描边面板。慢慢来,一旦完成,选择并将(Control-G)所有图标的组合形状组合在一起,然后再转到下一个。

6.如何创建剃须护理图标
假设你已经完成了第一个图标的工作,锁定它的图层,然后继续下一个图层(这将是第三个图层),我们将开始研究第二套理发工具。
步骤1
首先使用120 x 120像素的圆圈创建背景,我们将使用该圆圈进行着色#F4C7A2,然后居中对齐到第二个有效绘图区域。

第2步
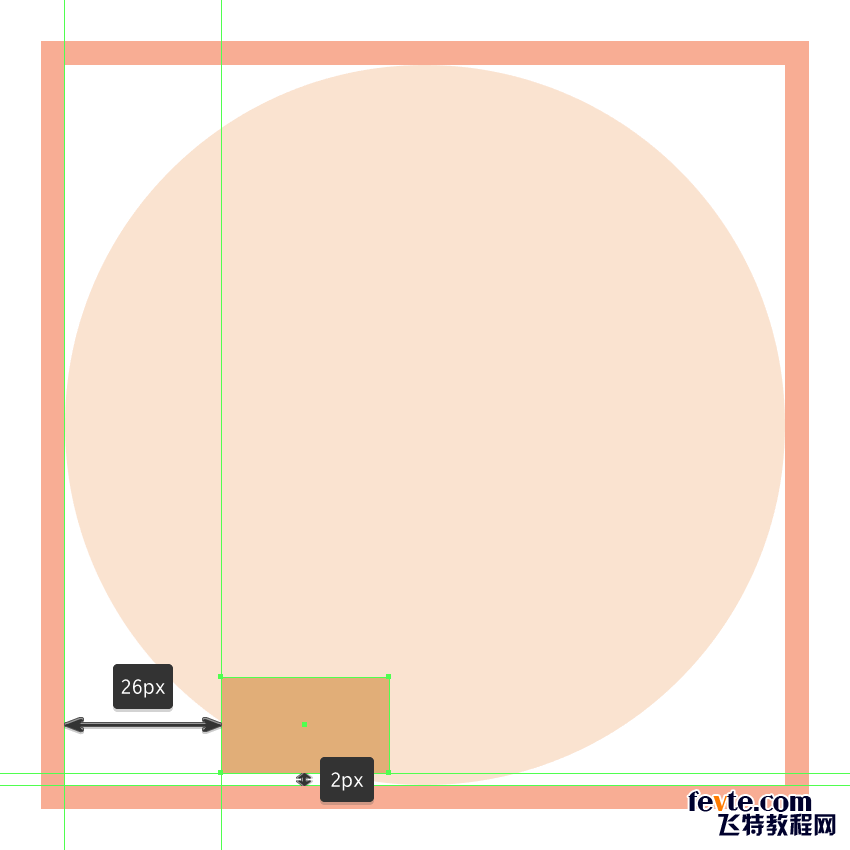
使用一个28 x 16像素的矩形创建凝胶瓶的帽子,我们将使用这个矩形进行着色#E2AF79,然后将其位置与活动绘图区域的左边缘相距26像素,将其与底部像素相距2像素。

第3步
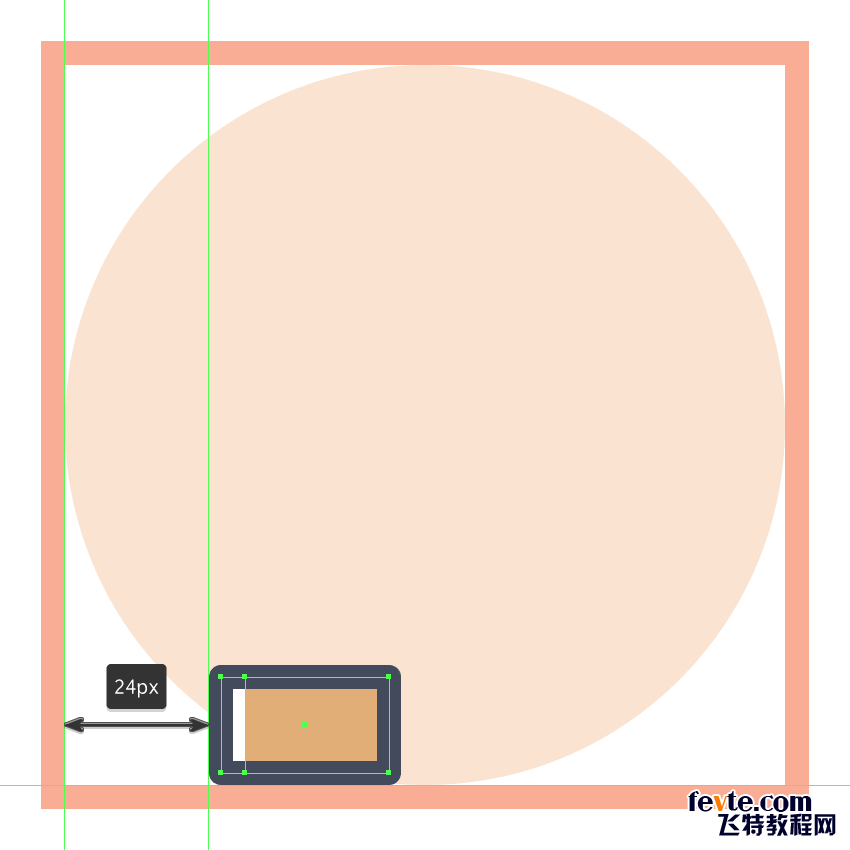
正如我们对所有其他部分所做的那样,给我们刚刚创建的高亮(#FFFFFF)后面跟着一个4 px粗大轮廓(#41485B)的圆形连接。

步骤4
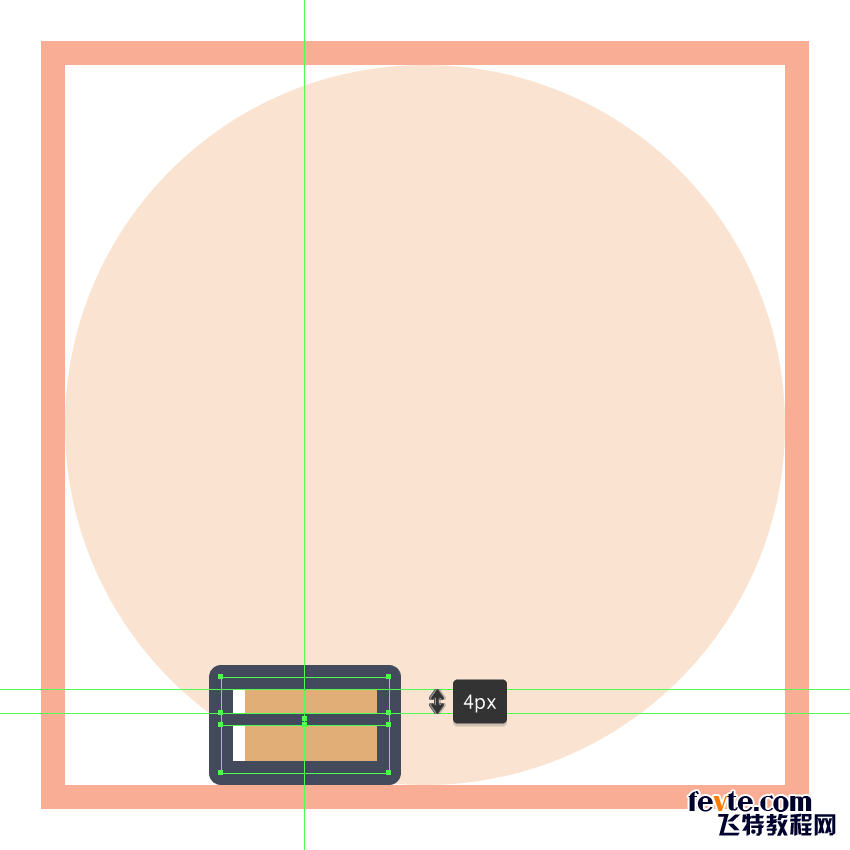
使用28 x 2 px矩形添加水平分隔线,我们将使用该矩形进行着色#41485B,然后居中对齐到顶部填充形状,距离其顶边4 px。

第5步
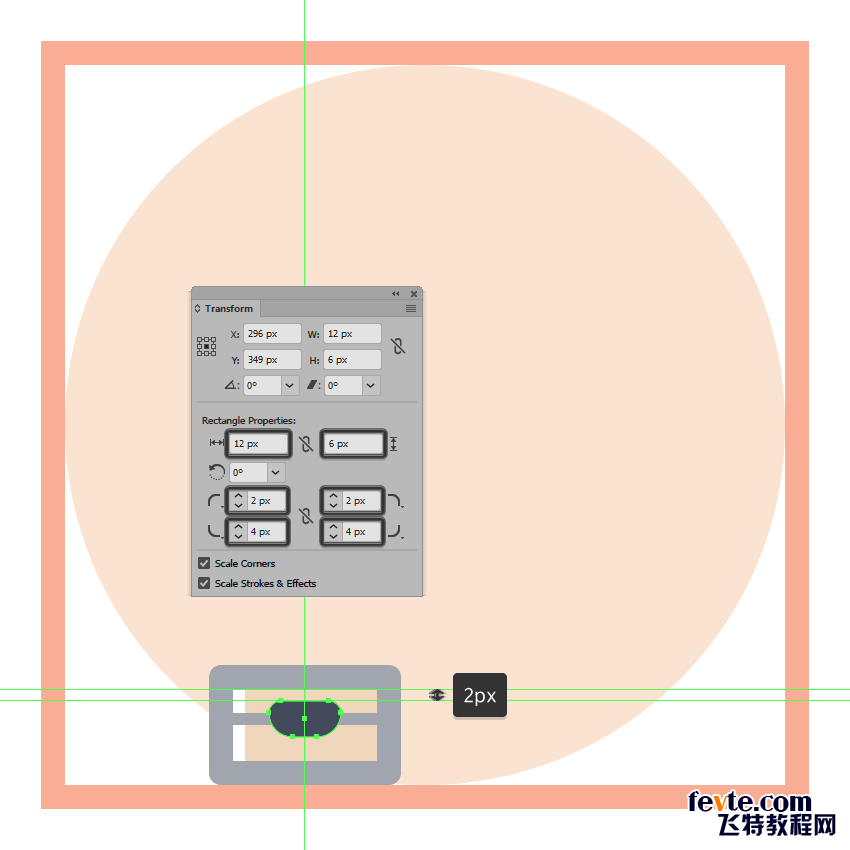
使用12 x 6 px矩形(#41485B)添加小拇指插入,我们将通过将其顶角的半径设置为2 px并将其底部的角度设置为4 px来进行调整。完成后,将结果形状放置到之前创建的形状上,如参考图中所示。

_ueditor_page_break_tag_
第6步
添加使用垂直水平亮点2×2像素的圆(#FFFFFF在的水平距离)2 PX从6像素宽的2像素厚中风线(#FFFFFF),我们将组(控制-G),然后居中对齐到帽的填充形状。完成后,在继续下一步之前,选择并分组(Control-G)当前部分的所有组成形状。

第7步
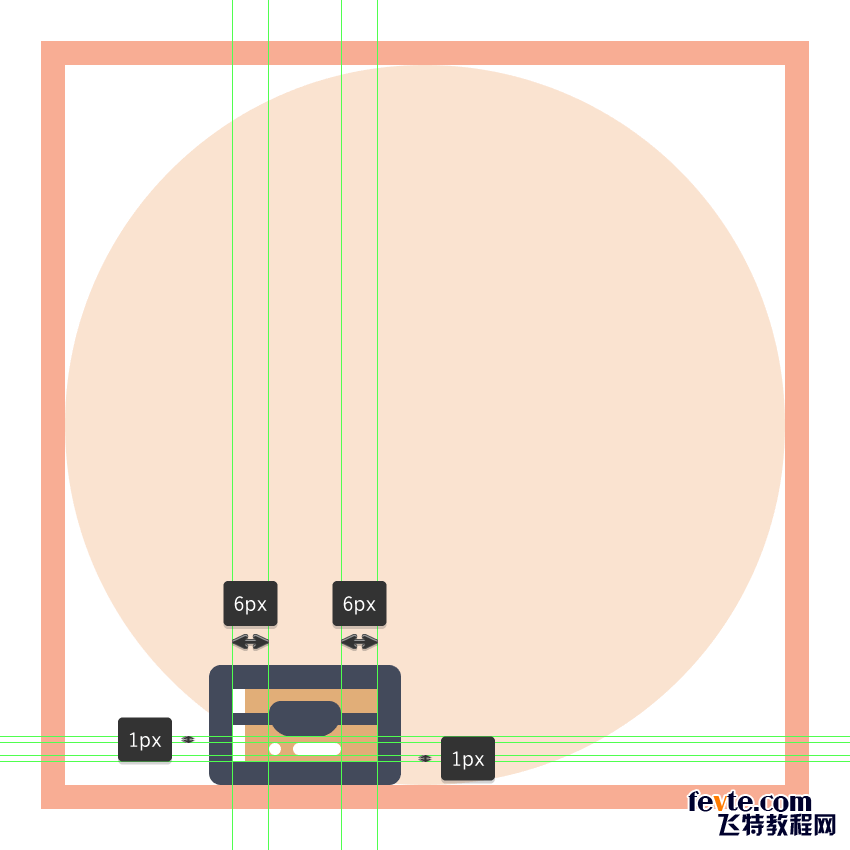
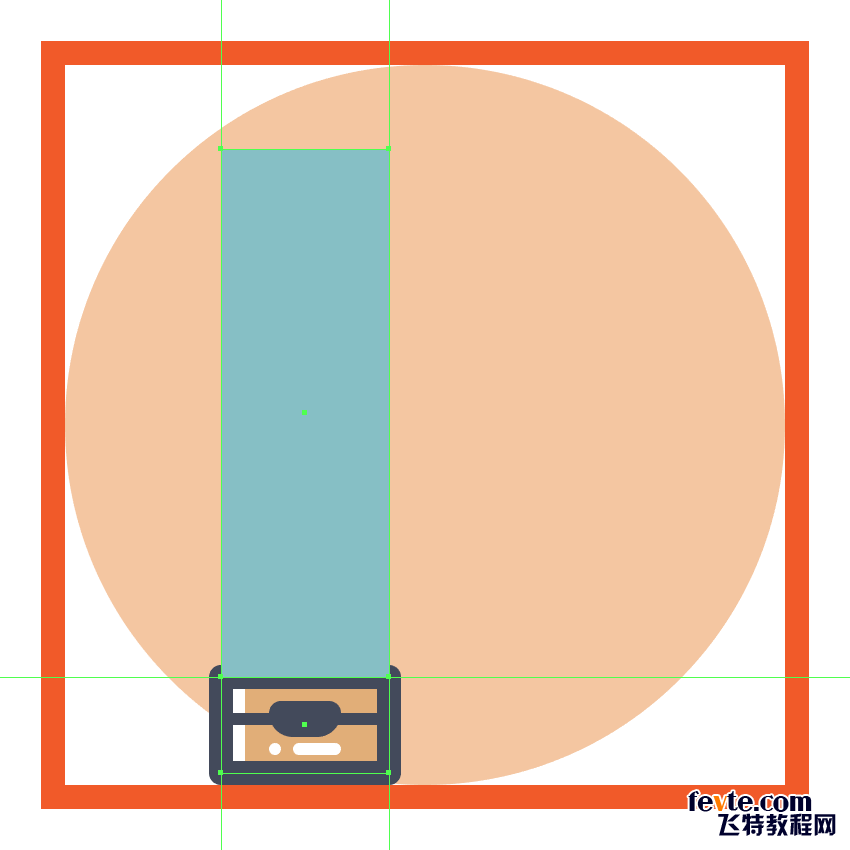
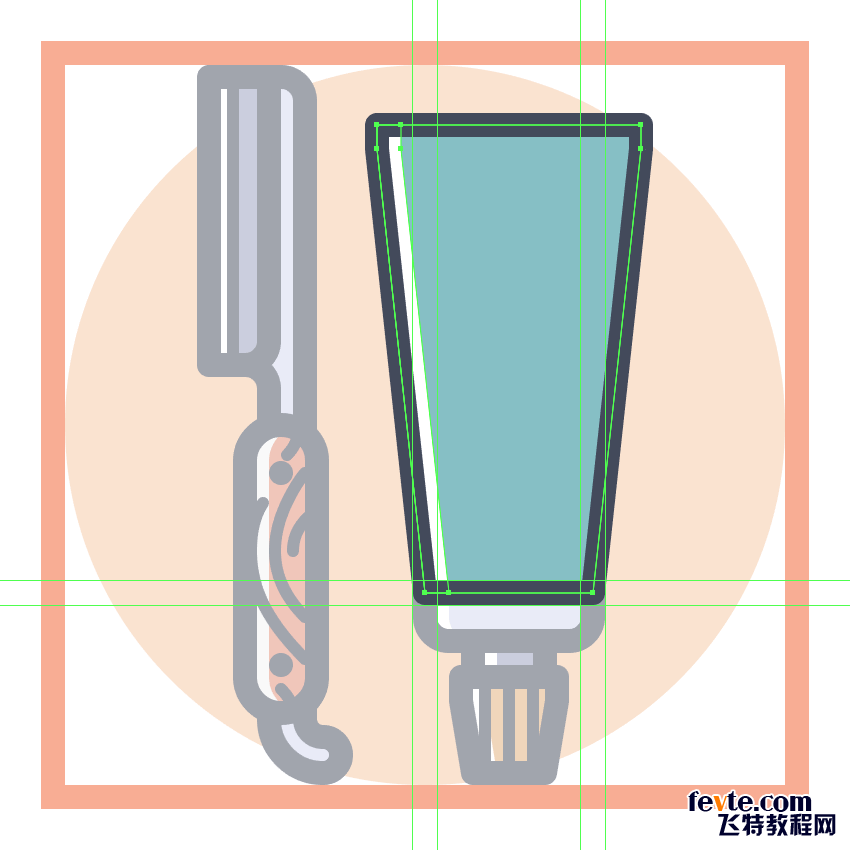
通过创建一个28 x 88 px的矩形开始对瓶子的主体进行工作,我们将使用该矩形进行着色#87C0C6,然后将其定位在帽子轮廓的顶部,如参考图所示。

第8步
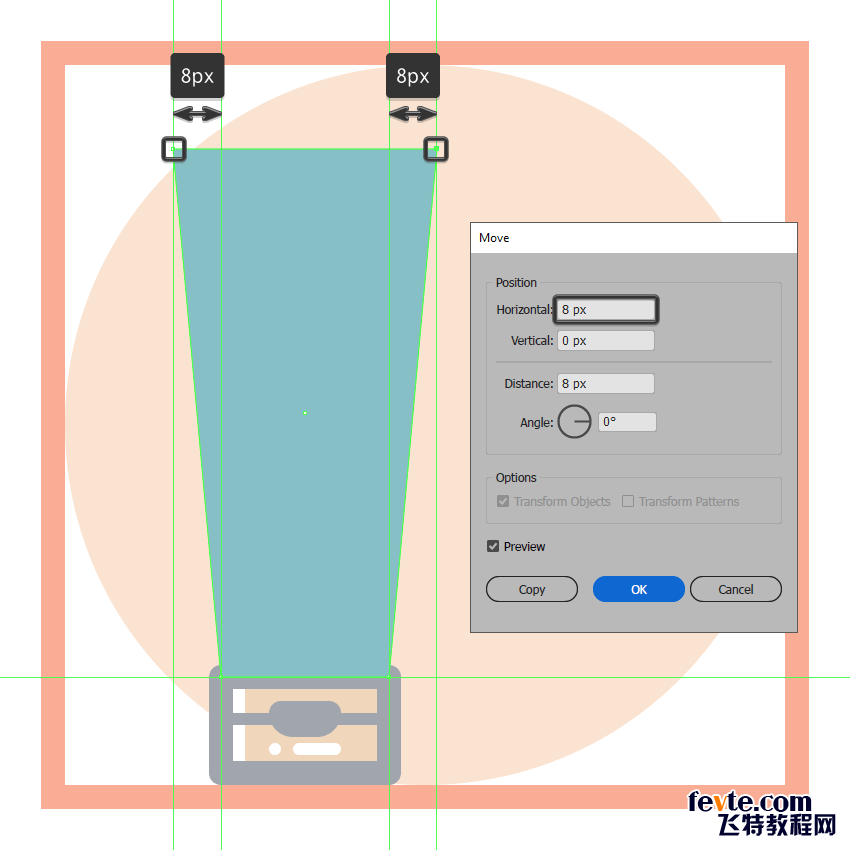
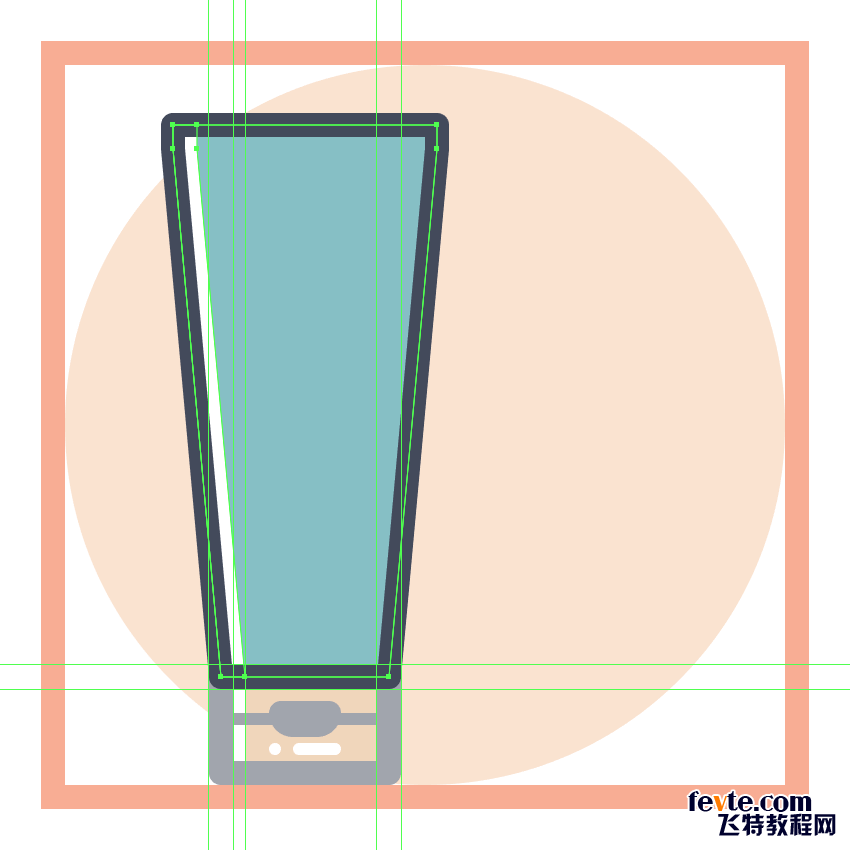
使用直接选择工具(A)单独选择顶部锚点,调整我们刚刚创建的形状,然后使用移动工具将其向外推动8个像素(右键单击>变换>移动>水平> +/- 8像素,取决于你从哪一边开始)。

第9步
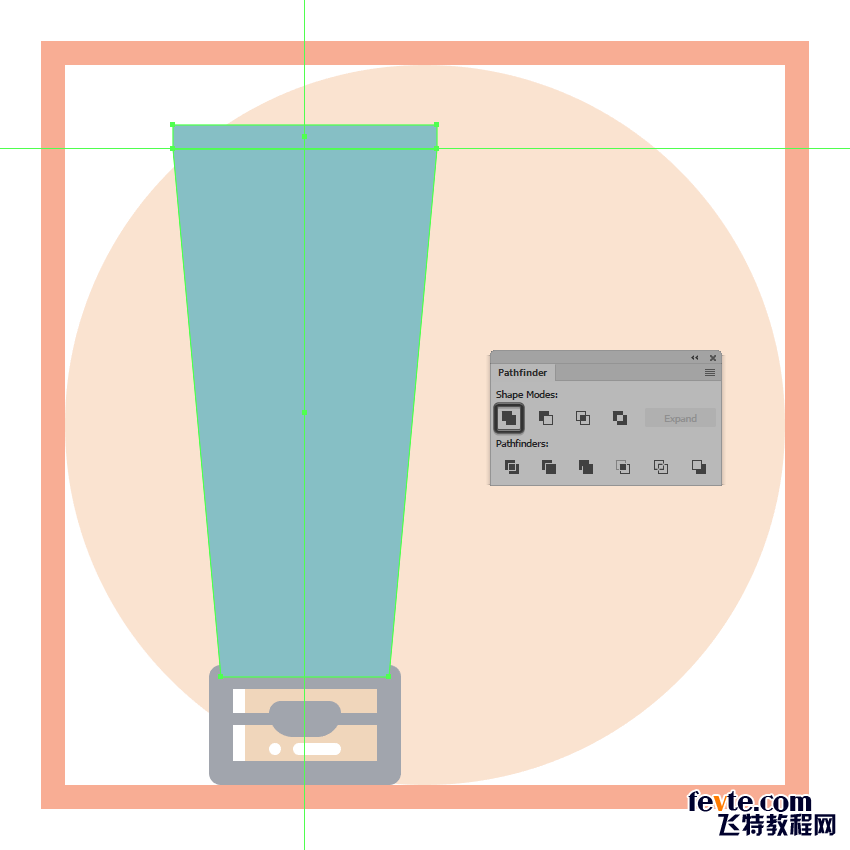
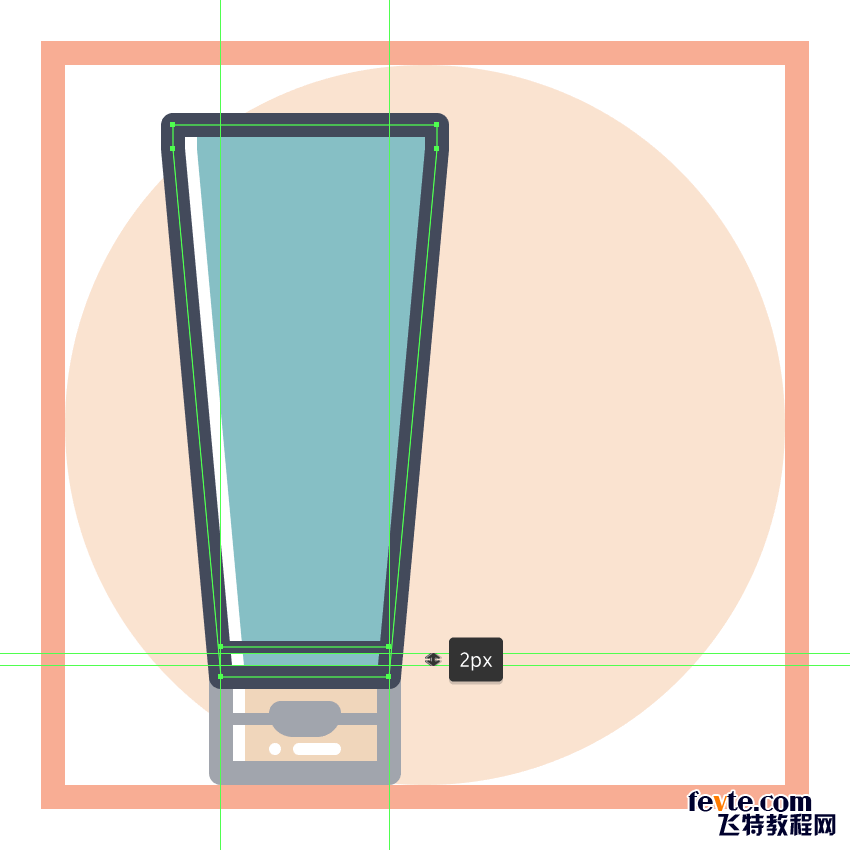
使用44 x 4 px矩形(#87C0C6)创建主体的上半部分,我们将在刚刚调整好的形状的顶部放置该矩形,并使用探路者的"统一形状模式"将它们合并为一个更大的形状。

第10步
将生成的形状显示为一个向左的高亮(#FFFFFF),后面跟着一个4 px粗大的轮廓(#41485B)以及一个圆形加入。

第11步
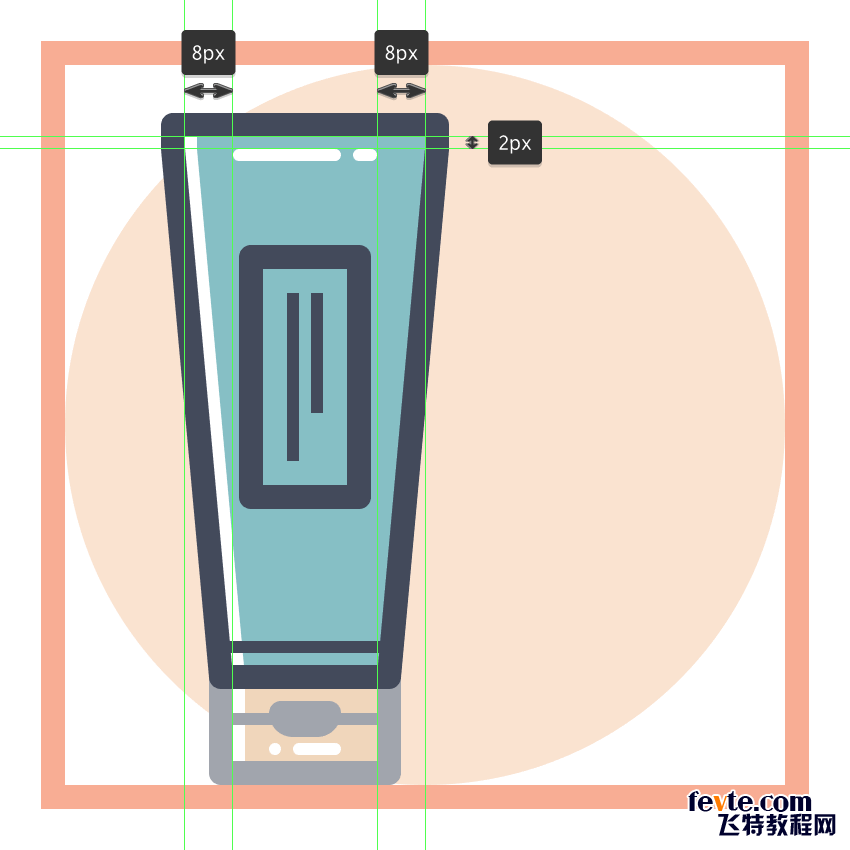
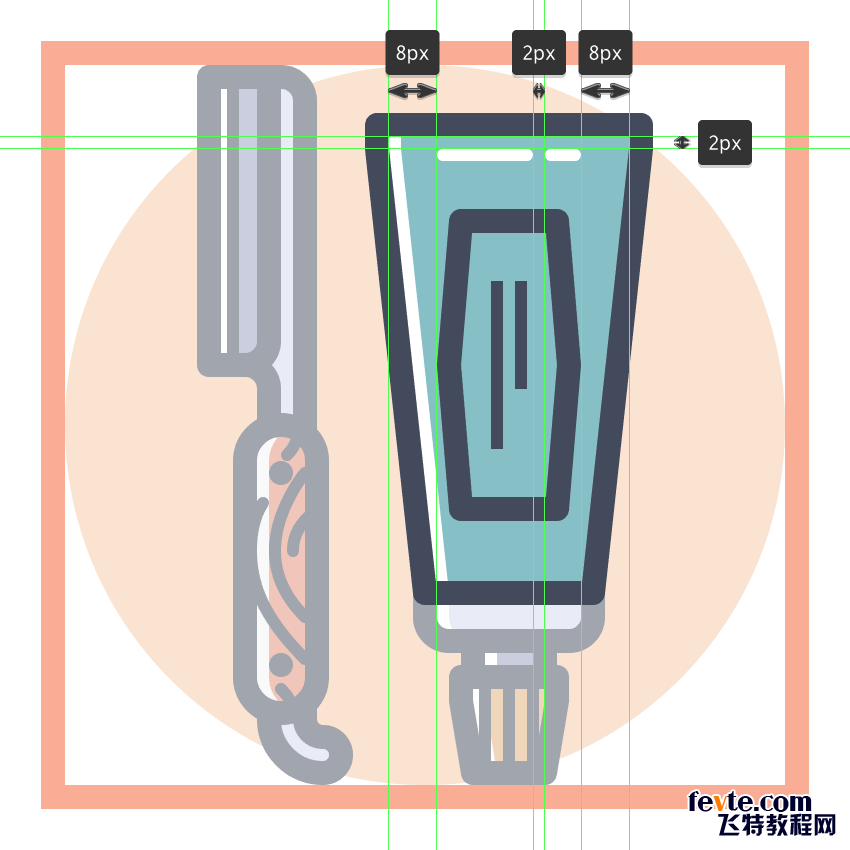
使用28 px宽2 px厚行程线(#FFFFFF)添加水平分隔线,我们将中心对准瓶子的主体,将其定位在与瓶底距离为2 px的位置。

第12步
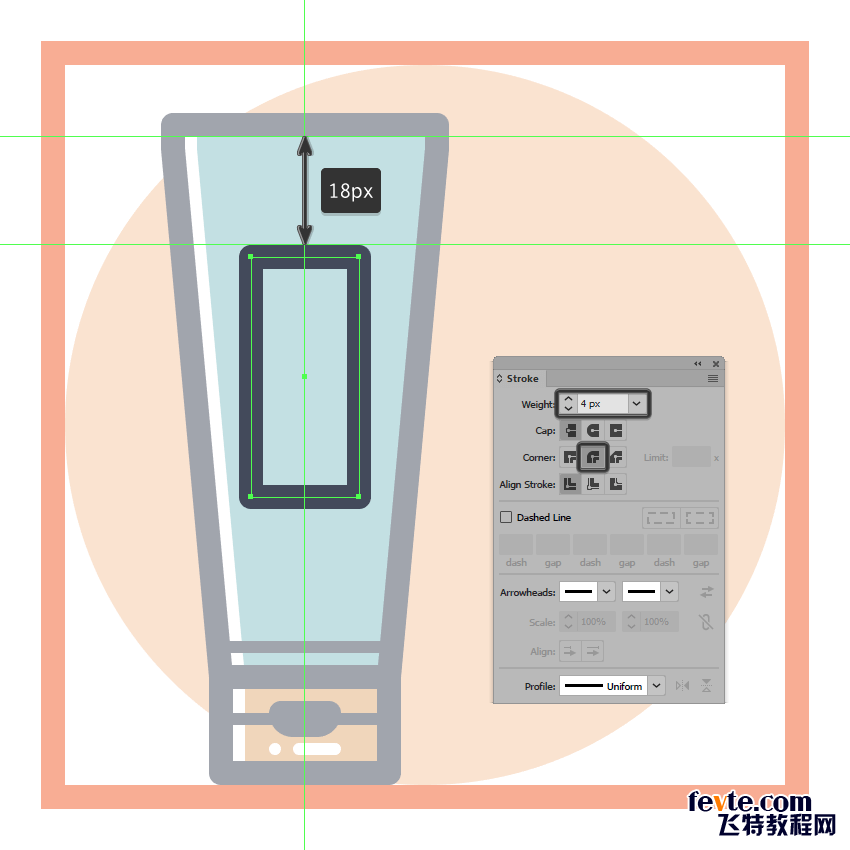
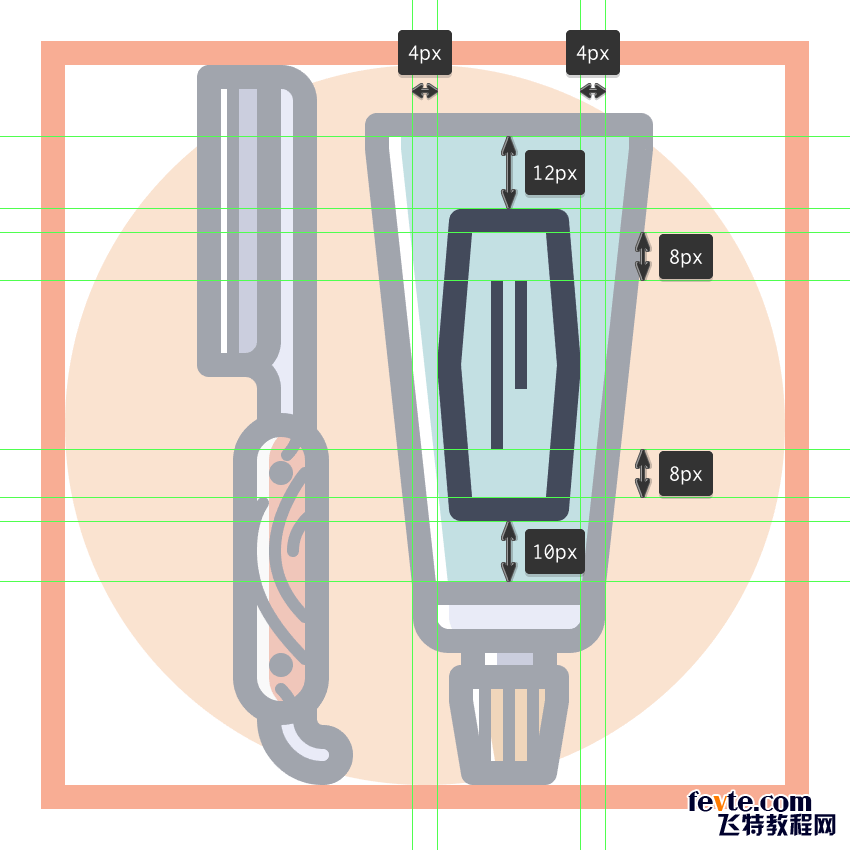
使用一个18 x 40 px的矩形创建中心细节框架,该矩形带有一个4 px粗行程线(#41485B)和一个圆角,我们将在距离较大物体的上边缘18 px处放置一个圆角。

步骤13
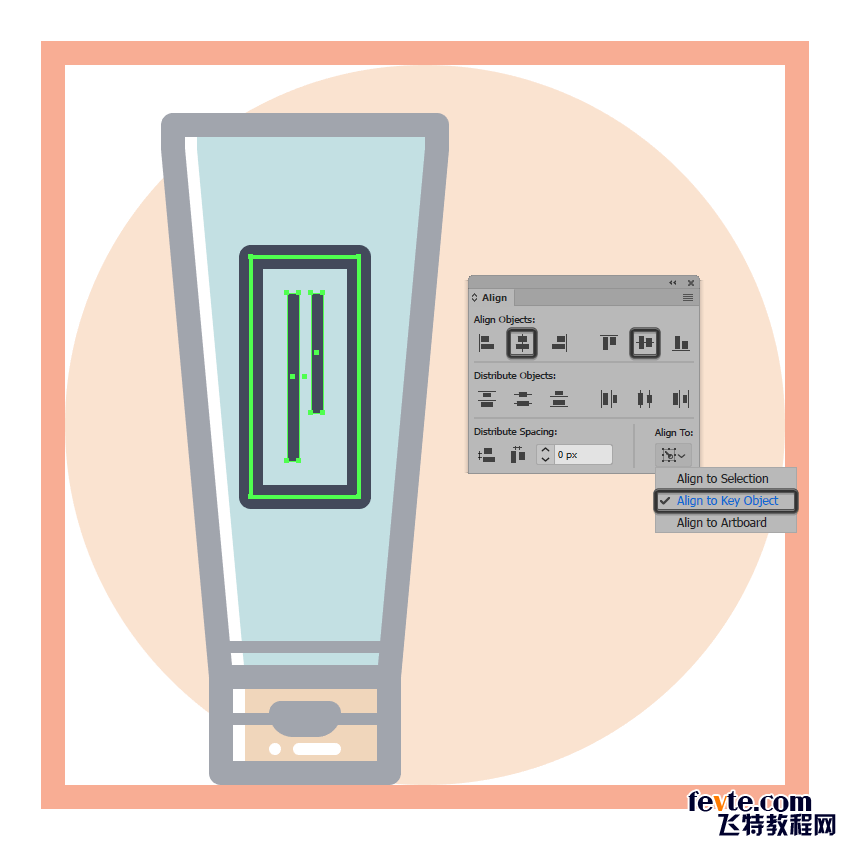
使用一个2 x 28 px的矩形(#41485B)在一个稍微短一点的2 x 20 pxone()的水平距离为2 px的地方添加两条虚拟文本行,我们将组合(Control-G),然后居中对齐到之前创建框架。一旦你有了这些形状,选择它们以及框架和组(Control-G)。#41485B

第14步
使用16 px宽2 px粗笔划线(#FFFFFF)与当前部分的水平高光部分,使用圆帽,水平距离为2 px,距较小的2 px宽(#FFFFFF)。Group(Control-G)将两个高光聚集在一起,然后将它们放置在距较大物体顶边2 px的距离处。完成后,在继续下一步之前,选择并将(Control-G)所有当前节的组合形状组合在一起。

_ueditor_page_break_tag_
第15步
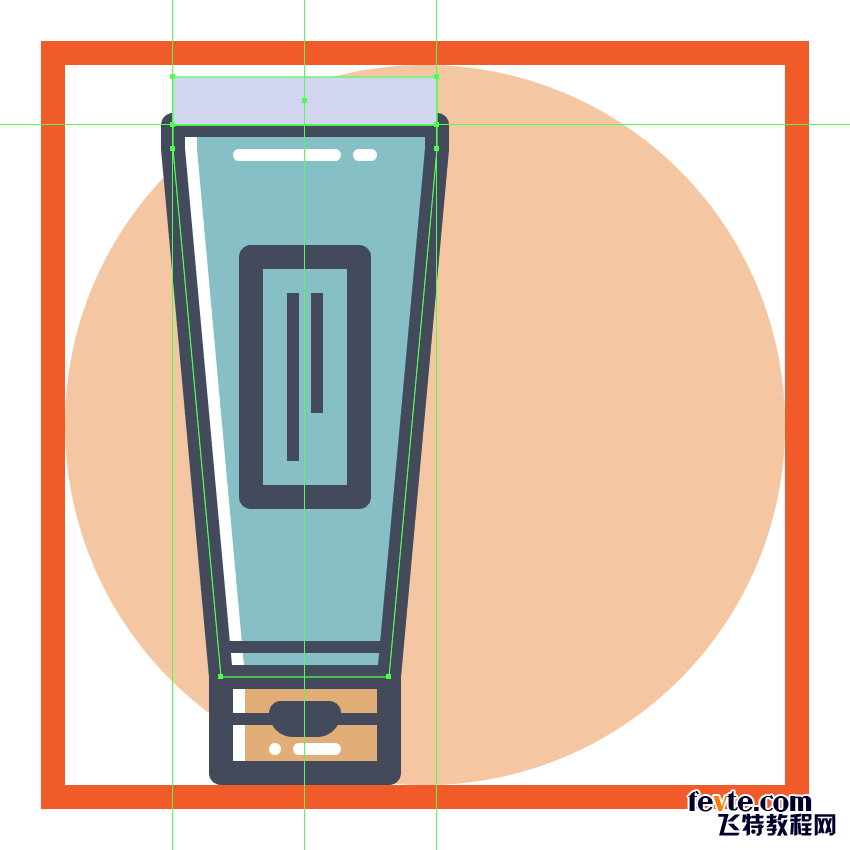
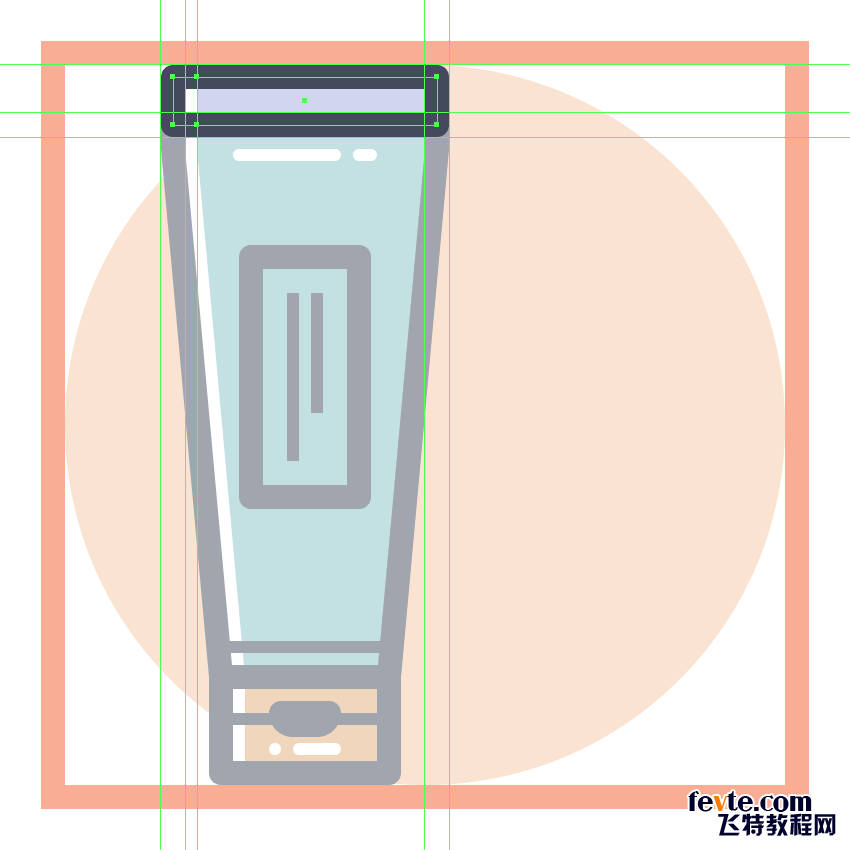
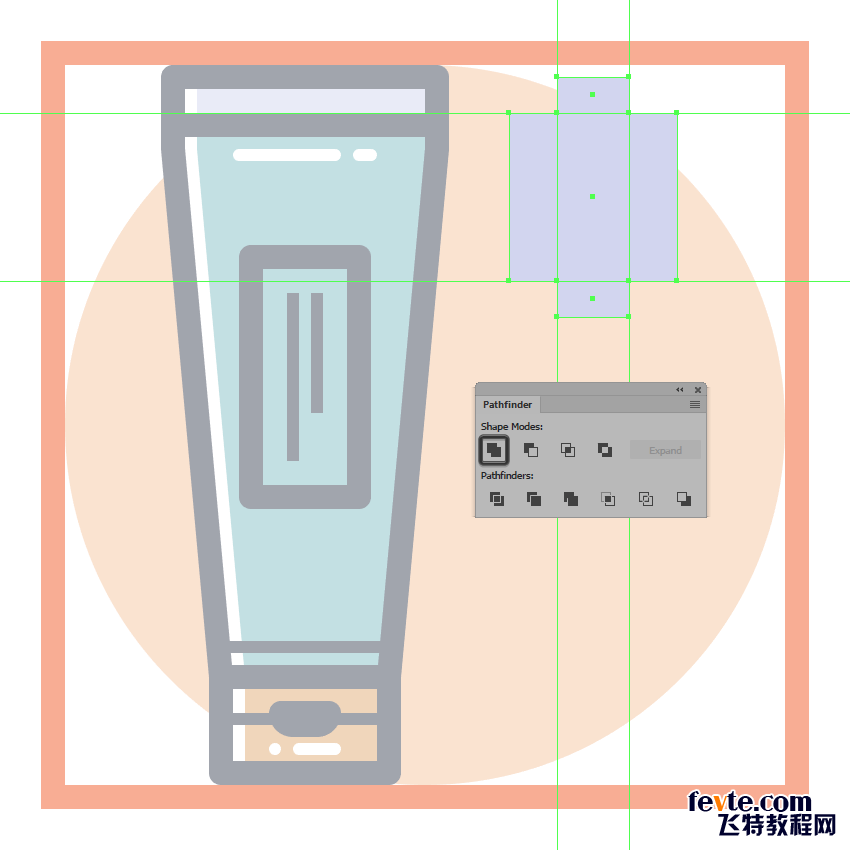
通过使用44 x 8 px矩形添加其顶部部分来完成瓶子,我们将使用该矩形进行着色#D3D6EF,然后将其放置在较大的主体上。

步骤16
给出我们刚创建了一个左轮廓线的形状(#FFFFFF),后面跟着一个4px厚的轮廓(#41485B)以及一个圆形连接。完成后,选择并将(Control-G)所有三种形状组合在一起,然后对整个瓶子进行相同操作。

步骤17
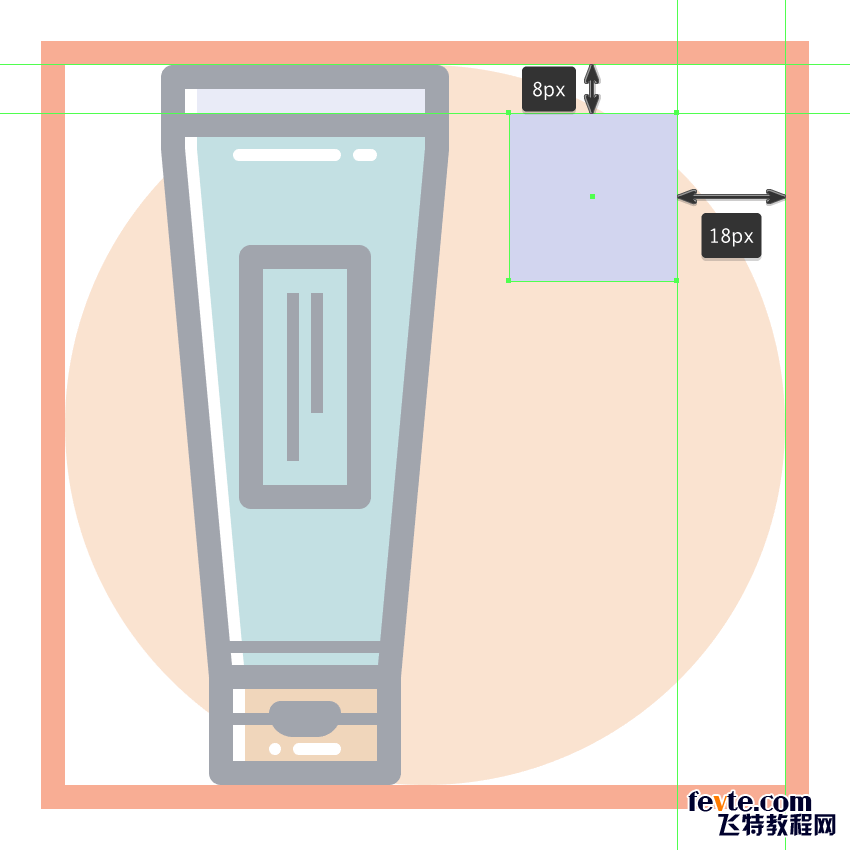
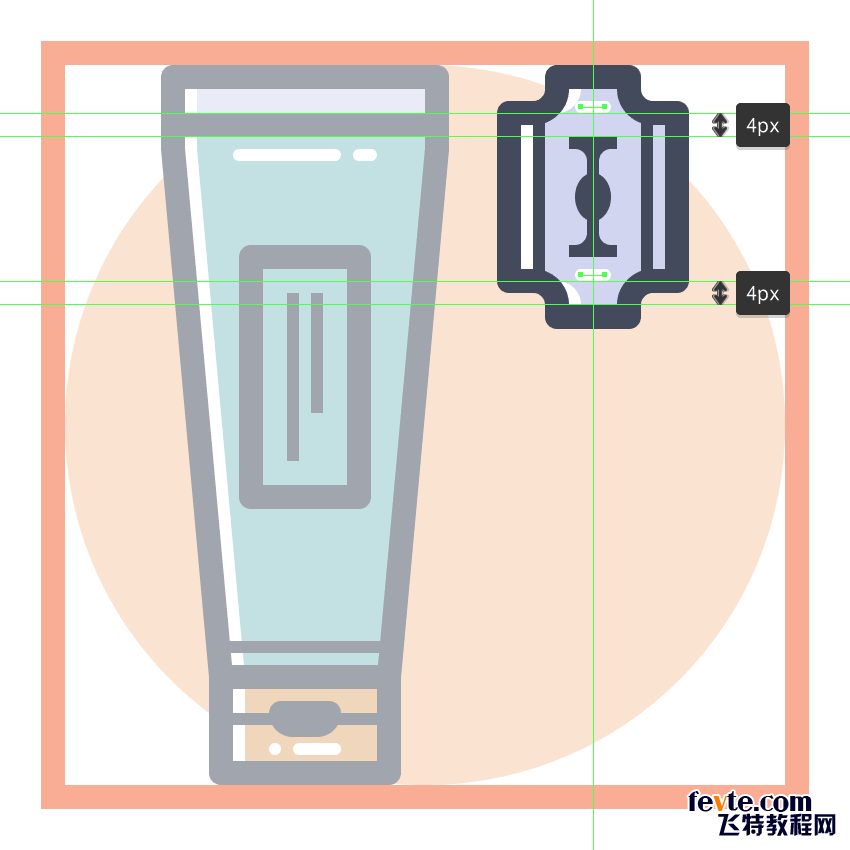
通过创建一个28 x 28 px正方形开始研究小剃刀刀片,我们将使用该正方形进行着色#D3D6EF,然后将其定位到瓶子的右侧,与活动绘图区域的右边缘相距18 px,距离其边缘8 px最佳。

步骤18
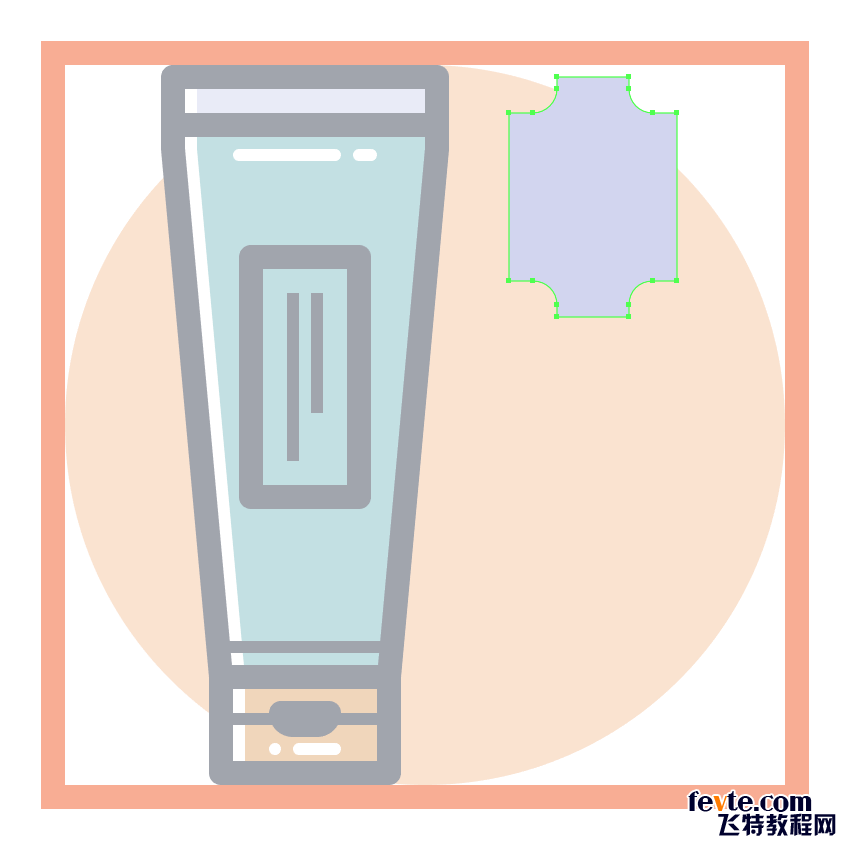
使用两个12 x 6 px矩形(#D3D6EF)来创建刀片的顶部和底部部分,我们将位于较大的正方形的上方和下方,然后使用Pathfinder的Unite Shape模式将它们三者合并为一个较大的形状。

步骤19
通过在Live Corners输入框中将其内部边角的半径设置为4 px来调整生成的形状。

步骤20
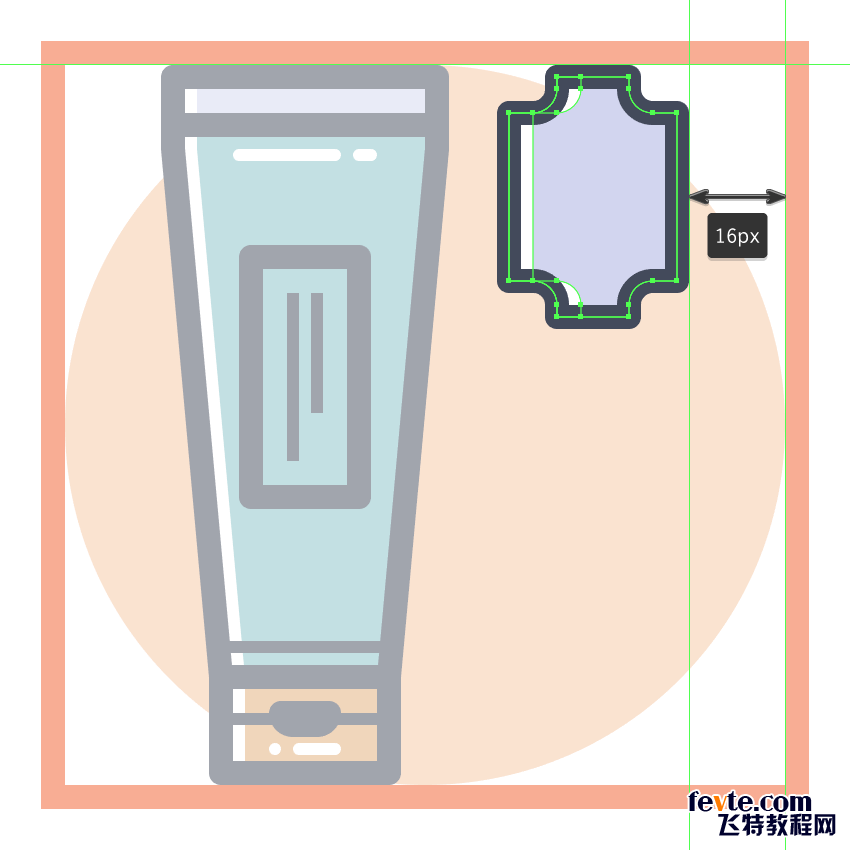
正如我们对所有其他对象所做的那样,给当前部分一组左边高亮(#FFFFFF),后面跟着一个4 px粗大的轮廓(#41485B)以及一个圆形连接。

步骤21
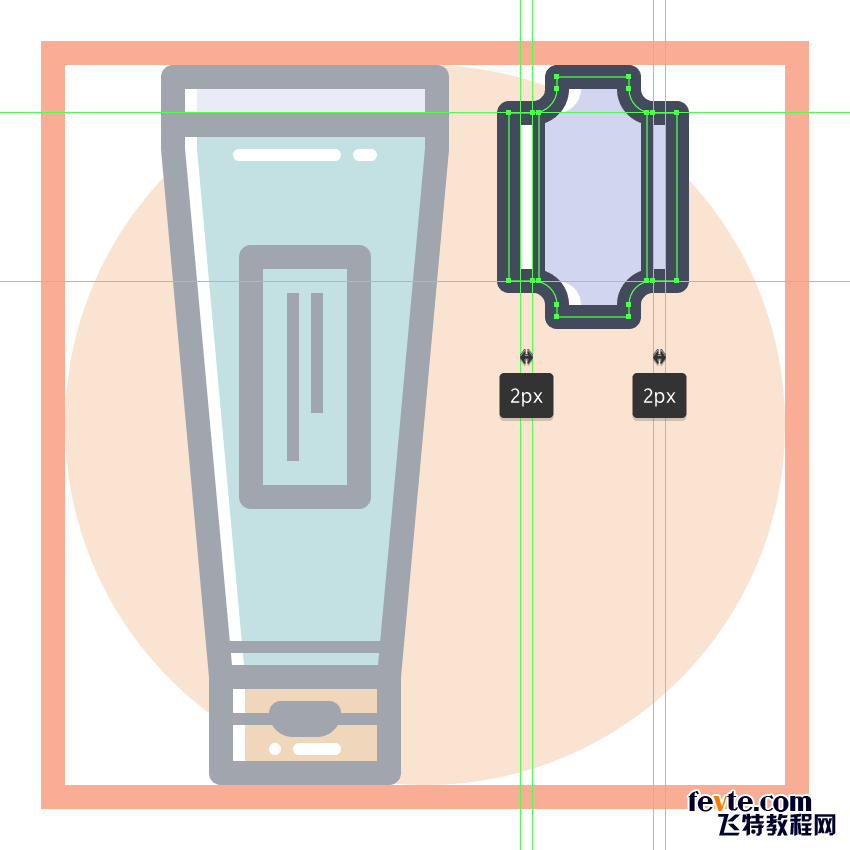
使用两个28 px高2 px厚的笔划线(#41485B),添加垂直分隔线,我们将单独放置在距剃刀外缘2 px的距离处。

步骤22
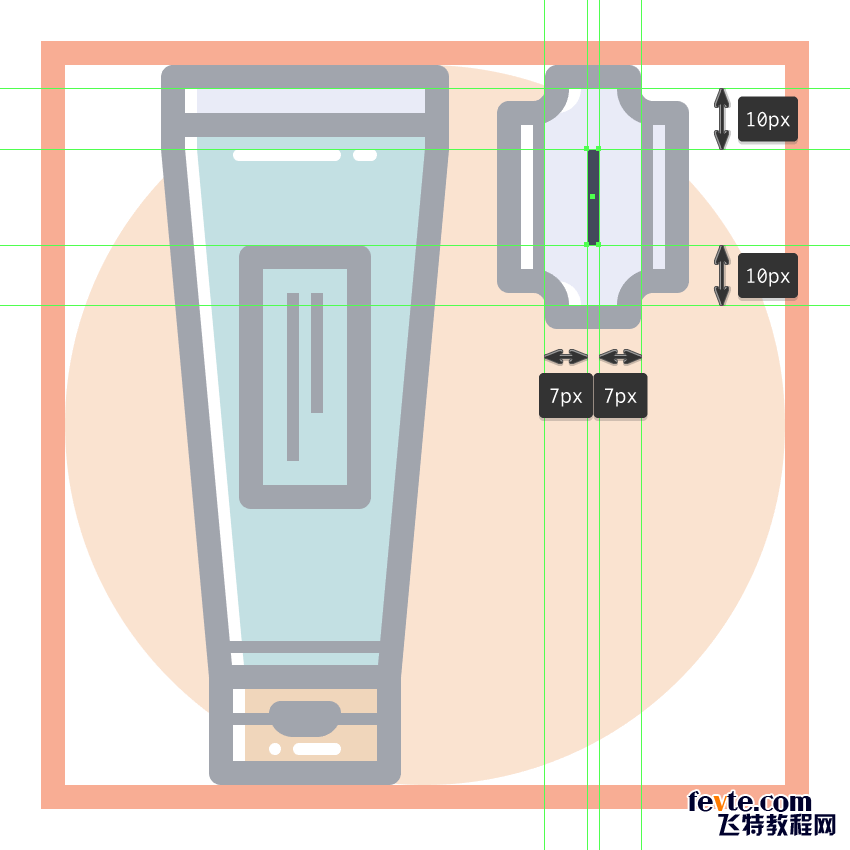
通过创建一个2 x 16 px矩形(#41485B),开始处理刀片的插入,我们将中心与其较大的主体对齐。

步骤23
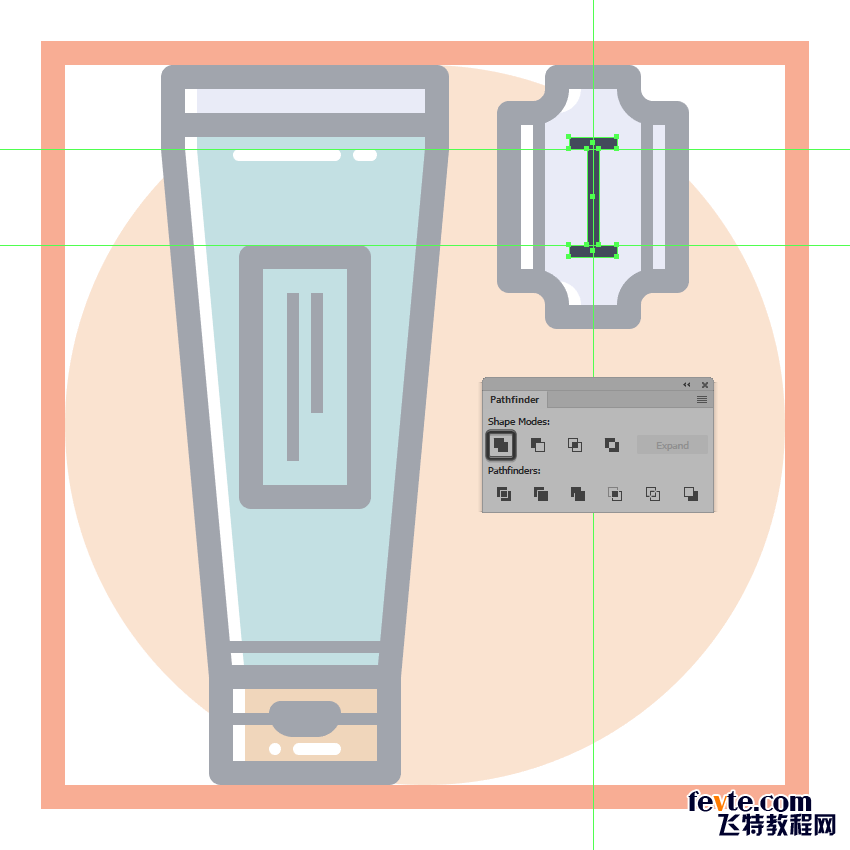
使用两个8 x 2 px矩形(#41485B)添加顶端和底端部分,然后使用Pathfinder的Unite Shape模式选择并将所有三个形状合并为一个较大的对象。

步骤24
花几分钟的时间通过在Live Corners输入框的帮助下将其内角的半径设置为2 px来调整生成的形状。

_ueditor_page_break_tag_
步骤25
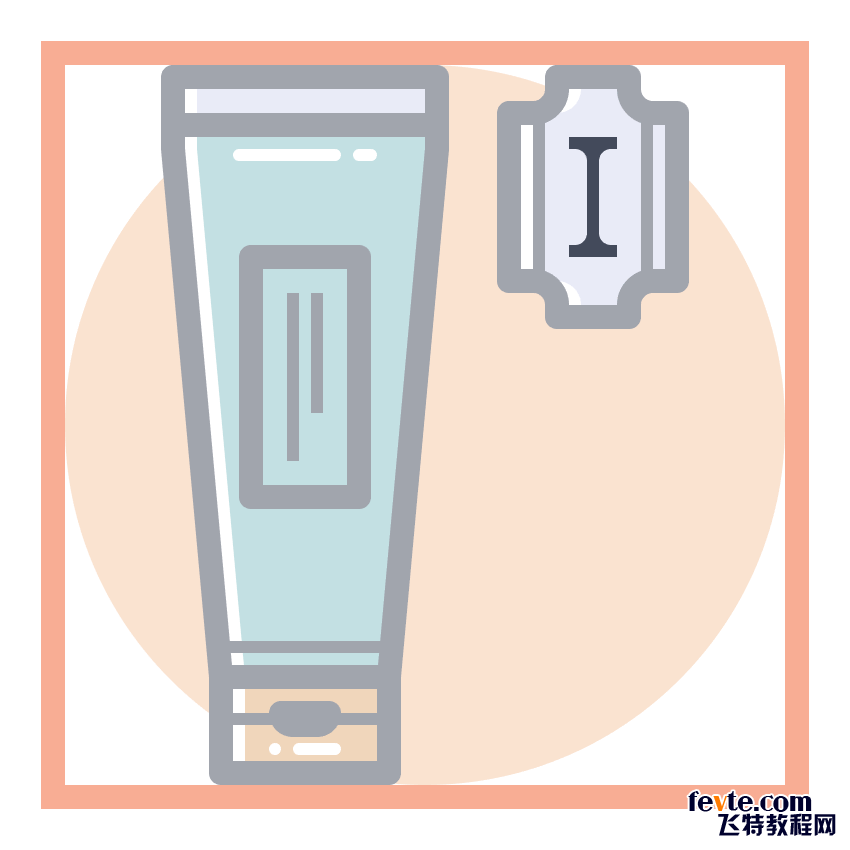
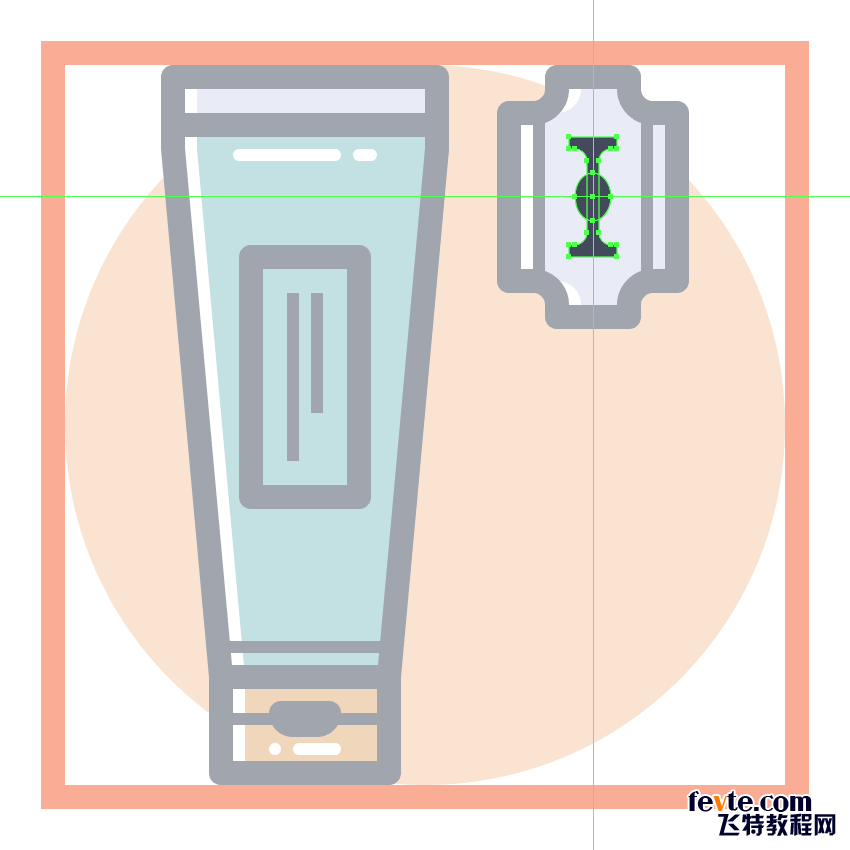
使用6 x 8像素椭圆创建插入的中心部分,我们将使用此颜色#41485B并将其置于其中心,确保使用Control-G键盘快捷键选择两个椭圆并将它们组合在一起。

步骤26
通过使用两个4 px宽2 px粗笔划线(#FFFFFF)与圆形笔帽添加水平高光,结束刀片,我们将如参考图中所示定位线。

步骤27
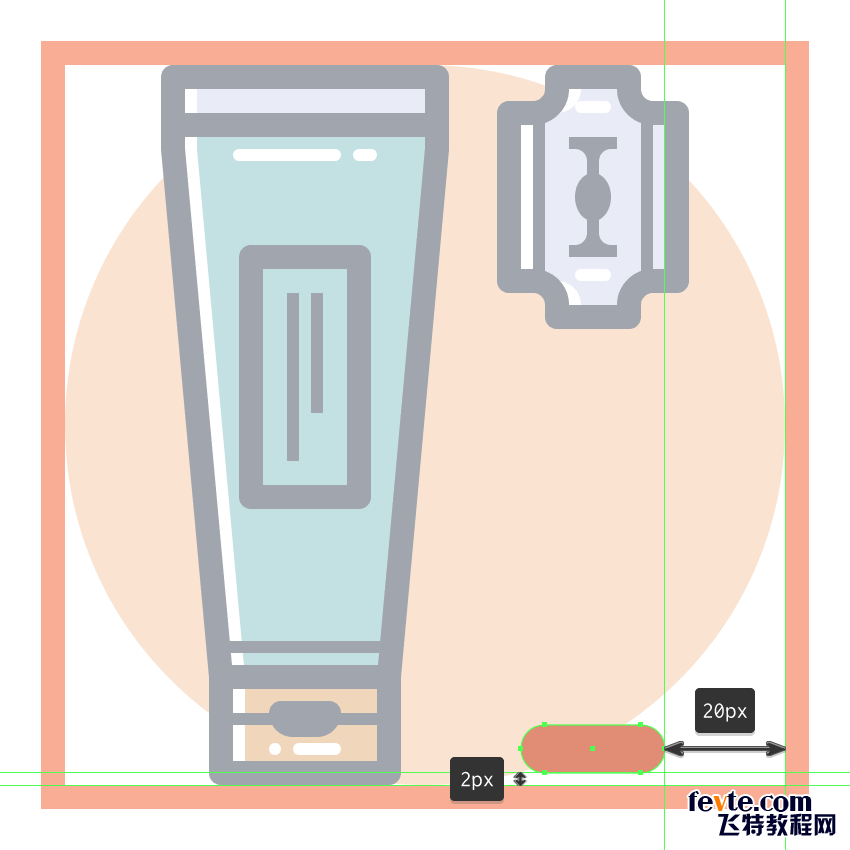
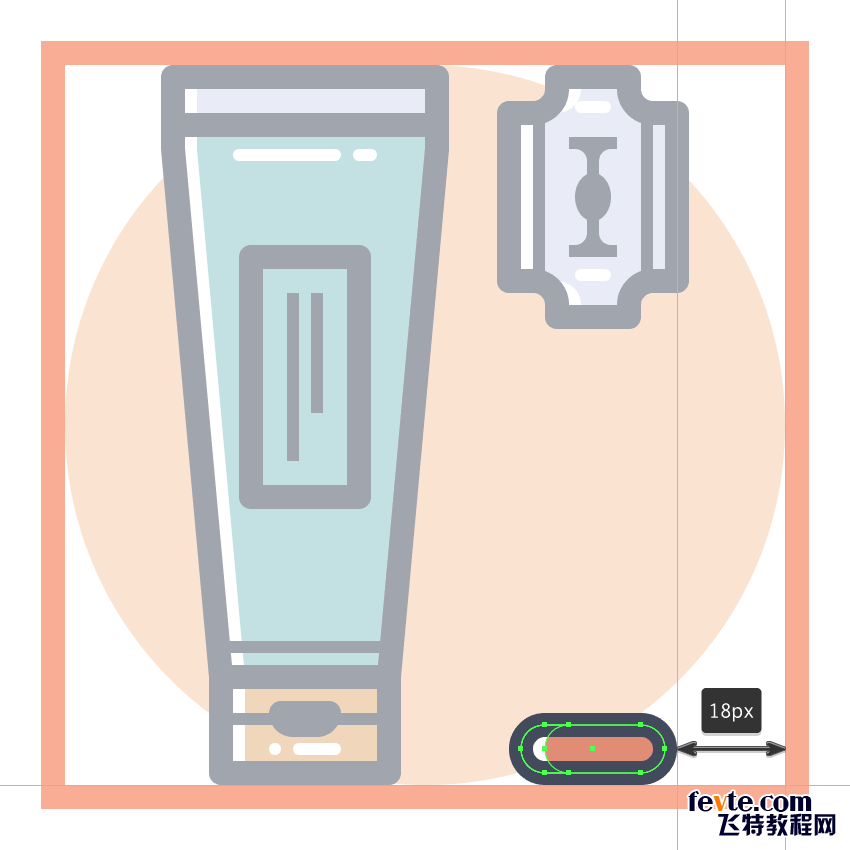
通过使用24 x 8像素圆角矩形(#E28D76)以及4 px圆角半径创建主立体部分的主要形状,开始使用小颈部掸子,我们将在距离当前绘图区域的右边缘20像素的位置并从其底部2 px。

步骤28
给我们刚刚创建一个突出显示的形状(#FFFFFF),后面跟着一个4 px粗的轮廓(#41485B),然后使用Control-G键盘快捷键选择并将所有三个形状组合在一起。

步骤29
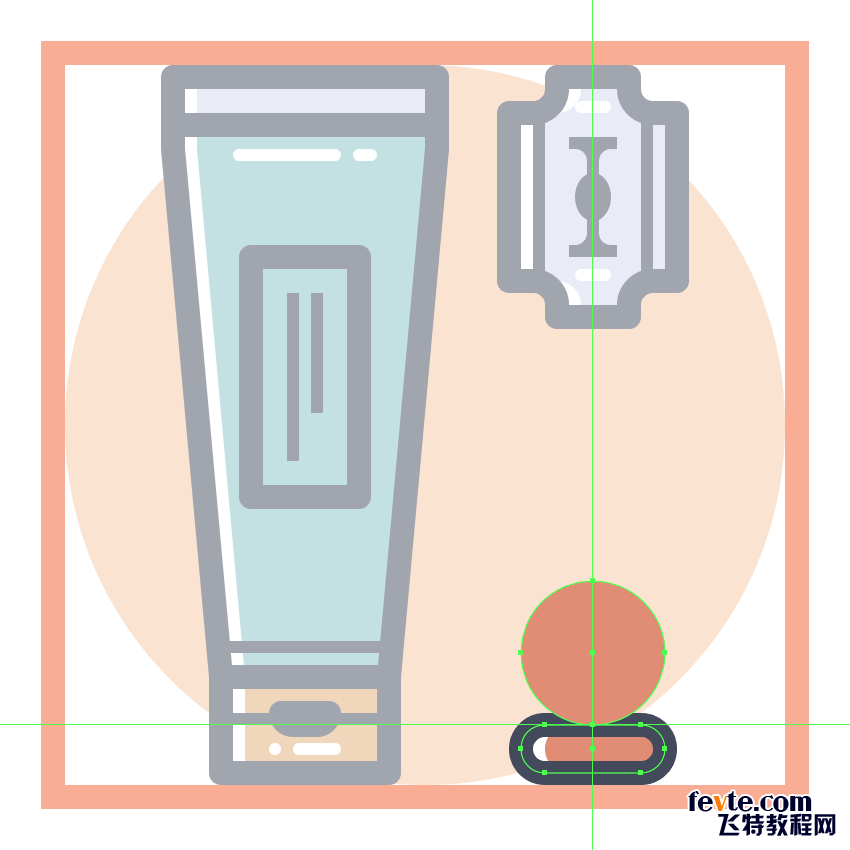
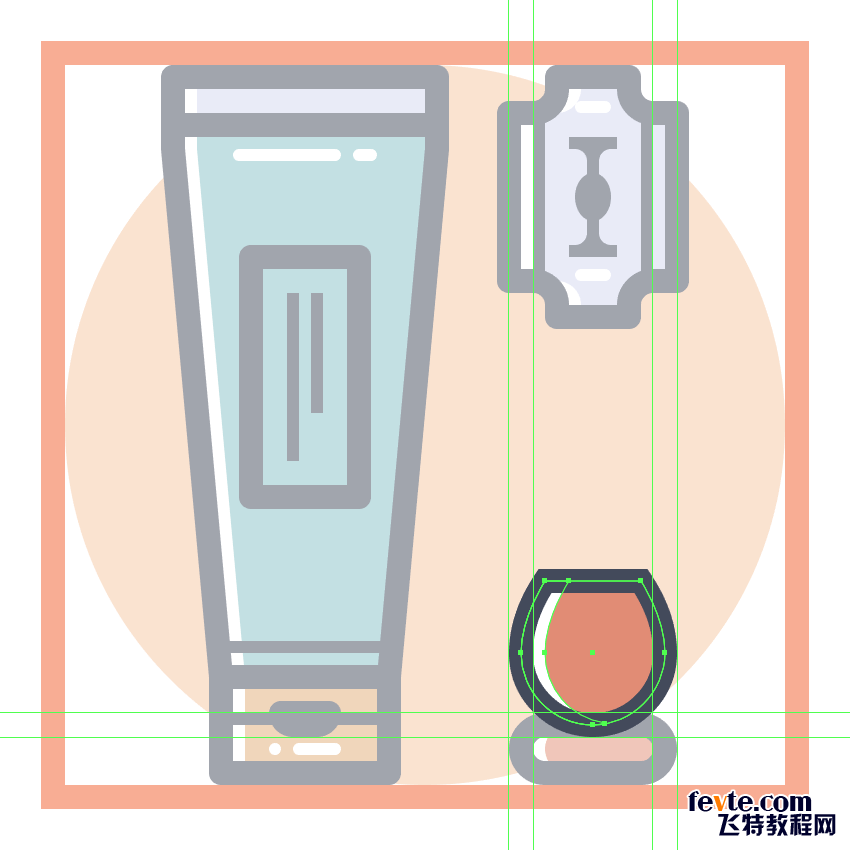
通过创建一个24 x 24像素的圆(#E28D76),开始在除尘器的主体上工作,我们将把它放置在前一部分的顶部,如参考图中所示。

步骤30
取出圆的上半部分,然后打开像素预览模式(Alt-Control-Y),并使用钢笔工具(P)以参考图像作为向导绘制其上半身。完成后,关闭"像素预览模式"(Alt-Control-Y)并继续下一步。

步骤31
正如我们对所有其他部分所做的那样,将所得到的形状作为一个向左的高亮(#FFFFFF),然后是通常的4 px粗大的轮廓(#41485B)。

步骤32
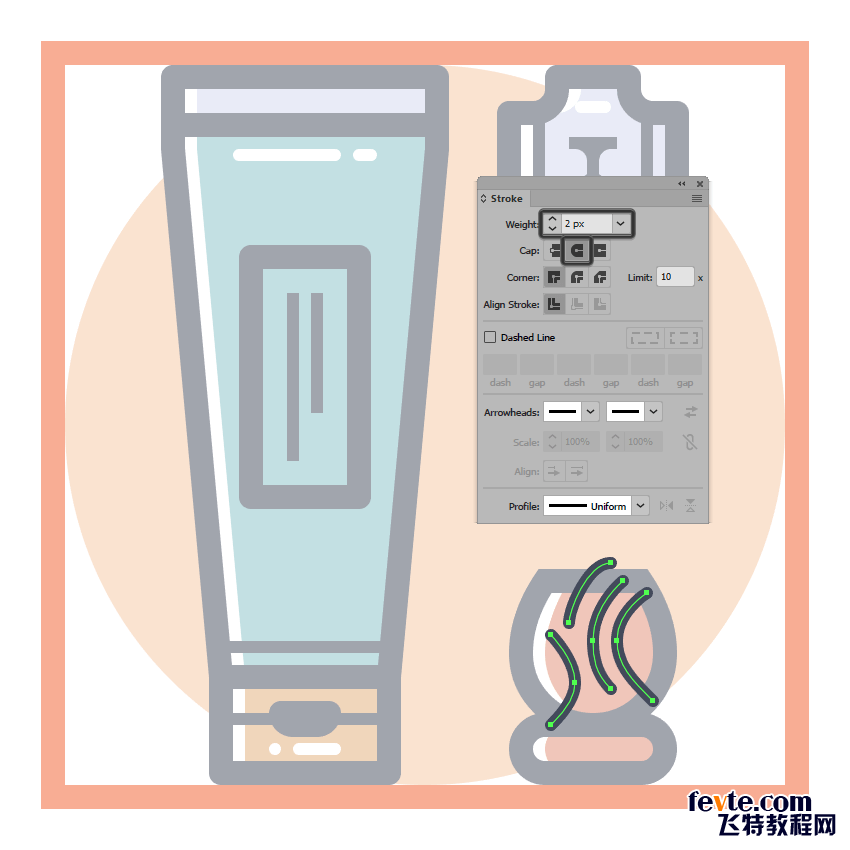
绘制使用四个掸子的木纹2 PX厚中风线(#41485B)与圆帽我们将定位类似于从参考图像的那些,后来将它们分组使用控制-G键盘快捷键。

步骤33
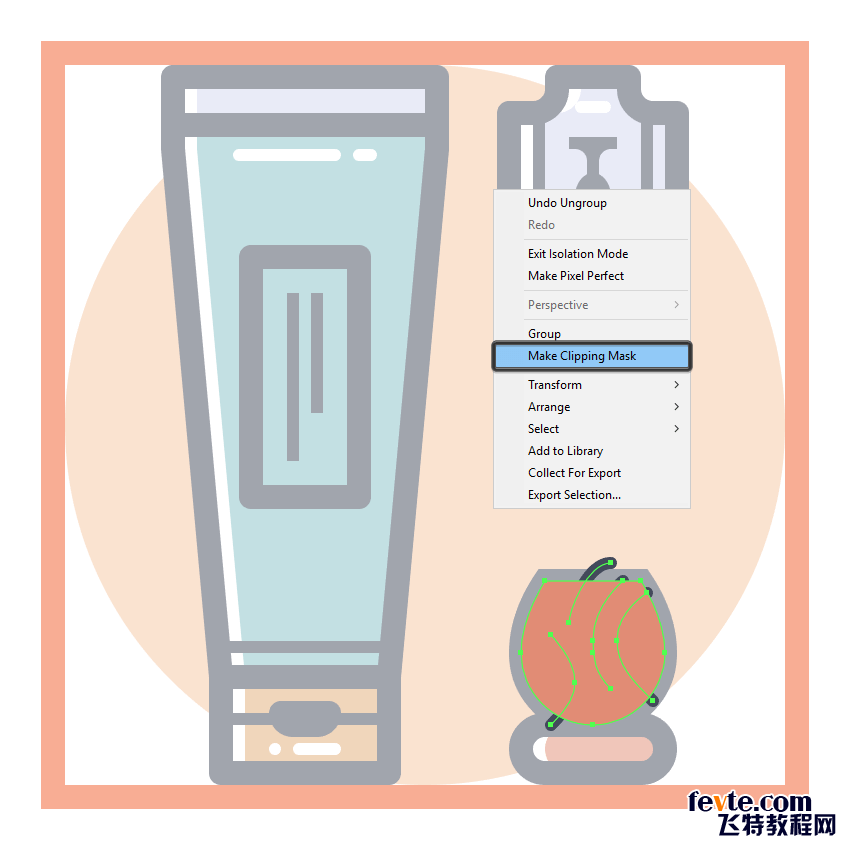
由于我们希望线条仍然局限于喷粉器主体的表面,因此我们必须使用较大底层填充形状的副本(Control-C)来掩盖它们,我们将在前面粘贴(Control-F) 。然后,只需选择我们想要遮罩的形状,然后复制并右键单击>制作剪贴蒙版。完成后,使用Control-G键盘快捷键选择并将所有当前部分的组合形状组合在一起。

步骤34
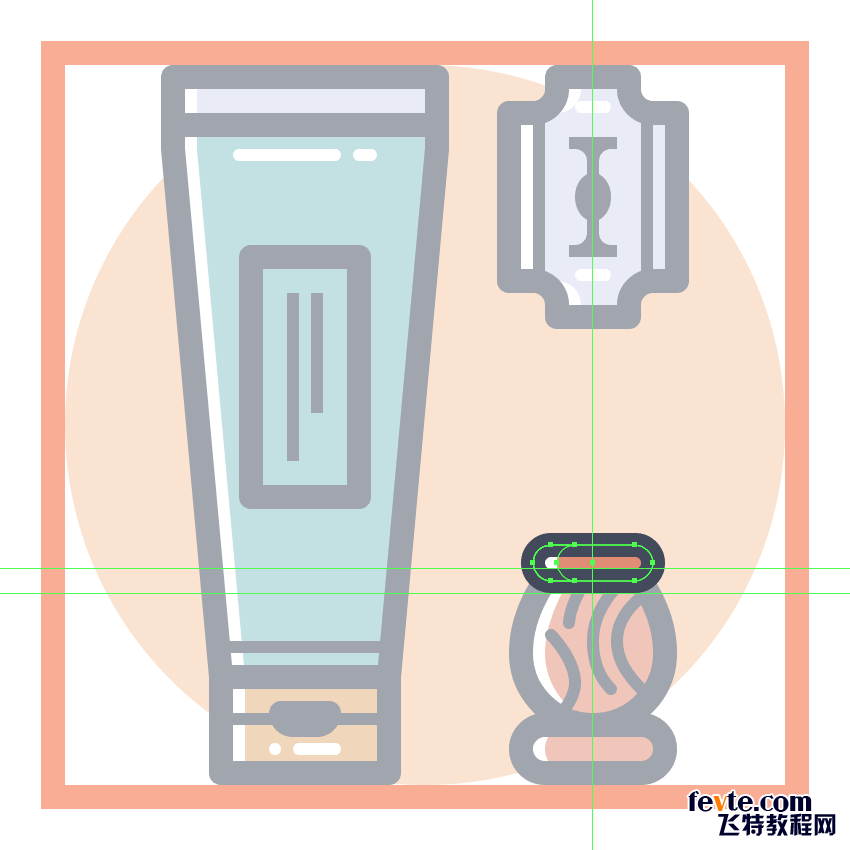
使用一个20 x 6像素的圆角矩形(#E28D76)以及一个3 px圆角半径添加喷粉器的颈部,我们将把它放在较大的机身上。

步骤35
使用Control-G键盘快捷键为形状提供高光(#FFFFFF)和4 px厚轮廓(#41485B),然后将所有三个形状选择并分组在一起。

_ueditor_page_break_tag_
步骤36
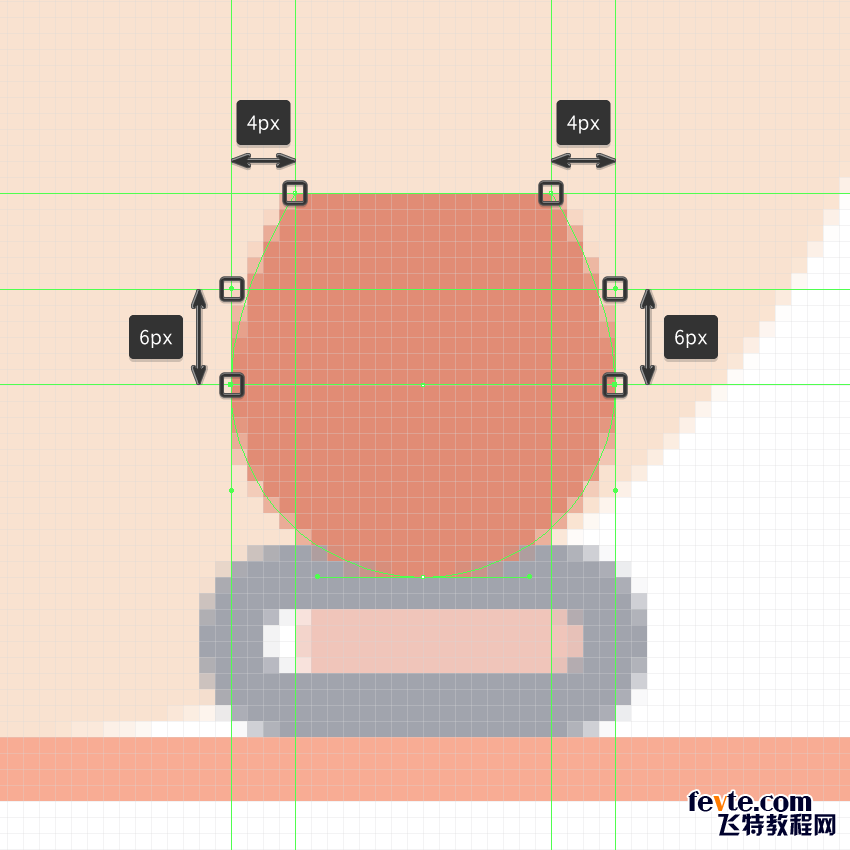
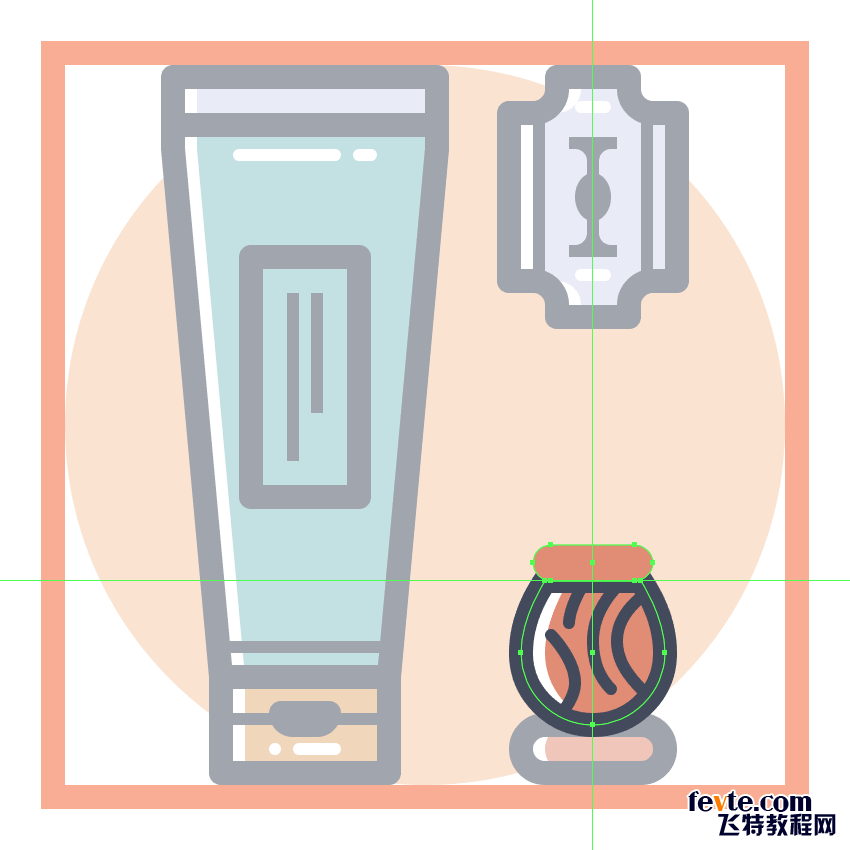
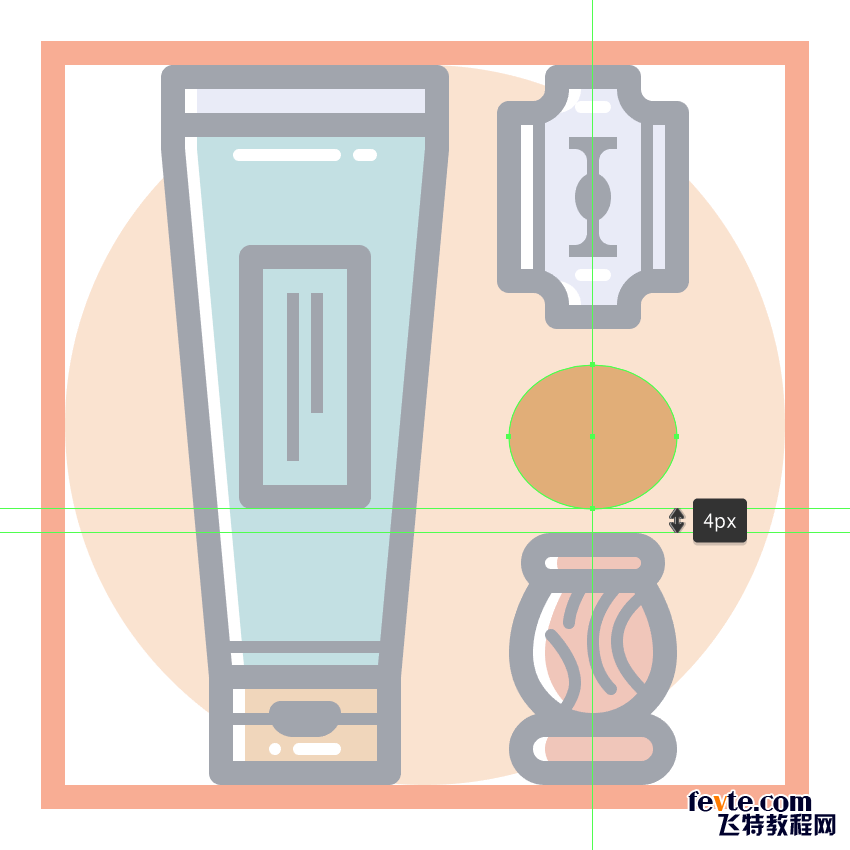
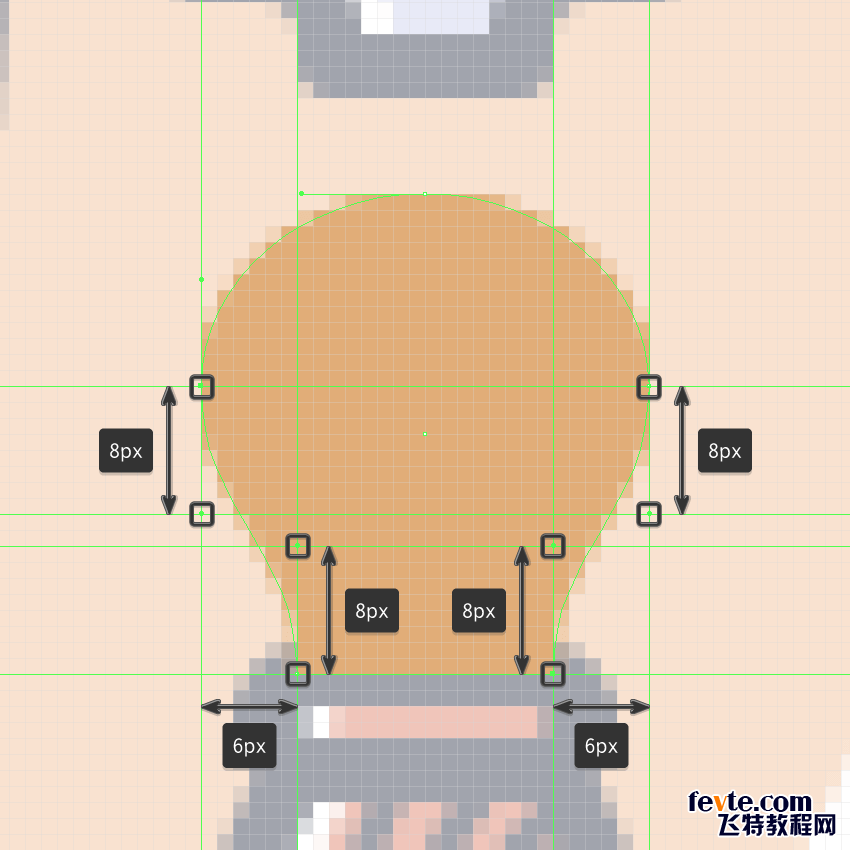
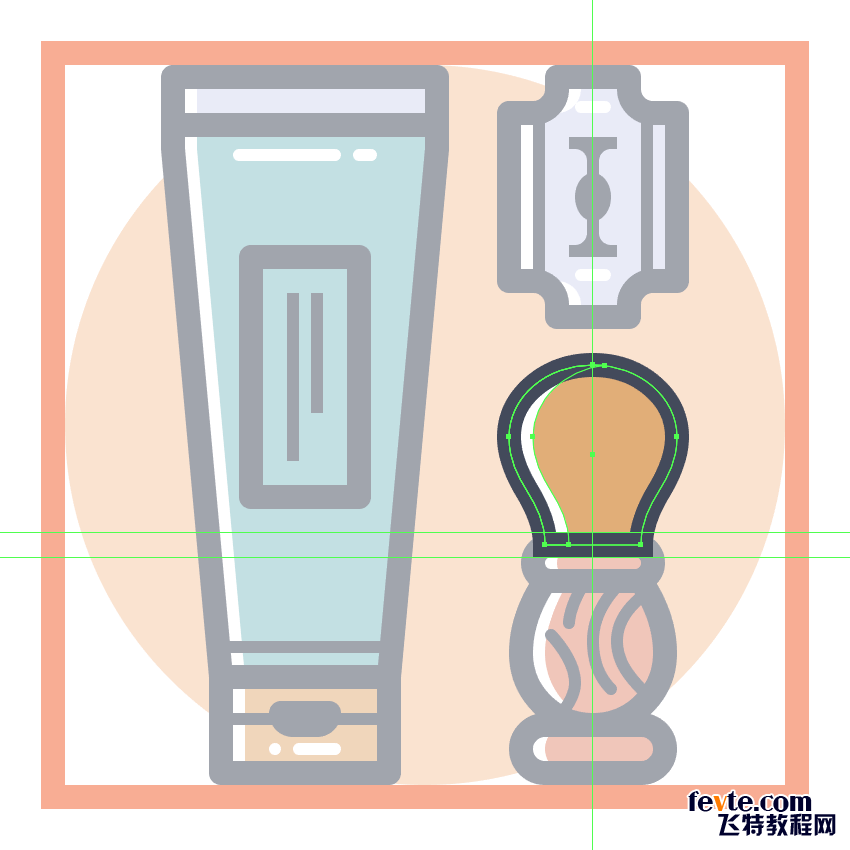
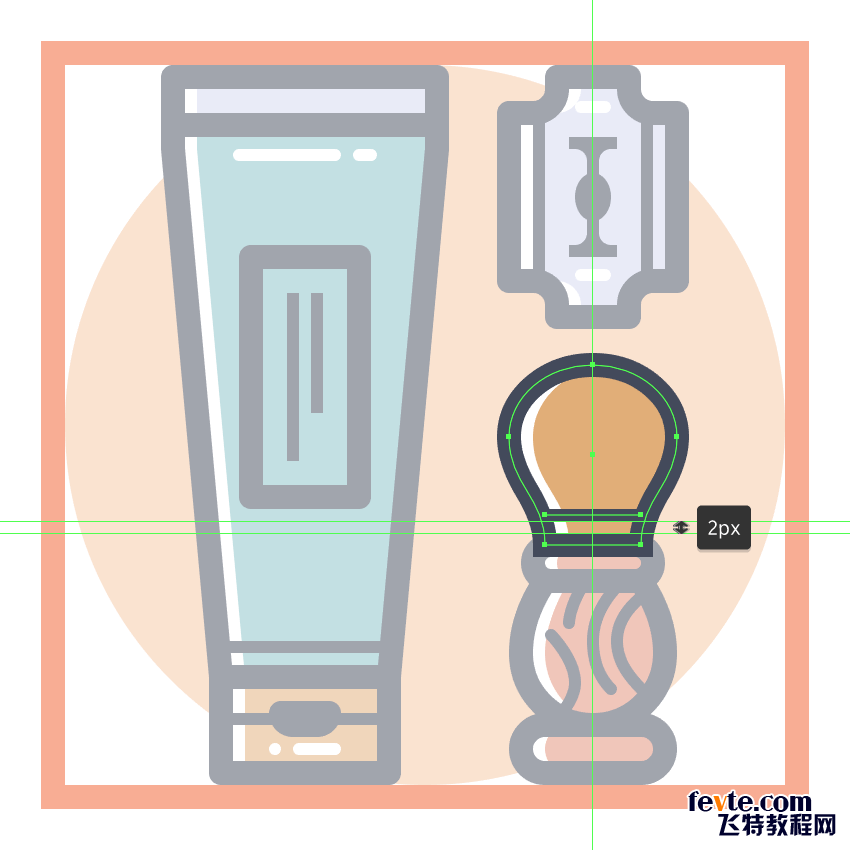
通过创建一个28 x 24像素的椭圆,开始在喷粉头的头部工作,我们将使用该椭圆,#E2AF79然后将其放置在其剖面上方,距离像素为4像素。

步骤37
调整我们刚刚创建的形状,方法是移除其下半部分,然后使用参考图像作为主指南绘制其下半部分。

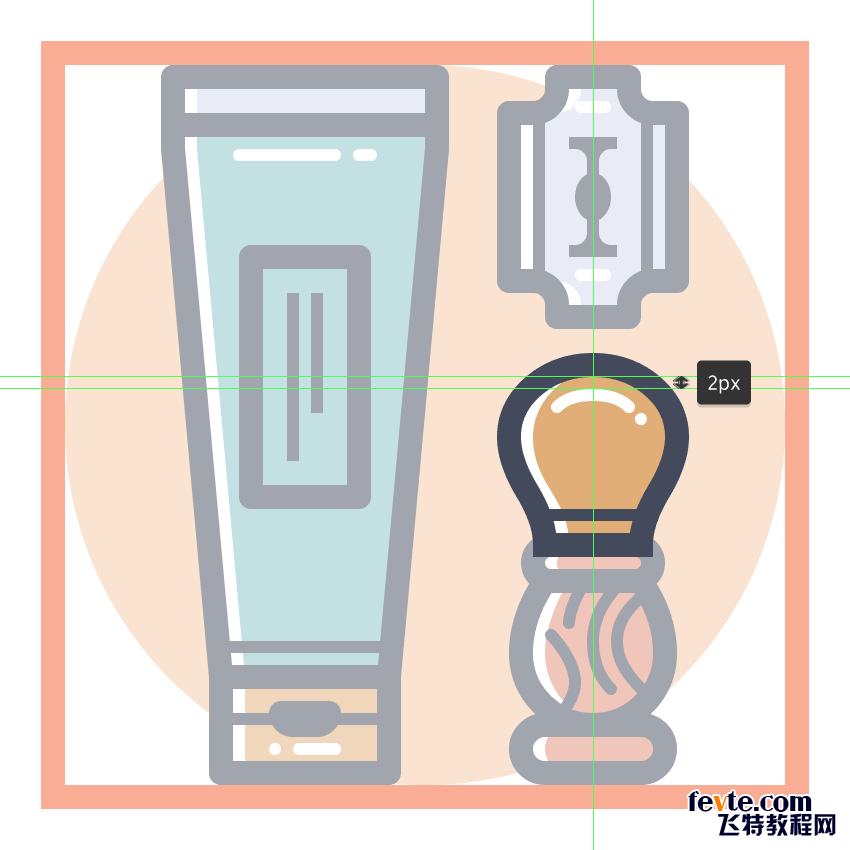
步骤38
给出我们刚创建了一个向左突出显示的形状(#FFFFFF),然后是4 px粗大轮廓(#41485B)。

步骤39
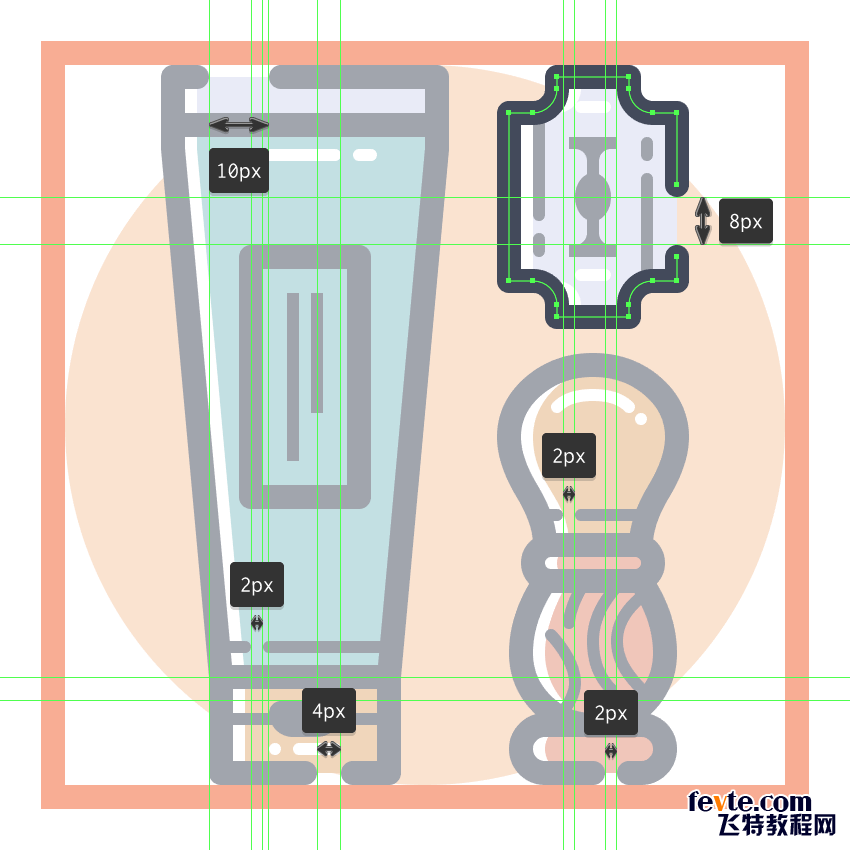
使用16 px宽2 px粗行程线(#41485B)添加水平分隔线,我们将中心对准喷粉头的头部,将其定位在与底部边缘相距2 px的位置。

步骤40
通过添加两个水平高光(#FFFFFF),通过使用Control-G键盘快捷方式选择并将所有构图形状分组在一起,从而完成除尘器。

步骤41
通过单独隔离并打开一些工具轮廓,就像我们为前一个轮廓做的那样完成了这个图标。花点时间,一旦完成,选择并分组(Control-G)的所有组成部分,然后再继续下一部分。

7.如何创建剪切工具图标
假设你已经完成了第二个图标的工作,锁定它的图层,然后继续下一个图标(这将是第四个图标),我们将开始下一组工具。
步骤1
使用120 x 120像素的圆圈创建背景,我们将使用这个圆圈进行着色#B2E7EA,然后居中对齐到第三个有效绘图区域。
 第2步
第2步
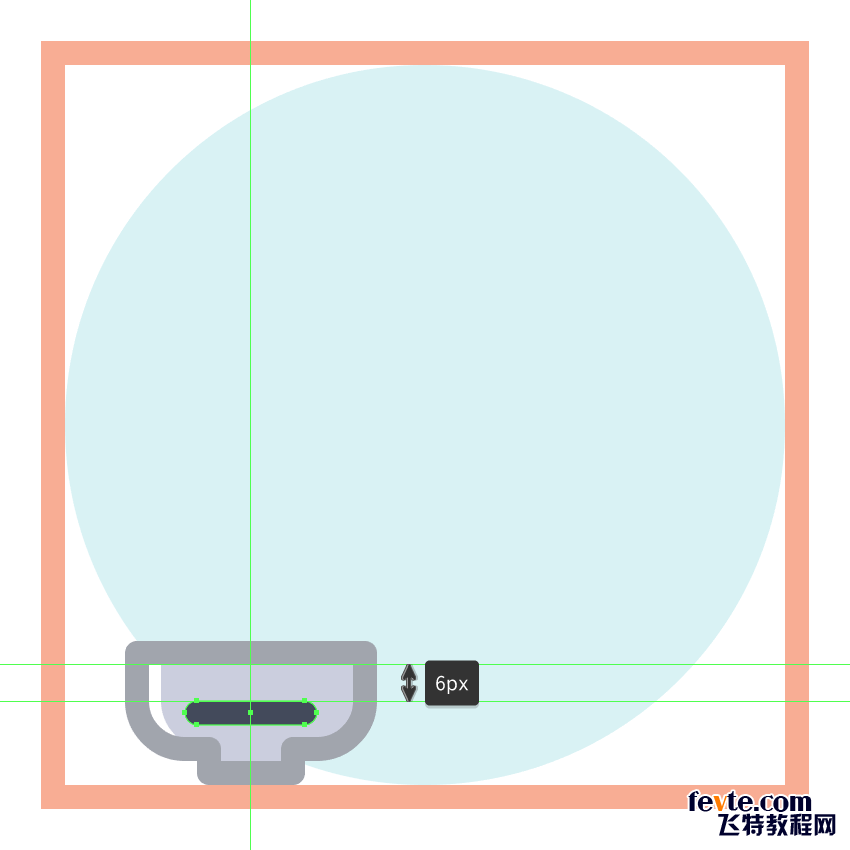
通过创建一个14 x 4 px矩形开始制作第一个剪刀梳子,我们将使用#969CBC这个矩形和距离当前绘图区域左边缘24 px的位置,以及距离底部边缘2 px的位置。

第3步
用梳的上身添加38×16像素的矩形(#969CBC),我们将通过设置调整半径其底角至8像素。将产生的形状定位在较小的矩形的顶部,使用探路者的统一形状模式将两者合并为一个更大的形状。

_ueditor_page_break_tag_
步骤4
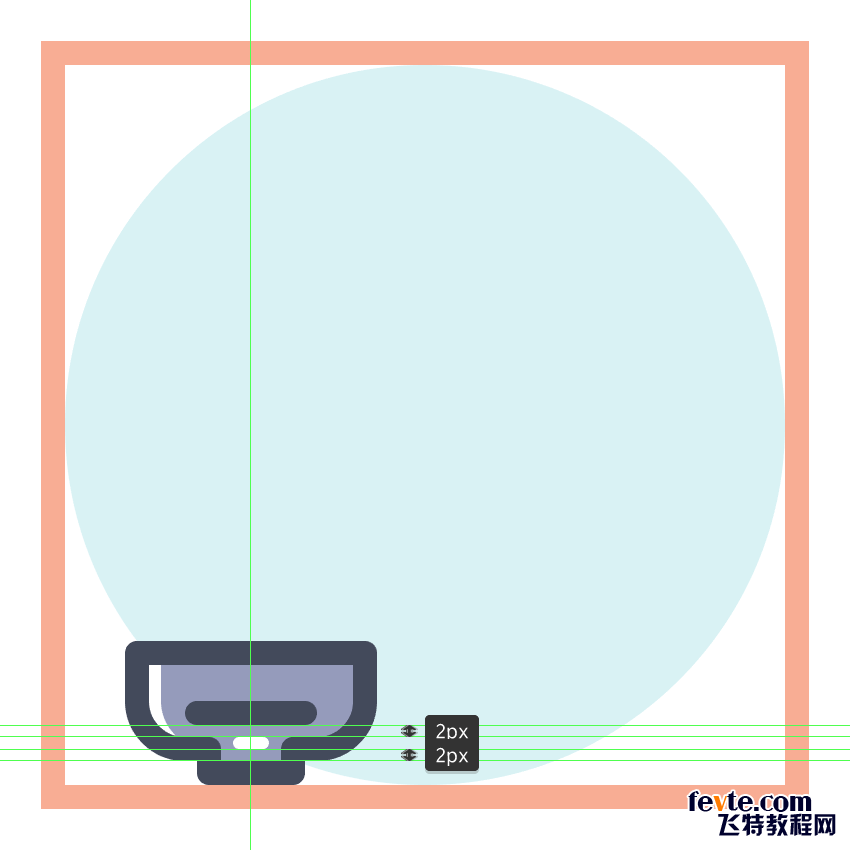
给大体上一个高亮(#FFFFFF),后面跟着通常的4px厚轮廓(#41485B),一旦完成,就继续下一步。

第5步
使用带有2 px圆角半径的22 x 4像素圆角矩形(#41485B)添加插入段,我们将中心对齐到较大的主体,将其定位在与其顶边相距6 px的位置。

第6步
使用4 px宽2 px粗笔划线(#FFFFFF)创建水平高光,我们将在我们刚刚创建的插入点和梳子的底边之间进行定位。完成后,不要忘记选择并将(Control-G)所有当前节的组合形状组合在一起。

第7步
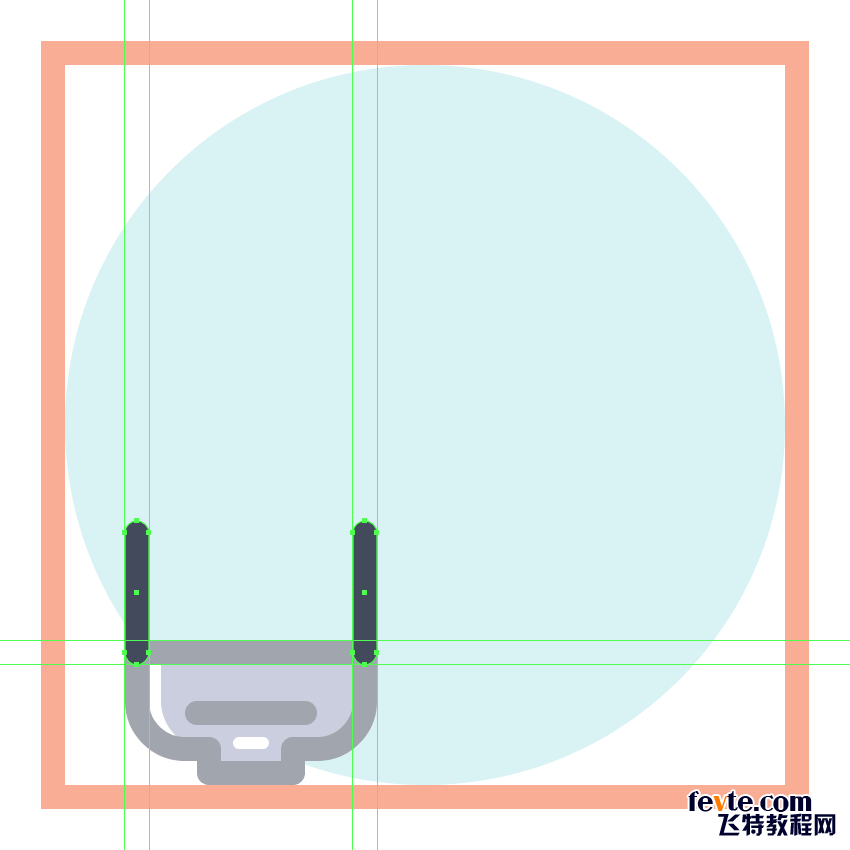
使用两个4 x 24 px圆角矩形(#41485B)添加梳子的外部网格(),其中2px的圆角半径将放置在其主体的两侧。

第8步
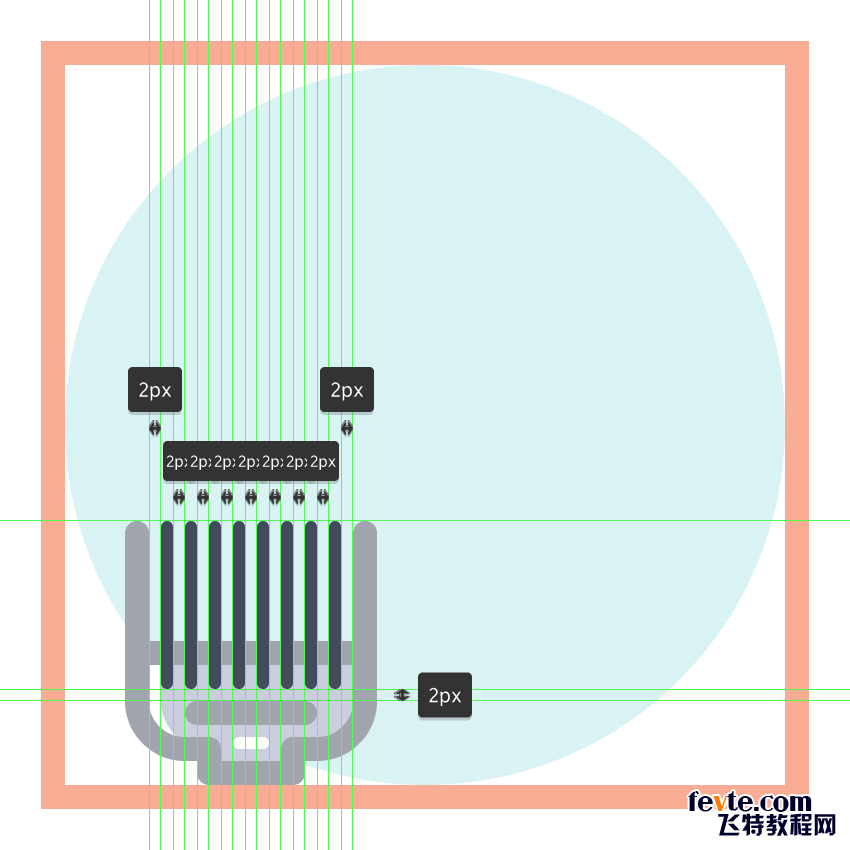
使用8个2 x 28像素的圆角矩形(#41485B)和1像素圆角半径,在水平距离为2 px的情况下添加其牙齿,分组(Control-G),然后按照参考图像。慢慢来,一旦完成,使用Control-G键盘快捷键选择并将所有组成形状组合在一起。

第9步
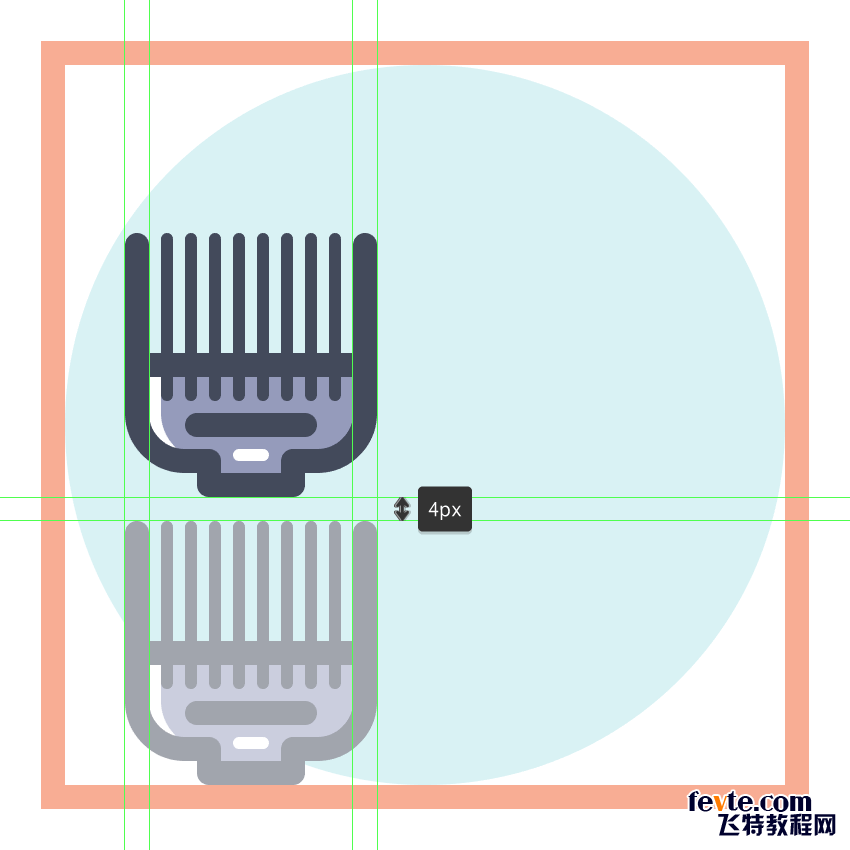
使用我们刚刚完成工作的副本(Control-C> Control-F)创建第二个梳子,我们将在原始位置之上放置,距离仅为4 px。

第10步
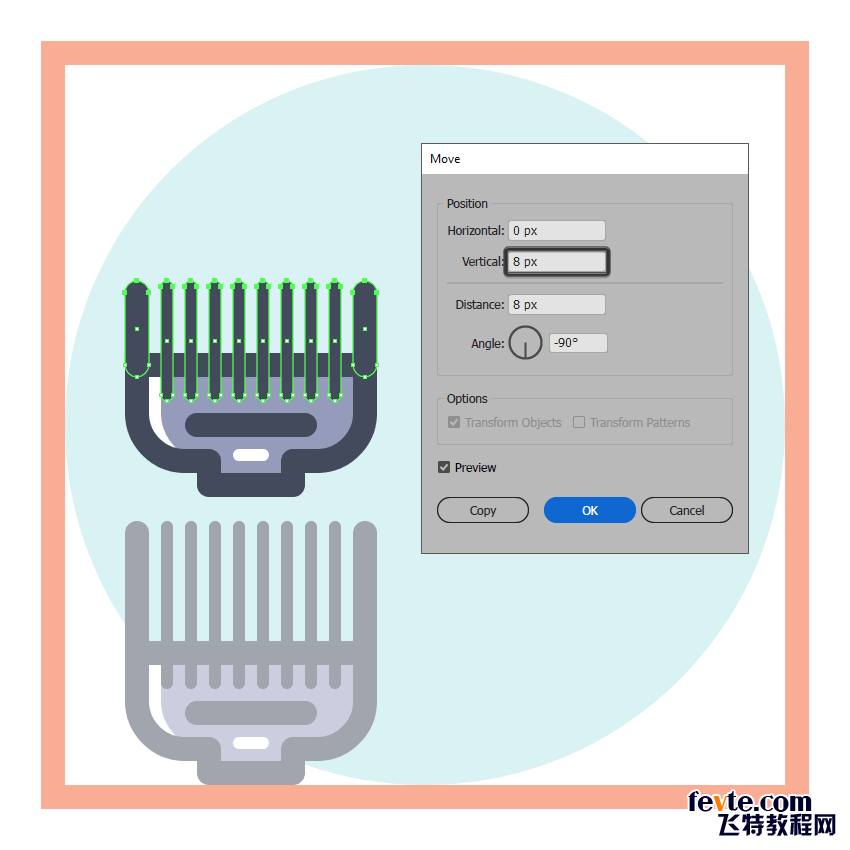
开始通过缩短它的外桥梁和牙齿,通过选择它们的顶部锚点,然后通过将他们推向底部调节梳8 PX使用移动工具(右击>变换>移动>垂直> 8像素)。

第11步
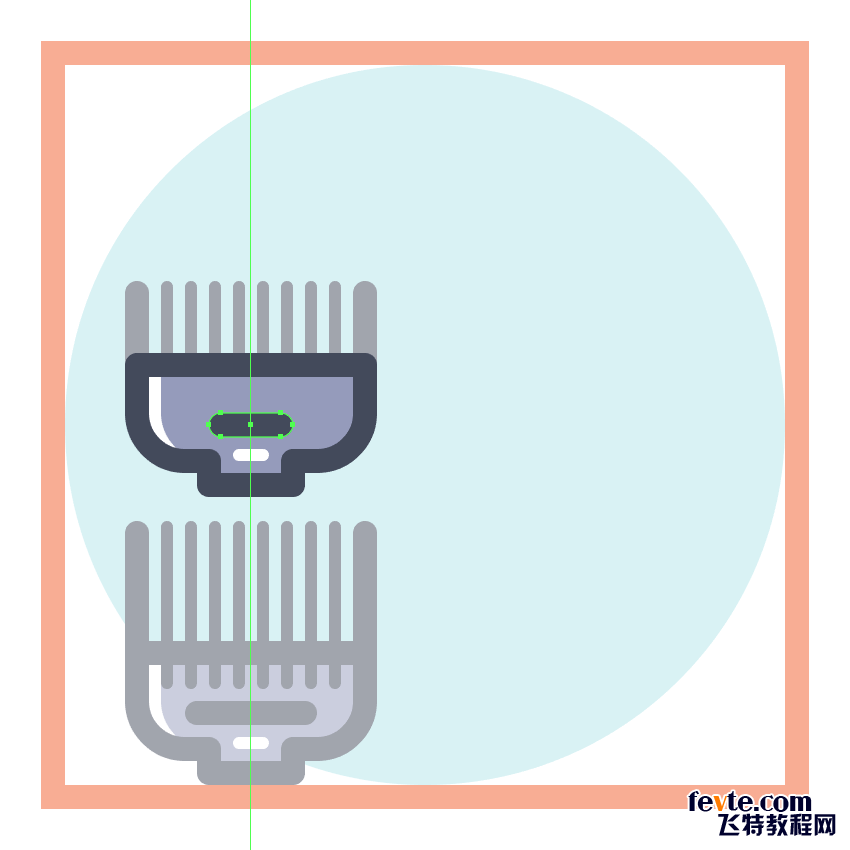
在梳子上双击两次以隔离它,然后用一个更小的14 x 4像素圆角矩形(#41485B)替换它的中心插入,并使用2 px圆角半径。慢慢来,一旦完成,按Escape键退出隔离模式。

第12步
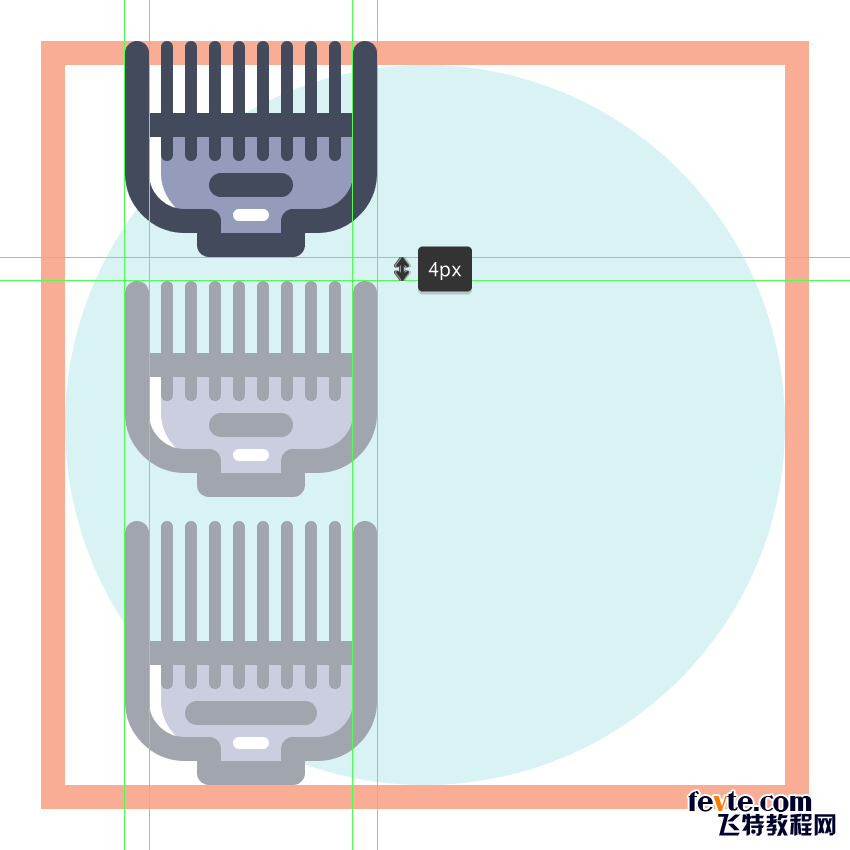
使用我们刚刚完成工作的副本(Control-C> Control-F)创建第三个较小的梳子,我们将在其上方放置一个副本,距离为4 px。

_ueditor_page_break_tag_
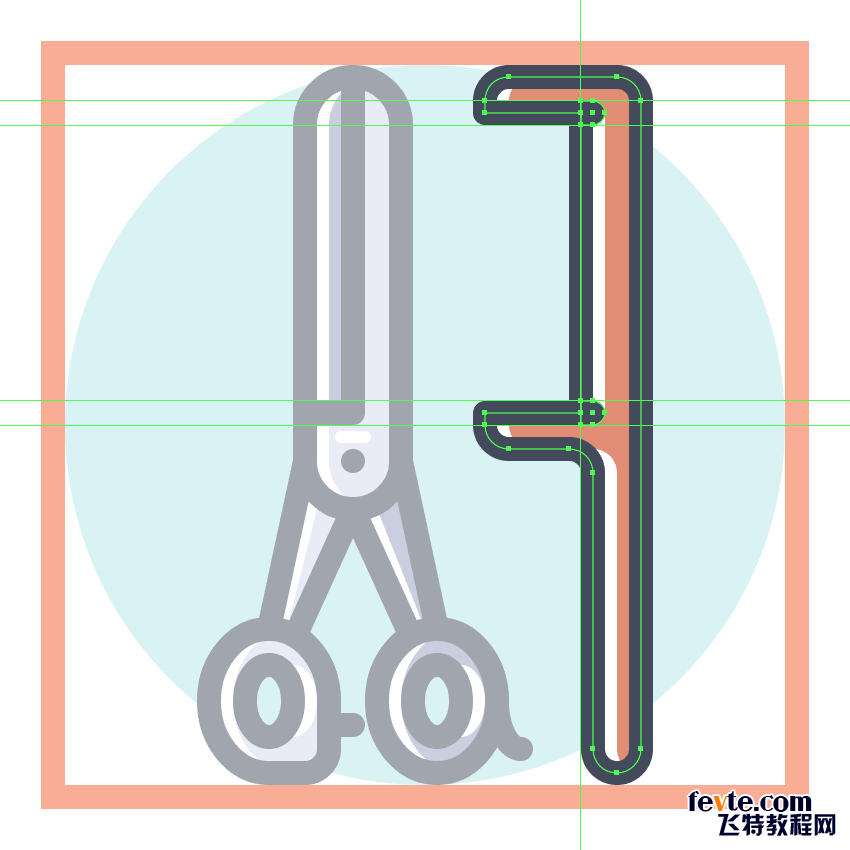
步骤22
给出最终的形状为向左突出显示(#FFFFFF),然后是带有圆形连接的4 px粗大轮廓(#41485B),完成后继续下一步。

步骤23
正如我们对凝胶管所做的那样,花点时间添加中心框和虚拟文本行,一旦完成,就将两个细节选择并分组(Control-G)。

步骤24
玩完电流部分,通过添加使用水平亮点14像素宽2像素厚中风线(#FFFFFF在距离)2 PX从较小的4像素宽酮(#FFFFFF),我们将组(控制-G),然后位置如参考图所示。完成后,在继续下一步之前,选择并分组(Control-G)当前部分的所有组成形状。

步骤25
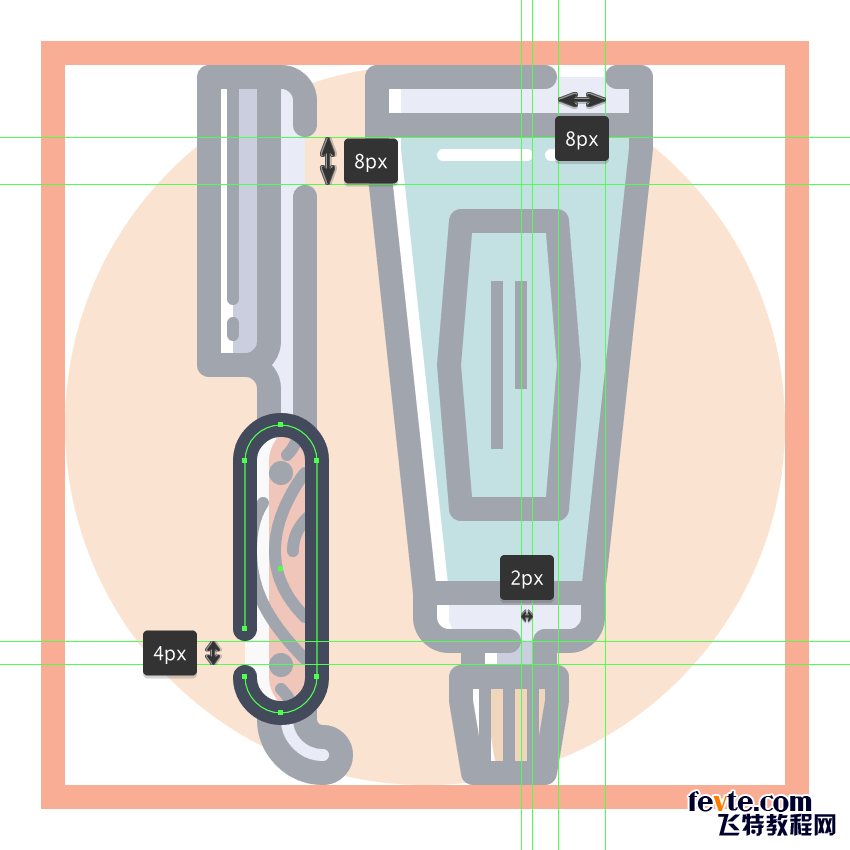
通过创建一个44 x 8 px的矩形开始处理管的上部主体,我们将使用该矩形,#D3D6EF然后将其放置在上一节的顶部。
步骤26
给我们刚刚创建了一个向左的亮点(形状#FFFFFF),接着是4 PX粗轮廓(#41485B)与圆形加入,选择和所有三种形状组合在一起之后使用控制-G的键盘快捷键。

步骤27
通过单独隔离并打开一些工具轮廓,就像我们为前一个轮廓做的那样完成了这个图标。慢慢来,一旦完成,在点击保存按钮之前,选择并分组(Control-G)所有组成形状。

这是一个包装!
在这里,你有它,老同志:一步一步,深入教程,如何使用最基本的形状和工具创建你自己的理发主题图标。与往常一样,我希望你已经设法跟上每一步,最重要的是学到了一些新的有用的东西。

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
原文链接:https://mp.weixin.qq.com/s/jt8qssrI3jDaNYI8sYUJQQ




