
1、通常人们在夜间做梦,所以我们把主色调调成青色和石灰绿。
2、同时,排版的时候来个完整的氛围,给人感觉像是在讲一个故事。
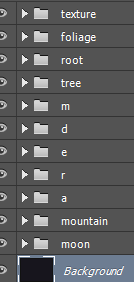
3、在操作时关于字体、树木、树枝、树叶、山峰、月亮、画布请逐一添加编组以便修改。

4、本文涉及到的素材和最终的psd源文件。下载完后字体该安装的请先安装好。
5、本文中用到的AI和ps都是英文版,创建3D字体部分比较简单,说说也是直接用中文版的AI做的,相信你也可以~如果您的ps是cc且为中文版,或许改成英文版在本文的学习中会更容易操作一点:
打开你的ps cc安装文件夹,定范到Locales\zh_CN\Support Files,比如我的是G:\pscc\Adobe Photoshop CC (64 Bit)\Locales\zh_CN\Support Files,这里你会看到一个tw10428.dat的文件,把它重命名(比如直接改成tw10428.dat重命名),不要删掉。重启ps就是英文版本的了。要换回中文版就把这货的后缀改回来就是了:)
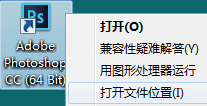
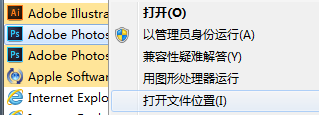
附:神马?你忘记自己软件装在哪里不知道怎么找路径了?那在开始菜单栏总有她的身影吧!或者桌面上有她的快捷方式吧?鼠标点击"开始"找到这软件(或者直接在桌面的ps快捷方式上右击),在ps cc软件上右击选择"打开文件位置",毫不犹豫的再嗖嗖嗖几下你就找到了路径。


一、创建3D字体
打开AI,创建新画布,键入一个大写的"D"字,使用素材里面的字体storybook。字体颜色设为#4C3F38。

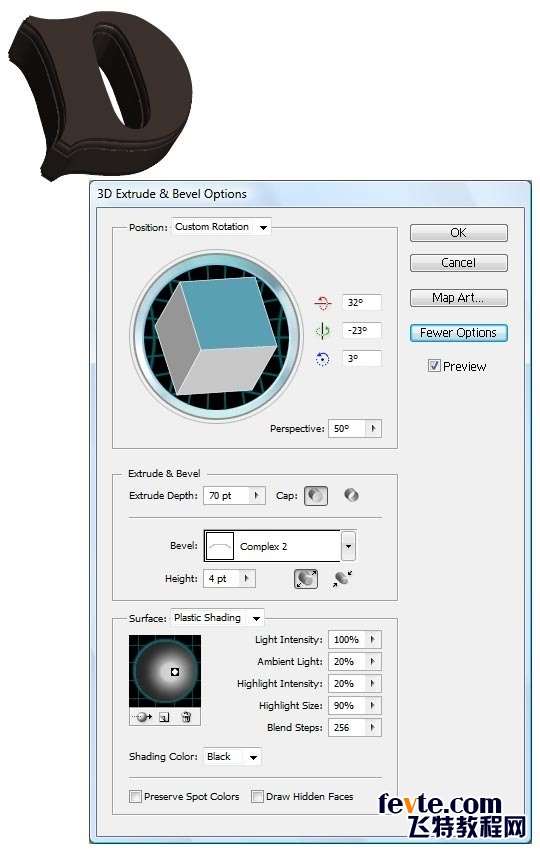
现在来创建3D效果。Effect > 3D > Extrude & Bevel,设置如下:

你可以自由地调整字体的角度、光照等元素。
一旦你完成了第一个字体的3D设置,那么后面的字体设置就显得轻而易举了~一次一个一个地把它们创造出来,调整好位置。
现在打开你的ps,新建一张画布,我选择了6300*4500px,300ppi。背景色设置为#17151d。
一个一个地拷贝(ctl+c)刚才在AI里面做好的字体"dream"粘贴(ctl+v)到ps里面。记住,拷贝进来的时候选择"智能对象"以方便我们改动其大小。

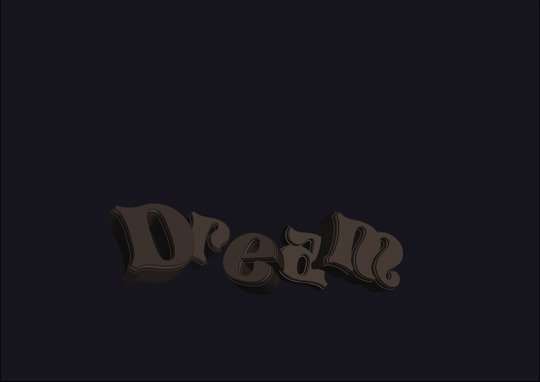
调整各个字体在画布里的图层顺序和位置布局。

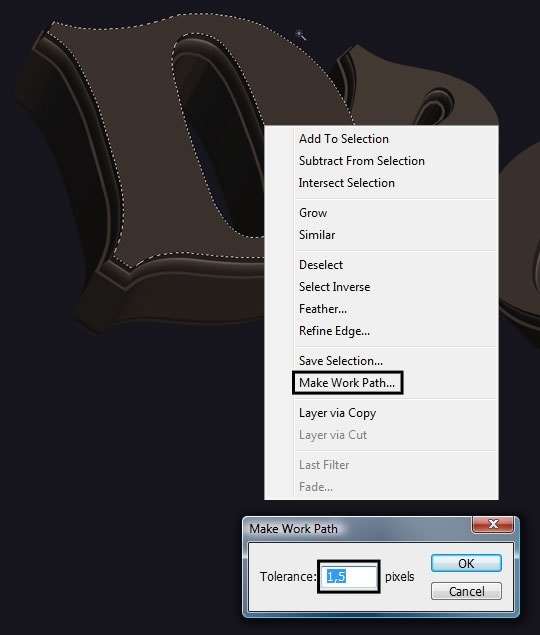
现在我们要给每个字体添加样式。使用魔棒或者快速选择工具或者钢笔工具等等选出字体的上表面(如下)鼠标右键选择添加路径,容差写上1.5.

_ueditor_page_break_tag_
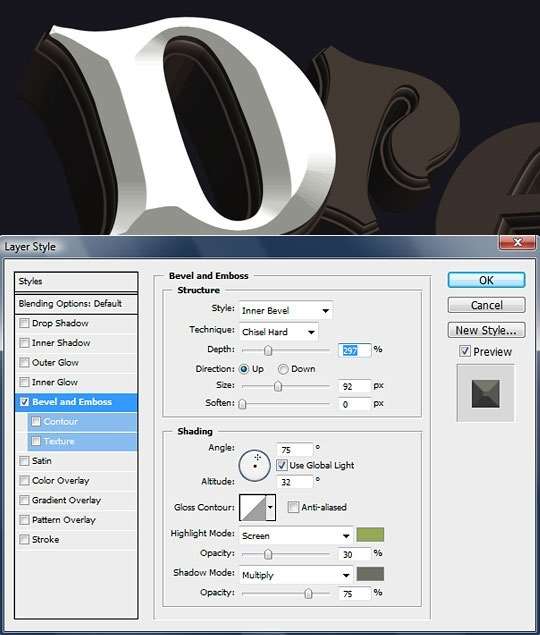
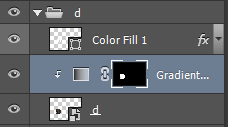
现在有了工作路径,我们需要给它填充一个颜色。Layer > New Fill Layer > Solid Color,填充白色。图层面板会产生一个新的矢量形状Color Fill1.双击该图层按照下图添加斜面和浮雕图层样式。记住高光的颜色是#94aa53,阴影的颜色是#6c6f64.

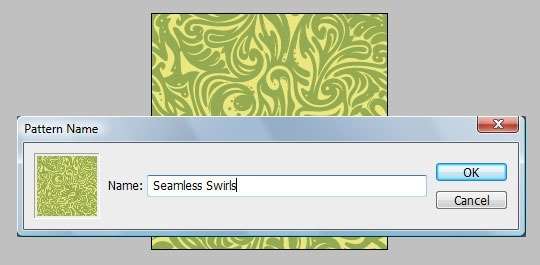
现在我们得创建一个图案用来覆盖在每个字体的上方。用AI打开Seamless Swirls,调整图案的颜色为#94aa52,在ps里面新建一个235*235px的画布,背景色为#ebe77f,拷贝AI中的图案过来,Edit > Define Pattern制作图案。

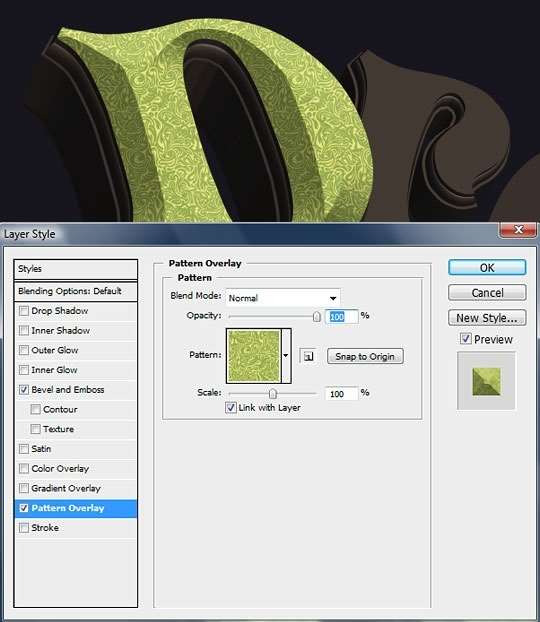
创建好了图案,双击白色矢量形状,添加图层样式"图案叠加"(是不是瞬间觉得帅呆了):

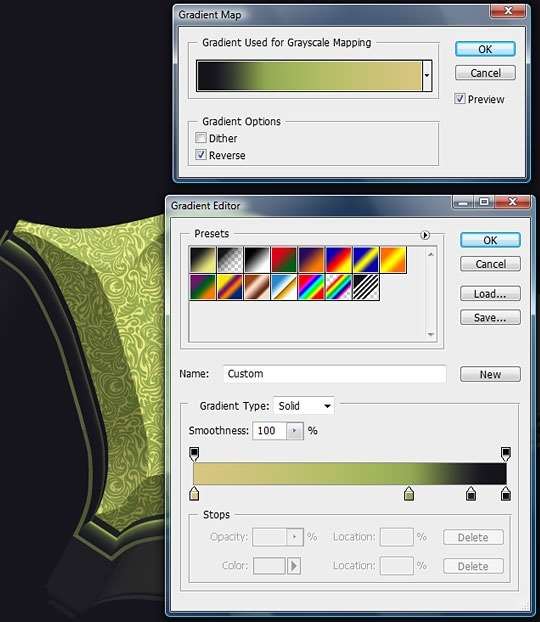
最后一个要点就是给字体添加颜色叠加调整图层。按住ctrl左击字体图层确保该图层被选中的情况下,Layer > New Adjustment Layer > Gradient Map按照下图创建图层(颜色从左到右分别为d8c67f, 94aa53(位置70%), 262628(位置90%),和141416,记得勾选渐变的反向选框!):

将该图层放在字体和形状图层之间,按住alt鼠标左击该渐变图层和字体图层之间的连线创建剪切蒙版:

重复以上步骤获得如下字体效果:

二、绘制场景
制作完字体,接下来就是树干树枝了。
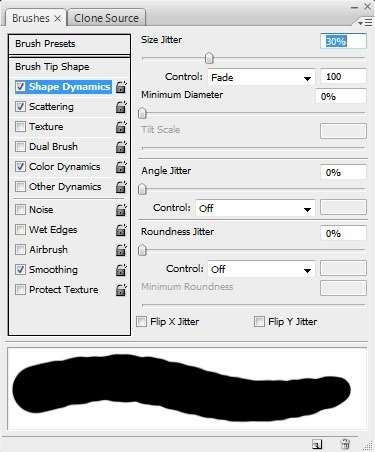
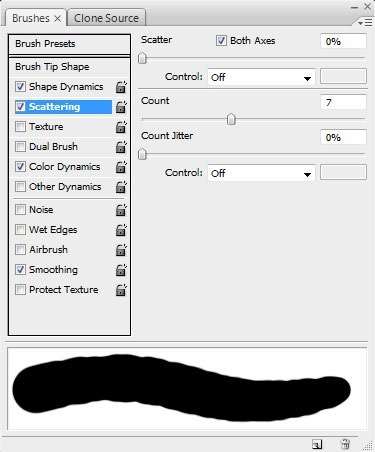
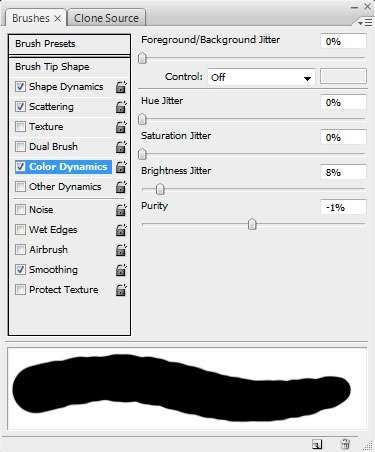
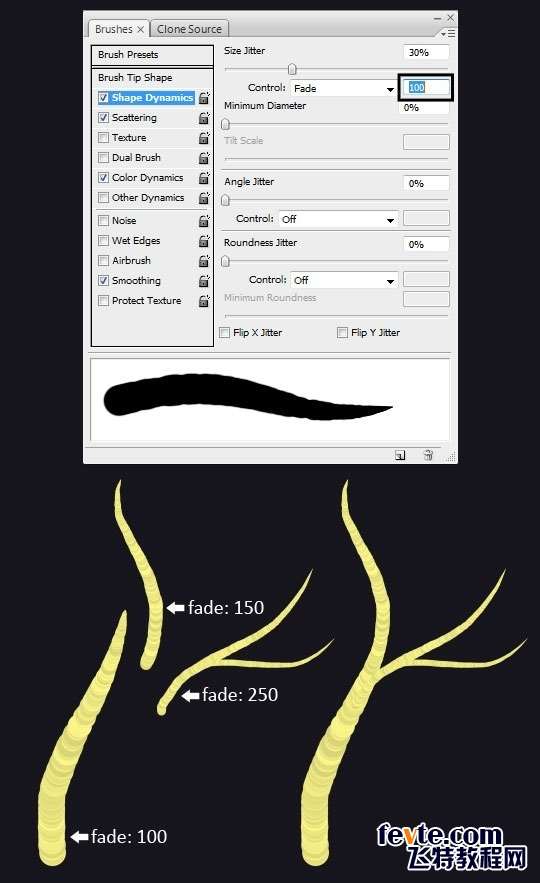
选择画笔工具,设置如下:



_ueditor_page_break_tag_
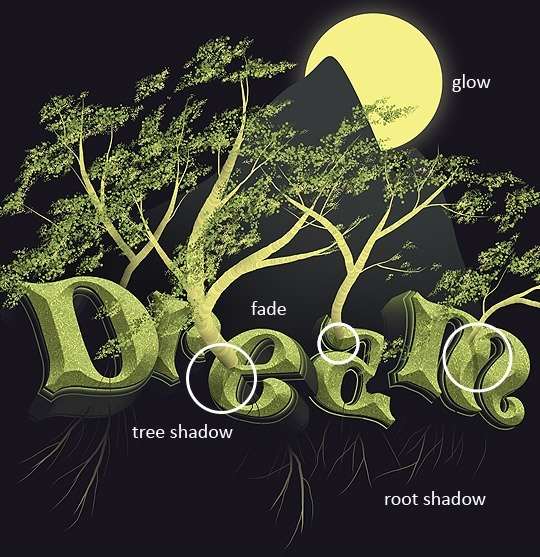
这里需要注意的是,绘制树干树枝的时候我们的画笔渐隐(Fade)是可以调整的。这是指画笔尾部的结束部分。这个数值越大,代表画笔在画布上延长的距离更长,隐退所需的时间更久。比如我画主树干的时候需要粗短一点的画笔,设置渐隐数值为100,我画树枝的时候需要需要有更细长的尾巴所以我设置渐隐数值为150,而当我要花细枝末节的时我会选择250的渐隐数值。结合渐隐和画笔粗细可以很好地把树木绘出来。

连续使用画笔工具绘制出所有树木并且把树根也画出来。按照你自己的意愿调整画笔粗细和渐隐数值(F5)绘制合理的场景。


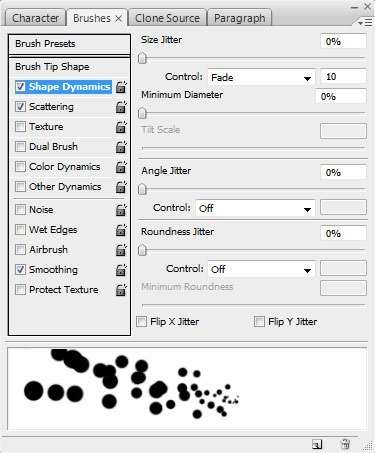
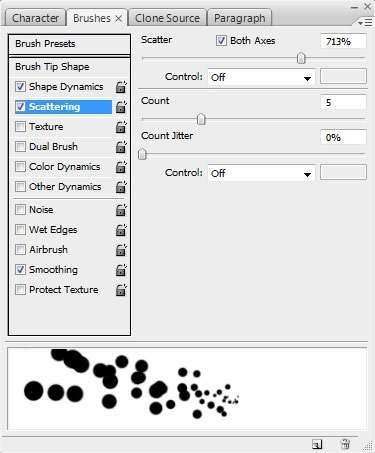
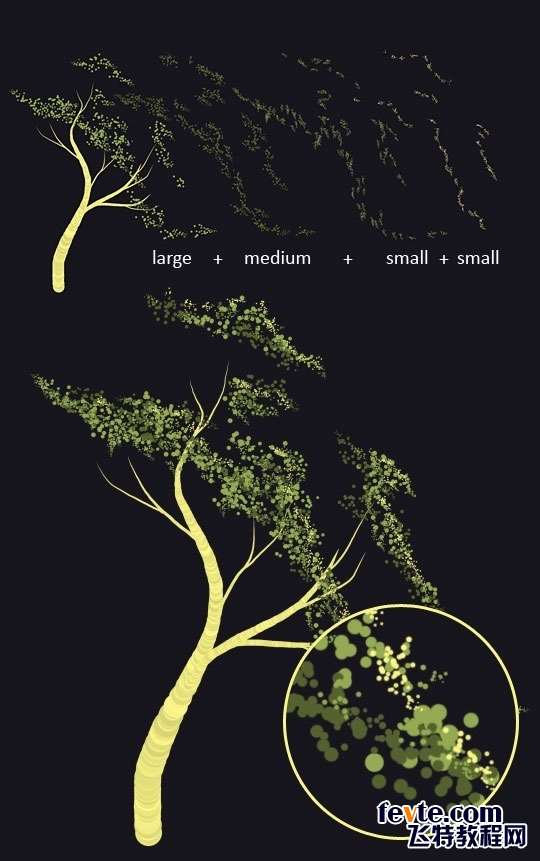
接下来就是绘制叶子了。选择画笔工具按下F5设置画笔属性如下:


叶子的最大的一层用颜色#94aa53,中间一层用#55612f,隐退到场景里的颜色用#94aa53,最后层用#e3e07d。

_ueditor_page_break_tag_

现在来绘制山峰和月亮吧!它们让场景显得更深邃、更富震慑力。使用钢笔工具(P)选择形状选项。

在所有图层的最下面新建一图层,用钢笔工具勾勒出一座山峰。我在勾勒好后右击选择新建选区,然后用渐变给它上色。渐变的左边是画布的背景颜色,右边是较亮一点的颜色。
接下来我用大大的画笔工具绘制了一个月亮并给它上了一层亮光。给亮光时把笔的硬度适当调小(我调到了50%)。把光一图层移到月亮下面。(你也可以直接在月亮图层添加外发光的混合模式制造光辉的效果。)把月亮组合移到山峰组合下面。
有一些细心的人会自觉给树木添加阴影。

最后一部分
为了营造这浓厚的艺术氛围,我们把素材里的texture作为一个新图层放在所有图层的最上方。调整该图层的叠加模式和不透明度如下:

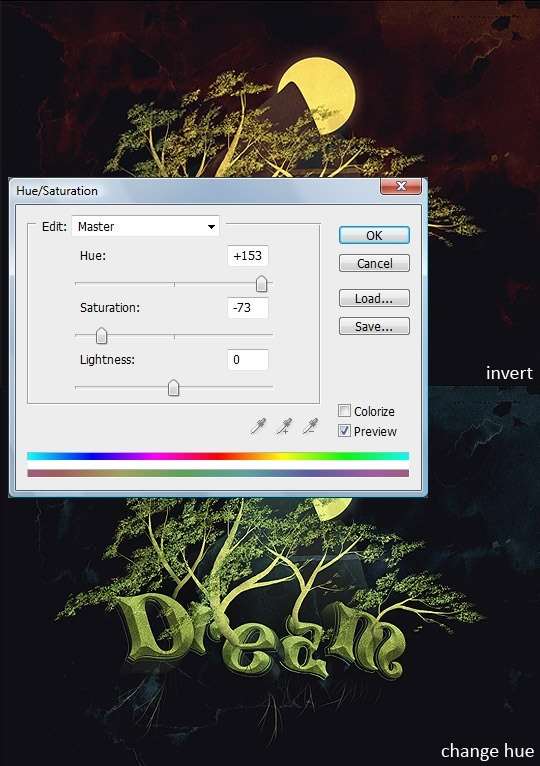
现在需要转置图像(ctrl+i)然后执行Image > Adjustments > Hue and Saturation。数据按照下图设置来。

最后一步便是导入你那雾气朦胧的画布或者笔刷到山峰上和月亮里,调节它们的叠加模式和不透明度使得氛围有一种雾气朦胧的效果。这个素材请不要在此坐等提供,相信每个设计师都会有的~你也可以直接使用上面一步的图案素材在这里调节。

最后你便看到了自己的作品了:)或许你喜欢其它风格?试一试更完美的梦幻风格吧~





