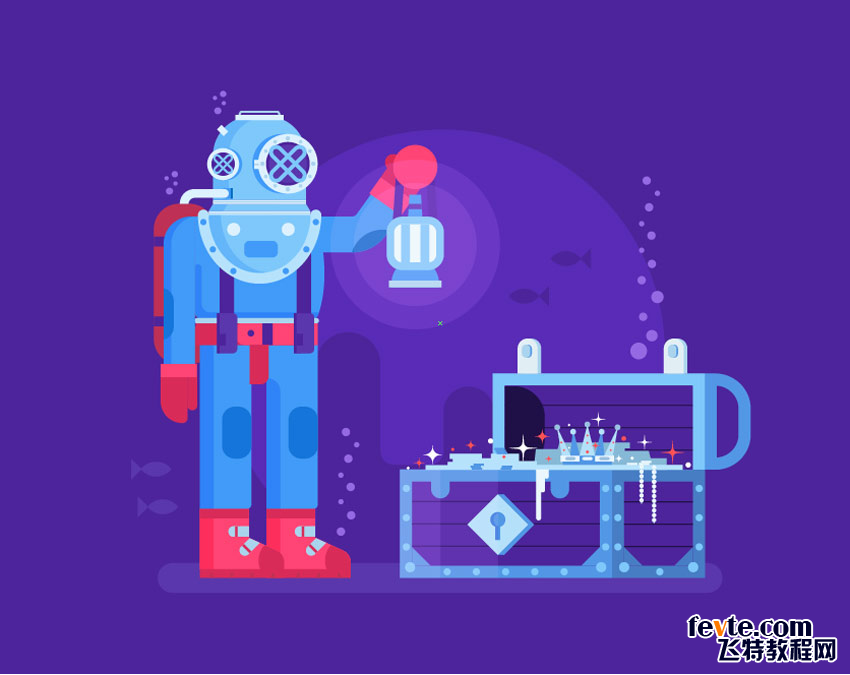
来看效果图:

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:1.如何创建新文档
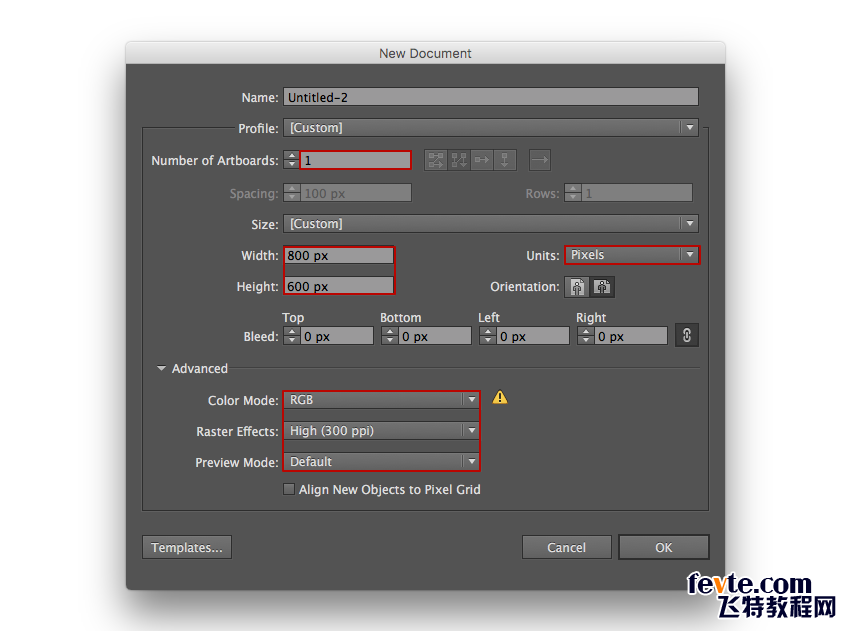
首先,使用以下设置设置新文档(文件>新建或控制/命令-N):
-
画板数量:1
-
宽度:800
-
身高:600
-
单位:像素
从高级选项卡:
-
颜色模式:RGB
-
栅格效果:屏幕
-
预览模式:默认
-
取消选中将新对象对齐到像素网格

2.如何做一个开放的胸部
步骤1
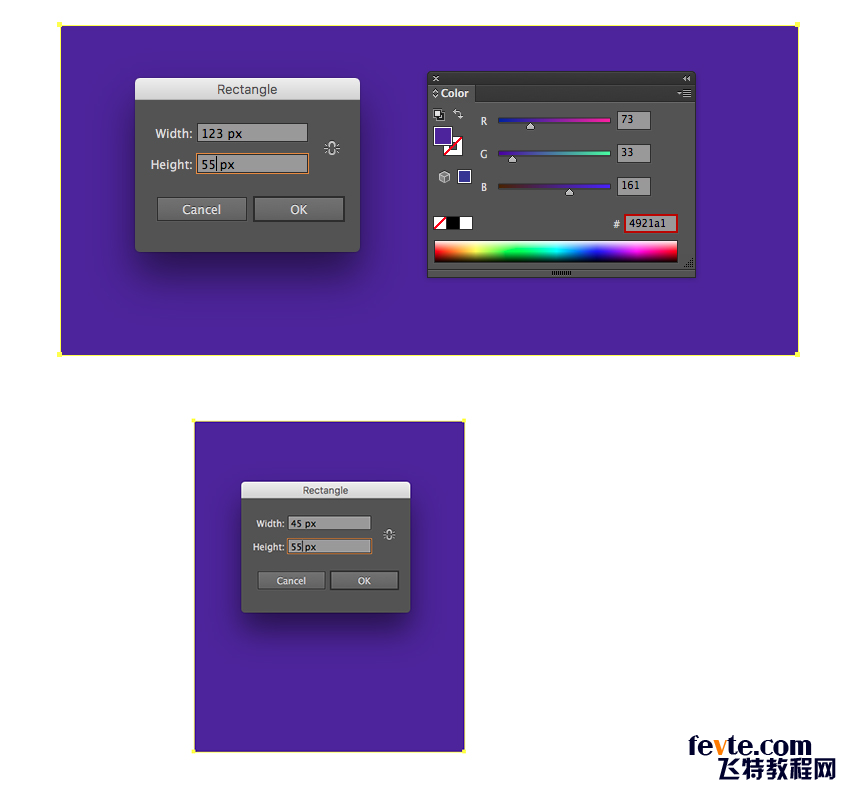
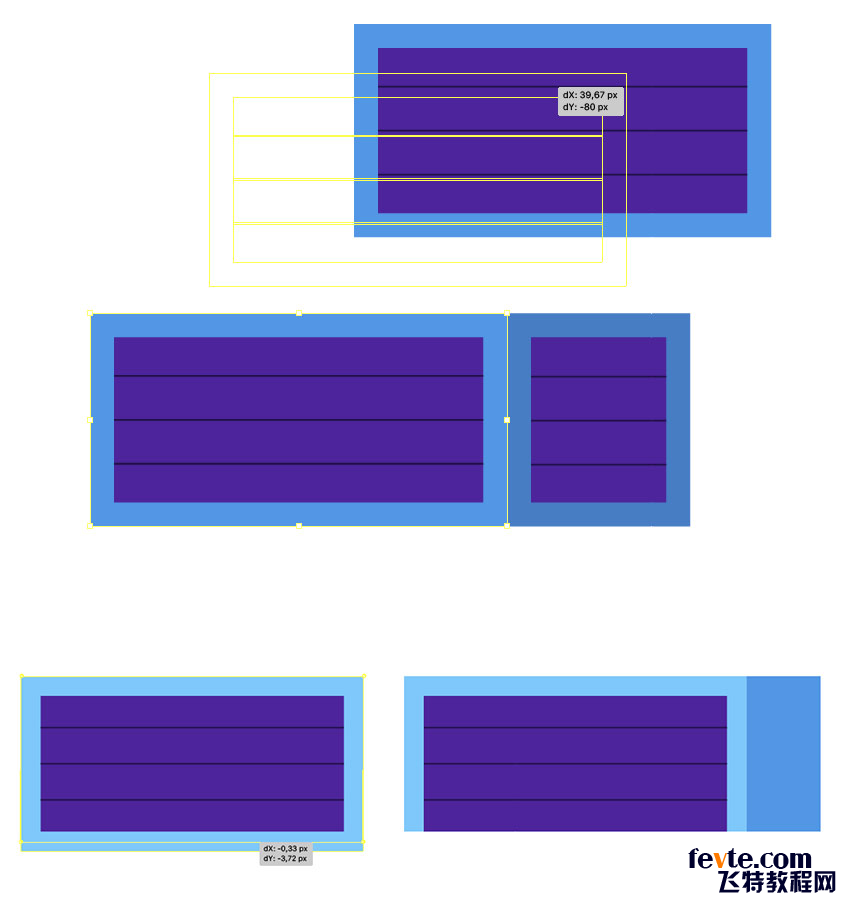
让我们开始建立一个宝箱,通过使用矩形工具(M)并创建一个123 x 55 px形状和第二个45 x 55 px矩形,然后填充它们#4921a1。

第2步
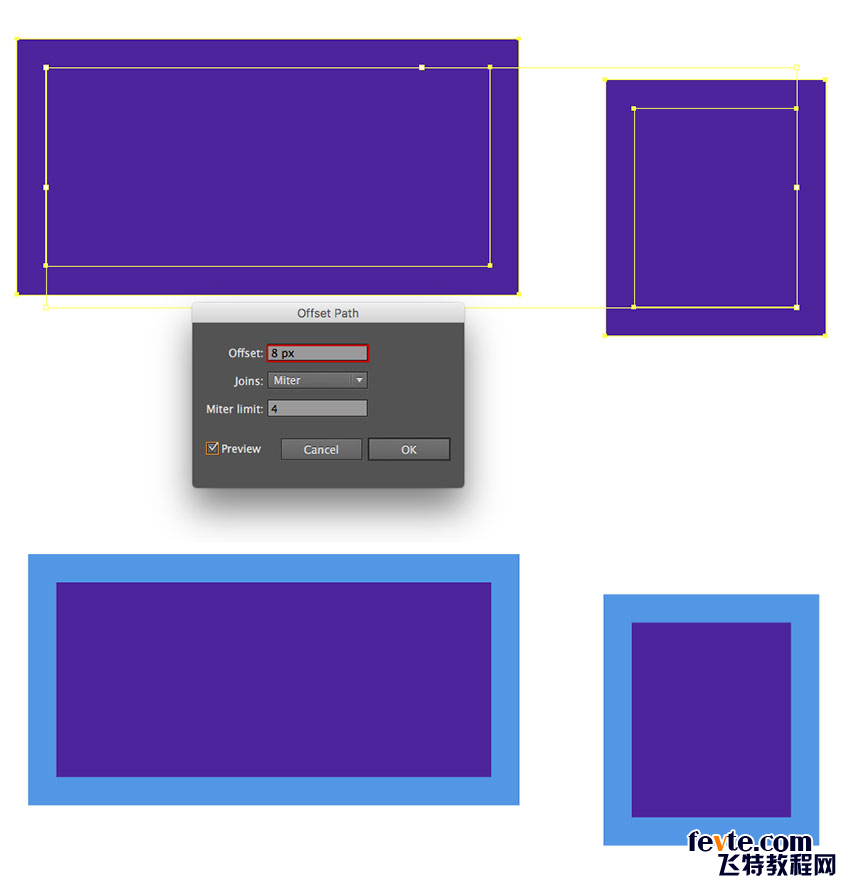
按住Shift键的同时用选择工具(V)选择矩形,然后转到对象>路径>偏移路径。在偏移值字段中输入8个像素。将轮廓的填充颜色设置为。#5596eb

第3步
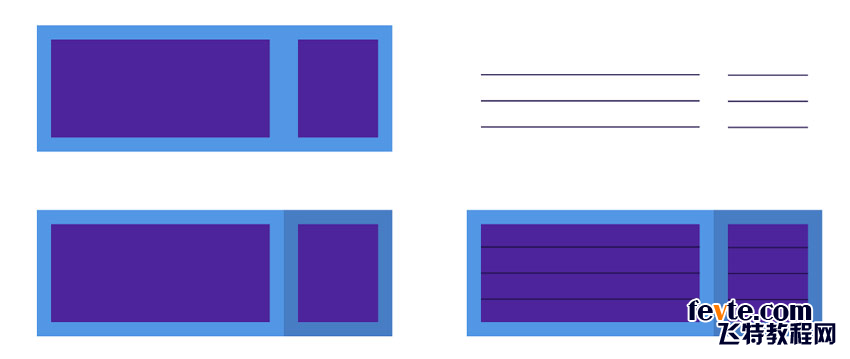
将较小的轮廓矩形放在较大的蓝色形状的外侧右侧。使其蓝色轮廓稍暗(#497cc9),形成阴影部分。
#1d0f4a在较大和较小的紫色矩形中添加三条细水平条纹(),以模仿木板。对于较细的条纹使用123像素的宽度,对于较短的条纹使用45像素的宽度。
组(Control-G)胸部左侧部分的所有部分,并为右侧部分做相同的操作。

步骤4
通过使用选择工具(V)选择组,并在按住Alt的同时向上拖动它,制作较大的一面的副本。我们将使用该副本创建一个盖子。
将蓝色轮廓的颜色更改为#82c7ff。使用直接选择工具(A)选择底部边缘并将其拖到顶部,将其与内部紫色矩形的底部边缘放在一起。
在盖子的右侧添加一个30 x 63像素的长方形。填写#5596eb。

第5步
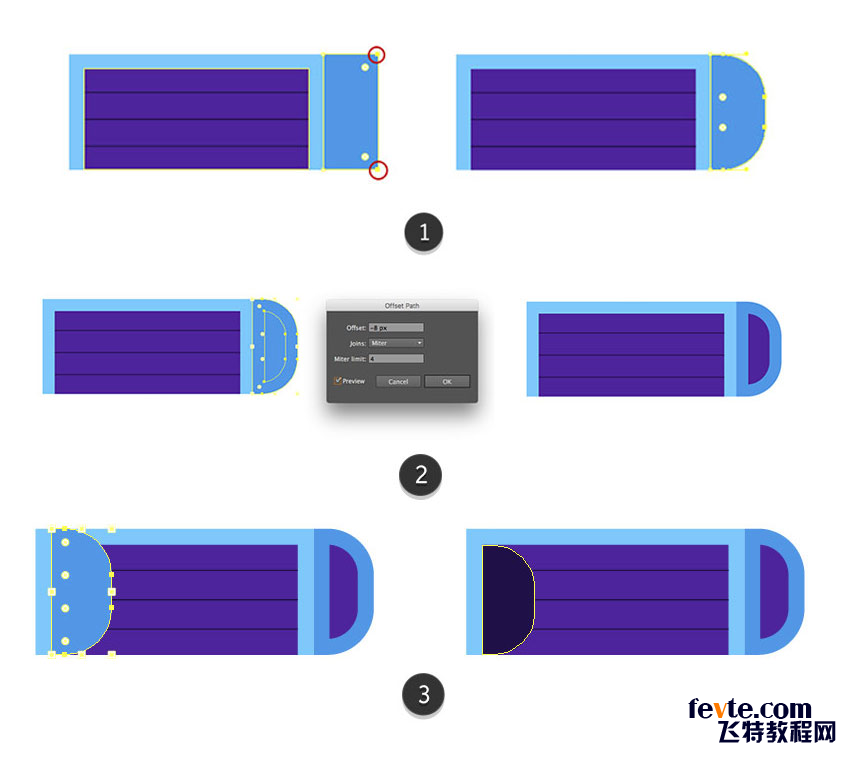
使用直接选择工具(A)选择它们,并将圆形指示器拉到形状的中心(1),使小矩形的两个右角变圆。
选中圆角矩形后,转到对象>路径>偏移路径。在偏移值字段中输入-8 px。将内部形状的填充设置为。(2)#4921a1
制作圆形蓝色矩形的较小副本#1d0f4a并将其着色,将其放在大紫色形状(3)的内右侧。

第6步
现在,让我们将盖帽添加到我们的盖子。
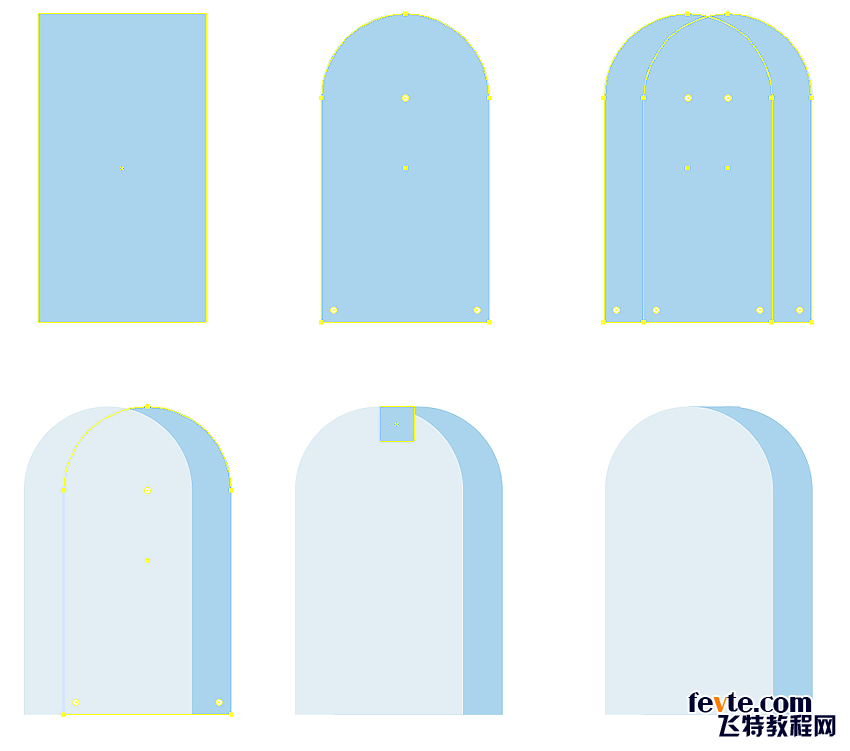
在盖子外部构建一个12 x 22像素的矩形(#acd4ef),并使其顶部完全变圆。
选择形状并按下Control-C和Control-F,在原始形状的顶部创建一个拷贝。使用键盘上的箭头,将副本向左移动几个像素并将其填充更改为#e3eef5。
我们在两个锚点之间有一个缺口。通过添加一个小矩形(#acd4ef)来掩盖它,我们将通过转到对象>排列>发送反向来发回。

_ueditor_page_break_tag_
第7步
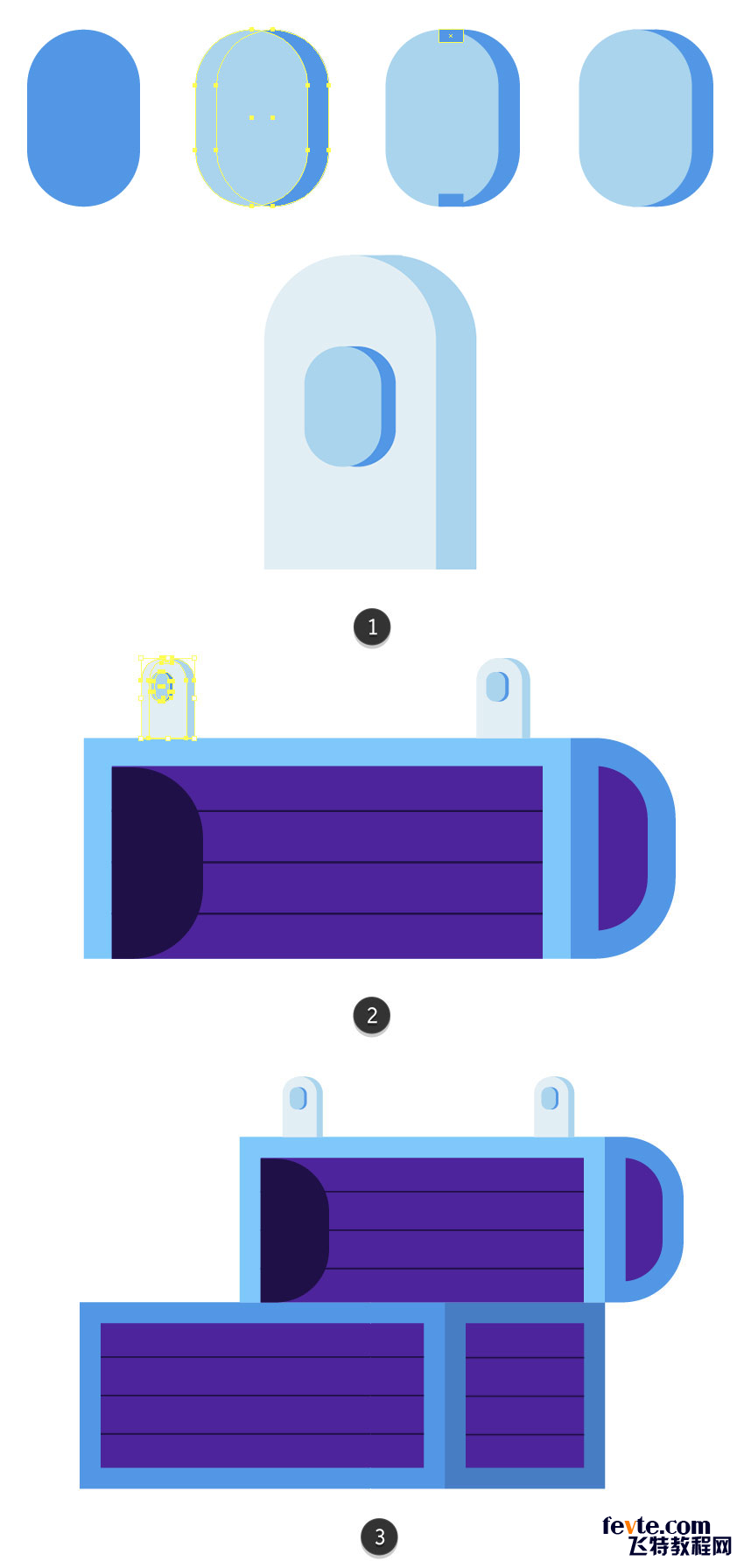
使用相同的方法和下面的图片作为参考,为hasp添加一个洞。它由两个重叠的圆角矩形和两个较小的矩形组成,以隐藏较大形状之间的间隙。使用#acd4ef了淡蓝色和#5596eb为深蓝色的颜色(1)。
Group(Control-G)将这部分的所有部分放在一起并放置在搭扣的上半部分。与其它片和一起选择孔组组(对照-G)它们一次。
将搭扣放在盖子的顶部边缘,靠近左侧。将第二个副本靠近右侧。(2)将所有盖子部件(Control-G)组合在一起,并将盖子放在胸部顶部(3)。

第8步
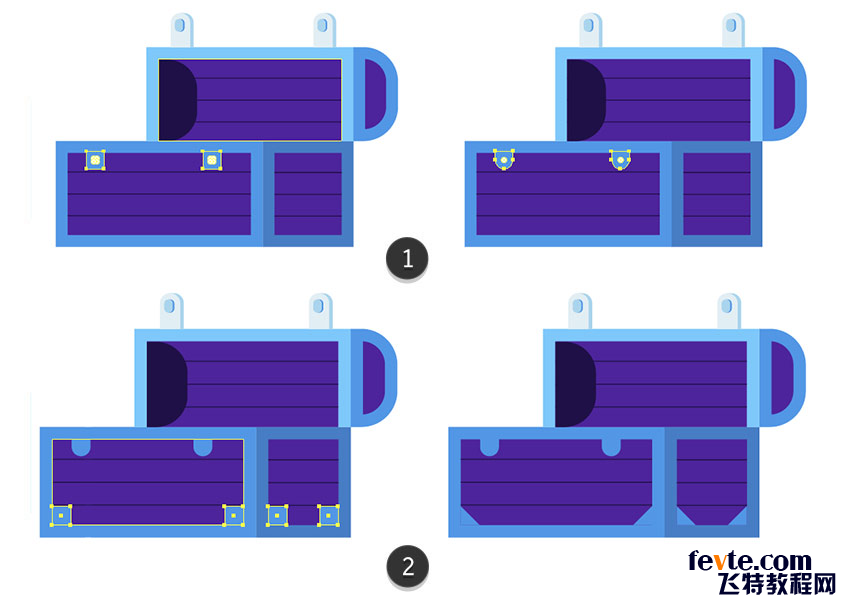
在正面的顶部蓝色轮廓下添加两个小方形矩形。使用与轮廓相同的蓝色。使矩形的底部变圆(1)。
在胸部的紫色侧面的底角放置四个更多的方块。使用删除锚点工具( - )删除每个矩形的顶部锚点之一,将其转换为三角形(2)。

第9步
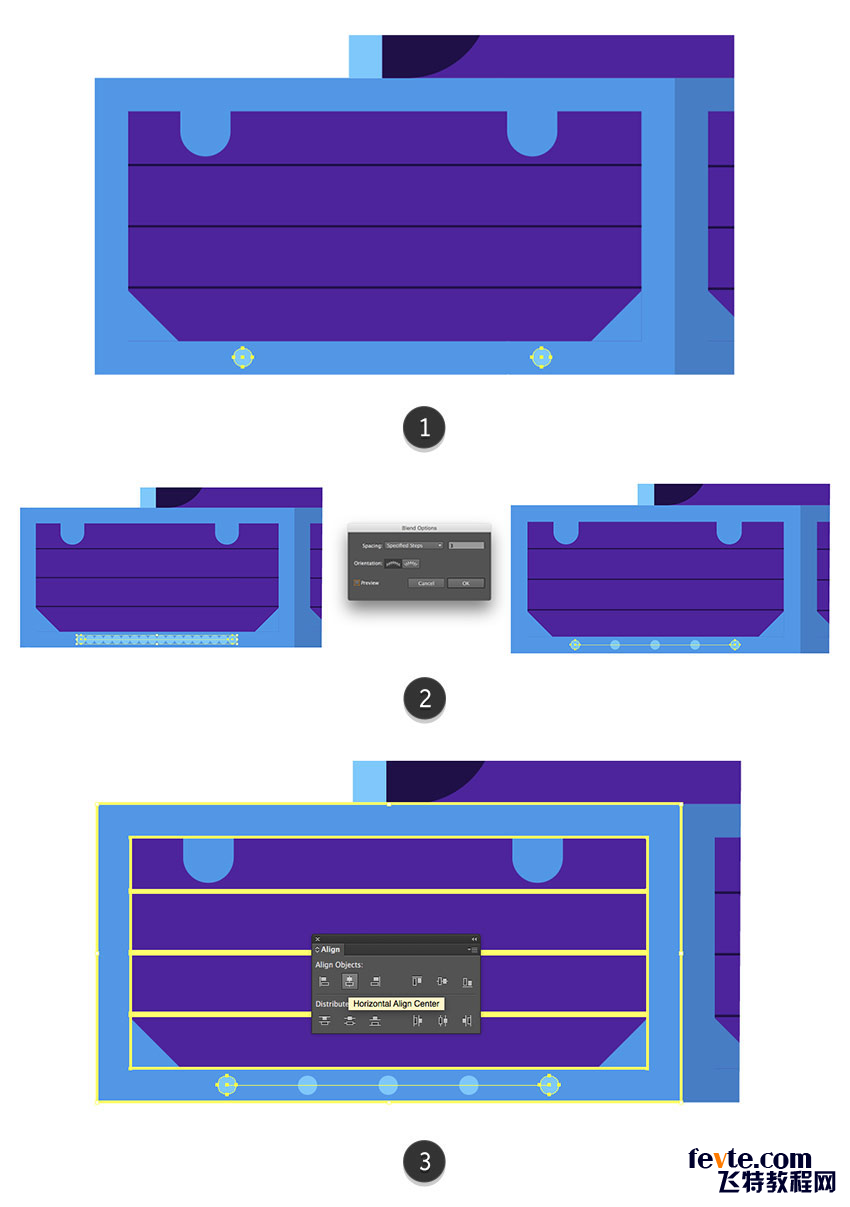
使用椭圆工具(L),在胸部的底部蓝色轮廓上创建两个4.5 x 4.5 px圆圈(#82c7ff),更靠近其左侧和右侧。(1)
按住Shift键,用选择工具(V)选择圆圈。转到对象>混合>制作。
Illustrator创建平滑的颜色过渡。通过选择对象>混合>混合选项或双击混合工具来修复它。将间距选项更改为指定的步骤,将值设置为3.(2)
让我们确保圆圈排列在正面。选择我们的圆圈和胸部,再次点击正面组,使其成为关键对象。打开"对齐"面板("窗口">"对齐"),然后单击"水平对齐居中"。(3)我们有!

第10步
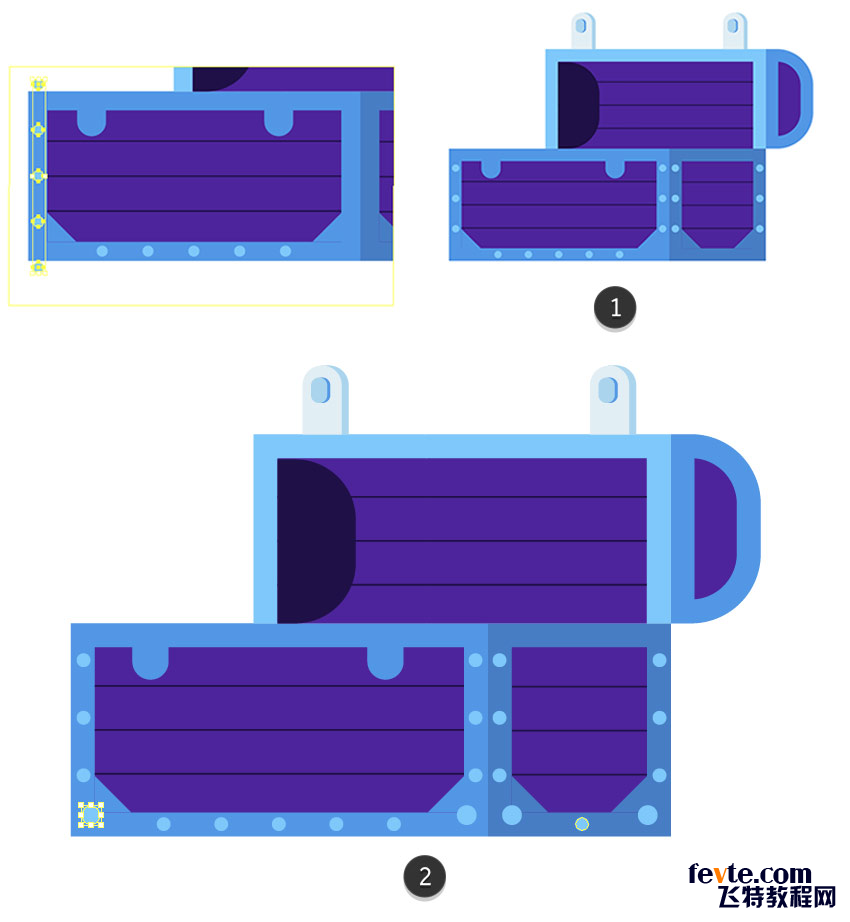
选择我们的混合对象并转到对象>展开。选中对象选项并取消选中填充选项,然后按确定。现在我们有一组五个圈子。
通过Alt-dragging制作我们的圈子组的副本。使用选择工具(V)将行旋转90度,按住Shift键。将垂直的行放在胸部的垂直蓝色区域上,删除顶部和底部的圆圈,并在每一边再制作三个副本(1)。
在右下角添加一个圆圈。
然后在胸部的三角形角落内构建四个6.5 x 6.5像素圆圈(#82c7ff)。(2)

第11步
我们的胸部看起来有点无聊。让我们在正面添加一个钥匙孔板。
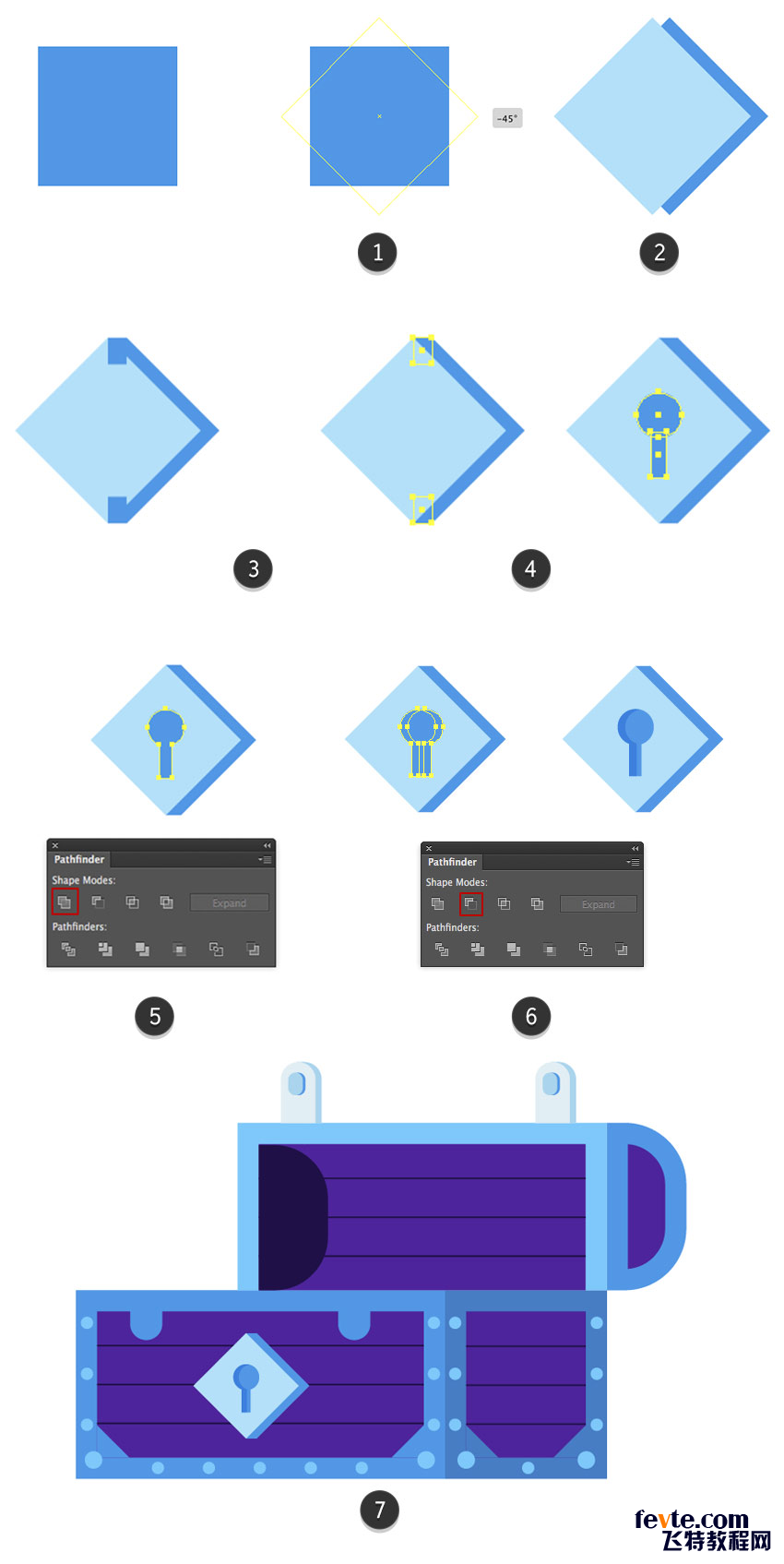
在胸部外侧构建一个28 x 28像素的矩形(#5596eb)。按住Shift键的同时使用选择工具(V)将其上角拖动到底部,将形状旋转45度。(1)
单击Control-C和Control-F,在第一个形状的顶部创建一个副本,然后将副本向左拖动几个像素。将副本的颜色设置为#b6e0fc。(2)
隐藏较小矩形后副本的顶角和底角之间的空白区域。(3)
#5596eb在组中间添加一个由圆形和矩形()组成的简单锁孔。(4)
选择前面创建的锁孔的两部分,并团结起来,使它们成为一个形状探路。(5)
使用Control-C并按Control-F两次,在钥匙孔前获取两份副本。将顶部形状稍微向右移。选择两个副本,使用Pathfinder面板的Minus Front选项,然后用颜色填充生成的形状,使阴影部分位于锁孔内。(6)#5596eb
Group(Control-G)将钥匙孔板的所有部分放在胸前。(7)
现在看起来很棒!

3.如何成为皇冠和一些宝藏
步骤1
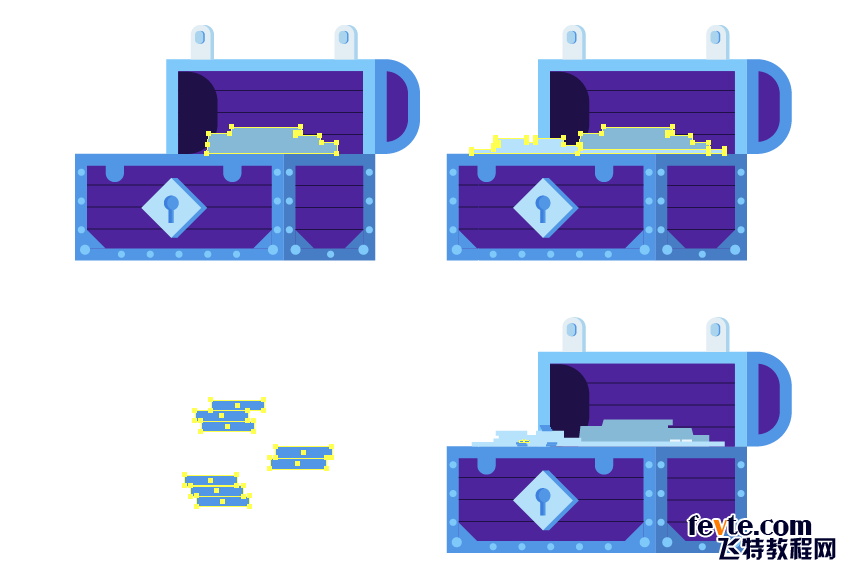
好吧,现在我们有一个胸部。但我们仍然需要宝藏来放置它。
从开始使用钢笔工具(P)开始,创建一些东西,看起来就像打开箱盖内的一堆硬币。它可以只是一个没有细节的简单轮廓。用于#89b8d9为形状着色。
#b8e2ff在第一个前面再画一堆更浅的颜色()。
然后用简单的矩形(#5596eb)创建一个硬币。通过复制和拖动形状,形成几个硬币堆叠并将它们铺在桩的顶部和胸部的一侧。在金桩的中间留下一个空的空间,以便我们稍后创建一个皇冠。
您可以使用更多颜色的硬币来增加您的插图的深度。

第2步
现在我们要创建一个王冠。
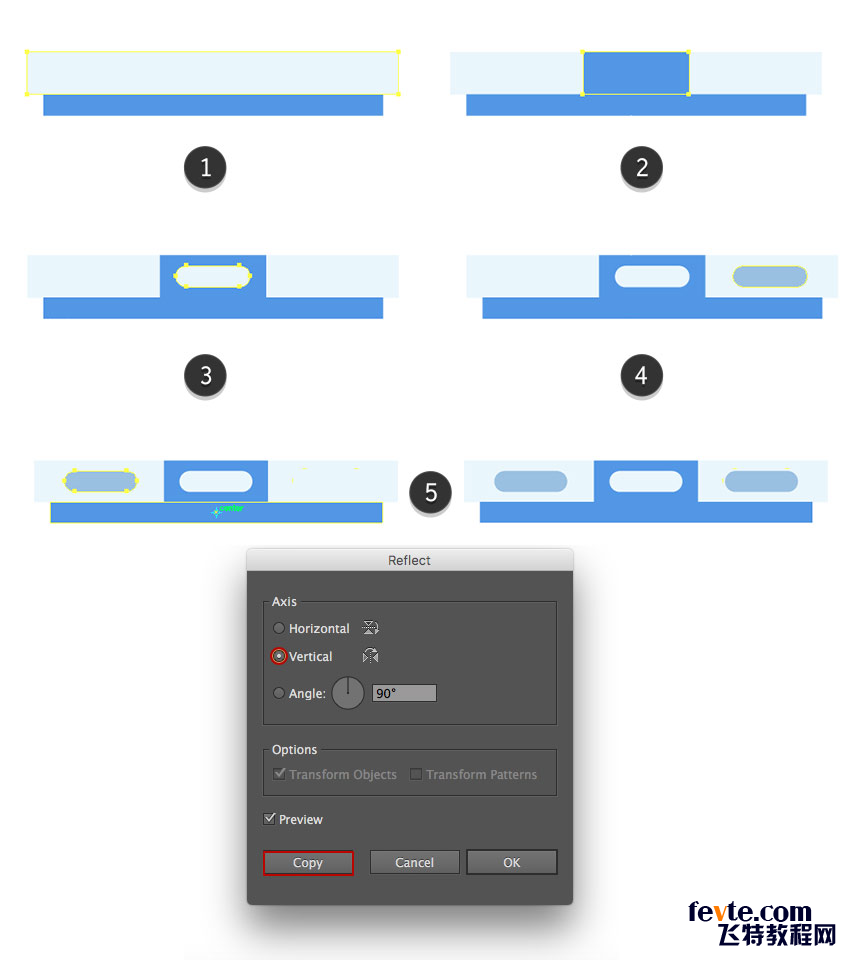
采用矩形工具(M)并构建一个35 x 4像素(#ebf6fd)矩形。然后创建一个32 x 2 px(#5596eb)条纹,我们将放置在第一个形状的底部下方,并与其中心对齐。(1)
在上部形状(2)中间的前方形成一个10 x 4 px矩形(#5596eb)。在前一个内部再构建一个7 x 2 px(#ebf6fd)圆角矩形,它将作为宝石(3)。
在右上边框的灯光部分添加一个相同大小的圆角矩形。将其颜色设置为#9cbfe4(4)。
选中矩形后,选择反射工具(O)。按住Alt键,点击底部蓝色边框的中间。在"反射"选项窗口中,将"轴"设置为"垂直"并按下"复制",将宝石反射到左侧(5)。

_ueditor_page_break_tag_
第3步
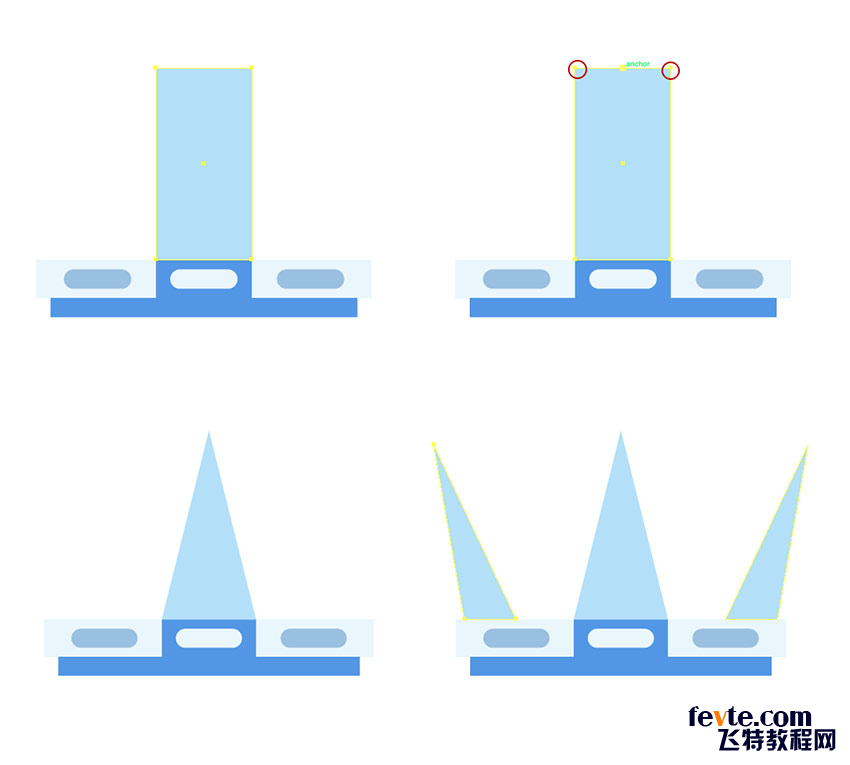
构建一个坐在中间蓝色形状顶部边缘的10 x 20 px(#b6e0fc)矩形。
在添加锚点工具(+)的帮助下,在创建的形状的顶部中间添加锚点。然后采取删除锚点工具( - )并点击左上角和右上角的锚点删除它们,获得一个皇冠钉。
使用钢笔工具(P)在右侧创建一个尖钉。使用反射工具(O)在左侧进行镜像复制,就像我们在上一步中所做的一样。

步骤4
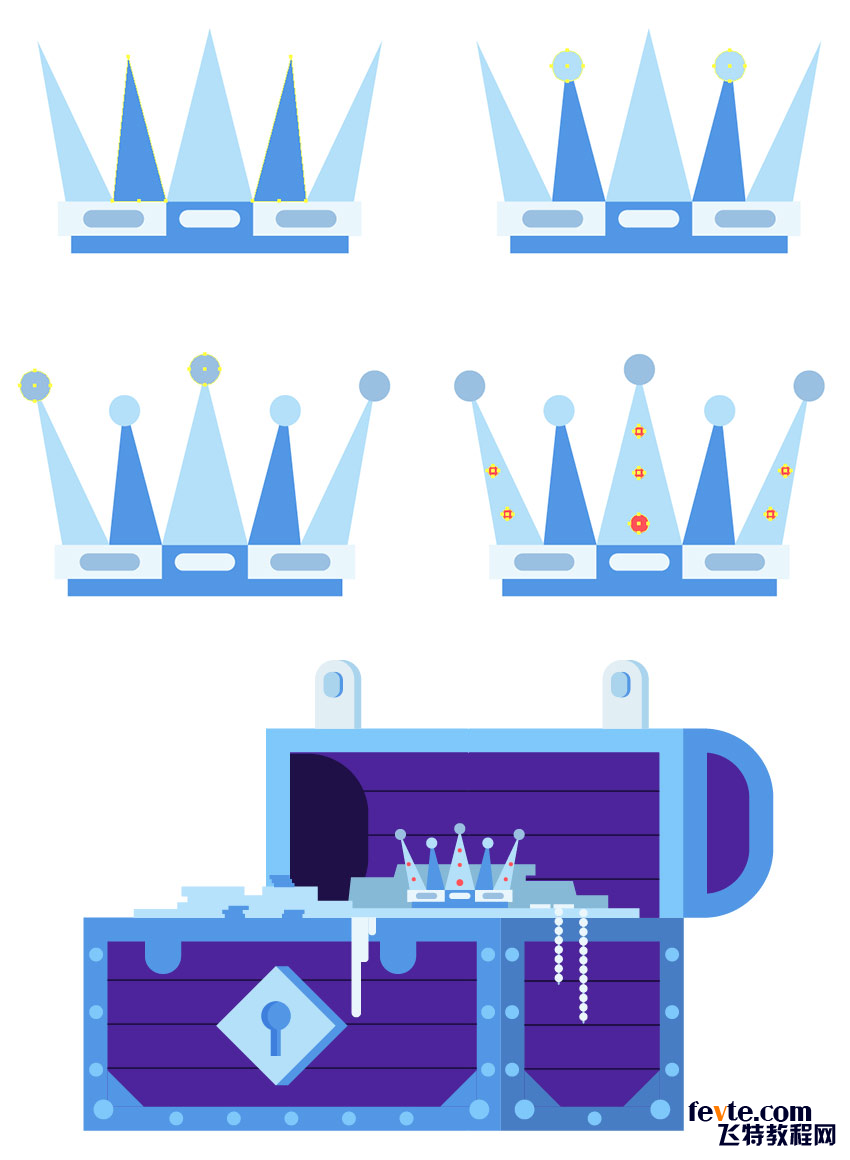
#5596eb在之前创建的形状之间的空白空间中添加两个尖峰()。
将这两个尖峰的尖锐边缘隐藏在3.5 x 3.5像素圆圈后面,我们将填充它们#b6e0fc。#9cbfe4在另外三个尖峰顶部再放置三圈颜色。
然后使用简单的#ff5454颜色圈在浅色尖刺上添加几颗红色宝石。
Group(Control-G)将所有冠部放在一起,并将冠放在胸部内的一堆硬币上。
您可以进一步添加更多的珠宝到宝藏堆或保持原样。我添加了简单的珠子和从圆形和圆角矩形创建的链。

第5步
让我们的宝藏闪耀!
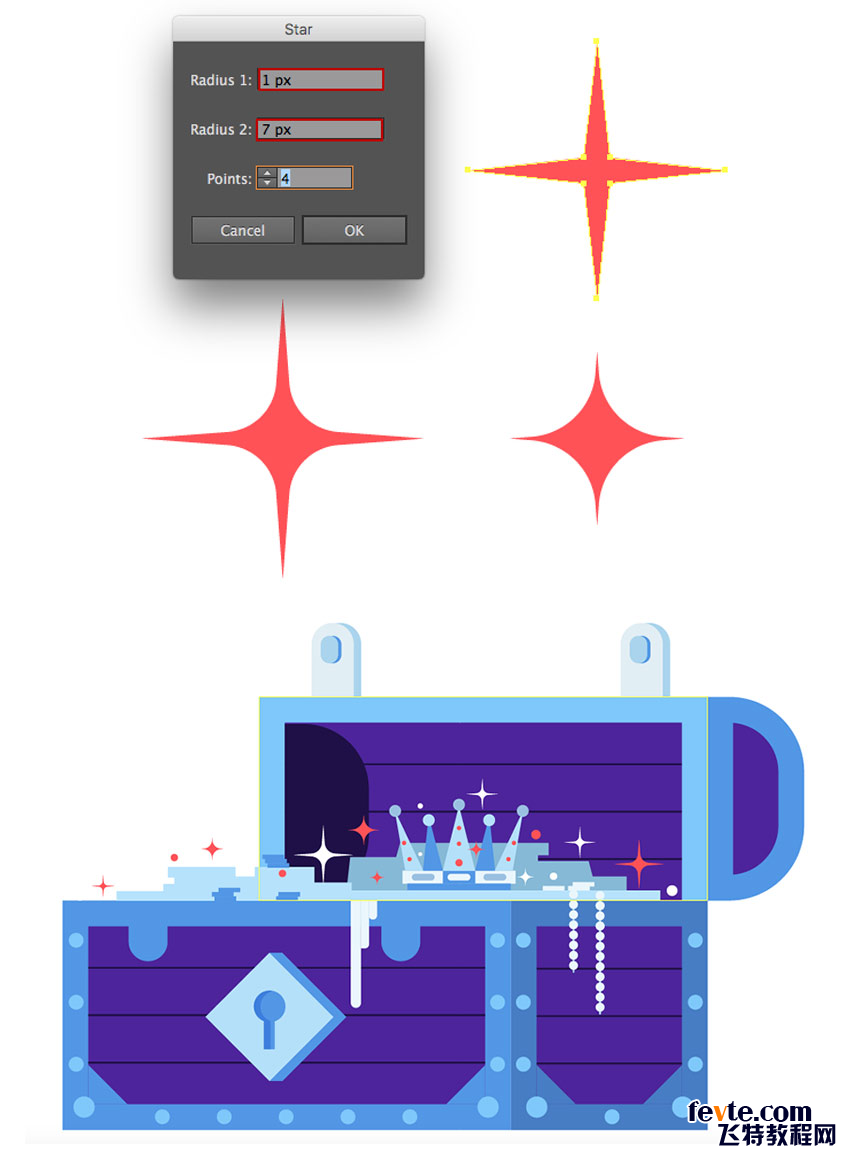
就拿星工具和设置选项窗口半径1至1个像素,半径2至7像素,并且点到4,创建一个四角星。
通过使用直接选择工具(A)选择并拖动它们来围绕恒星的内角。制作不同大小和角落半径的恒星的副本,并将副本散布在宝藏上。设置一些恒星的颜色,#ffffff并在恒星之间添加一些红色和白色的圆形闪光,创造一个均衡的组合。
将所有胸部物体组合在一起(Control-G)。

4.如何做一个深潜水员
现在是时候创造一个深度潜水员。这些潜水员最有趣的事情是沉重的头盔。我们现在要画出其中一个。
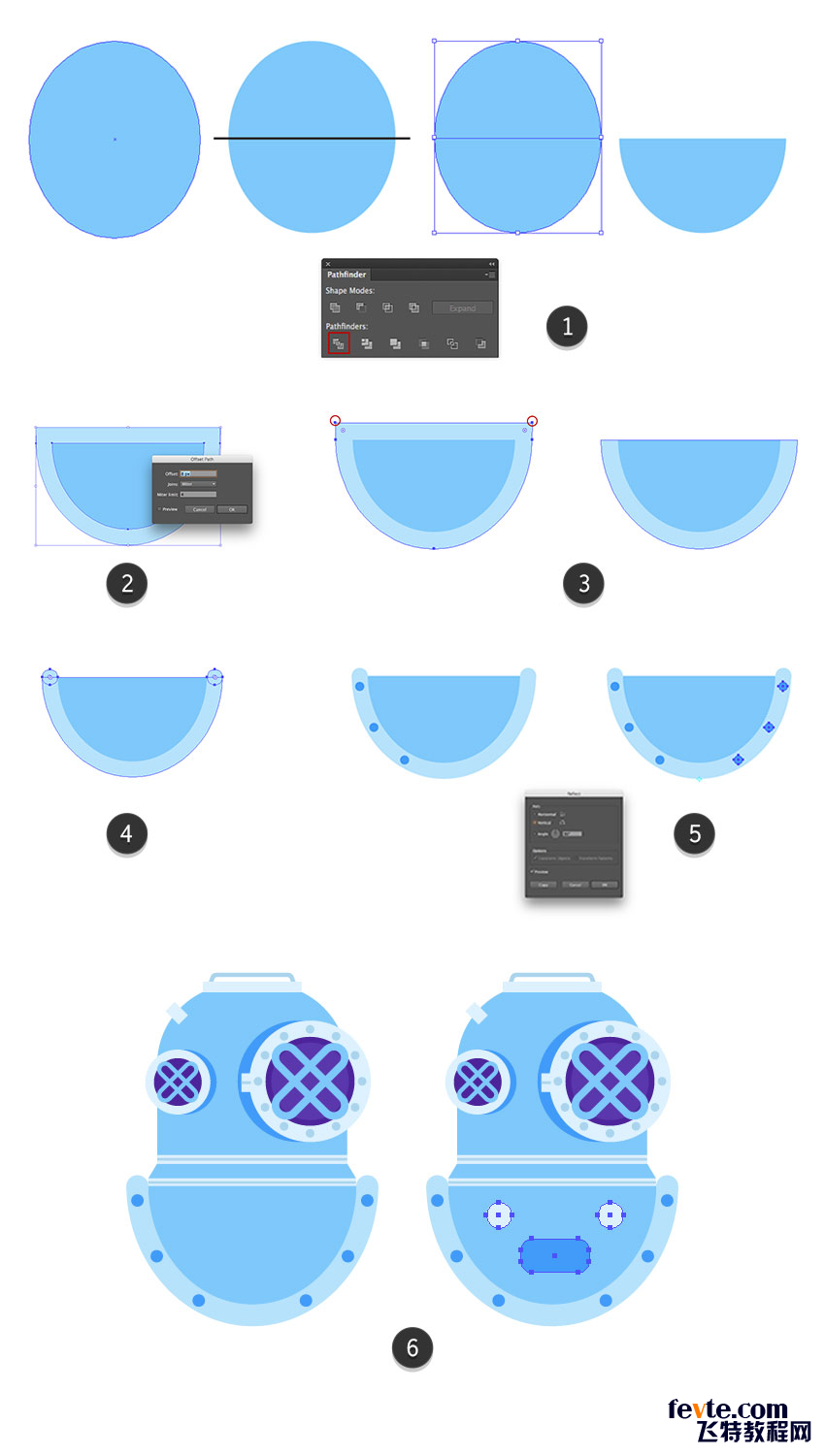
步骤1
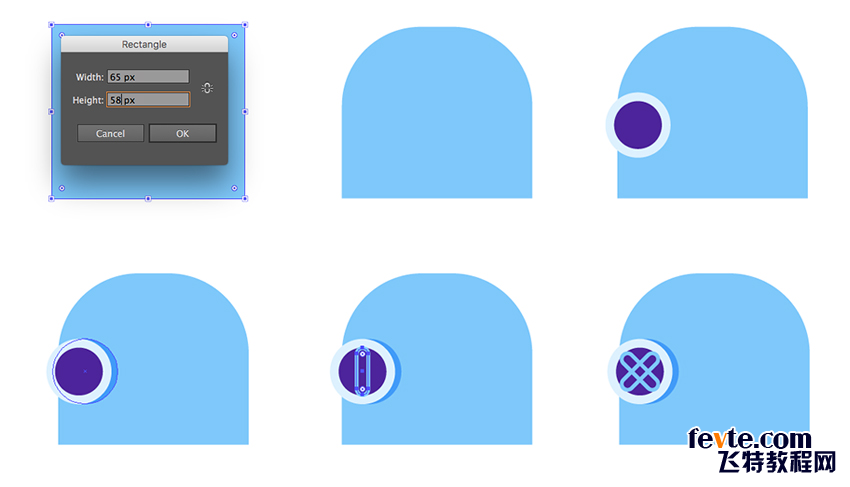
首先构建一个65 x 58像素的矩形(#82c7ff),使其顶部完全变圆。
在蓝色形状的左侧部分添加一个22 x 22像素圆圈(#def1ff)。使圆的左侧稍微从主形状的左边突出。在第一个内部再添加一个16 x 16像素的圆圈(#4921a1)。
在较大的圆圈右侧建立一个阴影部分,方法是将其复制(#4599ff)并向右移动几个像素。
创建一个4 x 16像素的圆角矩形,没有填充和1.5像素重量笔画的#82c7ff颜色,把它放在圆圈的中间。按住Shift键的同时使用选择工具(V)将其上角拖动到底部,将形状旋转45度。在左侧制作镜像副本,完成侧面板。

第2步
为潜水员面板(1)的头盔右侧部分创建先前创建的圆盘的更大镜像副本。
#acd4ef在白板轮廓内部形成一个小圆圈(),将其放置在顶部锚点下方并与板的中心对齐(2)。
保持所选圆圈,选择旋转工具(R),然后在面板中间单击。在旋转面板中,将角度设置为30°,然后单击复制按钮(3)。按下Control-D重复上一个操作,并继续按下Control-D以在平板(4)周围添加所有12个圆。
选择内部的紫色圆圈并在其前面创建一个较小的副本,将颜色更改为#5634b2(5)。

第3步
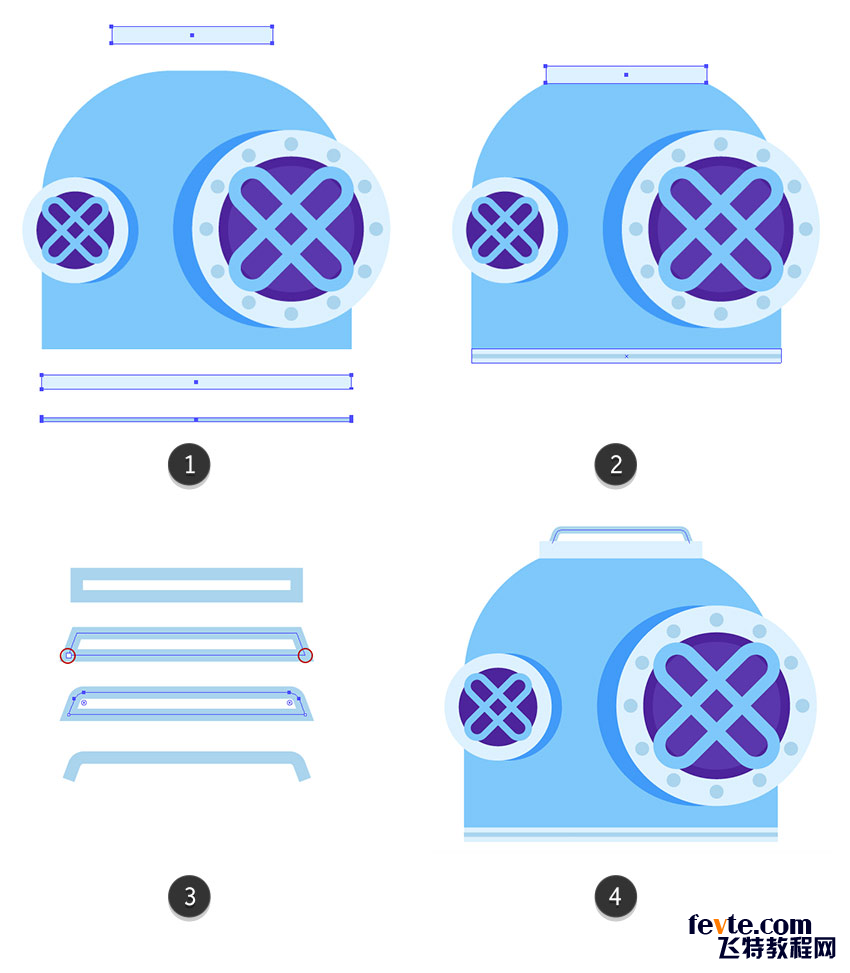
在头盔顶部上方创建一个34 x 3.5的矩形(#def1ff)。
在头盔的底部边缘下创建一个65 x 3像素形状(#def1ff),并在(1)下方构建一个65像素宽度(#acd4ef)的更细条纹。
将上矩形放置在头盔顶部上方并与其中心对齐,从而模仿上板侧。然后将下矩形放在头盔的底部边缘下方并与其中心对齐。在矩形上放一个条纹,使其穿过中心(2)。
在头盔上方创建一个26.5 x 2.5 px的矩形,其中没有填充和1.5 px宽度的stroke(#acd4ef)。将左下角和右下角的锚稍微向外侧移动。使两个顶角四舍五入并删除底部边缘(3)。将产生的形状定位在头盔的上板上,将其下部隐藏(4)。

步骤4
在底部白色条纹边界下方形成一个65 x 5 px矩形(#82c7ff),并将其底部锚点向左和向右移动约2 px。在我们的形状下构建相同的条纹边框。
为由两个矩形构建的面板添加一个铰链,并在头盔的右上角为管子创建一个更小的矩形。使用与头盔其他部分相同的白色和灰色。

第5步
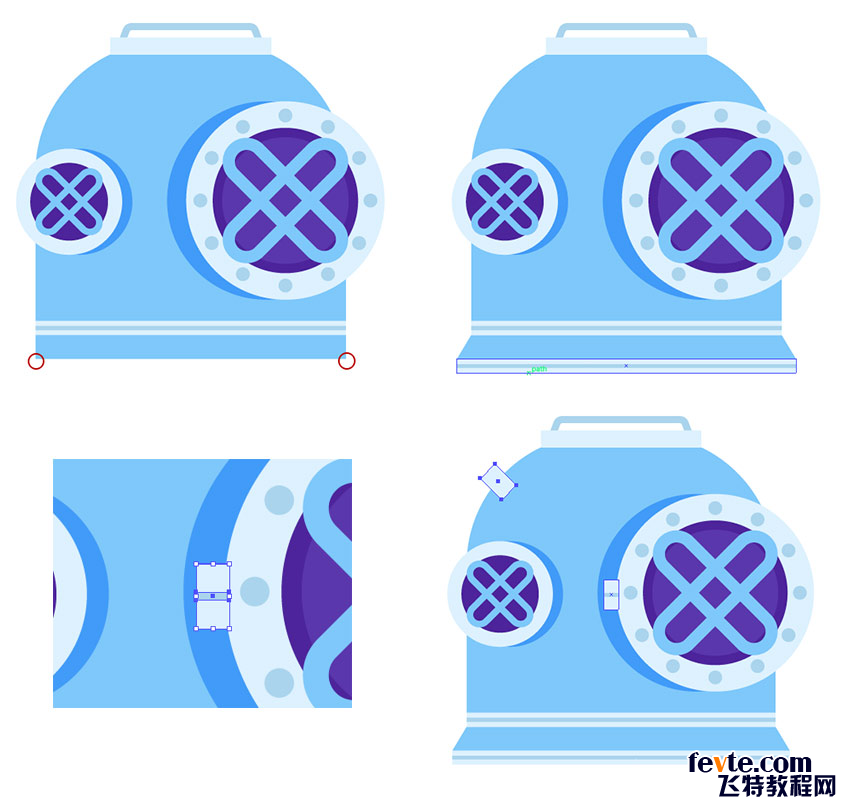
开始通过采用椭圆工具(L)并构建72 x 83像素椭圆(#82c7ff)来创建头盔的下半部分。画一条水平线,穿过形状的中间和侧边锚。选择这两个形状和划分他们,使用探路者面板。取消组合(Control-Shift-G)形状并删除上半部分(1)。
保持所选形状,转到对象>路径>偏移路径,然后在偏移值字段中输入8个像素,获得轮廓。用(2)着色。#b8e2ff
使用删除锚点工具( - ),删除轮廓的两个顶部锚点,将轮廓的上部边缘放置在与半圆的顶部边缘相同的水平面上(3)。
在半圆的左侧和右侧外侧添加两个8 x 8像素的小圆圈,使其中间和侧边的锚点位于半圆(4)的上边缘的正上方。
通过复制和拖动,#4599ff在轮廓上方散布六个小圆圈()。您可以在其中一边形成三个,然后使用反射工具(R)在边界的另一侧创建对称副本(5)。将所有对象放置在主头盔组中。
为了使头盔更加细致,我决定在其上添加一个圆形的盘子(#4599ff)和两个小圆圈(#def1ff)(6)。您可以走得更远,在互联网上找到一些老式潜水员头盔的参考资料,并添加您自己的细节。

_ueditor_page_break_tag_
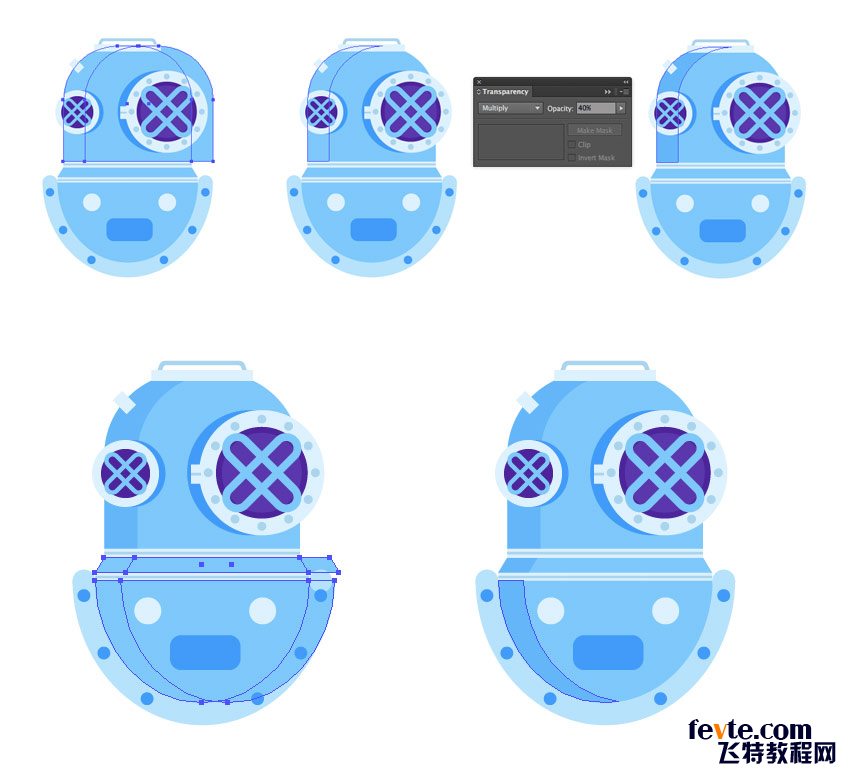
第6步
让我们通过添加一些阴影部分使头盔更真实。
选择顶部的蓝色形状并使用Control-C复制它。点击Control-Command-F两次以获得头盔顶部的两个副本。将顶部副本向右移动,将第二个副本添加到选区并使用Pathfinder面板的减号选项。
改变混合模式所得到的形状,以乘以同时降低不透明度水平,以40%的透明度面板,得到了阴影部分。
使用相同的方法,在头盔的下方蓝色部分添加两个阴影。
现在,您可以将头盔的所有部分组合在一起(Control-G)。

第7步
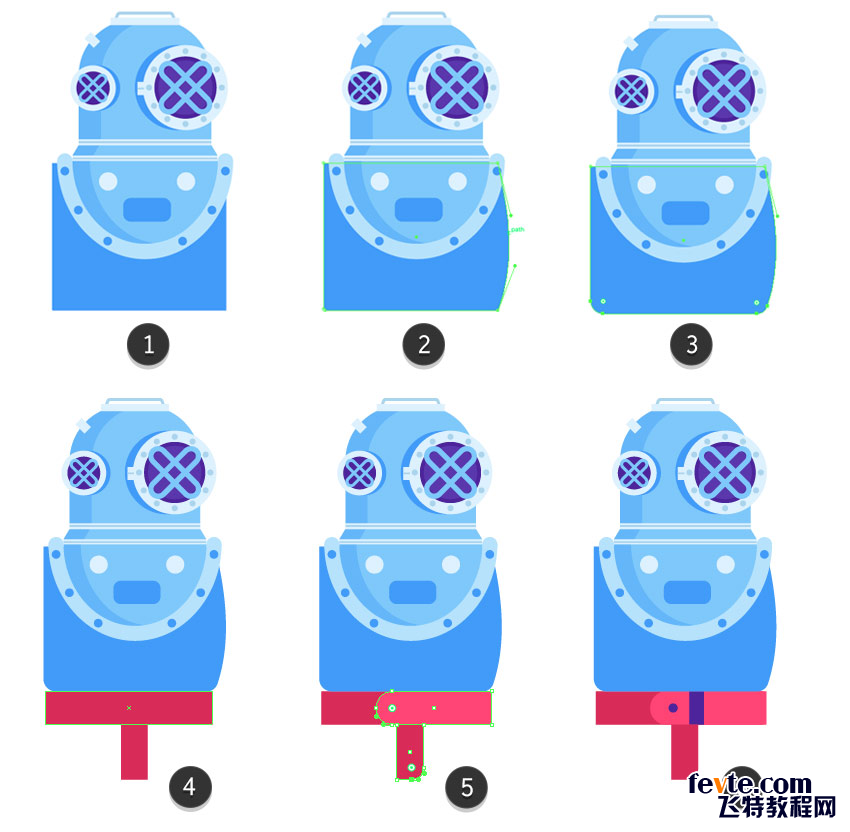
是时候走低了,给我们的潜水员一个身体。
创建一个85 x 72像素的长方形(#4599ff),将其顶侧与半圆形头盔部分的顶部边缘合并,并使其左侧略微向左延伸(1)。
拿起钢笔工具(P),在按住Alt键的同时,将矩形的右边缘稍微向右拖动,将其从一条直线转换为曲线(2)。
稍微环绕底角(3)。
开始研究潜水员重量系统,该系统由腰带和肩带组成。在底部边缘下方形成一个84 x 16.5像素的水平矩形(#d42d59),更接近身体的左侧。在第一个下方再建立一个13 x 27.5 px(#d42d59)垂直矩形,稍微接近水平方向(4)的右边部分。
使垂直形状的右下角变圆。然后再构建一个58 x 16.5 px的矩形(#f94675),并将其放置在横条的前面并与其右边(5)对齐。
#4921a1在圆形的端部添加一个小的紫罗兰色圆圈(),并在#4921a1靠近左边缘处添加一个垂直矩形()。它将作为一个带环(6)。

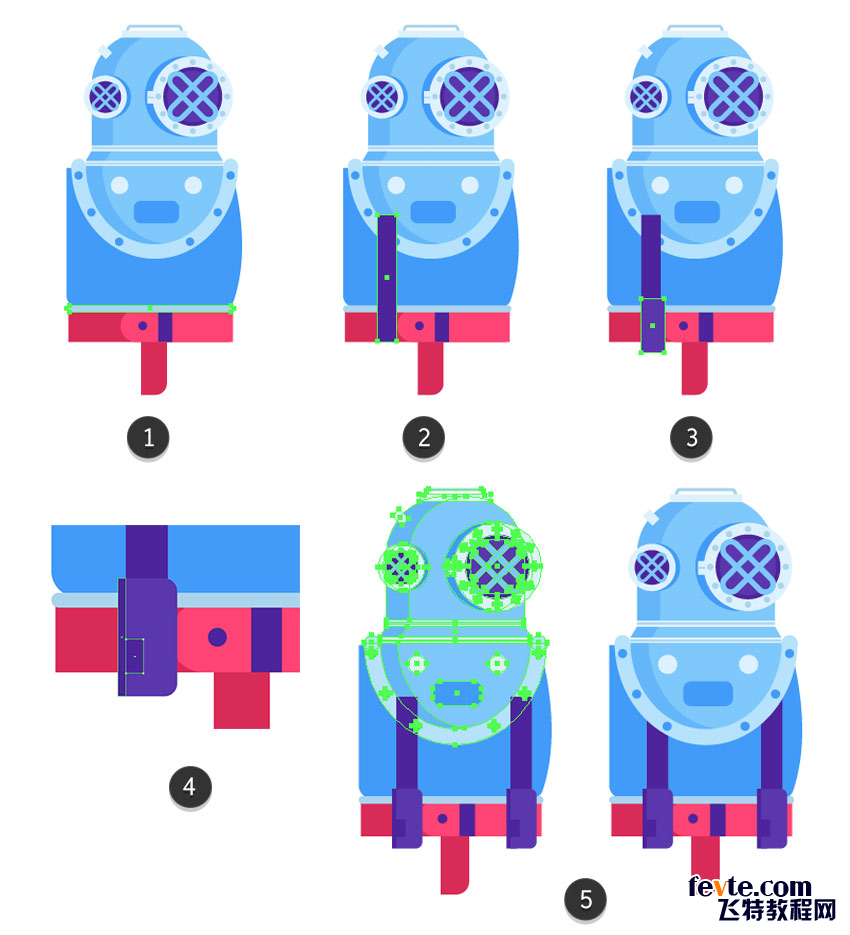
第8步
形成一条细#acd4ef圆绳(),其圆角位于皮带的顶部边缘(1)上。
然后在潜水员身体的左侧部分形成一个10 x 66 px垂直带(#4921a1),将其底部与传送带(2)的底部边缘对齐。
在垂直带的底部添加一个12 x 28 px矩形(#5634b2),将其对准带的左侧,并将其中心放在水平带(3)的中心轴上方。
将这两个形状的右角都做成圆角。#4921a1在左侧的外侧为阴影部分形成一个薄的垂直边缘(),并#4921a1在底部的带状矩形内构建一个较小的矩形(),完成一个带扣(4)。
Group(Control-G)将表带和表扣部分组合在一起,并在身体右侧创建一个类似的表带。选择头盔组,然后转到"对象">"排列">"置于前面",将头盔放在肩带前并隐藏重叠的端部(5)。

第9步
现在是时候给我们的潜水员一些腿了。
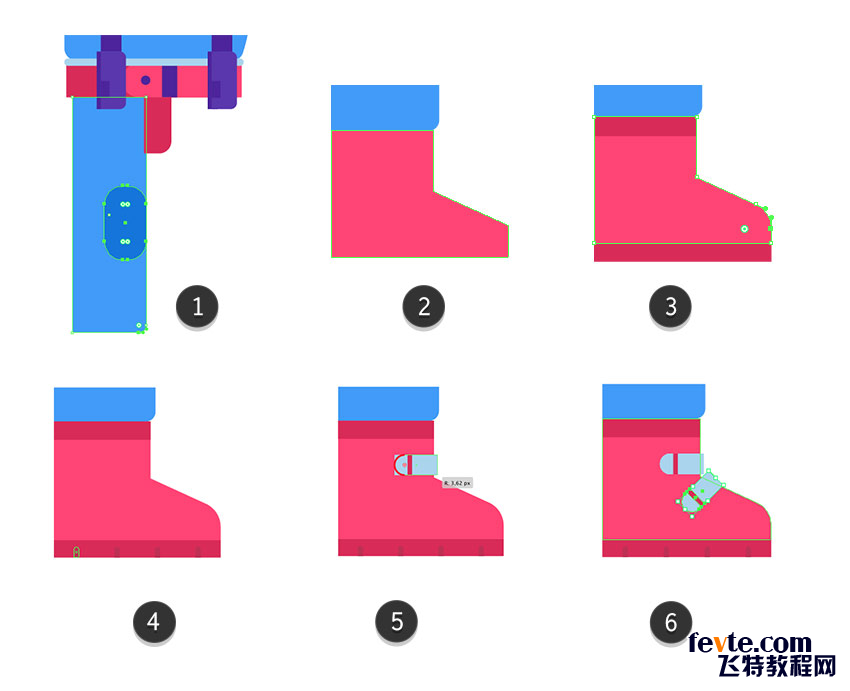
为左腿建立一个36 x 115 px矩形(#4599ff),稍微围绕其右下角。为膝盖板(1)添加一个20 x 36像素的圆角矩形(#1973e1)。
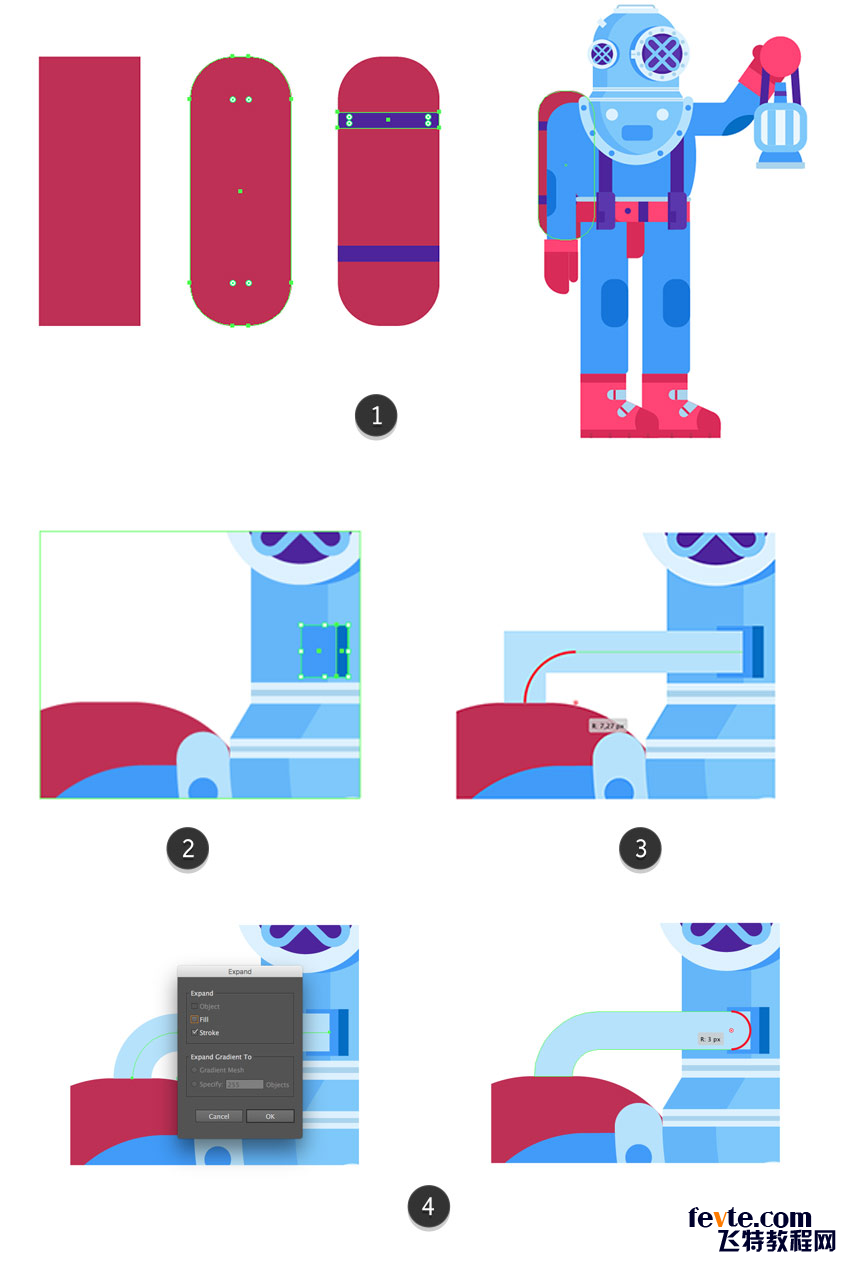
拿钢笔工具(P)绘制一个简单的启动形状,我们将使用#1973e1(2)着色。
使#d42d59鞋底圆角变圆,并在鞋底(#d42d59)(3)的顶部边缘()下方添加一个矩形,并在底部边缘下方添加一个矩形。
通过在其上散布一些深红色的垂直圆角矩形(4)来为鞋底添加纹理。
使用带圆角左侧的矩形(5)创建简单的启动紧固件。
复制紧固件并用选择工具(V)旋转45度,按住Shift键。将副本放在靴子上,第一个扣件(6)下方。

第10步
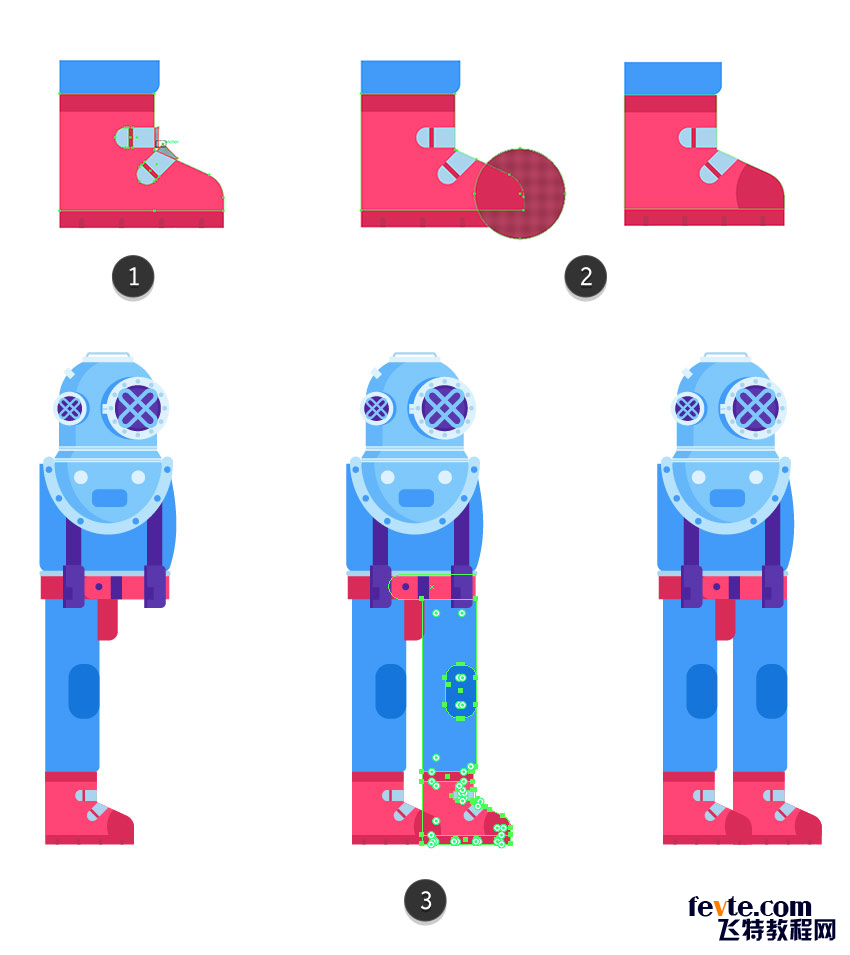
选择两个紧固件和引导形状,并通过Alt-用形状生成器工具(Shift-M)(1)单击它们来删除未完成的部分。
创建一个#d42d59与引导脚趾重叠的圆(),并再次使用形状构建器工具(Shift-M)删除优秀部分,形成脚趾帽(2)。
通过Alt将所有零件拖动到右边来复制腿。使用对象>排列>发送至背面(3)隐藏左腿后面的副本。

第11步
最后,我们的潜水员能够去某个地方,但他仍然需要武器和坦克在这个神秘的海底世界中活下去。让我们来帮助他。
在潜水员身体的左侧添加一个22 x 105 px的矩形(#4599ff),并将其左上角变圆,形成一个手臂和肩膀(1)。
复制膝盖板形状并将其放置在手臂形状上,使其右侧部分与手臂重叠。用形状建造工具(Shift-M)剪掉延伸部分,得到肘板(2)。
从手臂底部的三个简单的矩形创建一个手套。使用#d42d59了暗红色,并#f94675为较浅的颜色。使垂直矩形的底角变圆,以获得手套内部的手的假象(3)。

_ueditor_page_break_tag_
第12步
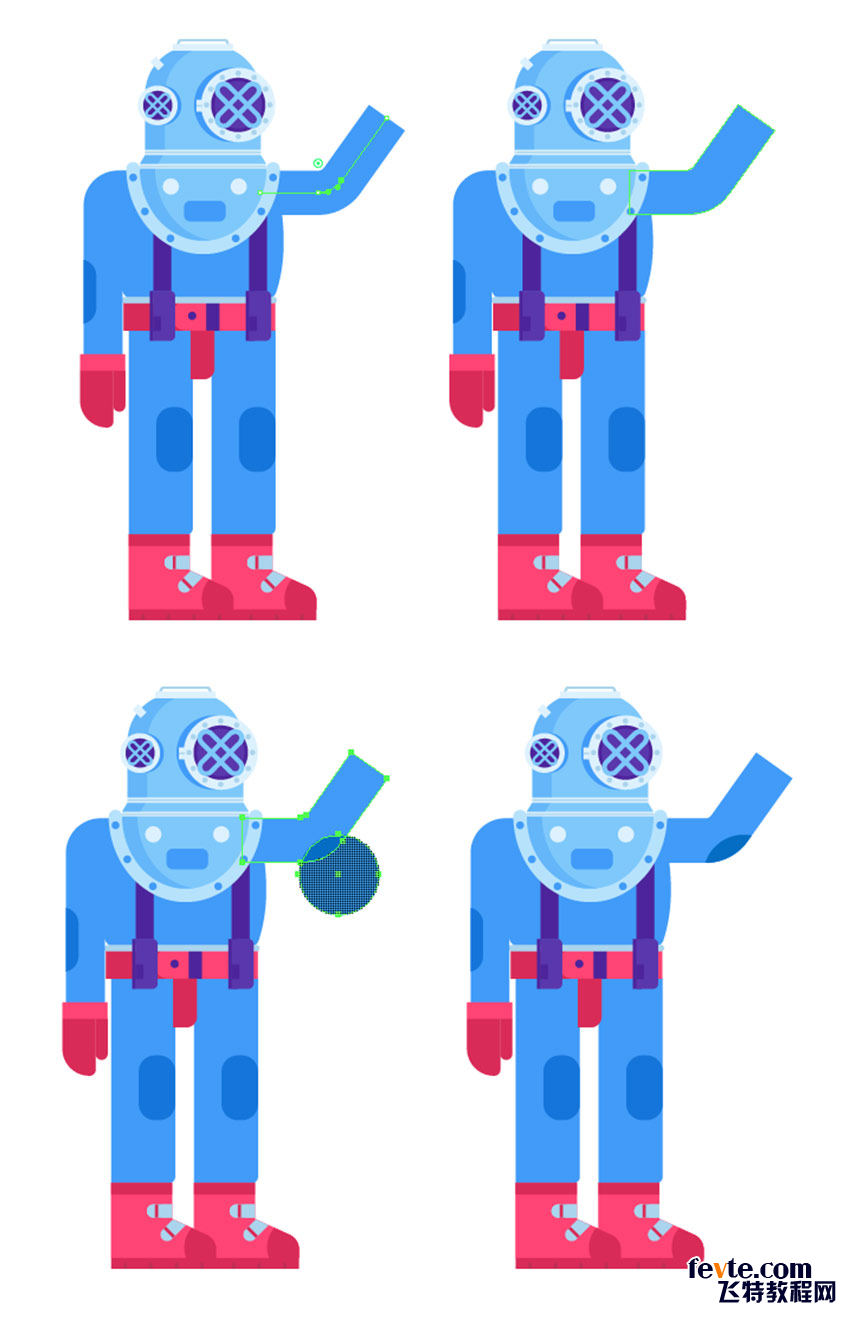
我们再来一个胳膊。抓住钢笔工具(P)并绘制一条斜线。使其笔触颜色#4599ff,并将重量设置为25点。
请稍微环绕肘部拐角,然后转到"对象">"展开"以将笔触变成曲线。
#0d6bc9在肘部前创建一个圆圈()并切断延伸部分,制作肘板。

步骤13
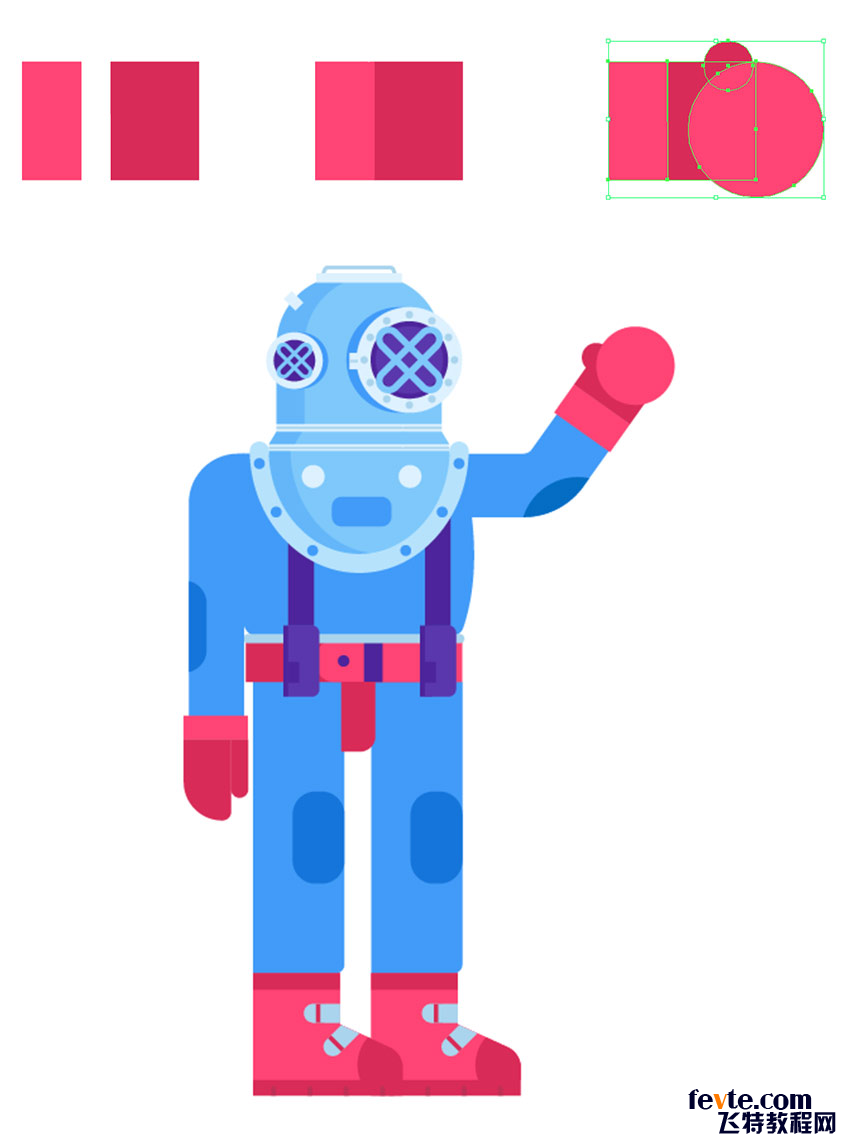
通过创建一个13.5 x 27 px(#f94675)和一个20 x 27 px(#d42d59)矩形开始构建手套。为拳头添加一个31 x 31像素圆(#f94675),为拇指添加一个小圆圈。
转动手并将其连接到手臂。

第14步
还有一件事是我们的潜水员需要的是一个古老的水下灯,照亮他在海底的路径。
使用"偏移路径"选项制作40 x 37像素的圆角矩形(#82c7ff),并添加一个更小的形状,将偏移值设置为-5 px。将内部形状的颜色设置为(1)。#ebf6fd
在较亮的形状(2)内添加两个6 x 27 px(#82c7ff)垂直对称矩形。
在主体下方形成一个33.5 x 37.5像素的椭圆(#4599ff),并与其底部重叠。隐藏形状后面的椭圆(3)。
创建一个37 x 4.5 px条纹(#acd4ef),该条纹穿过略高于其中心的椭圆。选择与条纹一起的椭圆,并用形状生成器工具(Shift-M)(4)剪下下延伸部分。
在灯的顶部形成一个10 x 15 px的矩形(#4599ff),并与其中间对齐,并将其左上角和右上角的锚点向中心轴(5)移动几个像素。
建立一个stripe(#5634b2)穿过先前创建的矩形的中间,并删除未完成的部分(6)。
在顶部创建一个25 x 42像素的矩形,没有填充,使其笔触颜色#4921a1和重量设置为6磅。隐藏灯后方矩形的底部,并将两个顶部锚定稍微向中心轴移动。然后将圆形指示器拉到中心,形成圆形顶部,形成灯柄(7)。
将所有部件组合在一起(Control-G)并将灯放在潜水员的右手套上。选择手套的圆形拳头形状,然后转到"对象">"排列">"置于前面",将灯泡隐藏在拳头(8)的后面。

第15步
通过为主形状创建一个42.5 x 113像素的圆角矩形(#ba3256),并为条纹(1)创建两个42.5 x 7像素(#4921a1)水平矩形,从而创建一个空气槽。
在潜水员头盔上,在侧面板(2)下面,建造两个5 x 7.5 px(#4599ff)和1.5 x 7.5 px(#0d6bc9)的小矩形。这将是将空气罐从空气罐连接到头盔的地方。
抓住钢笔工具(P)并绘制一条从气罐顶部到大矩形中心的斜线。使其笔触颜色#b8e2ff并将重量设置为6磅。然后使其左上角变圆(3)。
通过拖动圆圈指示器,完成气管(4),转到对象>展开以将笔画变成曲线并围绕其右边缘。
我们的潜水员准备冒险!

5.如何添加背景和细节
步骤1
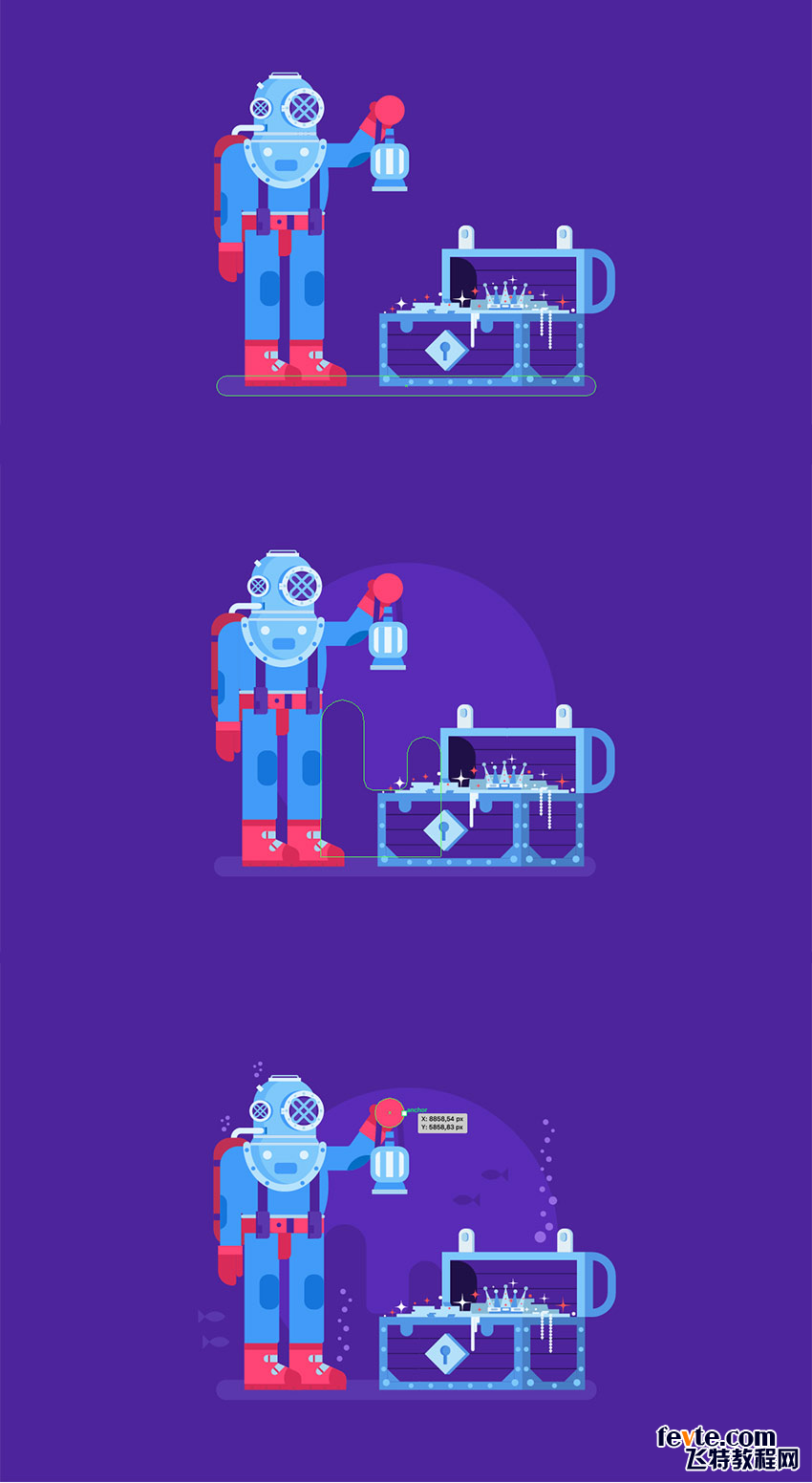
为背景添加一个800 x 600像素的矩形#4921a1。将我们的潜水员和百宝箱放置在构图的中心部分,并添加一个#5634b2模仿地面水平的圆角矩形()。
为了增加插图的深度,请在#5527bd潜水员后面放置一个浅色()的简单圆圈,并在圆圈上绘制简单的海带轮廓,使其颜色与背景填充类似。
将简单的鱼群和圈子组合起来,模仿气泡,在插图上方填充空白空间并创建均衡的组合。

第2步
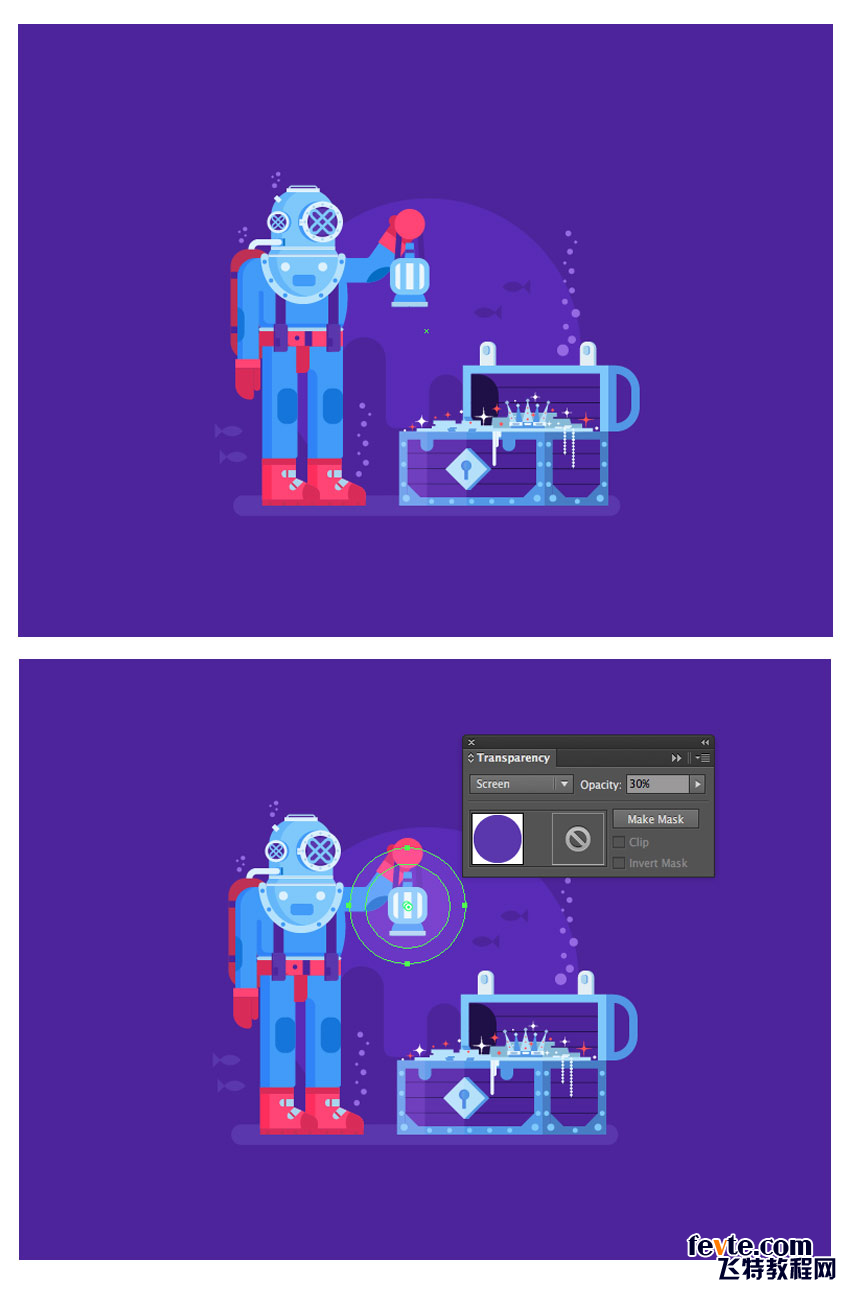
通过在潜水员的胳膊,身体和腿上增加额外的阴影部分,让我们的场景更加细致真实。
通过#5634b2在灯前放置两圈颜色模拟灯泡,将其混合模式更改为屏幕,同时将透明度面板中的不透明度等级降低至30%。
以同样的方式工作,在胸部添加光线反射。

OK,整个插画绘制完成!
恭喜!你做得非常出色,可以为自己感到骄傲。
当然,完美没有限制。您可以进一步添加海洋生物和植物等更多细节。

我希望你已经喜欢这个过程,并且学到了一些有用的东西。
随意在下面的评论中分享您的项目的外观或提问。敬请期待 - 新的冒险即将到来!

原文链接: http://mp.weixin.qq.com/s/3Xz4mngh_cu8gF8p6BmoUQ
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




