
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
具体的制作步骤如下:1、新建矩形框,去掉填充、描边。
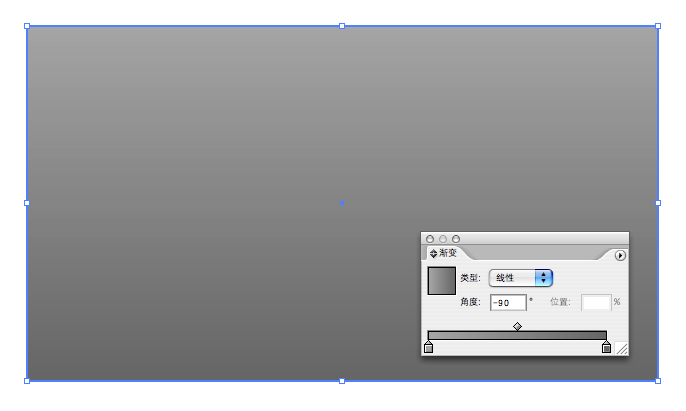
 然后新建填充,填充渐变。
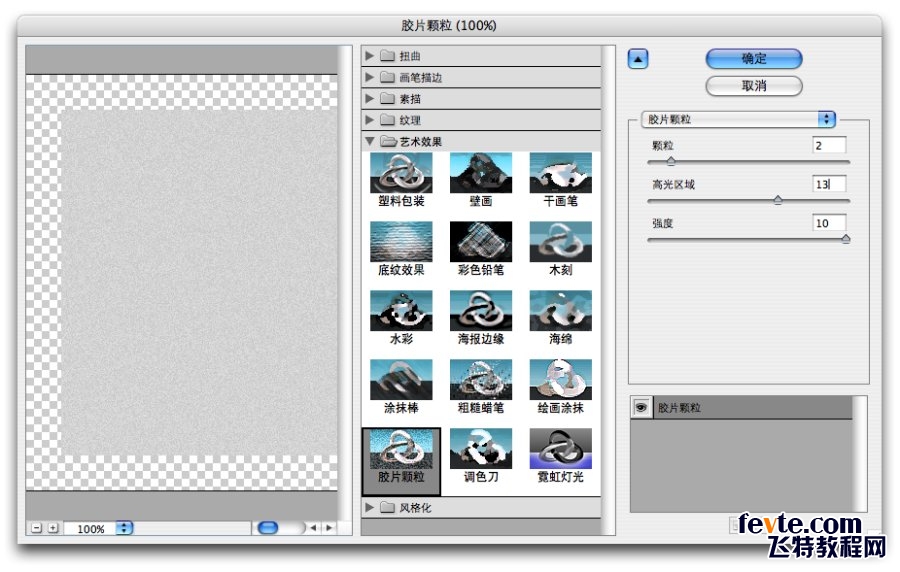
然后新建填充,填充渐变。 然后再在上层新建填充,填充亮一点的灰色,对灰色应用效果-艺术效果-胶片颗粒。然后把混合模式改为正片叠底
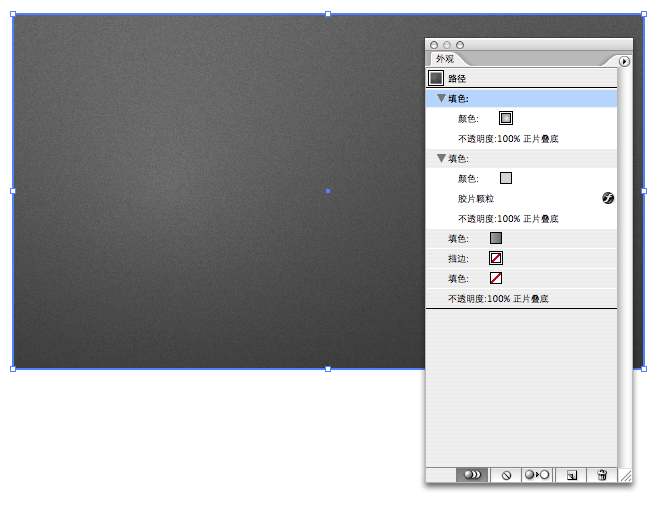
然后再在上层新建填充,填充亮一点的灰色,对灰色应用效果-艺术效果-胶片颗粒。然后把混合模式改为正片叠底 再在最上层新建填充,填充径向渐变(白色-灰色),在透明度面板把混合模式改为正片叠底。
再在最上层新建填充,填充径向渐变(白色-灰色),在透明度面板把混合模式改为正片叠底。
_ueditor_page_break_tag_
2、下面我们来制作图形。其实图形也是由许多外观面板里的填充和描边组成。首先新建圆形,去掉填充和描边。
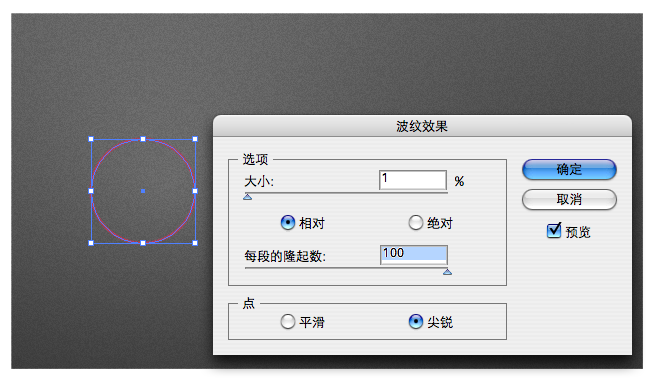
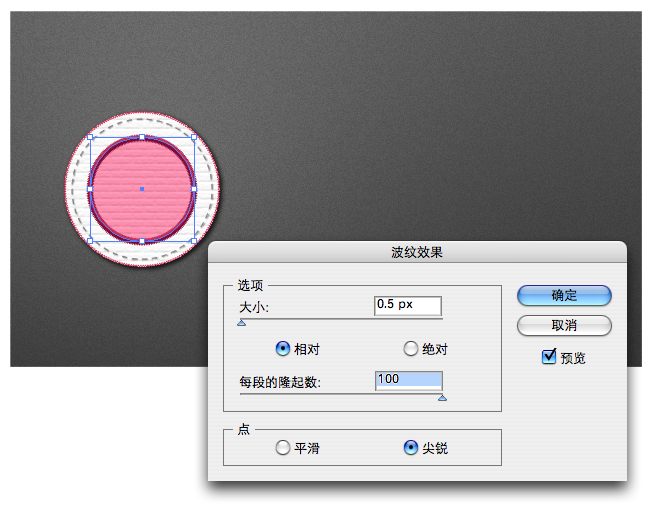
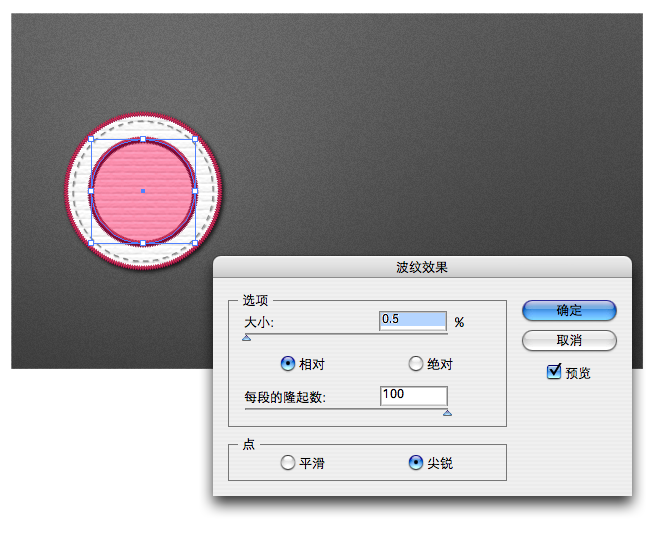
 新建0.75pt的高光描边,填充亮红色,对描边应用效果-扭曲和变形-波纹效果。
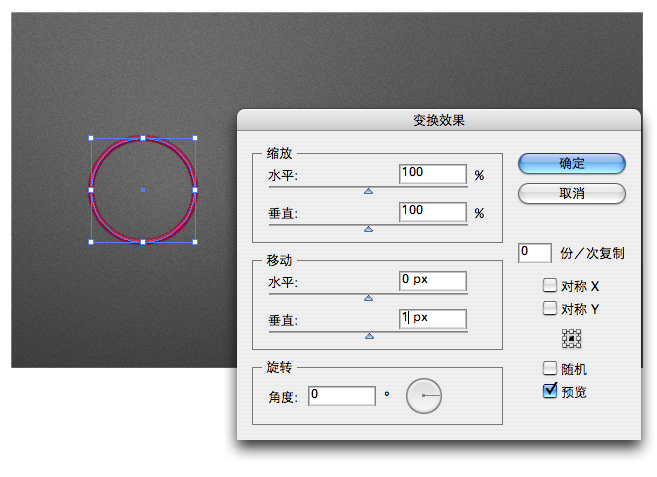
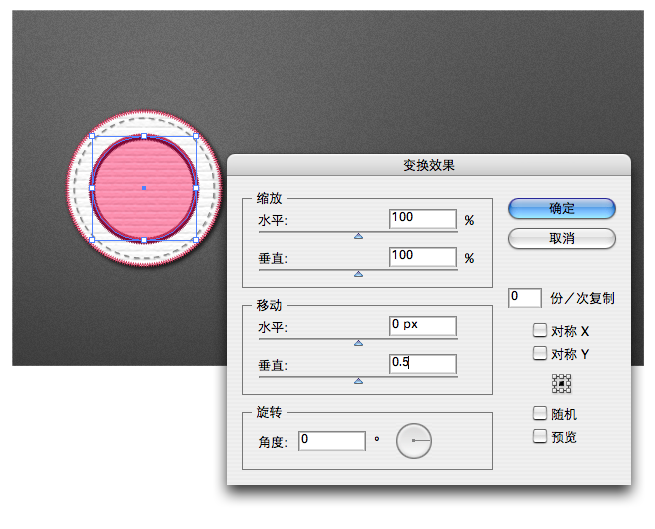
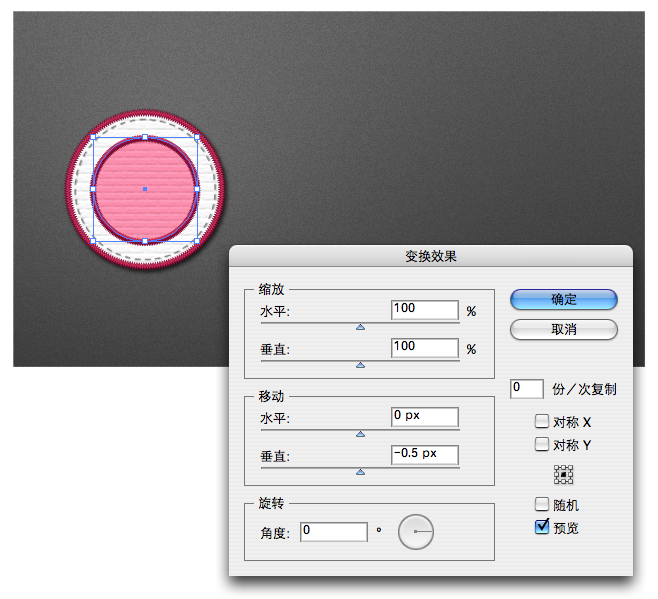
新建0.75pt的高光描边,填充亮红色,对描边应用效果-扭曲和变形-波纹效果。 同样方法新建0.75pt中间色和2pt暗部描边,同样应用波纹效果。然后对高光描边应用效果-扭曲和变形-变换效果
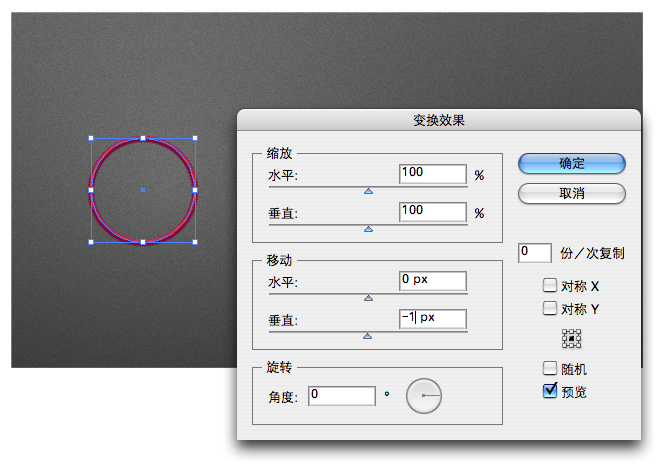
同样方法新建0.75pt中间色和2pt暗部描边,同样应用波纹效果。然后对高光描边应用效果-扭曲和变形-变换效果 同样对暗部描边应用应用效果-扭曲和变形-变换效果。
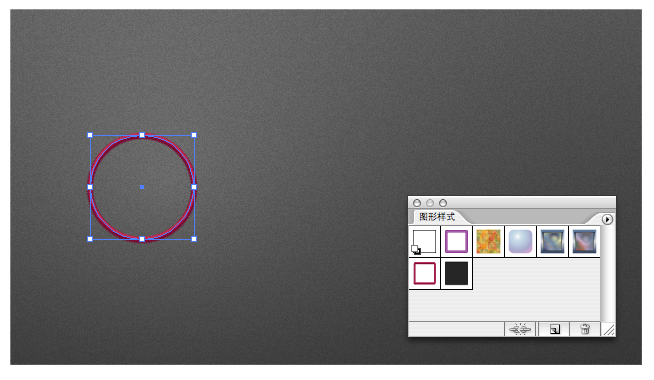
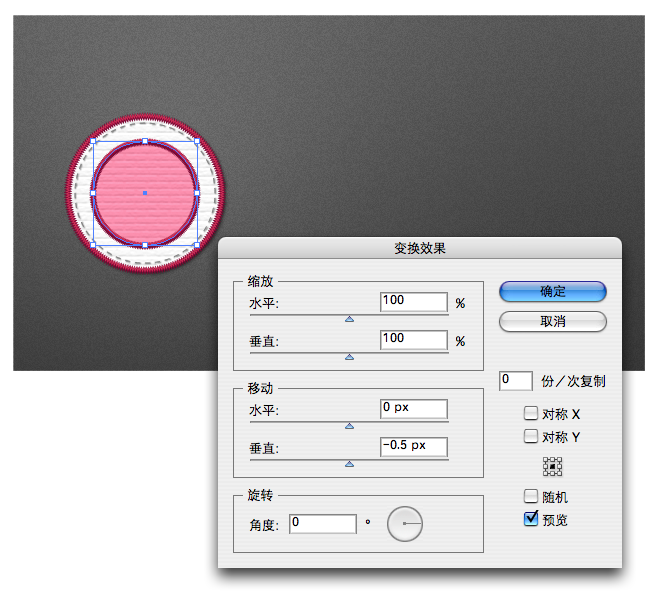
同样对暗部描边应用应用效果-扭曲和变形-变换效果。 放大效果。
放大效果。
_ueditor_page_break_tag_
这时在图层样式面板中,把这个效果新建为图层样式以备后面使用。
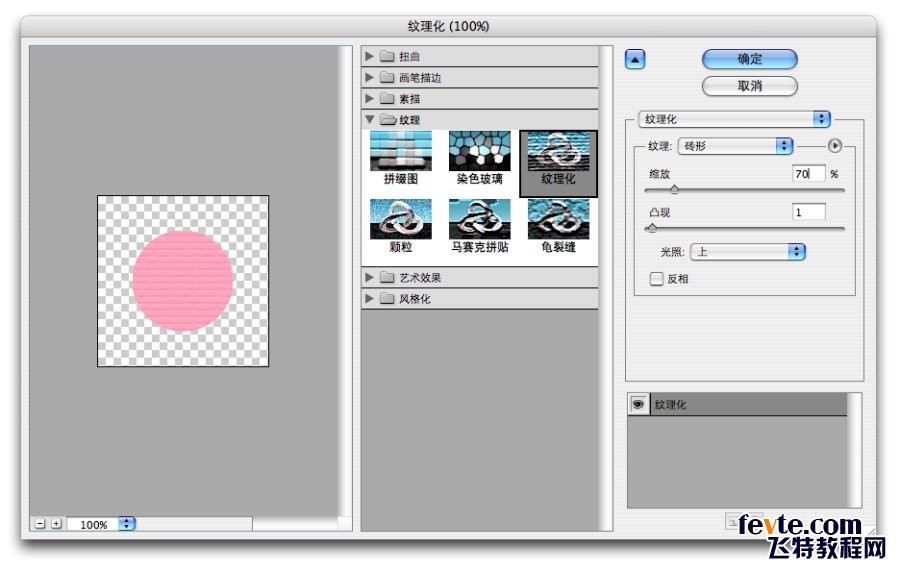
 然后我们来模拟布的效果。在描边的下层新建淡分色填充,对填充应用效果-纹理化-纹理化效果。
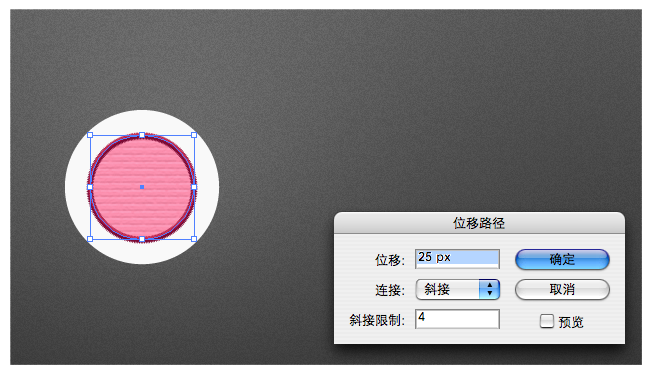
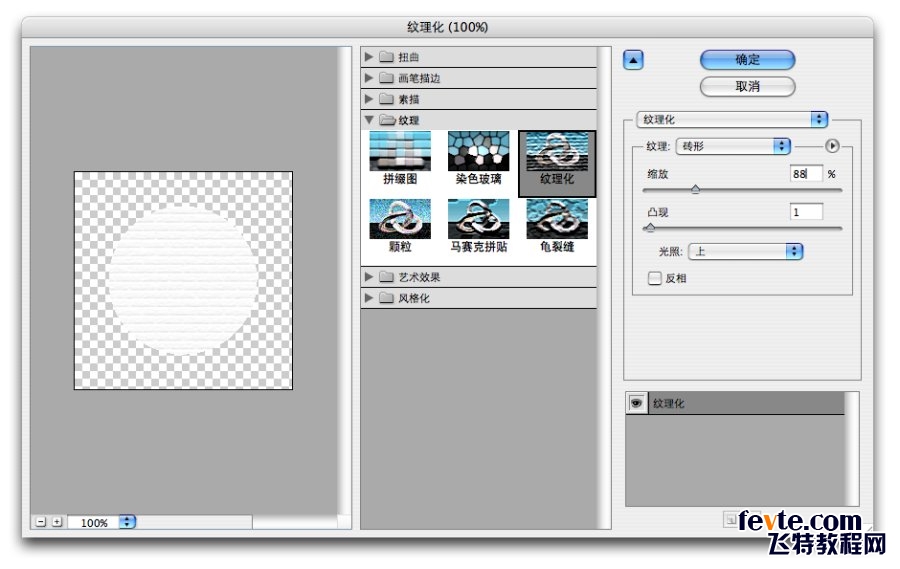
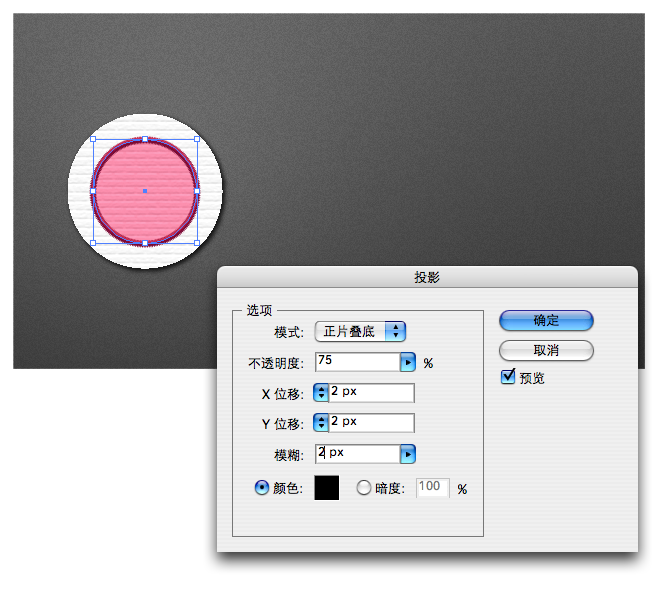
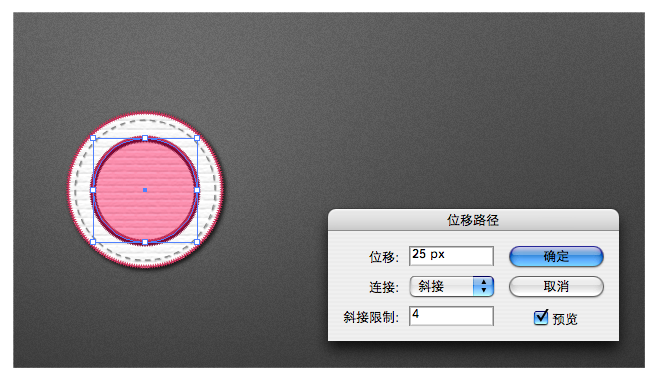
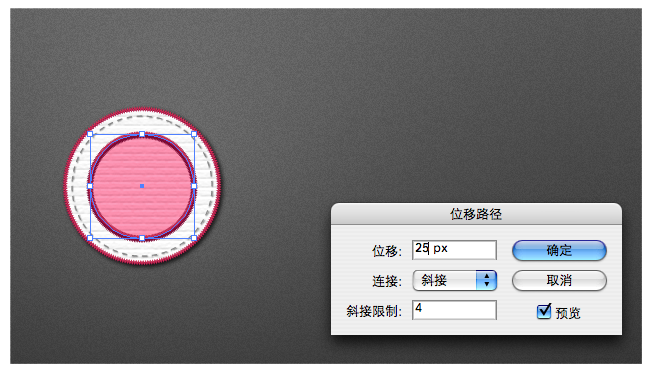
然后我们来模拟布的效果。在描边的下层新建淡分色填充,对填充应用效果-纹理化-纹理化效果。 然后再新建亮灰色填充,应用效果-路径-位移路径。再应用效果-纹理化-纹理化效果。 然后应用-效果-风格化-投影。
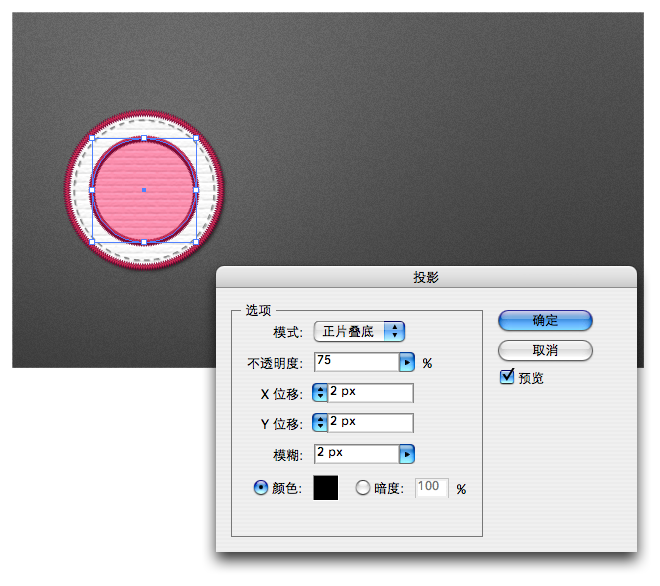
然后再新建亮灰色填充,应用效果-路径-位移路径。再应用效果-纹理化-纹理化效果。 然后应用-效果-风格化-投影。


_ueditor_page_break_tag_
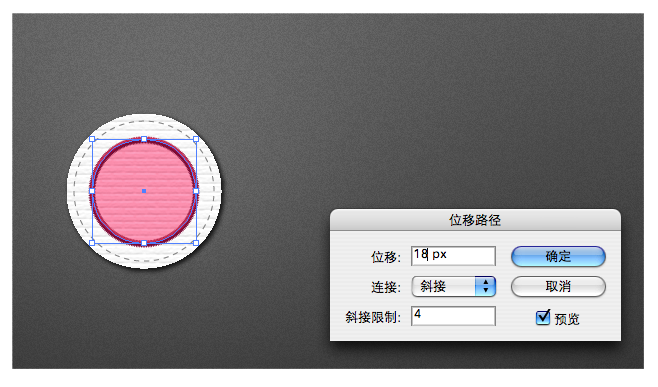
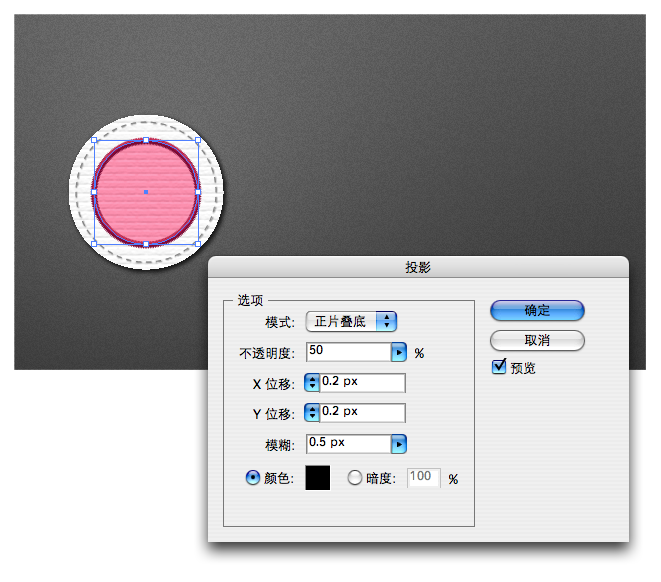
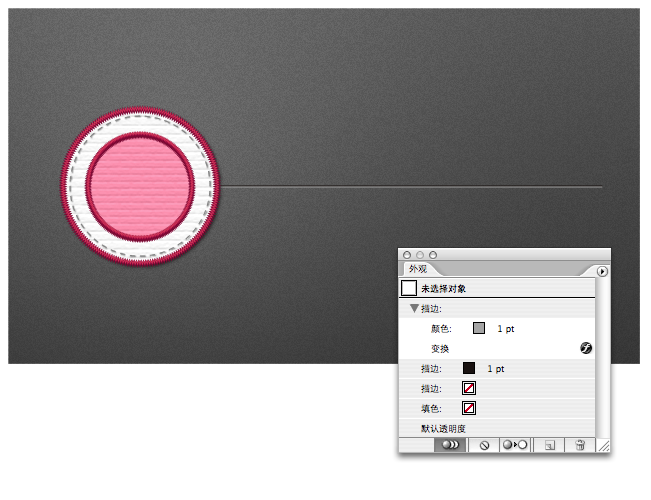
在亮灰色层上层新建1pt灰色虚线描边,对描边应用效果-风格化-投影。

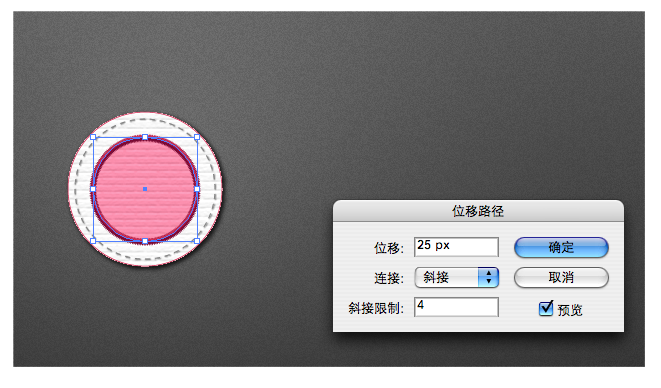
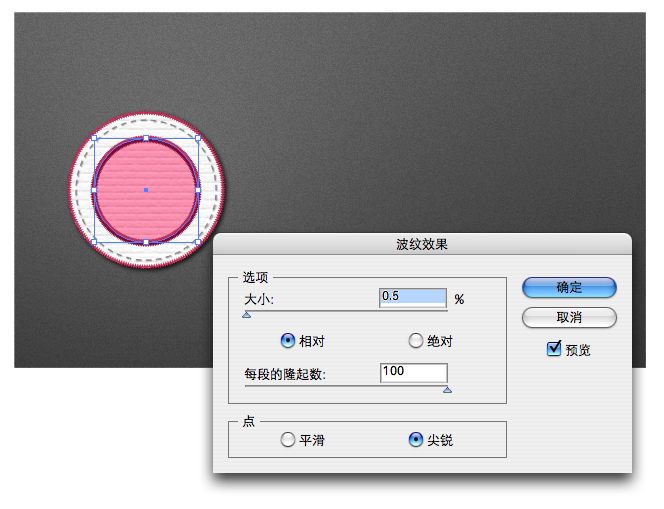
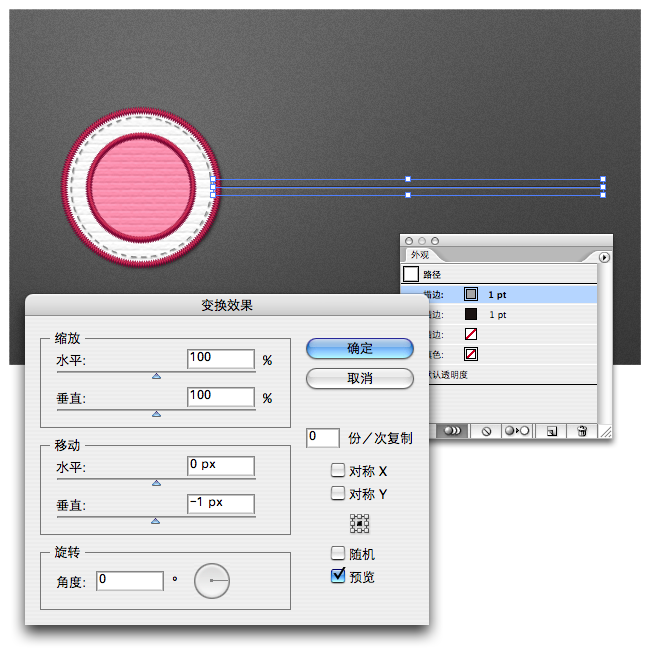
 然后我们做最外圈的针线边,这个原理和上面做内圈一样,不同的是要对每个描边应用效果-路径-位移路径。
然后我们做最外圈的针线边,这个原理和上面做内圈一样,不同的是要对每个描边应用效果-路径-位移路径。



_ueditor_page_break_tag_






_ueditor_page_break_tag_
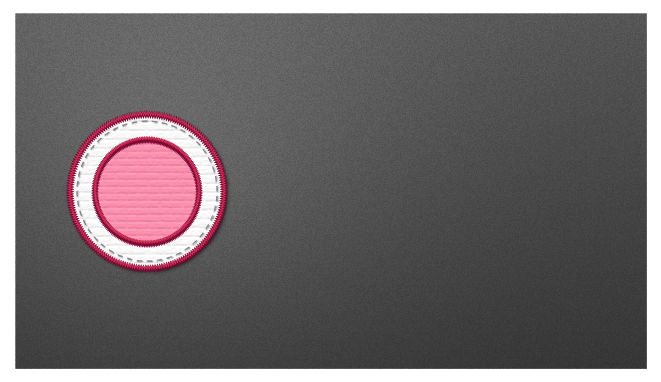
图形完成。
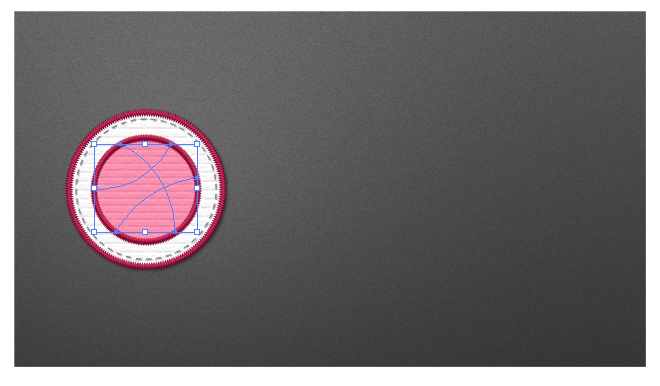
 钢笔工具画曲线,然后应用我们之前新建的图层样式。
钢笔工具画曲线,然后应用我们之前新建的图层样式。
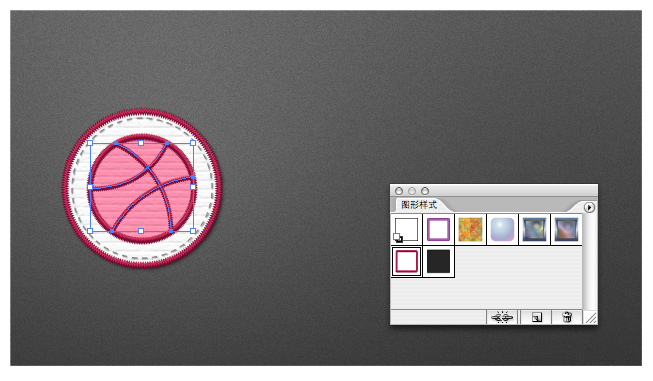
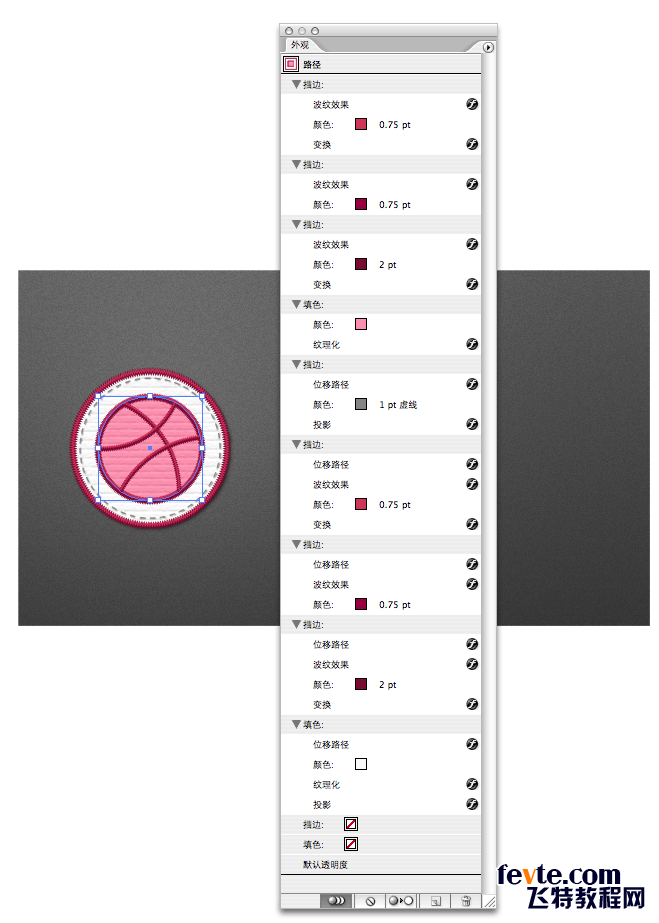
 现在可能有点乱,但是你可以看下面这个圆形的外观面板,我们一共有这么多填充和描边层,以及每一个层的位置和应用的效果,可以自己想一想,基本就OK了。
现在可能有点乱,但是你可以看下面这个圆形的外观面板,我们一共有这么多填充和描边层,以及每一个层的位置和应用的效果,可以自己想一想,基本就OK了。 3、我们来制作文字。文字原理和上面一样,都是利用外观面板,新建出高光、中间调、暗部这3个层,然后对高光和暗部应用效果-扭曲和变形-变换效果既可完成。 制作直线。
3、我们来制作文字。文字原理和上面一样,都是利用外观面板,新建出高光、中间调、暗部这3个层,然后对高光和暗部应用效果-扭曲和变形-变换效果既可完成。 制作直线。
_ueditor_page_break_tag_
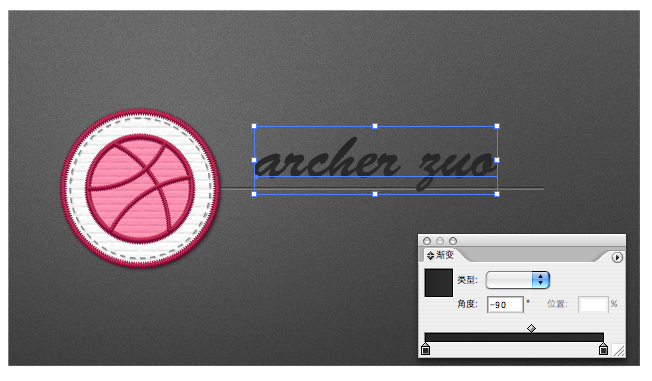
 文字,输入文字,去掉填充和描边。
文字,输入文字,去掉填充和描边。 新建中间调填充,填充渐变,上暗下稍亮。
新建中间调填充,填充渐变,上暗下稍亮。 新建高光填充,填充亮灰色,应用变换效果。
新建高光填充,填充亮灰色,应用变换效果。 新建暗部,填充黑色,应用变换。
新建暗部,填充黑色,应用变换。

_ueditor_page_break_tag_
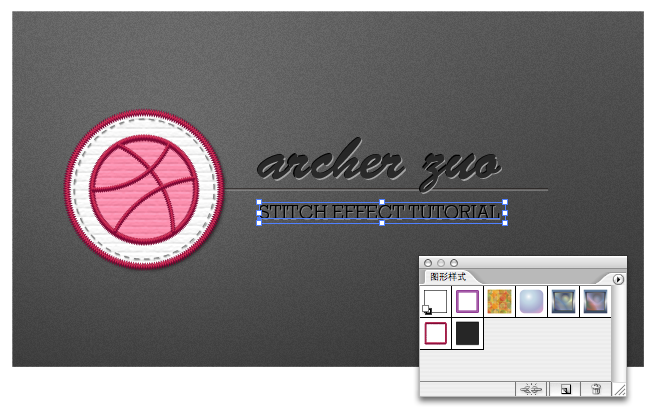
把文字效果新建为图层样式。
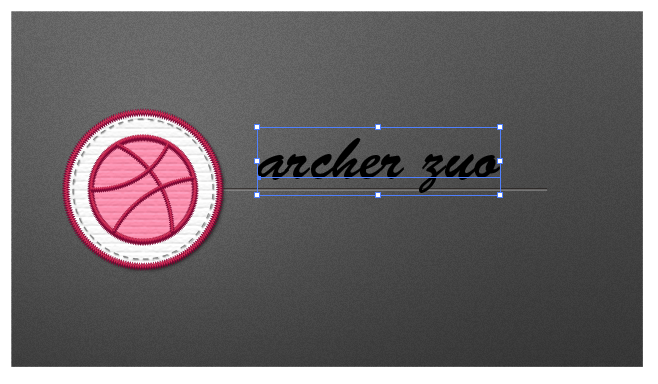
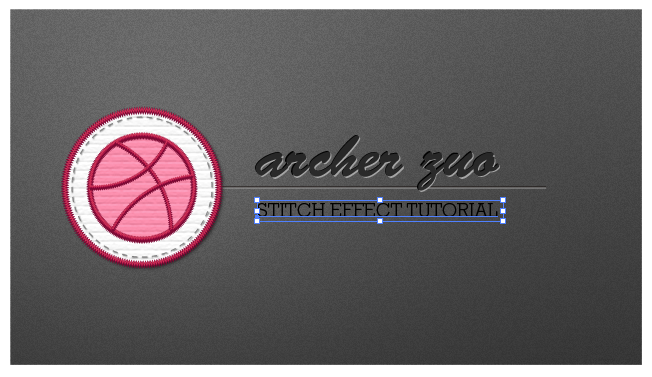
 输入其他文字,对文字应用刚新建的图层样式。
输入其他文字,对文字应用刚新建的图层样式。
 大功告成。看似复杂,把原理掌握了,就很简单了。希望你学会了,哈哈!!!!
大功告成。看似复杂,把原理掌握了,就很简单了。希望你学会了,哈哈!!!!
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html




