这篇教程教优图宝的AI学习者们使用AI绘制写实美女插画,教程中运用了很多实用的AI工具和技巧。推荐过来和优图宝的朋友们一起分享和学习了,我们先来看看最终的效果图吧:
先来看效果图: Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
网格运用篇(五官篇)1首先我们要来给脸部打一个比较全面的底稿,在左边工具栏上点选矩形工具。 2在编辑画面上画上一个长方形,并且填充淡粉色。
2在编辑画面上画上一个长方形,并且填充淡粉色。 3在工具栏里点选网格工具。
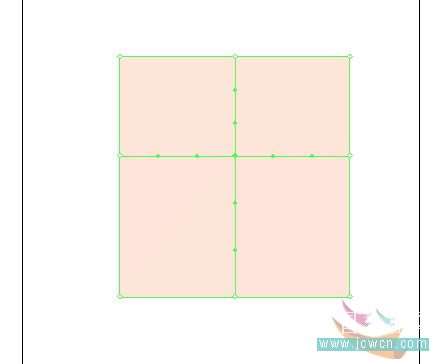
3在工具栏里点选网格工具。 4从这步开始就要添加网格线了,我们先在矩形正中位置加条网格线,之后以它为主线。
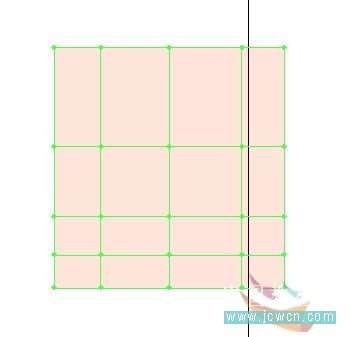
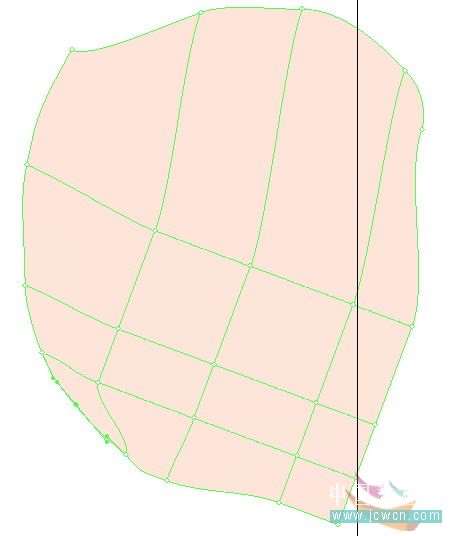
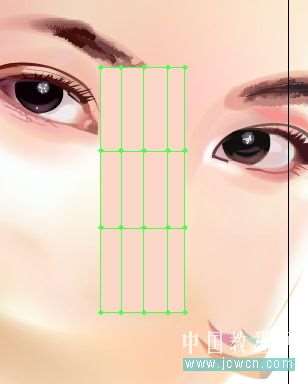
4从这步开始就要添加网格线了,我们先在矩形正中位置加条网格线,之后以它为主线。 5随后,在此网格线上继续添加如下图所示的网格线条,不需要添加太多,注意以之前添加的主线为中心,两边要线条数量相等,以便之后的变形,这些网格线条是作为变形后的骨格支架用的。
5随后,在此网格线上继续添加如下图所示的网格线条,不需要添加太多,注意以之前添加的主线为中心,两边要线条数量相等,以便之后的变形,这些网格线条是作为变形后的骨格支架用的。
_ueditor_page_break_tag_
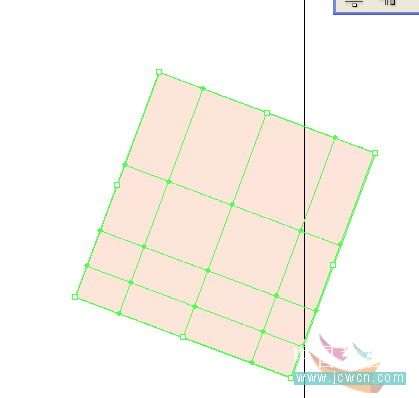
6将其稍稍旋转一下。 7换取工具栏中的直接选择工具。
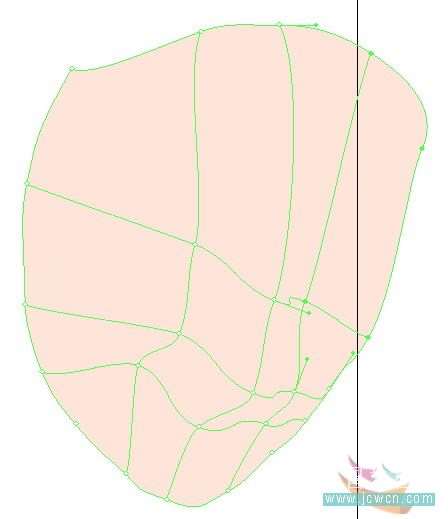
7换取工具栏中的直接选择工具。 8运用直接选择工具慢慢改变网格的造型,注意主线的位置要在整个脸的中间,不然以后加网格线会线条乱窜。
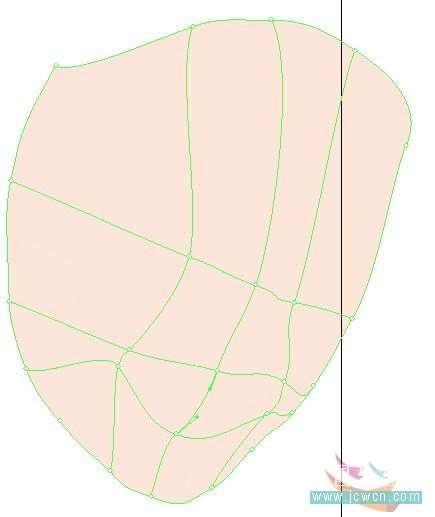
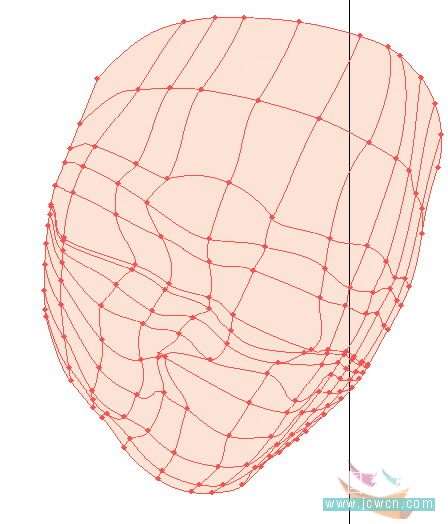
8运用直接选择工具慢慢改变网格的造型,注意主线的位置要在整个脸的中间,不然以后加网格线会线条乱窜。 9慢慢调整网格.
9慢慢调整网格. 10将内部的网格线进行调整,因为外面调整了会把内部网格线打乱。
10将内部的网格线进行调整,因为外面调整了会把内部网格线打乱。
_ueditor_page_break_tag_
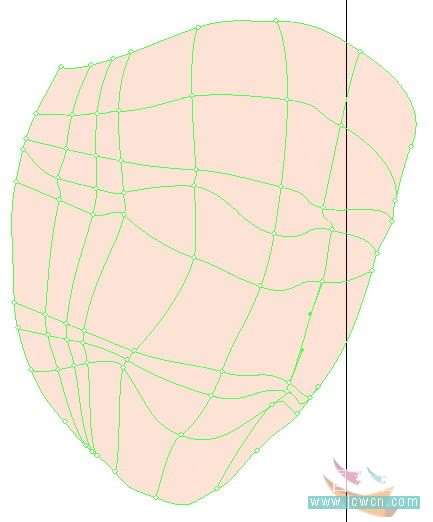
11大致把五官定位好。 12定位好基本线条后,就要开始渐渐添加结构线条了,结构线条不需要添加太多,大致把脸的大色块的过渡表现出来就可以了,因为之前网格骨格定位好了所以新添加的线条不会乱窜,完全按结构来自动分布了。
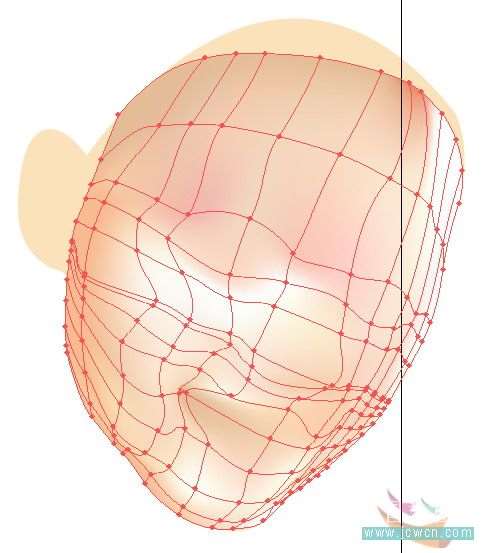
12定位好基本线条后,就要开始渐渐添加结构线条了,结构线条不需要添加太多,大致把脸的大色块的过渡表现出来就可以了,因为之前网格骨格定位好了所以新添加的线条不会乱窜,完全按结构来自动分布了。 13大致调价效果如下图,眼睛,鼻子,嘴的位置都定位好,慢慢耐心的调整。
13大致调价效果如下图,眼睛,鼻子,嘴的位置都定位好,慢慢耐心的调整。 14然后我们开始给网格上色了,先点选直接选择工具。
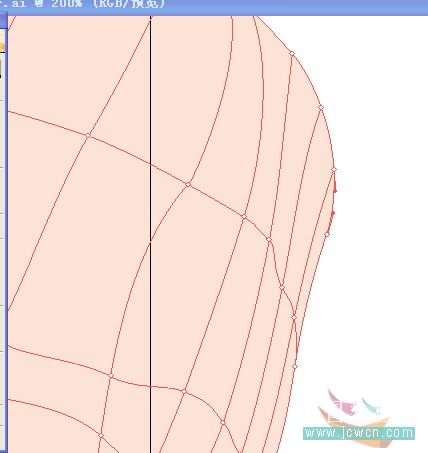
14然后我们开始给网格上色了,先点选直接选择工具。 15大家可以观察到,未选中的网格其节点是空心的。
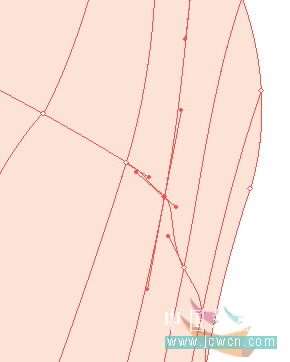
15大家可以观察到,未选中的网格其节点是空心的。 16当你用直接选择工具选中它其中一个节点时,它就显示为实心点了,此时我们可以对该点的颜色进行编辑。
16当你用直接选择工具选中它其中一个节点时,它就显示为实心点了,此时我们可以对该点的颜色进行编辑。
_ueditor_page_break_tag_
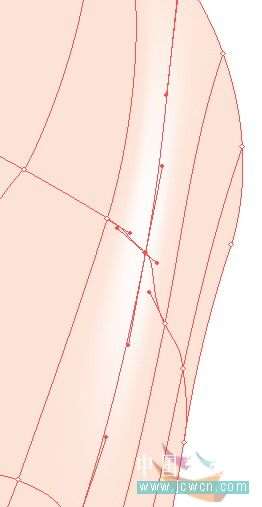
17点选工具栏中的吸管工具。 18当你选择了吸管工具点你想吸取的颜色时,此时之前用直接选择工具点中的实心节点的颜色就变化了,并且颜色向相邻的节点颜色过渡。(这里可以参照前天所发布网格基础运用教程)
18当你选择了吸管工具点你想吸取的颜色时,此时之前用直接选择工具点中的实心节点的颜色就变化了,并且颜色向相邻的节点颜色过渡。(这里可以参照前天所发布网格基础运用教程) 19之后经过大致的采色,将脸部大致的明暗和颜色关系都布置好。效果如下
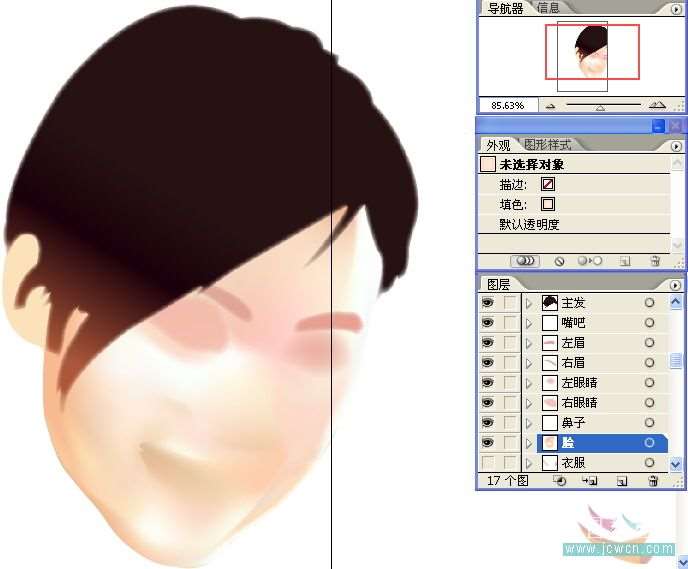
19之后经过大致的采色,将脸部大致的明暗和颜色关系都布置好。效果如下 20好了,脸部的底色大致完工了,我们把五官的底色布局好。
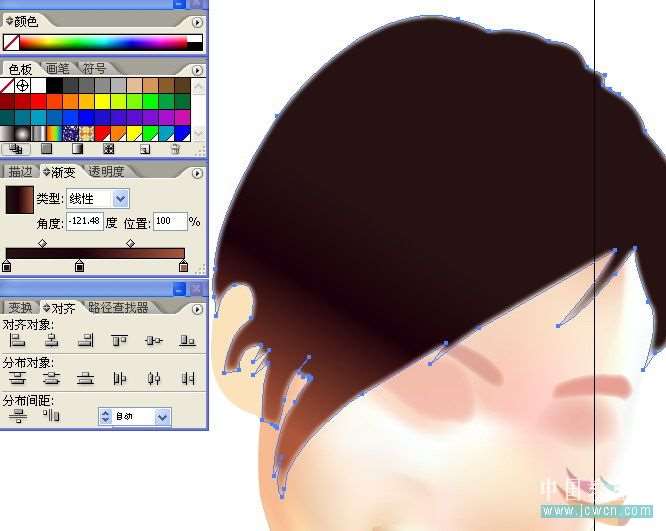
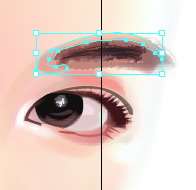
20好了,脸部的底色大致完工了,我们把五官的底色布局好。 21把头发的大体底色扑好,这里运用下渐变由深入浅变化过渡。
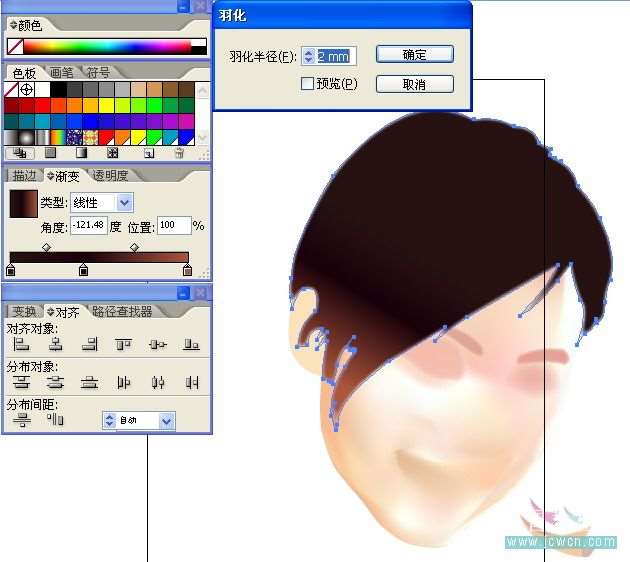
21把头发的大体底色扑好,这里运用下渐变由深入浅变化过渡。 22再用少些羽化处理指数为2左右。
22再用少些羽化处理指数为2左右。
_ueditor_page_break_tag_
23将眉毛等都定位好,创建的图册大家可以参考下我的排布,这样编辑可以方便些。 好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。 24好啦,开始绘画心灵之窗啦,先把右眼框定位啊,眼白不要用纯白,这里人物都是偏红润的色彩,所以稍微偏粉红。
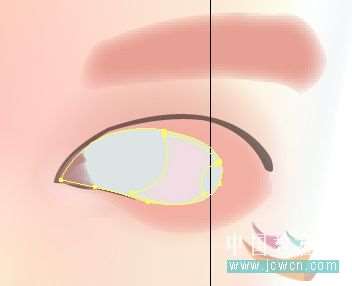
好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。 24好啦,开始绘画心灵之窗啦,先把右眼框定位啊,眼白不要用纯白,这里人物都是偏红润的色彩,所以稍微偏粉红。 25勾画眼框,上眼皮制作稍微丰富一些,因为上睫毛都比较动人。
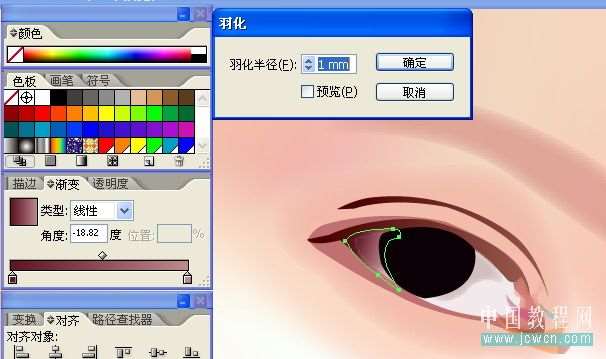
25勾画眼框,上眼皮制作稍微丰富一些,因为上睫毛都比较动人。 26加上眼球,眼白角上背光处加上环境色,从暗红到粉色渐变,羽化1左右。
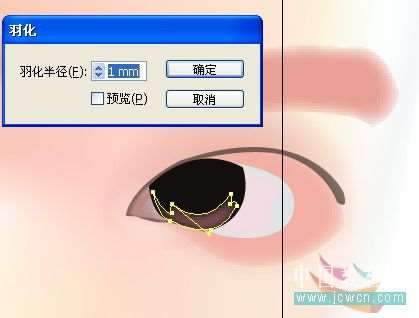
26加上眼球,眼白角上背光处加上环境色,从暗红到粉色渐变,羽化1左右。 27加上光影效果,注意羽化为1。
27加上光影效果,注意羽化为1。 28加上些细小的处理,高光处理。
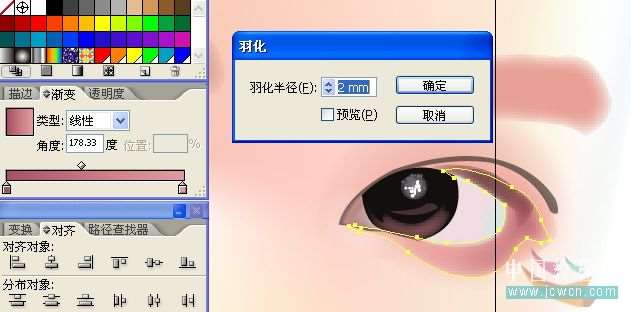
28加上些细小的处理,高光处理。 29进行眼皮的过渡,这里可以调整下透明度,一般为80%。
29进行眼皮的过渡,这里可以调整下透明度,一般为80%。
_ueditor_page_break_tag_
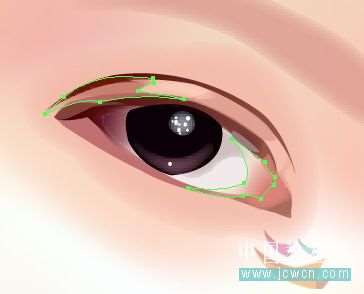
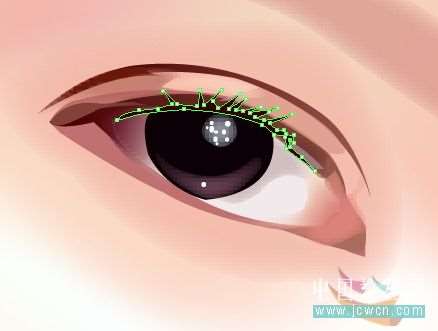
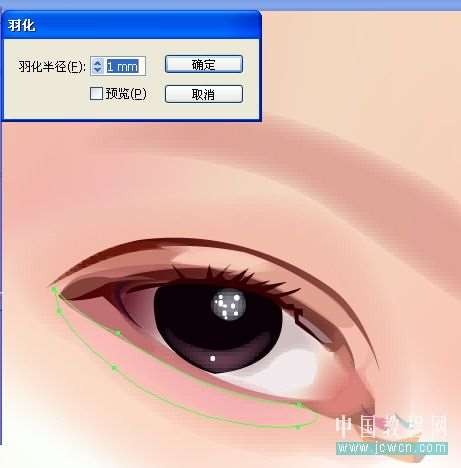
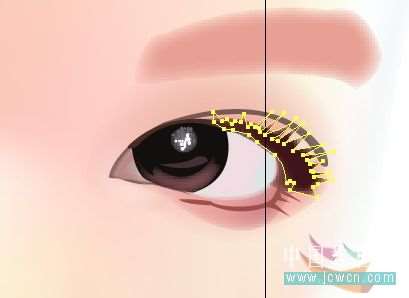
30加上美丽的睫毛。 31注意眼袋部分也要做些过渡处理。羽化为1。
31注意眼袋部分也要做些过渡处理。羽化为1。 32调整睫毛。
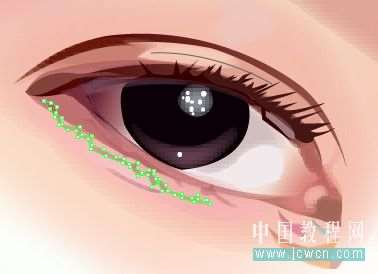
32调整睫毛。 33下边的睫毛不要太清晰,可以稍微加点淡淡的处理,透明度30%就可以了。
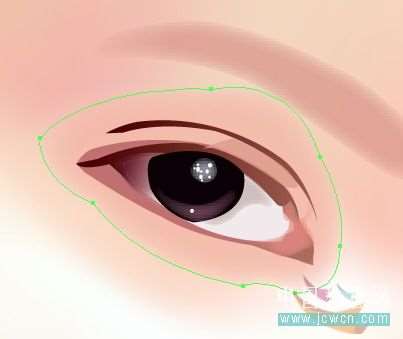
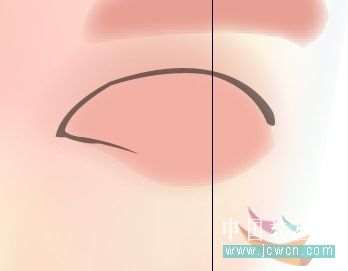
33下边的睫毛不要太清晰,可以稍微加点淡淡的处理,透明度30%就可以了。 34回过来调整下路径。
34回过来调整下路径。 35完成后的效果。
35完成后的效果。 36左眼和右眼的方法基本一样,还是先定位。
36左眼和右眼的方法基本一样,还是先定位。
_ueditor_page_break_tag_
37将眼白和其环境色家上去,这里透明度70%。 38加上眼球和其环境光,环境光羽化为1。
38加上眼球和其环境光,环境光羽化为1。 39加上高光。
39加上高光。 40为其添加眼框的边缘体积感,羽化为2,渐变由深红至粉红过渡。
40为其添加眼框的边缘体积感,羽化为2,渐变由深红至粉红过渡。 41为眼睛加上上眼睫毛。
41为眼睛加上上眼睫毛。 42这里暴光度比较强,在眼角需要做些明亮处理。
42这里暴光度比较强,在眼角需要做些明亮处理。 43处理效果如下。眼袋部分依然要羽化,系数为1。
43处理效果如下。眼袋部分依然要羽化,系数为1。
_ueditor_page_break_tag_
44调整下路径。 45双眼绘制完毕。
45双眼绘制完毕。 好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。46在画笔中选择羽化碳笔。
好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。46在画笔中选择羽化碳笔。 47在眉毛的底色层上用笔刷绘制。
47在眉毛的底色层上用笔刷绘制。 48大致画到如下效果就可以了。
48大致画到如下效果就可以了。 49左眉毛也如下图所绘。
49左眉毛也如下图所绘。 好了,到这里开始我们要绘制鼻子了,这次还是要讲到本篇的重点——网格,大家会发现运用网格的范围其实可以很广泛,它可以大大增强绘画的效率。好啦,我们开始吧。50和之前画脸部一样,运用矩形工具画个长方形,在其内部添加网格线,下图为变形前的鼻子骨格线。
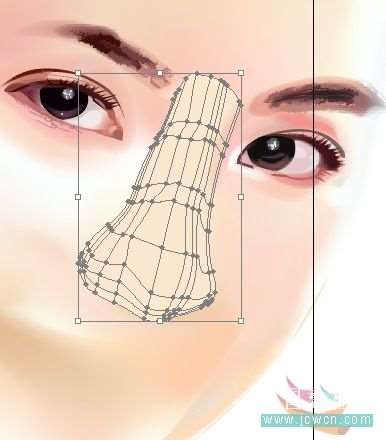
好了,到这里开始我们要绘制鼻子了,这次还是要讲到本篇的重点——网格,大家会发现运用网格的范围其实可以很广泛,它可以大大增强绘画的效率。好啦,我们开始吧。50和之前画脸部一样,运用矩形工具画个长方形,在其内部添加网格线,下图为变形前的鼻子骨格线。 51用直接选择工具尽心变形,慢慢变换到鼻子的造型。
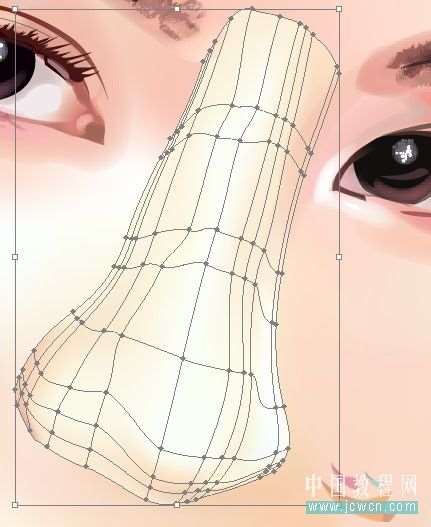
51用直接选择工具尽心变形,慢慢变换到鼻子的造型。 52当大致形状变好了以后,在其添加结构线。
52当大致形状变好了以后,在其添加结构线。
_ueditor_page_break_tag_
53点中所要采色的节点,这里的鼻尖是最亮的地方,可以先从其开始采色。 54吸取高光色彩。
54吸取高光色彩。 55最后对网格中的节点一一做采色处理,效果如下图。
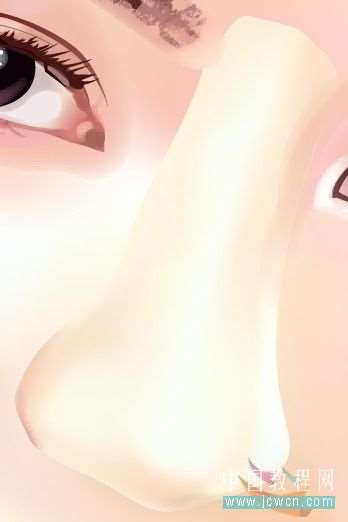
55最后对网格中的节点一一做采色处理,效果如下图。 56采色后的效果如下图。
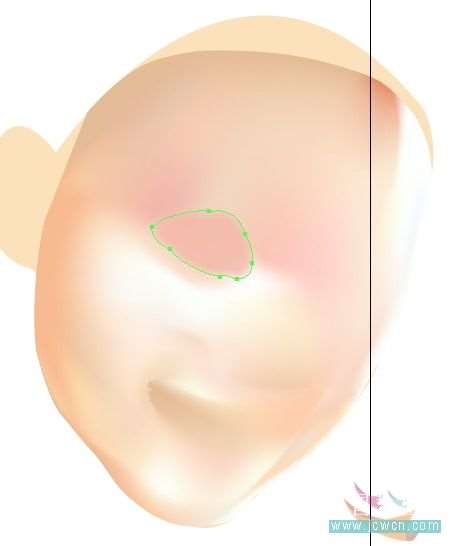
56采色后的效果如下图。 57运用亡格勾画出鼻孔。
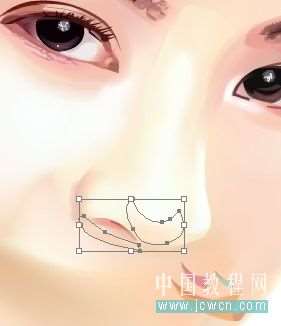
57运用亡格勾画出鼻孔。 58由于网格的采色给绘画带来了便利,所以我们接下来只要把鼻子与脸做个过渡的处理就可以了,目的在于让鼻子与脸统一起来。在鼻子边缘添加补色过渡处理。
58由于网格的采色给绘画带来了便利,所以我们接下来只要把鼻子与脸做个过渡的处理就可以了,目的在于让鼻子与脸统一起来。在鼻子边缘添加补色过渡处理。 59同样的进行边缘的过渡。
59同样的进行边缘的过渡。
_ueditor_page_break_tag_
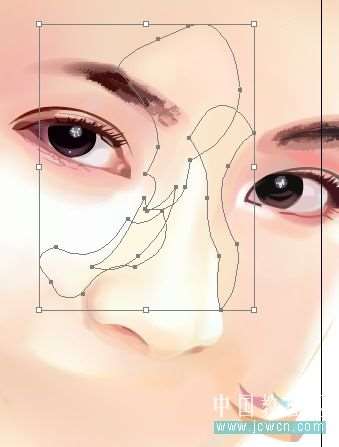
60在网格上添加些过渡不自然的环境关效果。 61加上另一个鼻孔。
61加上另一个鼻孔。 62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。
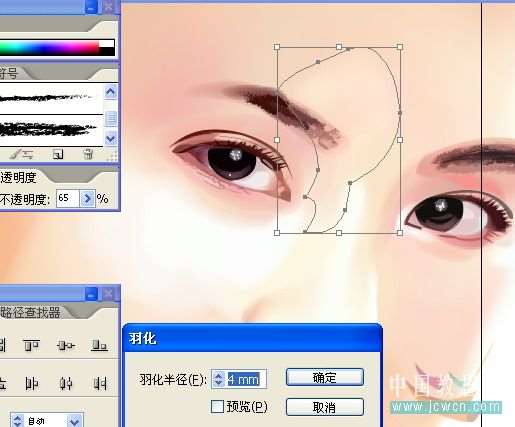
62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。 63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它过渡柔和。
63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它过渡柔和。 64最后边缘勾画一下。
64最后边缘勾画一下。 65好了,这样鼻子就和画面统一了,而主要的表现基本就是网格,在此大家会发现网格是多么方便的工具呀。
65好了,这样鼻子就和画面统一了,而主要的表现基本就是网格,在此大家会发现网格是多么方便的工具呀。
_ueditor_page_break_tag_
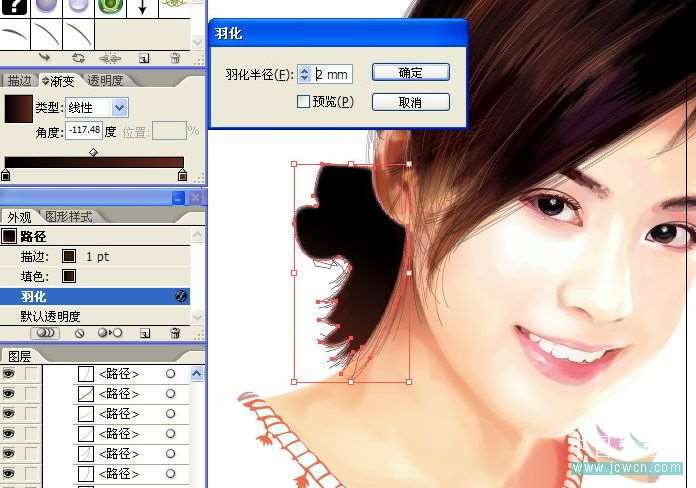
113在人物脑后加个小小的马尾辫,颜色可以深些,羽化效果为2。 114加上些细小发丝,这里可以用群组复制来完成。
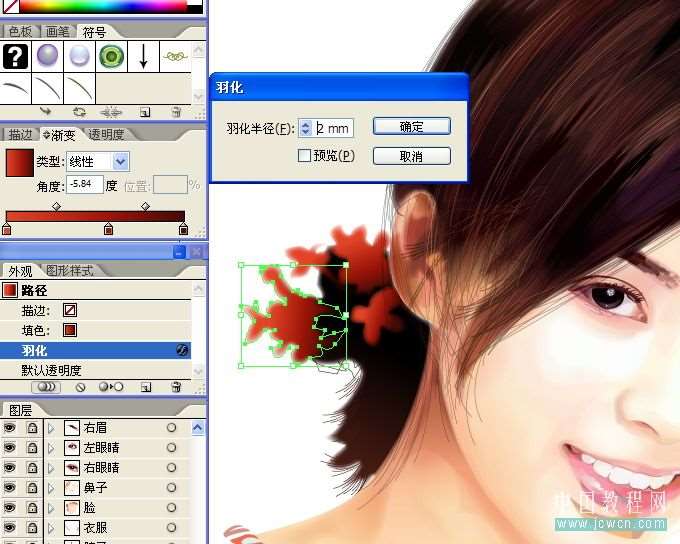
114加上些细小发丝,这里可以用群组复制来完成。 115加上些头发的装饰,运用下渐变加羽化系数2。
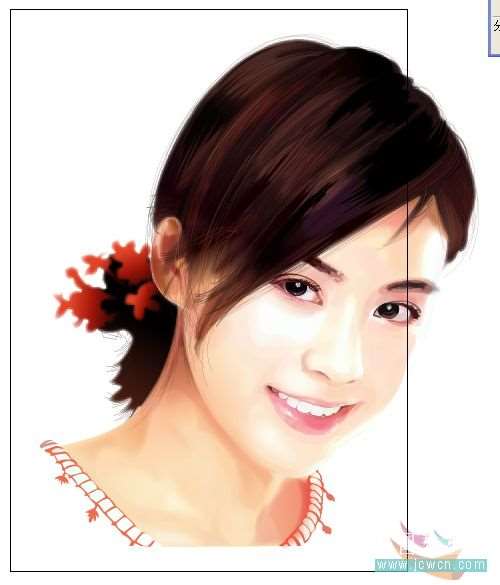
115加上些头发的装饰,运用下渐变加羽化系数2。 116好了,人物基本就完成了,我们看下效果。
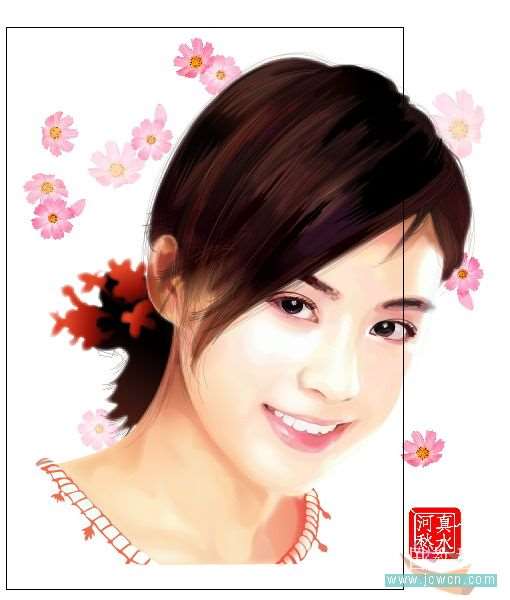
116好了,人物基本就完成了,我们看下效果。 117最后为其添加简单的背景和注明作者就OK啦。
117最后为其添加简单的背景和注明作者就OK啦。 118完成图如下。
118完成图如下。 Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html




