Utobao编注:更多 AI教程讨论及AI作品交流请到优图宝AI交流区:http://www.utobao.com/news/61.html
靓丽多彩的logo是现今极其流行的风格。在这个教程里我们就来看一看如何简便的制作一个色彩动人的球形,这会是一个成功logo
的基础。让我们开始吧!!
步骤1
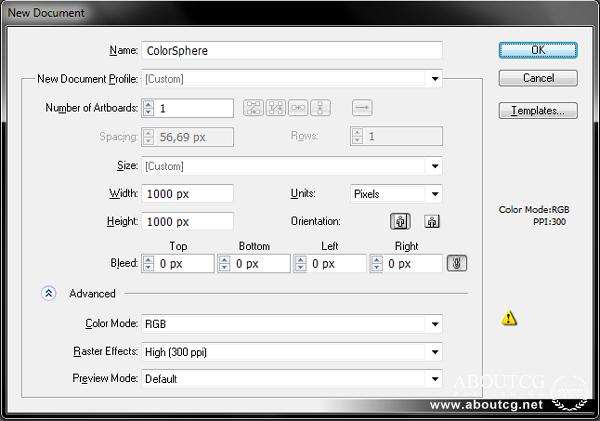
打开Illustrator,创建一个1000px * 1000px的文档。分辨率为300(dpi),颜色模式为RGB。

步骤2
开启智能参考线(Ctrl+U)在整个制作进程中这会帮上大忙。如果参考线已经开启,你也可以再按Ctrl+U关掉它。
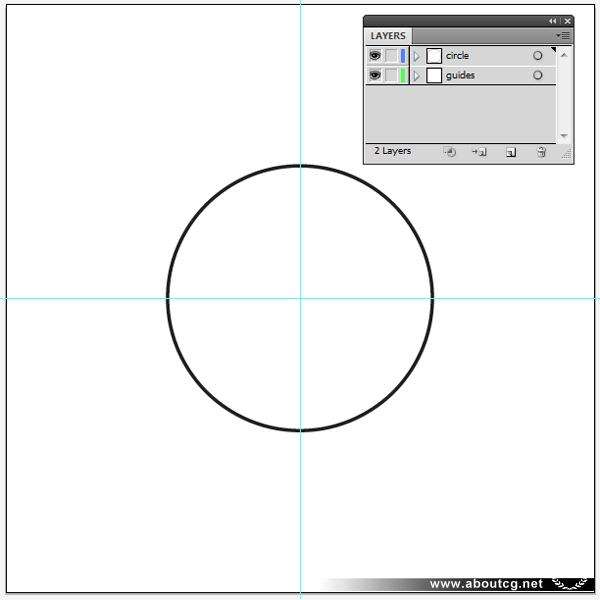
选择椭圆工具(L)在画板中心单击。你会被提示输入形状的尺寸,创建一个450px * 450px的正圆。你也可以新建一个图层,添加
两条参考线,用对齐按钮将它们居中,他们以后会派上用场。你的图像(现在还很简单)应该像这样:

步骤3
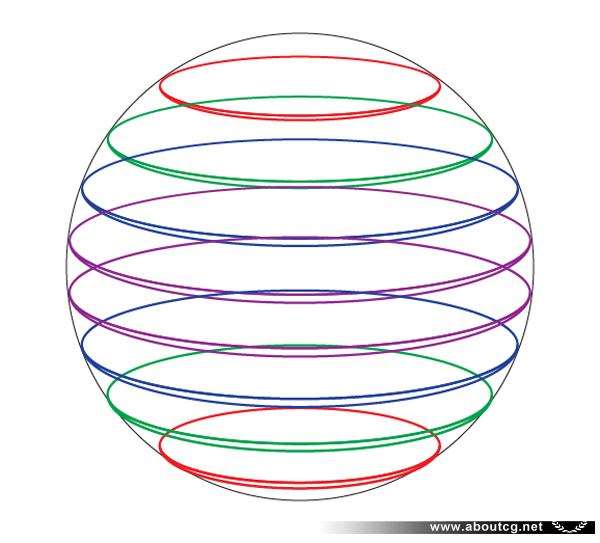
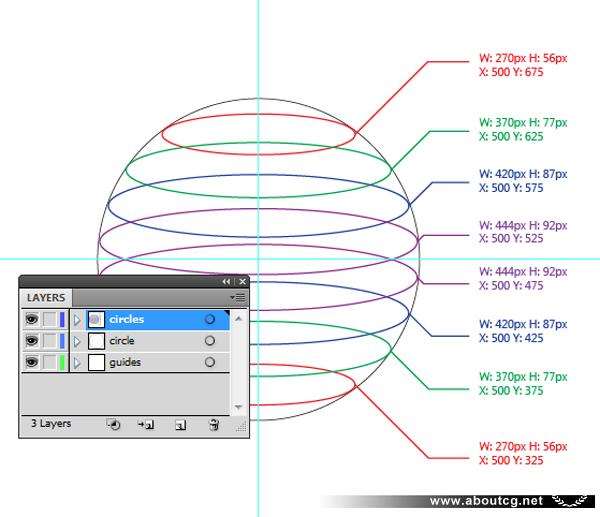
在最上方新建一个图层(命名为“circles”),添加8个新椭圆。用变形工具将它们调整为合适的尺寸,摆放在正确的位置。可以参考下图:

步骤4
现在让我们模拟一些透视的效果。选择除最上方椭圆外的所有椭圆,打开分别变换工具(Alt + Control + Shift + D)。将垂直缩
放改为103%,点击确定。你的7个椭圆应该变得长了一点。

步骤5
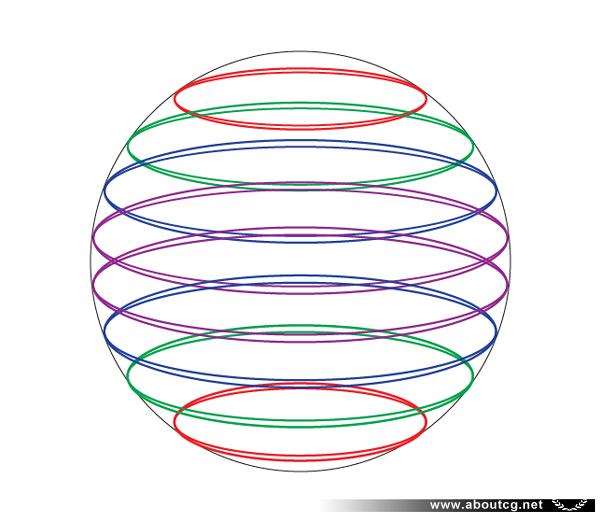
应用选择工具(V)。Shift+单击从上数第二个椭圆减选它。现在你只选中了6个椭圆,按Control + D重复上一次的变形这会使
被选中的椭圆再长3%。
重复上述操作,依次减选椭圆再重复变形。你会注意到最下方的椭圆伸出了大圆圈的边界。移动最下方的椭圆2像素修正这个问题
没人会注意到这点儿小把戏的
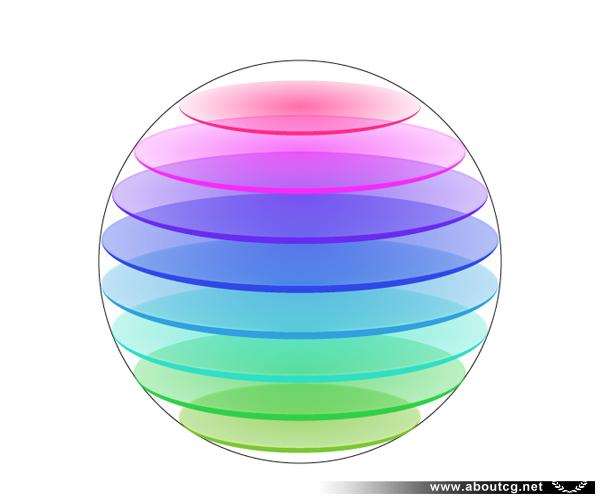
你操作后的结果应该像这样:

步骤6
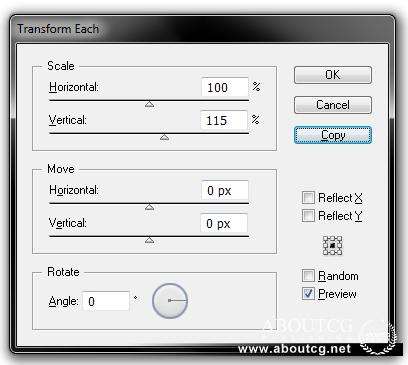
选择“circles”图层的所有内容(你可以Alt+单击这个图层),再次打开分别变换工具(Alt + Control + Shift + D)。这次在垂
直缩放上输入115%并点击“复制”按钮。你会得到8个新椭圆,每一个会比原图像长15%。


步骤7
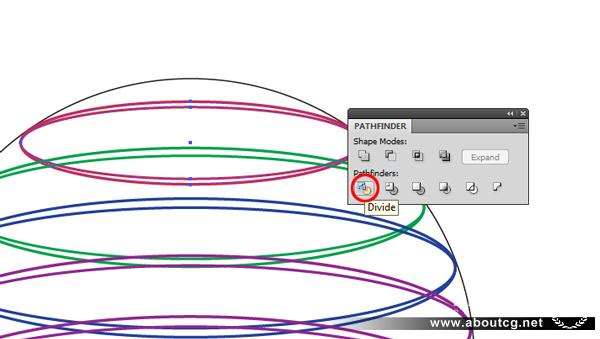
现在看上去有点乱,别担心,我们现在就处理它。点击选择工具(V)选择最上面2个椭圆。打开路径查找器面板,点击”分割“按钮。对剩余的椭圆重复上述操作。
表面上,这好像没什么变化,但你的图形现在已经被切碎了。

步骤8
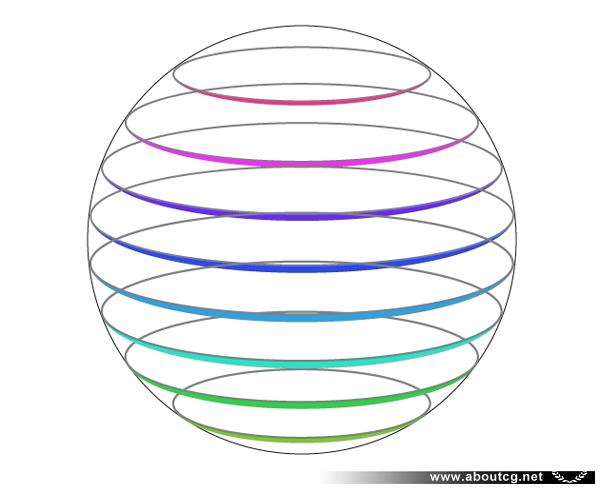
点击直接选择工具(A),将注意力集中在最上面那组椭圆。Alt+单击选中上面镰刀状的形状,按Delete键将其删除。剩下的形状类似
有一定角度的圆盘。
为剩下的椭圆重复这一步,直到得到类似如下的图像: