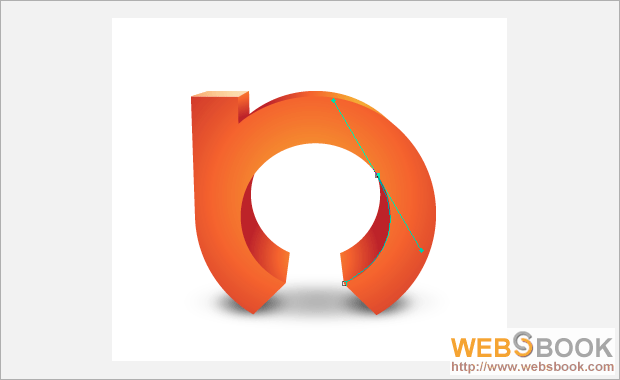
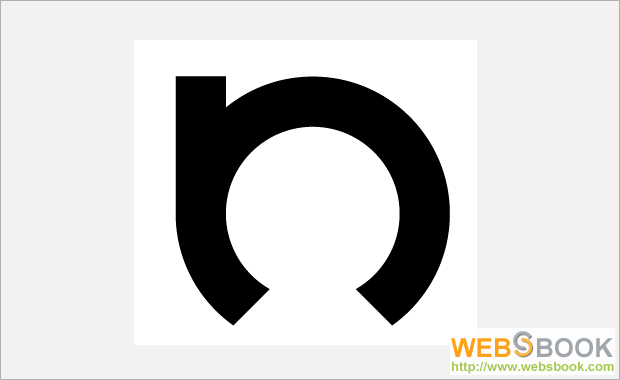
这篇教程教优图宝的朋友们用AI制作立体质感标志,教程绘制的效果图很漂亮绘制的难度中等,教程中同时还是用PS做了简单的处理。转发过来和优图宝的AI爱好者们一起学习这个标志的绘制。希望大家喜欢这篇教程。先来看看最终的效果图吧:

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
具体的绘制过程如下:
首先我们从illustrator开始
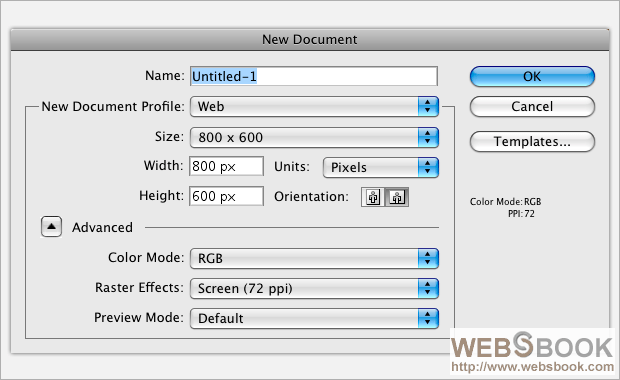
新建文件,设置如下图

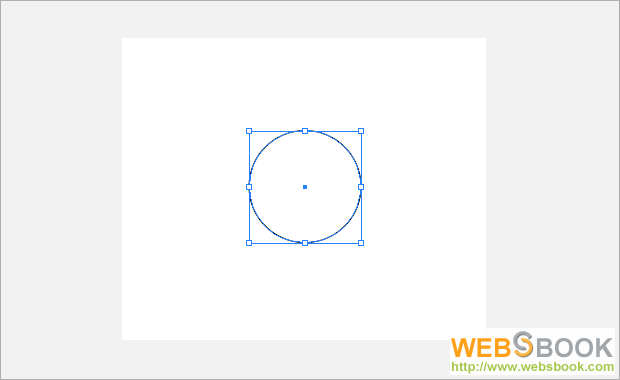
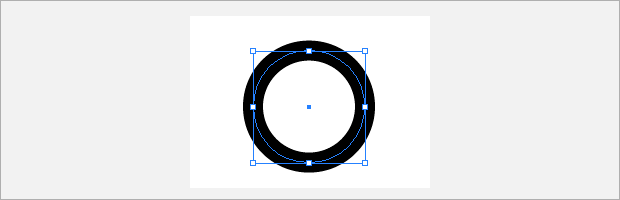
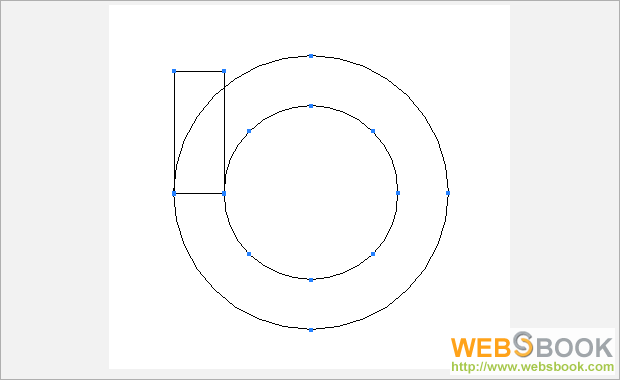
现在使用椭圆工具在工作界面上画一个正圆(按shift键画)

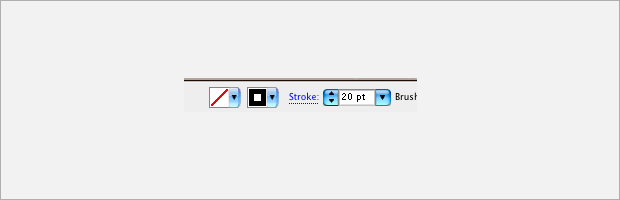
然后填充颜色选择“无”,边线颜色为黑色,宽度为25pt,如下设置


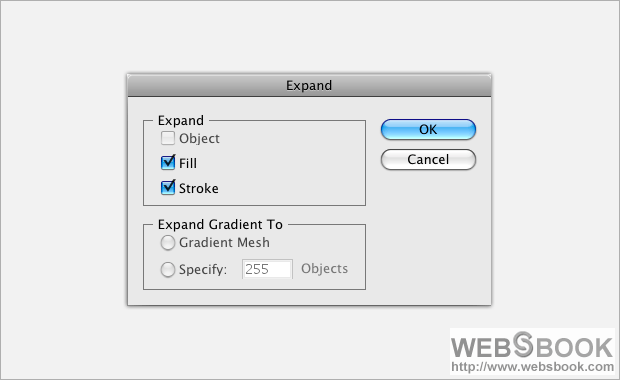
然后我们选择“对象>扩展”,这样做的目的是将圆内实心区域与边线区域分离

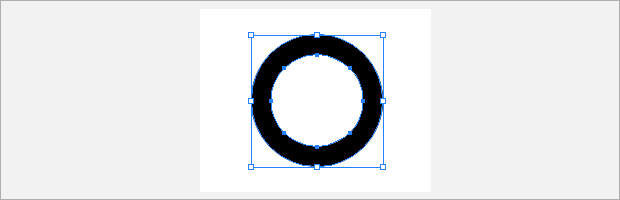
看看我们已经将圆圈(无白色实心)分离出来了

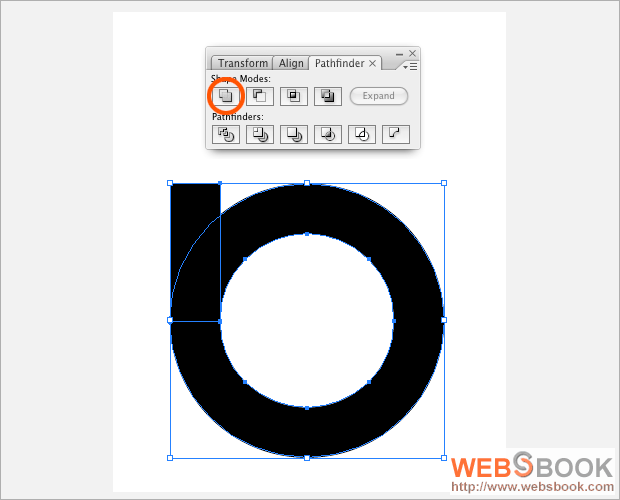
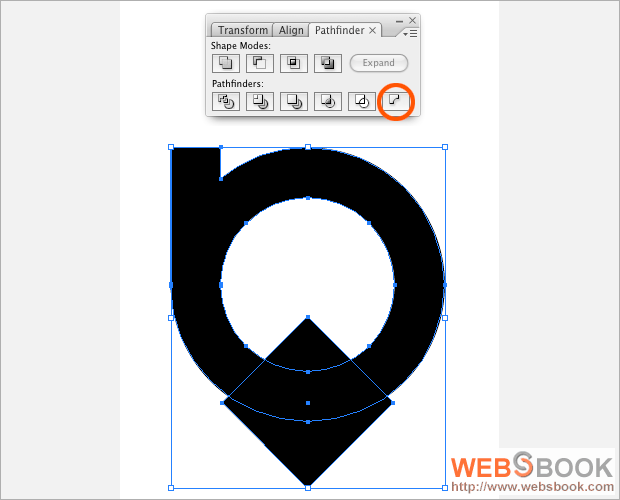
合成形状
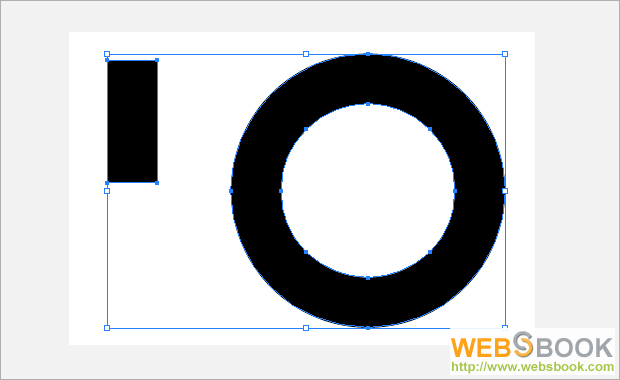
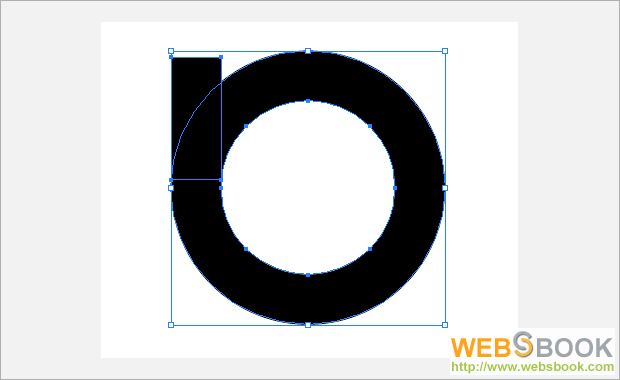
使用线条,粗细为25pt,画如下长方形,使用“对象>扩展”

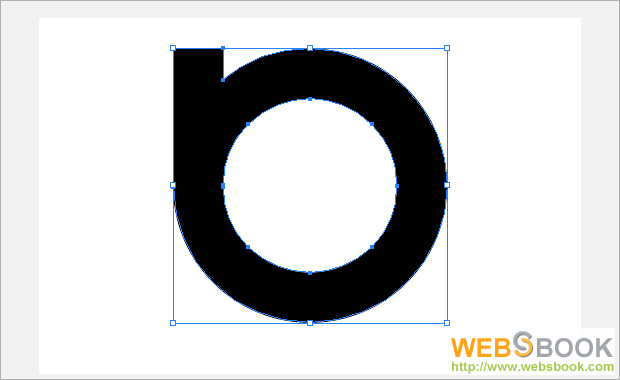
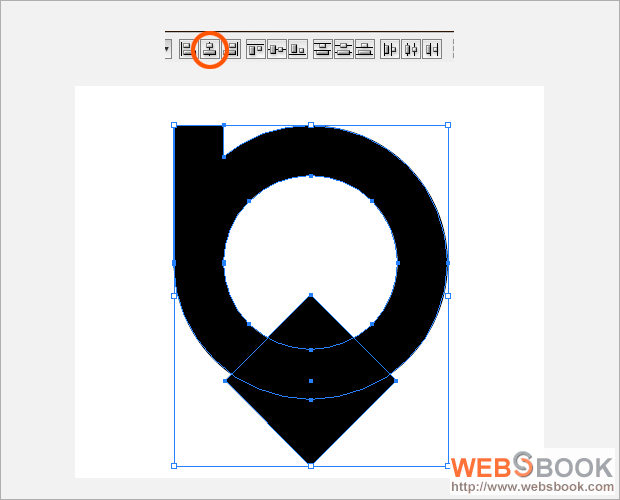
移动两个形状到如下位置,然后确定左右是否对齐,你可以按ctrl+y只查看轮廓,再按一次ctrl+y就返回有颜色的图形


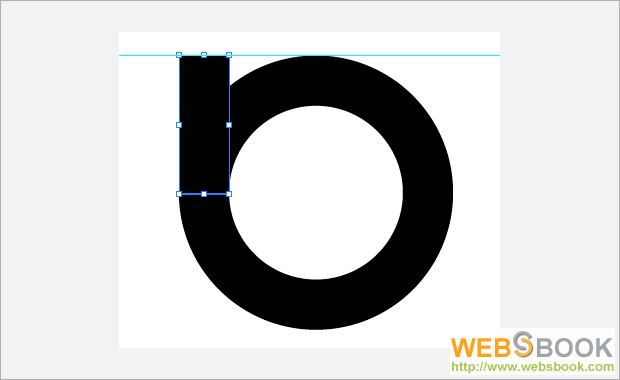
然后将长方形与圆顶部对齐,可以按ctrl+r查看顶部位置




























 _ueditor_page_break_tag_
_ueditor_page_break_tag_