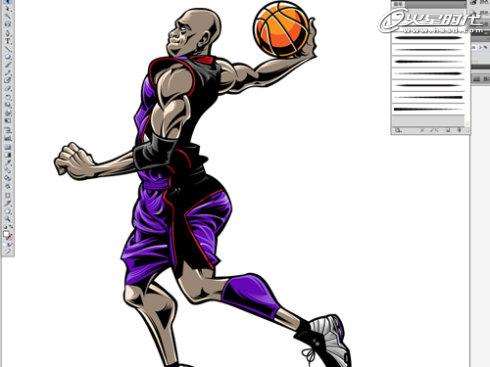
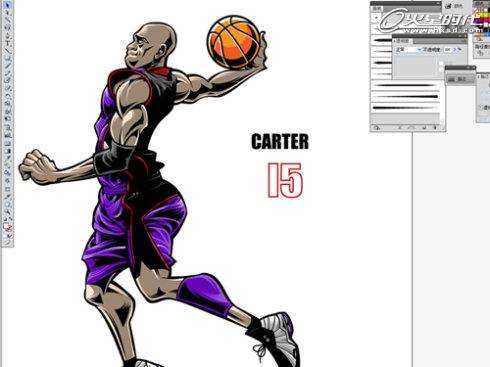
这篇教程教优图宝的朋友们用AI绘制扣篮王文森卡特插画,教程难度中等。绘制的是卡通插画,教程里的很多技巧值得我们学习,转发过来和优图宝的朋友们分享了,先来看看最终的效果图吧:
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
具体的制作步骤如下:
第一步
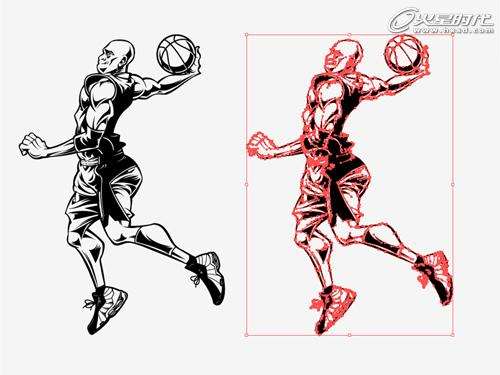
首先,我是在草稿本上手绘一张铅笔稿,然后扫描进电脑,置入到AI里面,降低透明度,降低到铅笔线不是很明显不会影响到你后面勾线的判断就可以了。然后锁定该图层,重新建立一个图层置于草稿层上面,这样的目的是为了勾线时不会误点到草稿层,也方便隐藏草稿层,可以单独观察线层的效果。(图01)

图01
第二步
然后在新建的图层上开始勾线,我勾线的方式是钢笔工具、画笔工具、铅笔工具和橡皮擦工具以及CS4最新的斑点画笔工具相结合的方式。(图02)

图02
第三步
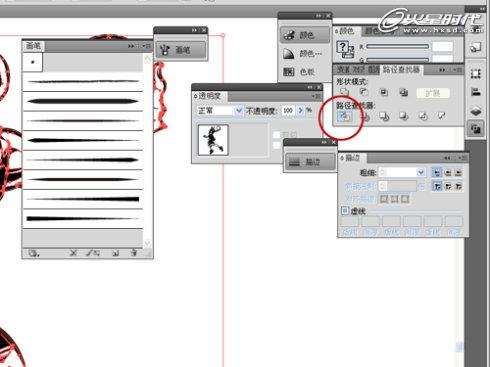
先来看下面这张图。(图03)

图03
1、左上图为钢笔工具的效果,很多软件里面都有,使用截点勾出图形,在主要大面积色块和相对规则形体时使用。也可以切换成线条的模式,比较直的规则的没有粗细变化的线条可以使用。
2、右上图为画笔工具的效果,画笔工具是我主要使用的一种工具,它是使用一些图形作为笔画,我很少用AI默认的笔刷,会按照需要自己制作一些笔刷使用,像我图形中比较尖锐的线条,就是使用的这种笔刷。
一般是先建立一个等腰三角形,然后顶角朝左或者朝右(根据你用线的方式而定,朝左的话线条起笔重落笔轻,朝右的话起笔轻落笔重。),把三角形拉伸至扁长,然后直接拖入画笔工具栏。会跳出一个菜单,选择新建艺术画笔,点确定进入下一个窗口,着色方法选择色相转换,(这样设置画笔可以在不同颜色中进行切换)然后点确定。现在,用手写板选择该画笔你就可以画出一头粗一头细的尖锐线条了。
3、左下图为铅笔工具的效果,铅笔工具多是用在修改方面的,铅笔工具可以比钢笔工具更容易和更直接画出色块和形,但是线条抖动会比较大,图形也不会太规则,不如钢笔工具的尖锐和圆滑。这时候你可以点ALT切换成平滑工具,在不规则的线条上直接调整,线条就会变得平滑。
4、右下图为斑点画笔工具的效果,斑点画笔工具是CS4最新推出的一种工具,可以直接和手写板相结合的画出具有压感功能的线,在画一些变化比较大的线条时候可以用。一般使用前要双击该笔刷工具,跳出一个窗口,将大小的属性设置为压力,变量设置得和笔刷大小一样,就能像PS一样可以画出有压感功能的线了,还可以用 ‘【’和‘】’作为快捷键控制笔刷大小。
第四步
结合使用上述几种画笔工具勾出基本线条,适当的隐藏草稿层,看图形的实际效果,进行细节上的进一步的调整。(图04)

图04
_ueditor_page_break_tag_第五步
勾线完成后,全选了该图形,点ALT向右拖,复制出一个图形作为备份(如果后面发现之前出现的问题,可以方便修改)。(图05)

图05
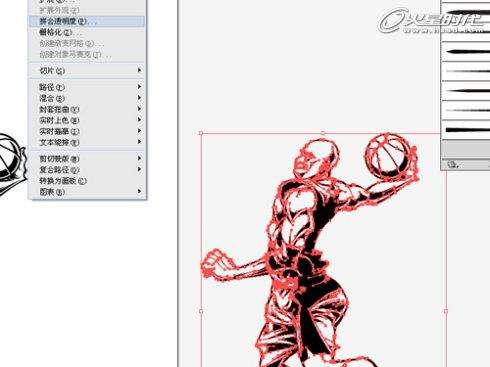
第六步
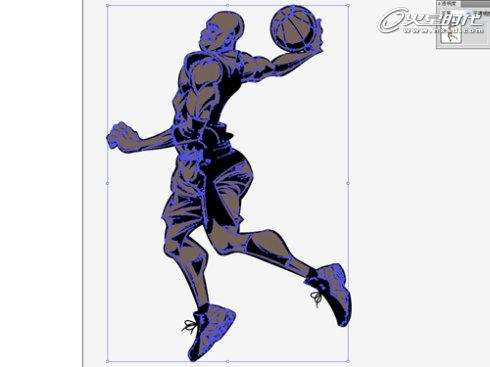
选择其中的一个图形,然后点选软件上方的对象-拼合透明度,这样把其中的线条全部变成了图形。(图06)

图06
第七步
然后点选该文件,如果是CS3则需要解散一下编组,CS4则不用。打开路径查找器,分割该图形,这样图形所有相交的地方都会被分割开来,变成很多个小图形。(图07)

图07
第八步
因为在勾线的时候我可能会用到一些白色的图形,用来修正黑色的线条和色块,这时候被分割了,所以可以删除掉了。分割以后图形又变成编组模式,先双击该图形,进入单独编辑模式,然后点选择工具选择白色删除,这样可以避免选择工具选到这个图形其他不要选的白色。(图08)

图08
第九步
接着用钢笔工具铅笔工具以及平滑工具对整个图形进行进一步的细节调整,删除掉一些线头,填补一些空缺还有让一些不平整的线条平滑一些。(图09)

图09