这篇教程教优图宝的朋友们用AI+PS创建儿童海报,教程难度不大。制作的海报很漂亮。转发过来和优图宝的朋友们一起分享学习了,先来看看最终完成的效果图吧:
 Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
有时候,将多种软件所创建的元素合成在一起,你会得到单独的软件所无法企及的效果。在这个教程里,我会向你展示将Photoshop与Illustrator大胆的结合起来后,创建一个超现实的混合风格作品是件多么容易的事情。
Resources Used
所用的素材Texture by bashcorpo
Image by 123rf
Spray ink brushes by itsJ2o
Silhouettes by all-silhouettes
Cloud brushes by JavierZhX
Step 1
开始创建一个你认为大小合适的文件吧,我之所以这么说是因为这个设计中的元素可以很容易的匹配任何尺寸的画布。我的选择是1024×768 像素, 72 px/inch。打开PS,新建一层填充白色,添加素材中的材质进来,调整到你满意的位置与大小。 Step 2
Step 2
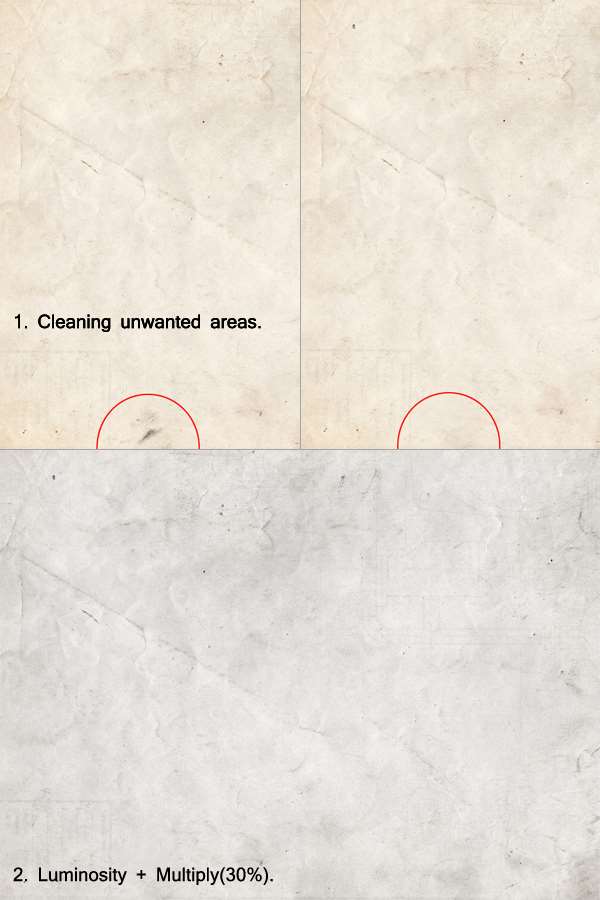
现在我们对背景材质做点调整,要明确一点:我们不希望一些太过花哨的东西把观众的注意力从主元素上吸引走。用仿制图章工具(S)将背景材质中不需要的部分清除,比如画布下方的污点我就很不喜欢。完成清理后将材质的混合模式改为亮度,然后复制材质所在的图层(Ctrl+J)并将混合模式改为叠加,不透明度30%。
Step 3
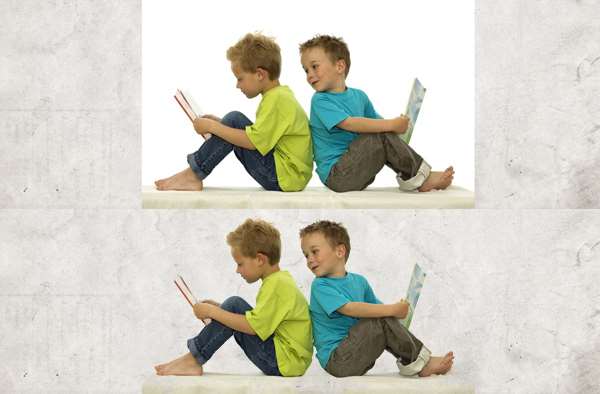
背景完成后是时候把人物添进来了,我用的是从123rf网站上找的相片,你当然可以换成你自己喜欢的。将相片摆放到画布底端,调整好合适的大小,将该图层命名为"Kids",然后将混合模式调为变暗。你应该注意到了图片的白色背景消失了,只剩下孩子们和地面。注意:这并不是抠图的方法,只是当你的图像有大面积白色时可以这样取巧。如果不幸你的图像没有大面积的白色背景,你只能用钢笔工具(P),通道或其他标准的方法抠图了。
Step 4
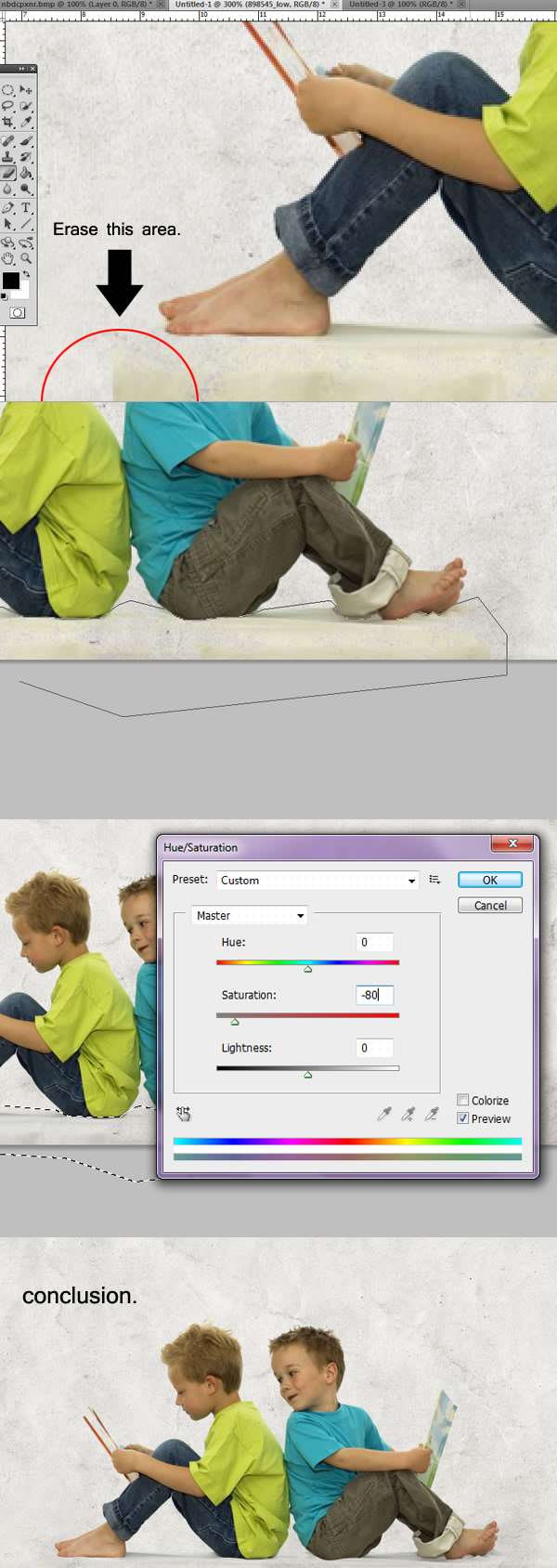
融合图像的一个重要的部分就是匹配阴影了,我们这个例子中孩子坐的地面上有非常自然的阴影,因此我会把地面完全容进背景里,但保留这些阴影。为了做到这点,请先确保"Kids"图层不是"智能对象",如果是,你需要将它栅格化(图层 > 栅格化 > 智能对象)。现在放大到300%,使用橡皮工具(E)将地面的硬边缘擦掉,然后围绕地面和阴影建立一个大致的选区并将其饱和度降低,这样它与地面会更加匹配。最后,用你键盘上的方向键将图像下移,直到孩子们的脚趋近画板底部。

在创作这个海报的过程中,一个由灰、绿、黄组成的用色范围已经在我脑海里产生,因此我需要将那件蓝色T恤的颜色换掉。选择颜色替换工具(B),将前景色设置为#67700e,然后小心地为T恤上色,可以看到T恤的颜色已经变为黄绿色。注意:对于不同的图像,可以有多种上色的方法,
 Step 6
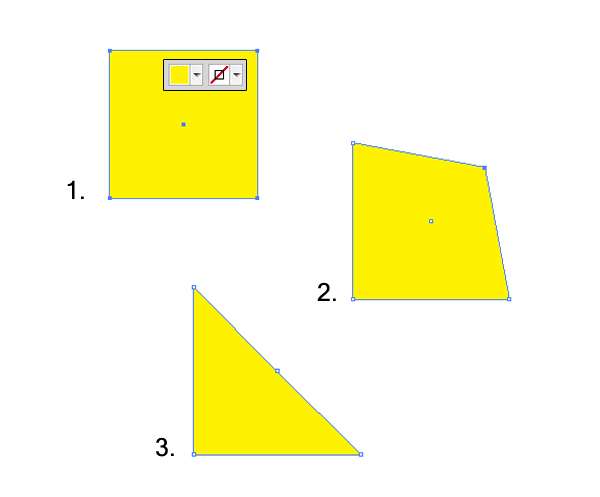
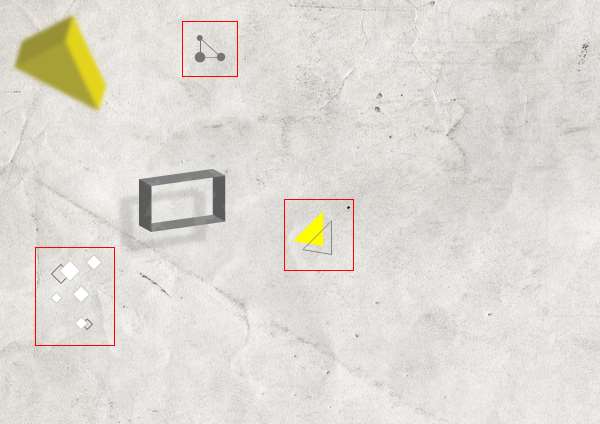
Step 6现在我们可以开始做点矢量元素了,打开AI后用矩形工具(M)画一个正方形,为其填充黄色并确保关掉描边。我们来将这个正方形变为三角形,选中直接选择工具(A)然后在正方形上点击一下,可以看到出现了5个小点,外边缘的那些叫锚点,中间的那个叫中心点。点选右上方的锚点,用键盘方向键将它移动至中心点的位置,你将得到一个等腰三角形。

Step 7
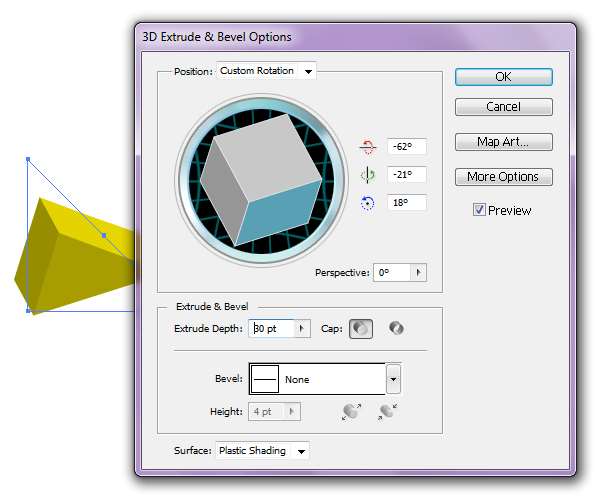
确保三角形仍被选中,执行效果>3D>凸出和斜角,按下图所示输入数值。

Step 8
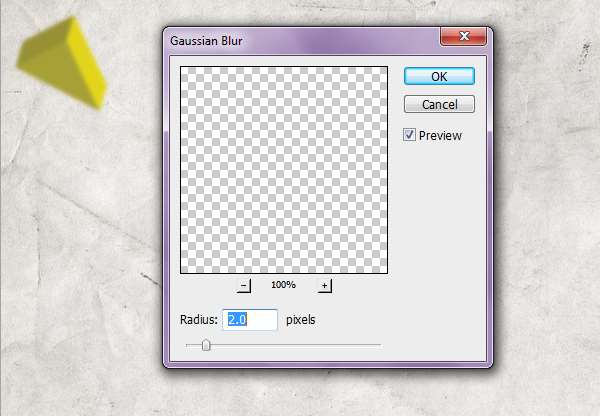
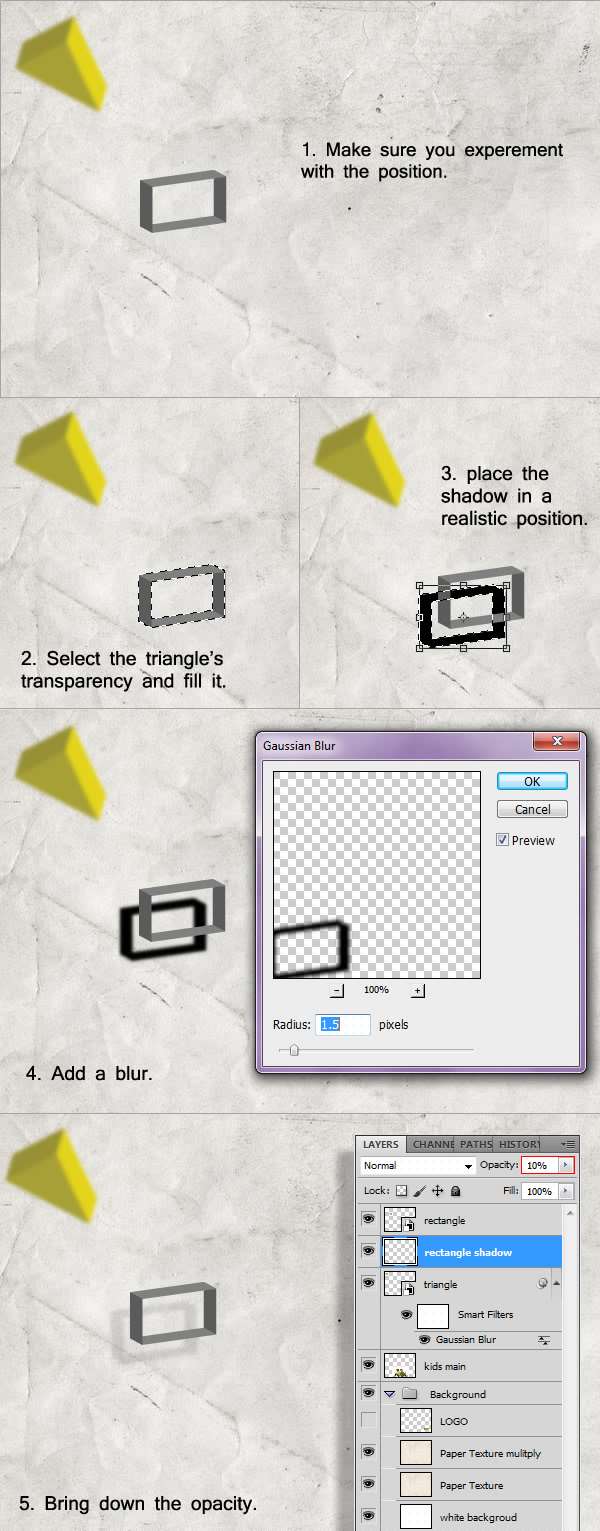
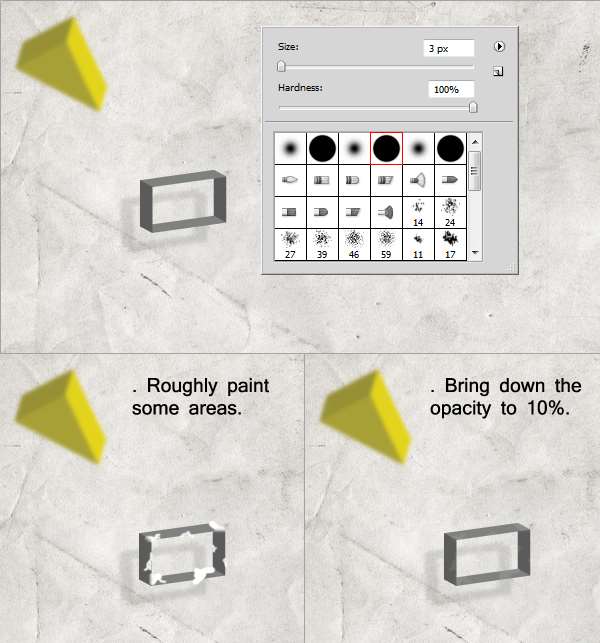
将这个3D三角形导入PS,向他摆放到画布的左上角,旋转到合适的角度,对其执行滤镜>模糊>高斯模糊,半径设置为2像素。注意:如果你用的是PS CS4以上的版本,模糊会作为智能滤镜直接添加到智能对象(这个三角形)上,否则你必须先栅格化这个三角形再模糊,在栅格化之前请确保它已经处在你满意的位置上。

Step 9
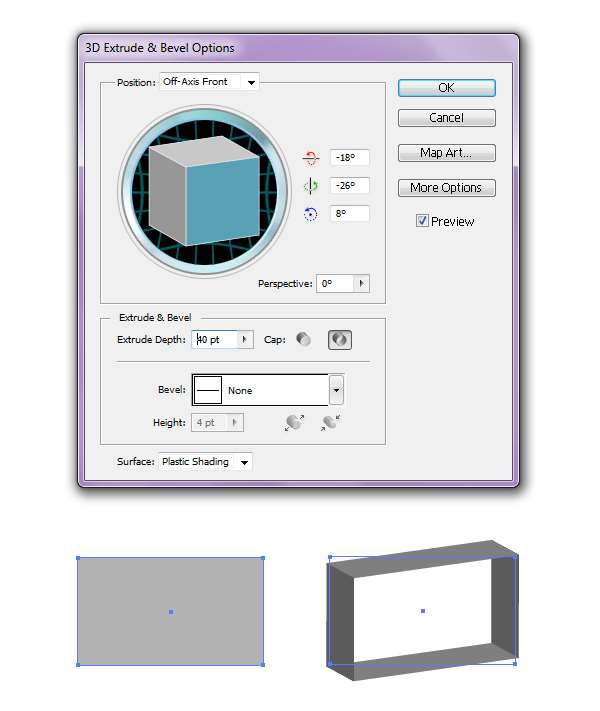
在AI里创建灰色的矩形,然后执行效果>3D>凸出和斜角,参数如下图。























 Step 23
Step 23
