这篇教程教优图宝的AI学习者们使用AI绘制扁平化自行车。教程难度一般绘制出来的自行车还蛮漂亮的,推荐过来和优图宝的朋友们一起分享,一起学习了
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
具体的制作步骤如下:
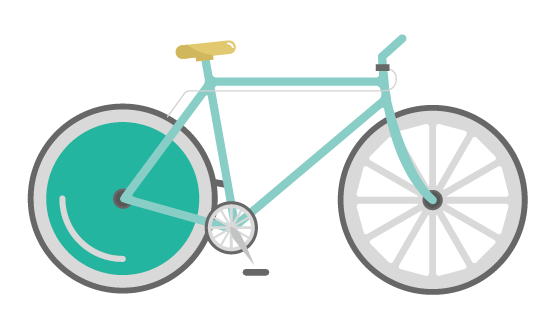
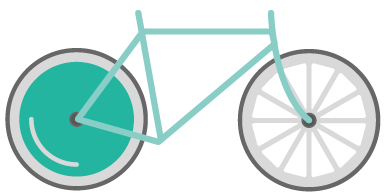
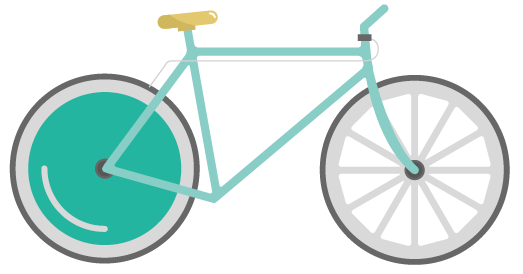
上图是最终完成的效果,看着是不是棒棒哒!大家都迫不及待了,不要捉急哟,下面我们一起看下制作的步骤。
具体的绘制步骤如下:
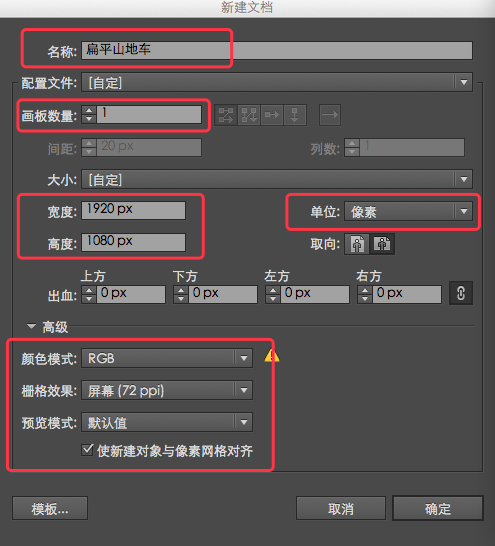
第一步:打开ai, 新建1920 x 1080 的画布(快捷键command+n)

第二步:新建图层
fn+F7呼出图层面板,分别对山地车部位新建图层,命名如下:

第三步:开始画山地车
步骤一:从车轮1开始。
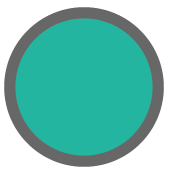
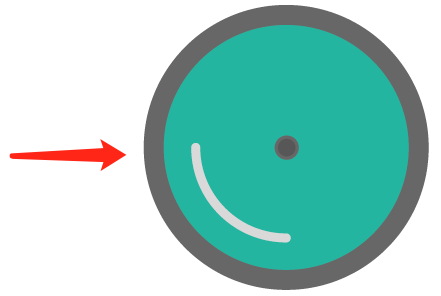
1.使用椭圆工具(L),创建一个265 x 265 px的圆,描边颜色是#676767,描边粗细是20px,
填充颜色是#44B5A0,如下图;


2.再创建一个24 x 24px圆,描边颜色#676767,描边的粗细是3px;填充颜色是#575757,两圆垂直水平居中对齐;

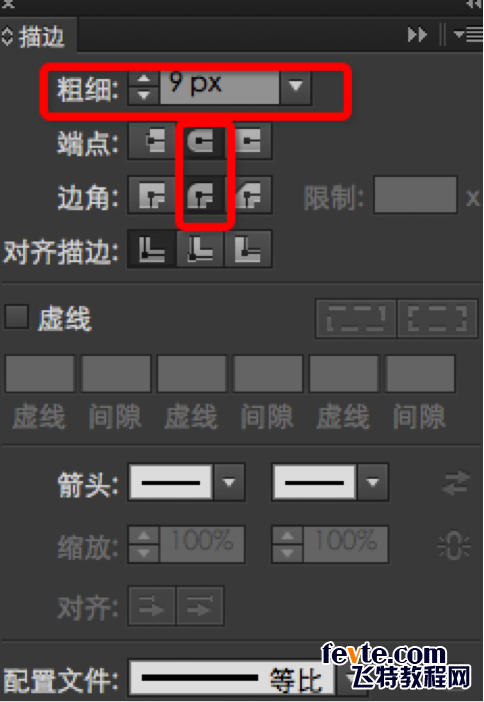
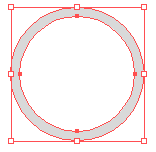
3.创建另一个圆181 x 181 px,描边粗细9px,颜色#d9d9d9,并且与车轮垂直水平居中对齐,(描边面板参数设置如图所示)。


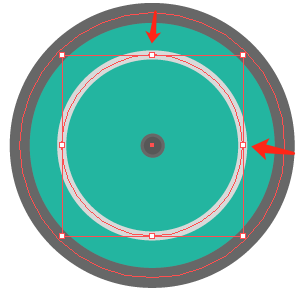
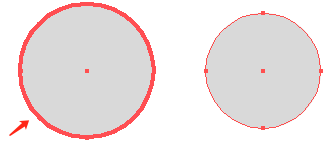
使用直接选择工具(A)删除下图指出的2个点。


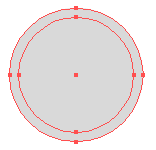
4.再创建两个圆。 一个267 x 267px,颜色#D9D9D9和一个230×230px,颜色#D9D9D9。小圆在上,大圆在下, 两个圆用对齐工具水平垂直居中对齐(在对齐过程中,同时选中2个图形,想以哪个图形进行对齐,就要按住alt键点击该图形,该图形就会被一圈粗粗的线表示出来,下图是以大圆为例进行对齐)

_ueditor_page_break_tag_
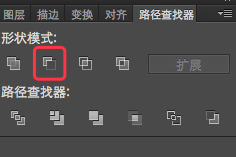
同时选中两圆,点击路径查找器中的减去顶层 ,得出的图形,就是我们需要的。



5.把上一步得到的圆放在轮子的中间,得到下图最终的车轮图。

6.最后,选中所有,编组(command+G),把他们放在Wheel1的图层里;
步骤二:画车轮2。
1.对于车轮2的制作,先创建与第一个相同的圆(265 x 265 px,描边颜色是#676767,描边粗细是20px,),没有填充。从车轮1中复制裁剪后的圆,并将其放入我们刚创建的圆。
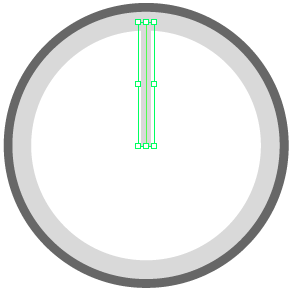
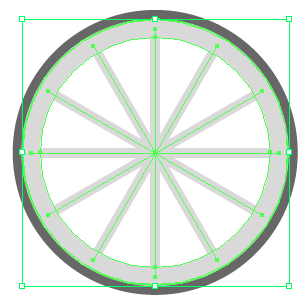
2.使用刚笔工具(P)从中心到顶部创建一条线,描边10px,颜色#d9d9d9。

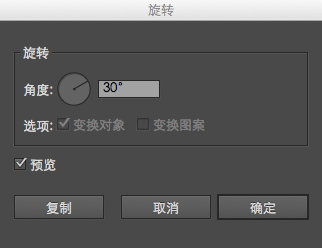
3.选中这条线,用旋转工具(R ),按住alt键把焦点移到线的最下方(也就是车轮的中心),这时旋转窗口弹出,角度设置为30,点击复制按钮。

按住Command + D可制作多个副本。

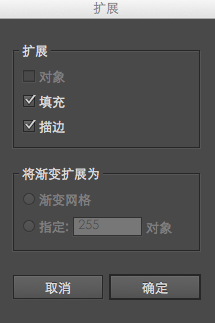
4.选中车轮内部所有,并点击对象 – 扩展,勾选填充和描边,单击确定。


_ueditor_page_break_tag_
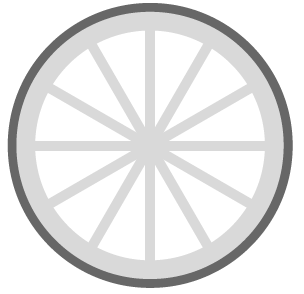
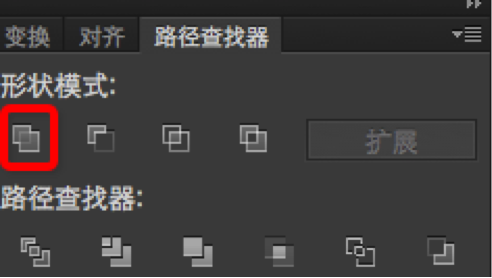
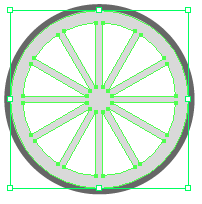
选中车轮内所有,找到路径查找器,点击第一个联集,就OK啦。


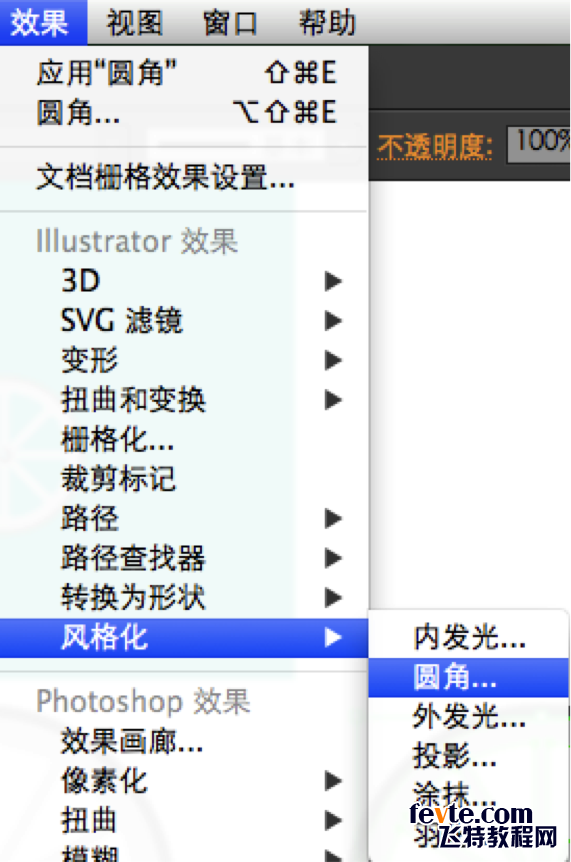
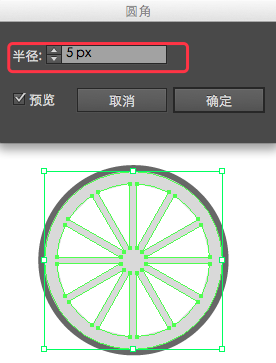
5.选中上面刚做好的图形,点击效果-风格化-圆角,设置圆角半径为5px;


6.最后创建一个24 x 24px的圆,并将其放置在后轮的中间。
将所有内容编组(command+G),并将其放置在Wheel 2中。

_ueditor_page_break_tag_
步骤三:画车架。
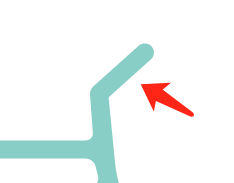
1.使用笔工具(P)绘制一个框架,如图所示, 描边粗细为12px;颜色#90cec7。

2.选中刚画的车架,为了使车架更加圆润,点击效果-风格化-圆角,设置圆角半径为5px;
步骤四:画车座。
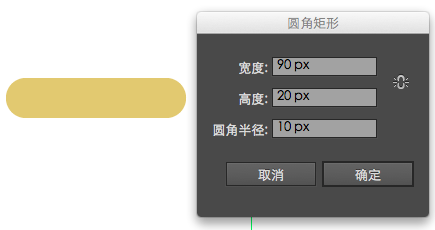
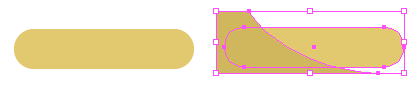
1.创建一个圆角矩形90 x 20px,颜色#e0c968,圆角是10px。

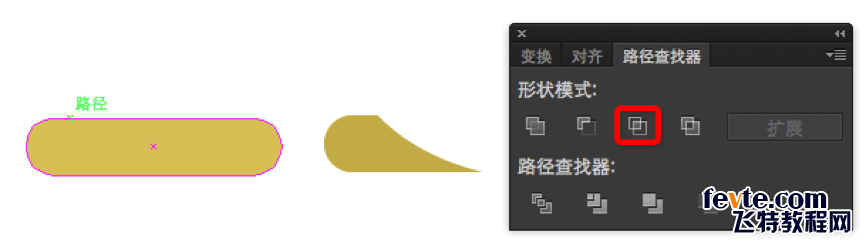
2.按住Alt键复制车座。 使用钢笔工具,创建一个形状(#ceb755)如下:

找到路径查找器,点击相交(如图)

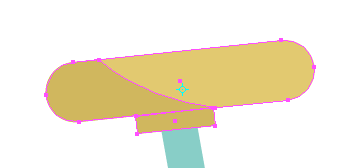
2.将刚制作出的图像放车座上,当作投影;在车座下面创建一个较小的矩形,26x6px,颜色##ceb755。
选中车座,用旋转工具(R)旋转6度;

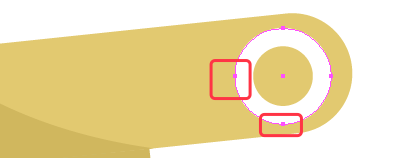
3.画车座的高光,在车座上创建一个小圆16x16px,描边3px,使用直接选择工具(A)删除不必要的点。


4.把车座所有图层都选中,编组(command+d),放到车座图层里;
步骤五:画车把。
1.使用钢笔工具(P)和与车框架相同的颜色,创建一个持有换档工具的线, 把它放在把手层。

2.车闸线绘制,使用钢笔工具(P)绘制描边2px,颜色#d3d2d2。
闸线开始的小矩形20x10px,颜色#676767

3.把车把及闸线整理好,编组,放到车把图层;
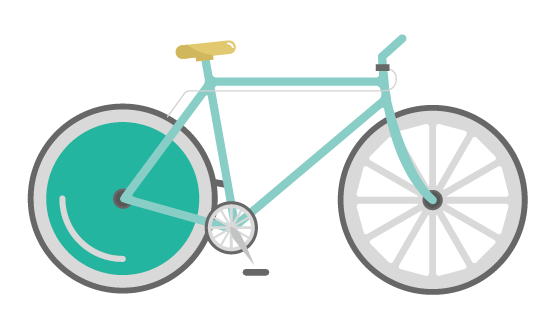
步骤六:画车轴。
1.要创建链车轴,重复与前车轮相同的步骤,其车轴大小为在90×90px。
步骤七:画车子脚踏板。
1.画脚踏板1时,使用钢笔工具创建一个30px,描边10px,颜色#676767的线,用旋转工具(R)旋转-10。
2.画脚踏板2时,使用笔工具创建一个形状如下图所示。

最终效果如下图!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




