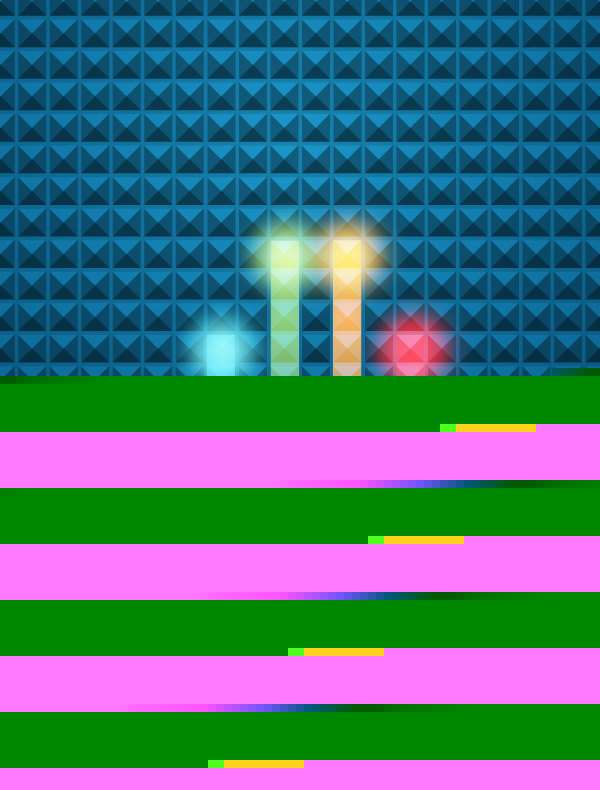
这篇教程教优图宝的朋友们用AI制作GOOGLE手机壁纸,教程属于比较简单的AI实例教程。制作难度中等。转发过来和优图宝的朋友们一起学习分享。先来看看最终的效果图:

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
具体的制作步骤如下:
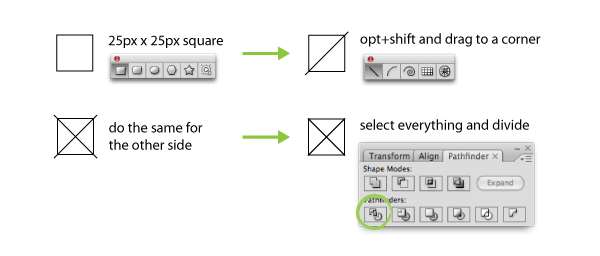
1.图案形状:新建RGB颜色模式文档。600*800px,72ppi。我们先创建图案背景。使用矩形工具(M)建一个25*25px的正方形。然后使用“直线段”工具(\),在正方形的中心点一下,然后按住Alt+Shift键,拖拽到角以绘制出一个完美的45度角,从角到角划分正方形。另一边也是同样的操作。选择所有图形元素,打开“路径查找器”面板,点“分割”按钮。这样你就得到了下图。

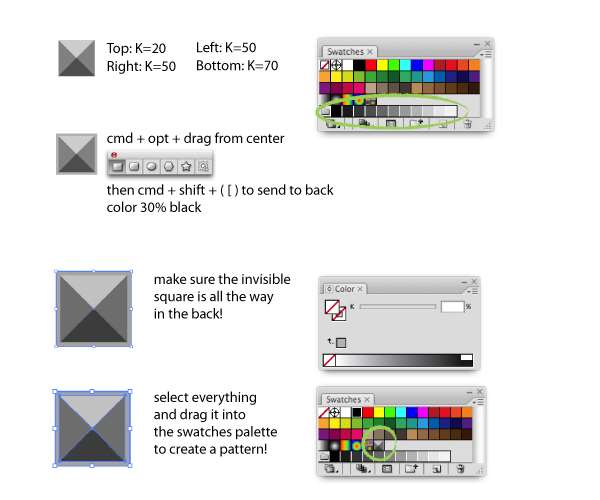
2.完成图案:现在正方形里每个三角形都是分割的形状,我们使用灰色给形状增加一些层次。顶部我使用20%黑,左和右:50%黑,底部:70%黑。描边仍然在,但我们不想要它,因此选择所有的图形元素,按X键切换填色和描边,然后按(/)去掉描边颜色。现在再一次使用矩形工具(M),然后按住Alt+Shift键,从形状的中心拖拽到形状的外部。然后按Ctrl+Shift+[ 把它置于底层。给这个正方形填上30%黑。复制这个形状,贴在后面(Ctrl+B),确定没有填色和描边,选择全部的形状,把它拖到“色板”面板。这将创建一个图案色板。如果你创建出的是一个不可思议的色板,那么请确认正方形没有填色和描边。

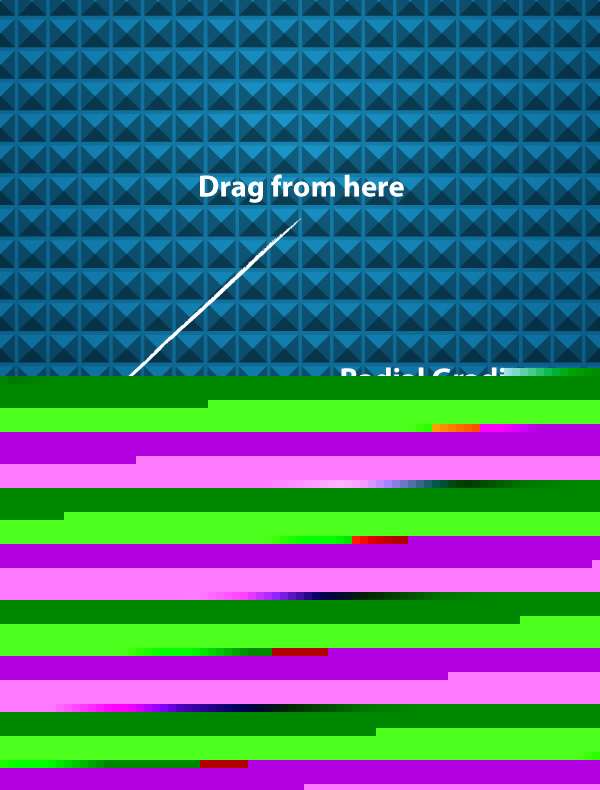
3.背景:如果图案看上去很棒,那么你可以删除原来的形状或者把它拖动到画板的一边。(如果你删除了,之后又发现需要使用它,那么从“色板”面板里把它拖拽到画板中就得到你原来的可编辑的图案形状)现在创建一个更大的铺满整个画板的矩形,填上spankin’品牌的新图案。如果一切无误,那么它看上去像是你看到的那种重金属带着摇滚味道的动感地带。复制背景形状,贴在前面(Ctrl+F)。填色:径向渐变,设置“透明度”面板模式:正片叠底。内部颜色我使用的是R33/G188/B252,外部颜色我用R0/G82/B138。使用“渐变”工具(G),使亮度接近于顶部。这样整个背景都很酷,使用这个方法来替代蓝色是很容易的。因为现在如果你要改变蓝到桔的颜色或者一个混合的渐变颜色,我都可以很容易地做到只要改变形状的颜色就行。我已经繁复做了几次,当你需要创建同一设计的不同图标时,只要使用不同的颜色。相信我,它能省去你很多的工作量。

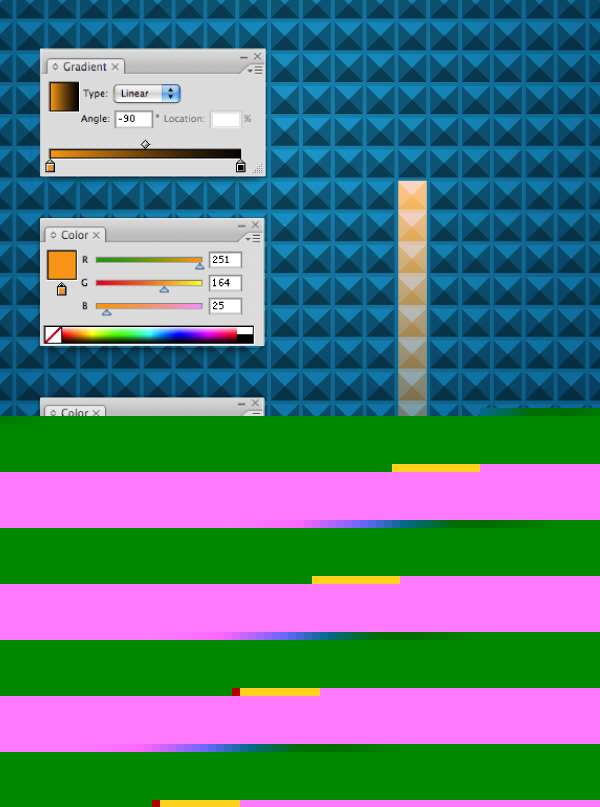
4.光线:这是有趣的一节。放大你的背景(最好是用键盘快捷键?Ctrl+空格点击放大,Ctrl+Alt+空格点击缩小)创建一个矩形,可能是12左右。如果不能理解,看下图。确认矩形完美地覆盖住饰钉到边缘。给这个形状应用桔(R251/G164/B25)到黑(R0/G0/B0)的线性渐变。设置透明度:滤色。使用“渐变”工具,从顶部到底部拖拉,给它一个漂亮的渐隐效果,似乎它是向上移动的,然后余留下光迹。

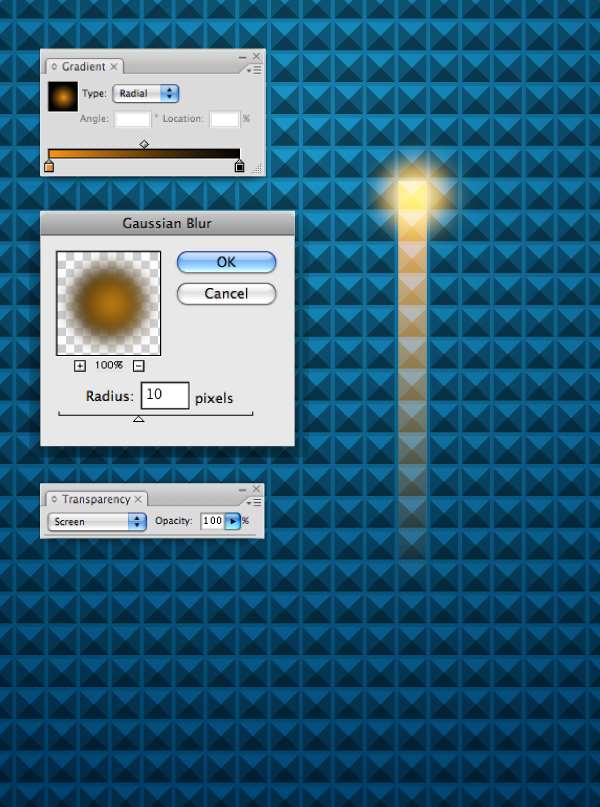
5.灯光:创建一个75px的圆,用同样的桔黑渐变。把它放在正方形的中心位置。设置径向渐变,设置透明度:滤色。现在执行“效果”菜单>模糊>高斯模糊,高斯模糊:10px。复制这个形状,贴在前面(Ctrl+F)。使用选择工具(V),按住Alt+Shift键,拖拉选择框的一角将复制圆缩小一点。然后复制粘贴在前面,再缩小一点。现在你应该有3个圆。这将创建出一个漂亮的光源,中间点最亮,然后慢慢地消失。

6.复制光线和灯光,将它移动,改变颜色,你就拥有了一个属于自己的Google手机风格的设计!
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html