版权申明:本文原创作者嘉嘉这个小菜鸟,感谢嘉嘉这个小菜鸟的原创经验分享!

utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html
这次MBE风格图标教程的第二弹是一个UFO~
现在开始吧!
第一步、打开AI,创建一个画布。
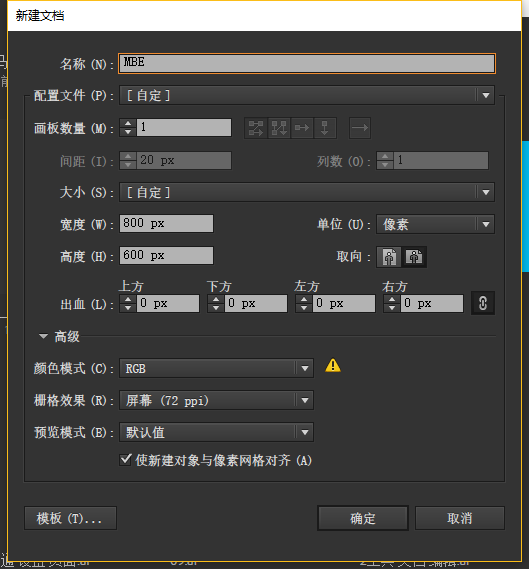
点击文件 > 新建,将窗口中的数值设置如图:

第二步、创建3个图层
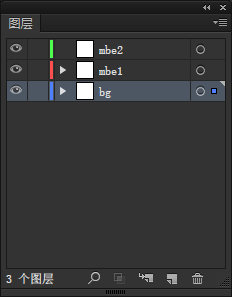
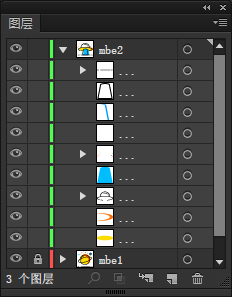
步骤1:F7呼出图层面板,创建三个图层分别命名如图(注意顺序要一致):
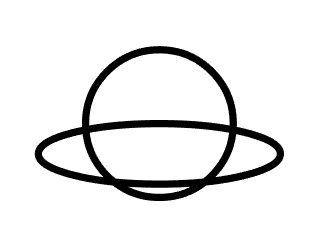
 (上一次教程做的星球图标为mbe1,这次的UFO图标为mbe2)
(上一次教程做的星球图标为mbe1,这次的UFO图标为mbe2)
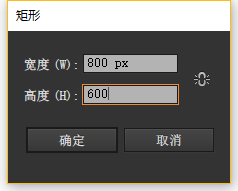
步骤2:选中背景图层,用矩形工具(M)创建一个800*600的矩形,颜色FFFFFF,作为画布的背景。

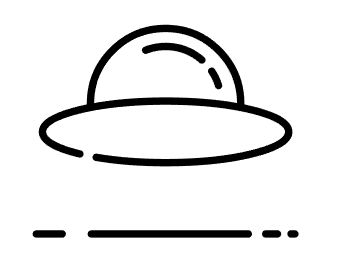
第三步、开始画UFO的线条~
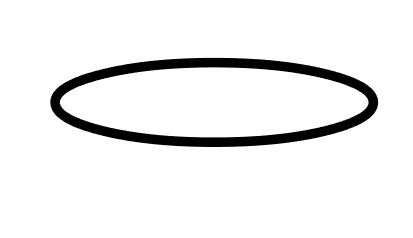
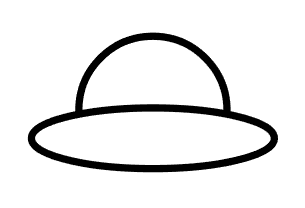
步骤1:使用椭圆工具(L)画一个200*50的椭圆,描边颜色000000,描边粗细6px。

步骤2:再画一个122*122的正圆,位置如图,与椭圆居中对齐。

步骤3:将正圆多余的部分用剪刀工具(C)剪去~

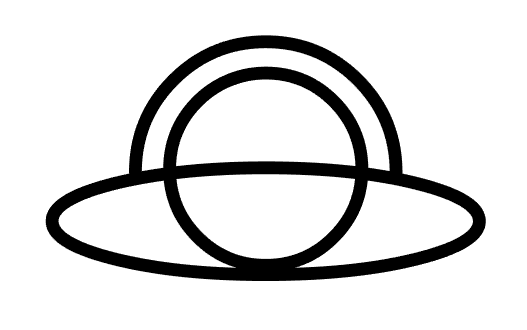
步骤4:再新建一个90*90的正圆,如下图。

_ueditor_page_break_tag_
步骤5:继续使用剪刀工具(C)剪去多余的线条。

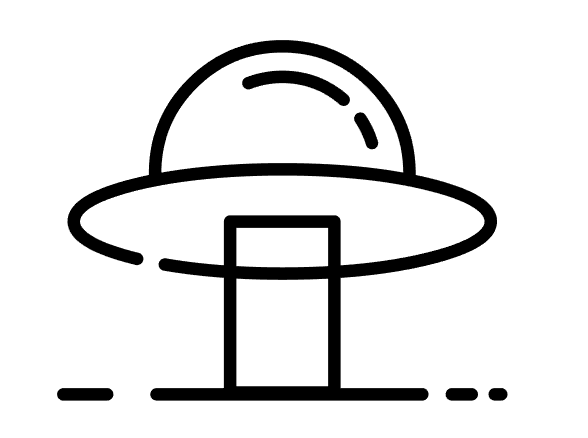
步骤6:用直线工具添加一根210*6的直线,剪去多余部分。

步骤7:用矩形工具(M)添加一个50*82的矩形,与飞碟居中对齐,底部对齐直线。

步骤8:使用直接选择工具(A)分别选中矩形左下和右下的锚点,向外移动16px。

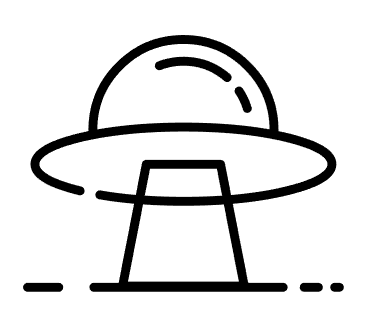
步骤9:去掉UFO多余的线条。

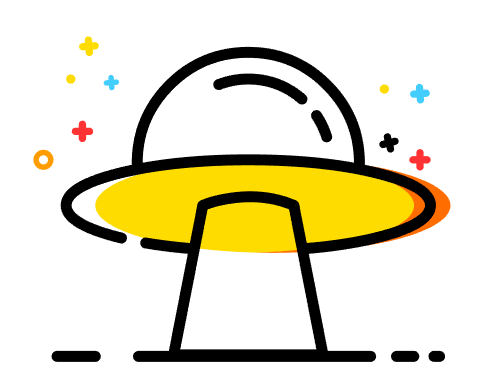
步骤10:添加一些颜色细节。

第四步、为UFO上色!
步骤1:添加一个195*52的椭圆,填充颜色fedc00,如下图。

_ueditor_page_break_tag_
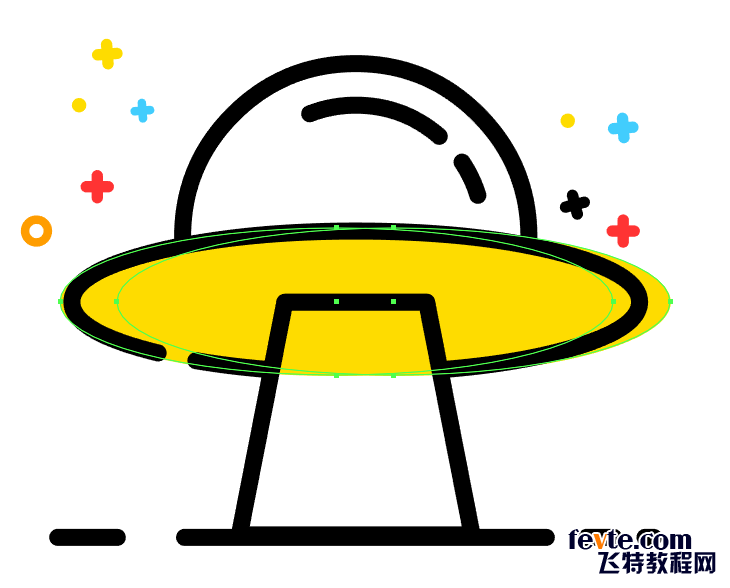
步骤2:选中黄色椭圆,按CTRL+C再按CTRL+F复制一层(没变化是因为直接复制在它上层,移动就能看到),再按CTRL+C和CTRL+F复制一层,将复制的这个黄椭圆向左偏移一些。

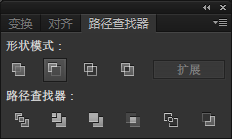
同时选中你复制出来的两个新黄色椭圆,打开路径查找器面板,点击减去顶层。

然后为这个剪影填充新的颜色ff6d00,如下图。

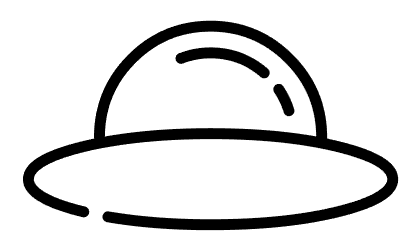
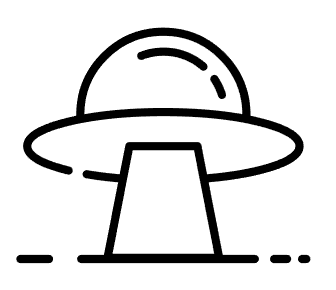
步骤3:将UFO的光线出口改为圆弧,你可以用【锚点工具】点击一下矩形的上面两个锚点,结合【直接选择工具】将其变为圆弧,按住ALT可操作单向的弧度。

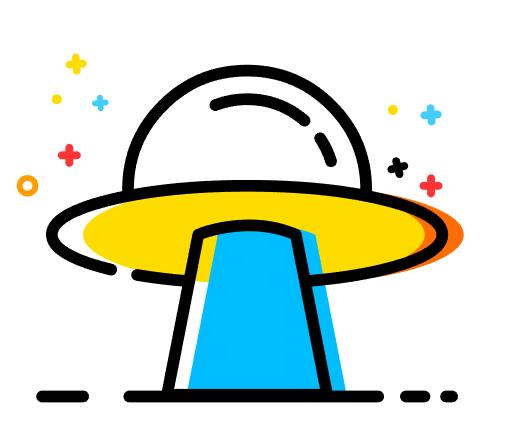
步骤4:选中矩形,按CTRL+C再按CTRL+F复制一层,填充颜色00bdff,去掉描边。将黑色描边的矩形移至顶层。

步骤5:用步骤2提到过的方法,制作出它的剪影。


_ueditor_page_break_tag_

一定要注意你的图层顺序!学会自己调整。
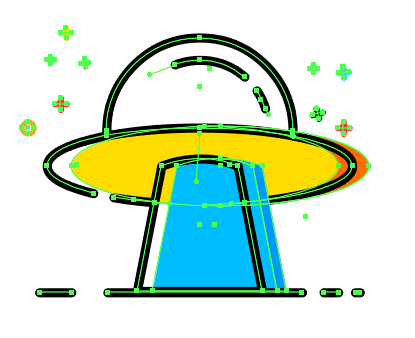
步骤6:CTRL+A全选所有元素,CTRL+G组合。

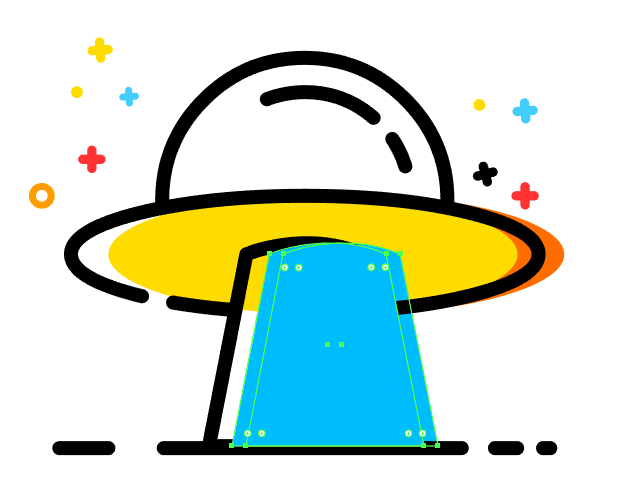
步骤7:在蓝色光线里添加一些小元素。

在透明度面板里将小元素的混合模式改为正片叠底。

恭喜你,完成啦!
现在你应该掌握了一些制作MBE风格图标的方法和技巧,想要提升自己的熟练度还需要做大量的练习!
下面附上一些MBE风格的插图供大家自由临摹~



越努力,越幸运!
utobao编注:更多AI教程学习进入优图宝AI实例教程栏目: http://www.utobao.com/news/61.html




