有这么一张太空插画壁纸,常年人气最高!本篇就带你了解这幅火爆作品背后的创作过程。
?那是2013年,我坐在工作台前,伴随着美妙的音乐和灯光,我打开了电脑。一想到还有一堆工作要做,可是却没什么灵感。于是我开始无意识的从屏幕的一角到另一角画线,突然一个彗星形状形成了。慢慢的,我的大脑开始清醒,『如果我沿着这些继续添加一些星球会怎么样?』,于是开始了接下来的创作。然后这幅插画成为了我Dribbble上最受欢迎的作品,许多设计师都拿来作为手机和电脑壁纸使用。

所以很多人都来问我能不能出个相关教程,在此分享给大家这幅作品的制作过程,最重要的是背后的思想过程,请大家享用。
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
插画风格
插画风格基本上都是在自己脑海中构建的,并没有十分具体的限制,当我开始制作的时候,我的大脑会不断冒出这些奇怪的规则,不由自主的想要去完成这种荒谬可笑的挑战,这种挑战就好像如果只用圆形去画一个人怎么样?如果只用一种颜色来绘制日出怎么样?于是,一种新的风格就这样诞生了。
几何规则、逻辑运算、对称性。有一些非常富有吸引力的数学规则运用到了图形设计中,这些规则剥离了艺术中的神秘元素,同时揭示了其背后的科学。
太空插画运用了其中的两个规则。
1. 圆形波浪图案

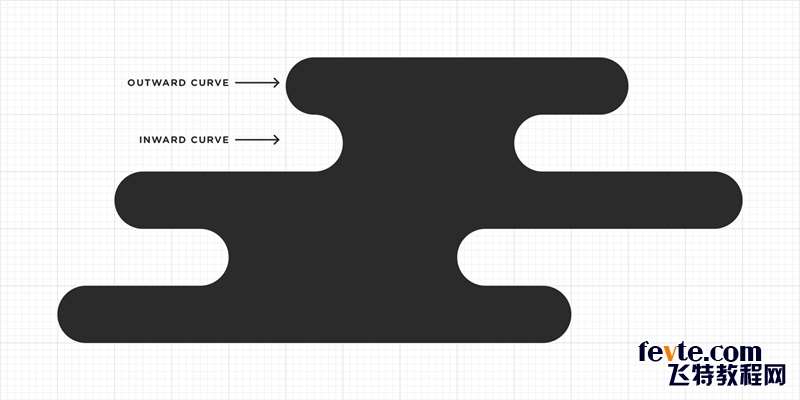
这种波浪图案是整个太空插画的基础元素,几乎每个对象都是由它组成的。波浪图案实际上是向内和向外的曲线重复交替绘制,通过Adobe illustrator可以轻松的实现。

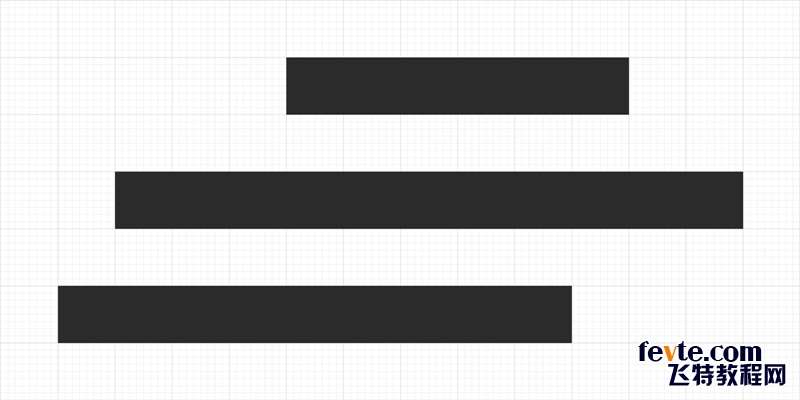
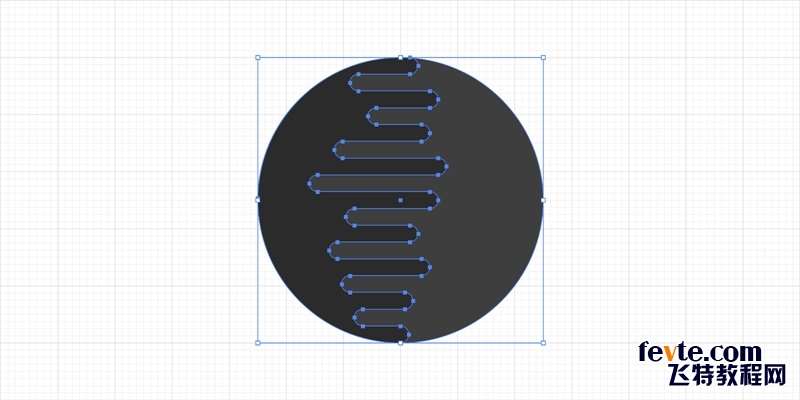
?首先,画一些高度相同的矩形。矩形之间的间距应为一个矩形的高度。您可以打开"显示网格"和"对齐网格",使其更加容易。

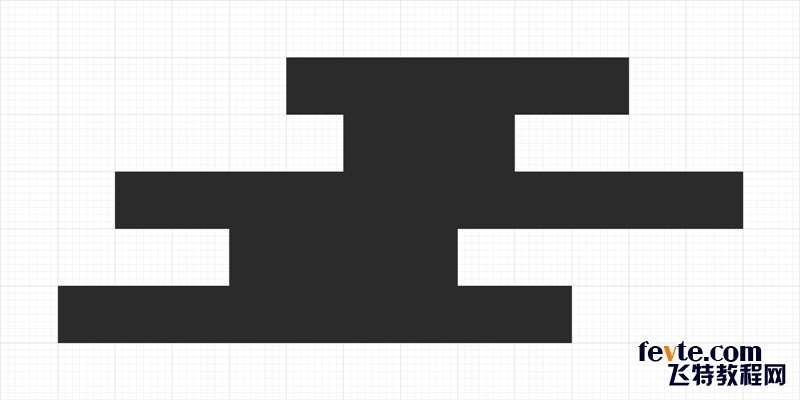
?接下来,用一些更多的矩形填充空隙,但确保这些矩形比第一批矩形更短,以形成向内的曲线。选择所有并合并为一个形状。

?
_ueditor_page_break_tag_
最后,拖动边角,使它们成为圆形,直到它们形成完美的半圆。像不像一堆热狗?
结合各种长度和尺寸的热狗,您可以开始组成各种对象:

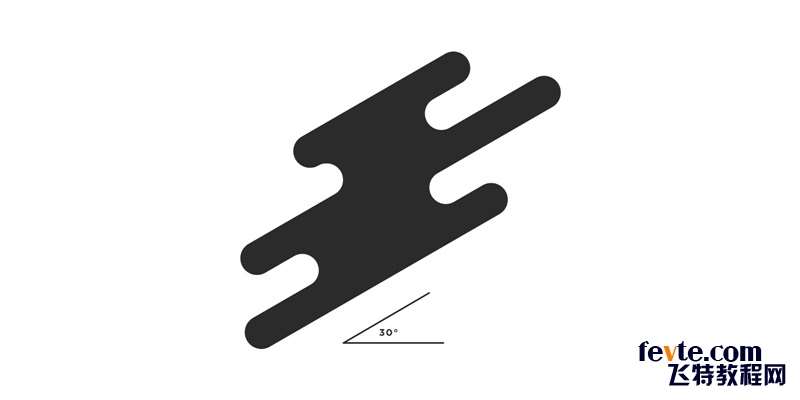
2. 30°倾斜
图中的每个对象都倾斜30°。
为什么要将倾斜在第一位?图中的对象是浮动在太空中的东西,根据定义它们是不相连的,并且在太空中属于漂浮状态。所以同步他们的方向可以创造出很好的统一性和漂浮感。

为什么一定要倾斜30°?直角或水平方向太对称而且不够有视觉吸引力和刺激感。 选择30°,而不是45,或20,或15 …的原因只是我觉得它刚看。因为我认为30°是世界上最好的角度。
我们运用形状和倾斜角进行基本的图形设计,效果如下:?

色彩
事实证明,当谈到选择颜色时,我的大脑是相当懒惰的。由于色彩的选择,可以将图形设计归为两类:简单和复杂,然后相应地选择一个调色板。
复杂的插画具有高级别的精度要求,由许多形状、对象和细节组成。这些通常非常符合自然世界的性质,没有一个明确的焦点。我的大脑已经决定这些类型的插画显然适用于单色或类似的配色方案。或者,在更广泛的意义上,运用更少的颜色和更少的颜色对比。所有这一切归结为视觉平衡,所以如果形状是疯狂的,颜色应该是服务于图形的。
另一方面,较低复杂性的插画通常具有清楚的焦点和清楚的层次。在事物的形状方面,这些插画似乎是相当直观的,所以颜色选择范围会更广。高对比色的任何种类都可以尝试 – 互补、三色、四元,无论如何,只要它能够引人注目就行。
三色搭配
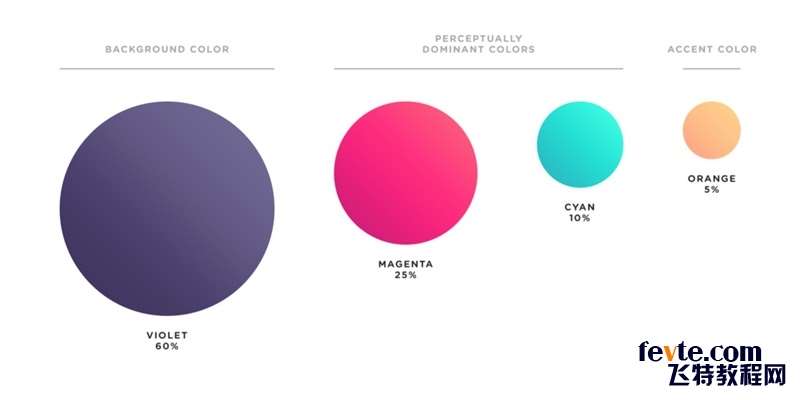
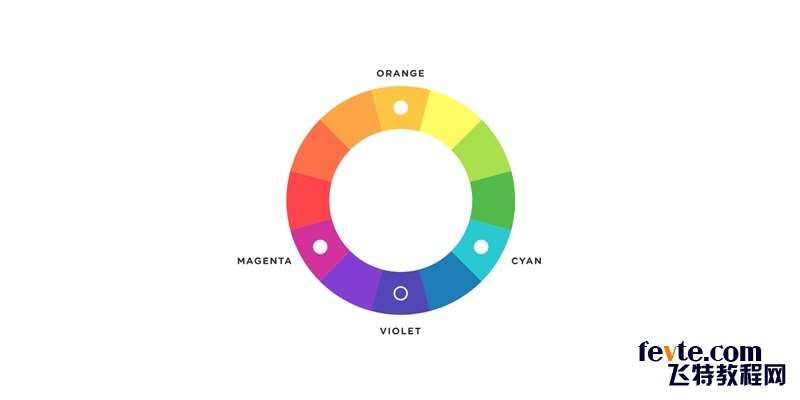
由于重复的模式和形状,太空图显然属于「简单」类别。所以我用的是一个大致三色的配色方案,我选择洋红色,青色和橙色,紫罗兰色的背景, 是不是很炫?

?这种配色在色轮上是这样的:

?紫色的背景是目前配色的明智选择,洋红色和青色作为主色来吸引眼球。橙色运用较少,所以它更多是一种强调色,用于创造一点对比过渡。
之选择紫色作为背景,因为它能够容纳和衬托所有对象颜色,所以它分别需要与其他颜色和谐工作。在色轮上,它位于主色 – 洋红色和青色的中间,因此它与两者搭配完美和谐。同时它也适用于强调色 – 橙色,因为它们是互补色。
模式开关
很多时候,运用严格的规则进行创作往往有点太模式化了,甚至会产生无聊,因为存在大量重复相同的东西。所以我要在不打破规则的前提下,寻找一种方式来打破沉闷感。
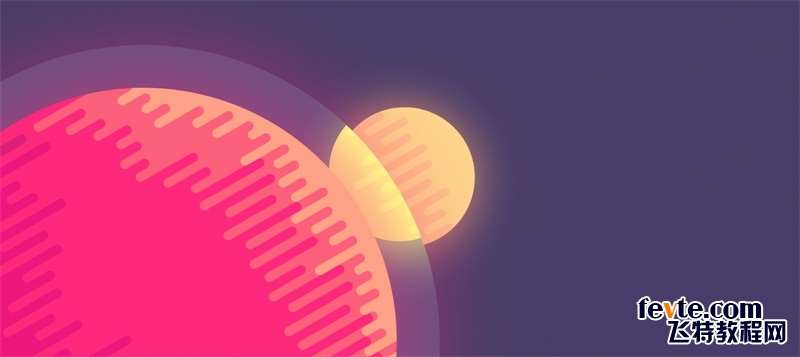
发光

我添加了与行星相同颜色的外发光,这就像在黑暗中点亮了某个东西一样,同时外发光的使用模糊了行星锋利的边缘,更加具有融入感。决定了行星最终的形状以后,我将所有对象从Illustrator转化为智能对象,然后在Photoshop中添加了发光。
_ueditor_page_break_tag_
玻璃效果

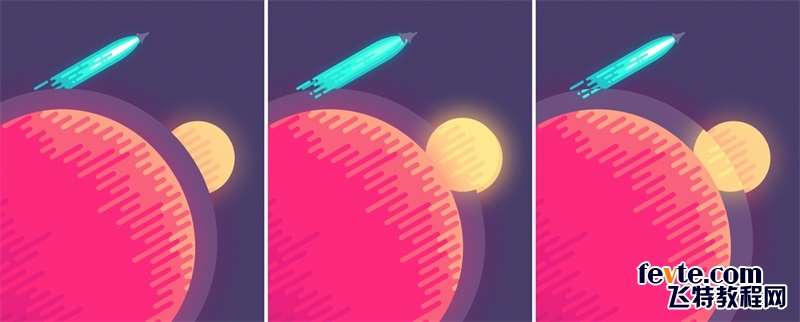
?玻璃效果式最后才加入的,运用玻璃效果,创造了更多的深度,实现起来比较容易:

1.在大行星和其后面的物体之间添加一个实心圆圈。调整混合模式为叠加,并对圆圈图层添加微妙的发光效果。
2. 创建底部星球的副本,将它们放在圆圈图层的顶部,并且调整颜色提亮。
3. 创建剪贴蒙版。选择星球对象的副本,右击>创建剪贴蒙版。?
完成。
下面让我们快速回顾一下制作过程:

?接下来,你可以运用这些技术创作出自己别具一格的作品。
壁纸下载:https://pan.baidu.com/s/1i57aUaT 密码: ui3g
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




