本文像优图宝的朋友们介绍一下illustrator绘制插画的过程,教程是一篇来自国外的翻译教程。对我们学习illustrator绘制插画很有帮助。转发过来和优图宝的朋友们一起分享一起学习。
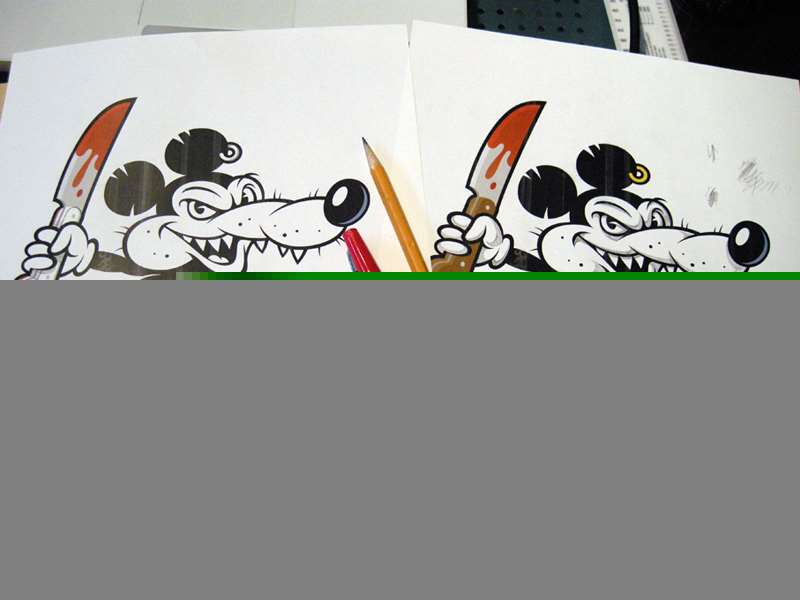
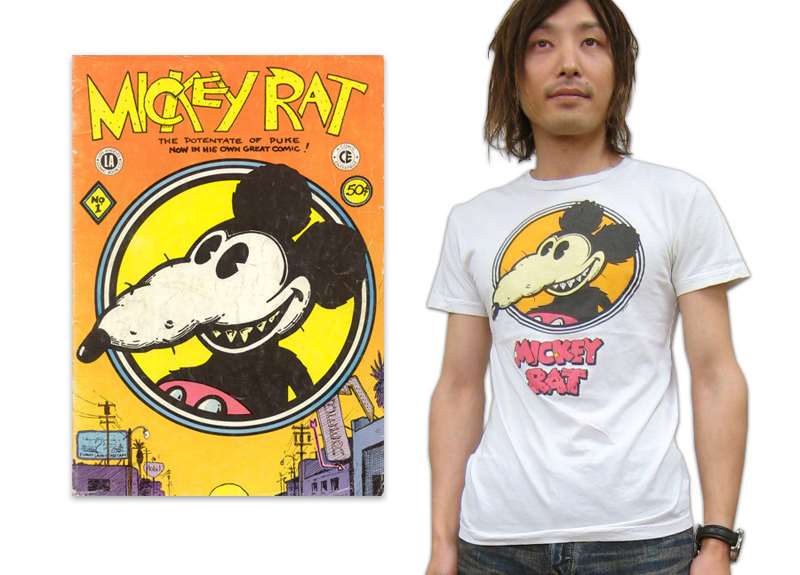
米老鼠是上世纪70年代早期的卡通形象,许多人改造通过各种方式改变这个形象,我也是其中的一个。





虽然现在电脑数码横飞,但是创意最好的表达方式还是一样的。也就是,在你准备一头扎进电脑之前,创意应该已经手绘出来了,成型了。
如果你创作一个形象的,不如米老鼠的衍生物,好的参考是必须的。但是我的这个形象是有我自己的想法及性格在里面的,在我的创作中,普遍的可视的“属性”是不可或缺的。
所谓的“属性”就是事物一些特殊的独有的特征,例如,如果你画一只野猫,耳朵就应该是尖的而不是圆的。
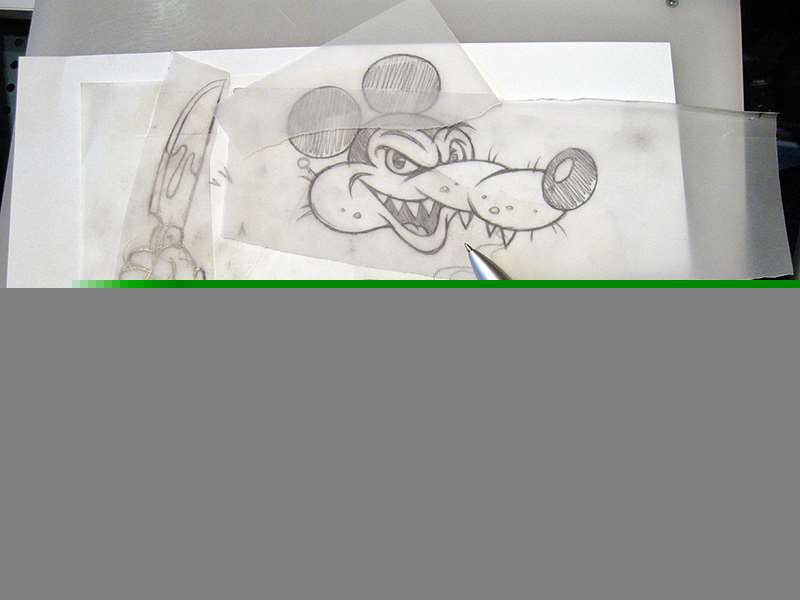
使用描图纸、光影桌,很容易校对、修正、涂抹,直到有个满意的形象。

有了初稿就需要进一步细化了。这一步是整个形象设计的基础。你要做的就是非常准确的画出形象的外轮廓。
这会让你在进行矢量绘制前就看到你的宝宝的雏形。这样也会节省很多时间,因为在你开始矢量绘制的时候不用再去猜测,只需要按照已经有的手绘线条勾画就好了。
我常常一比一或者更大的画出形象,也会用工程铅笔修正我的形象,所以我的手绘线条光滑完美,当进行矢量绘制时,手绘稿就好比我的地图。
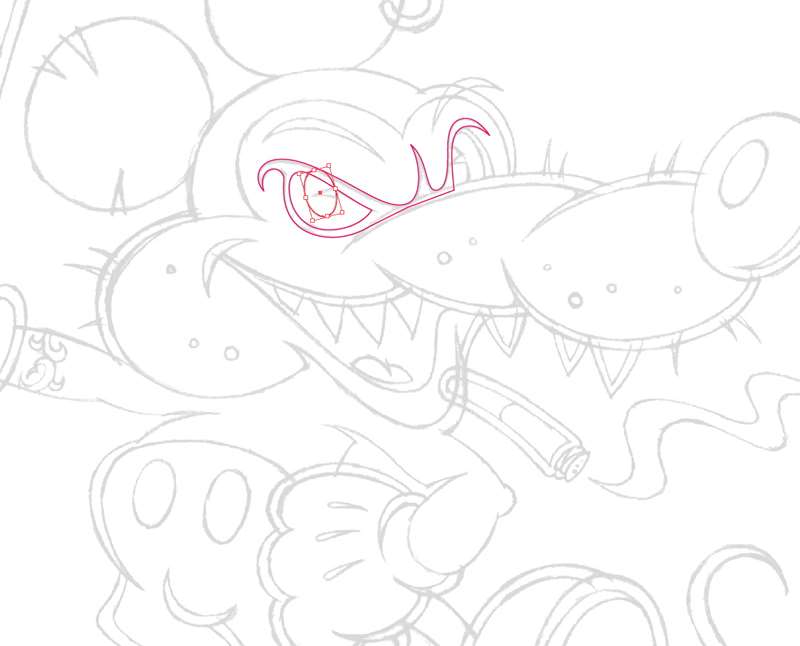
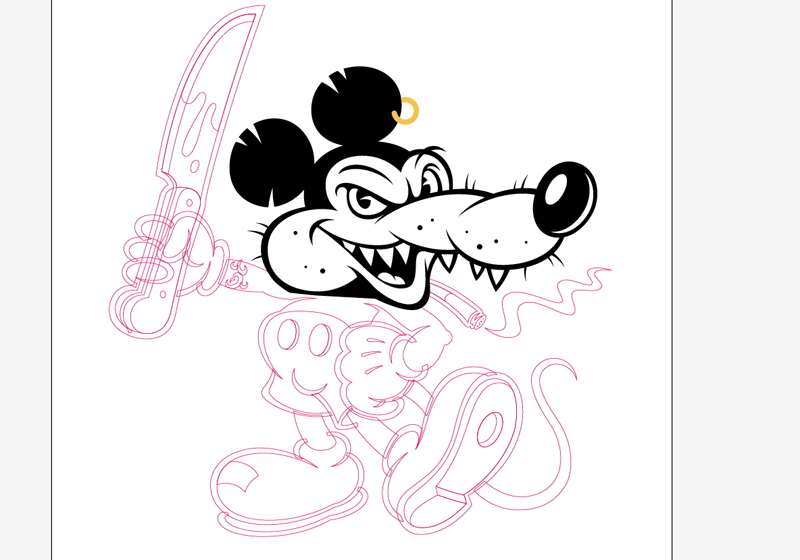
注意,我绘制形象用的“填充”,这是很重要的,因为开始矢量绘制的时候,我使用的是填充绘制,而不是描边。

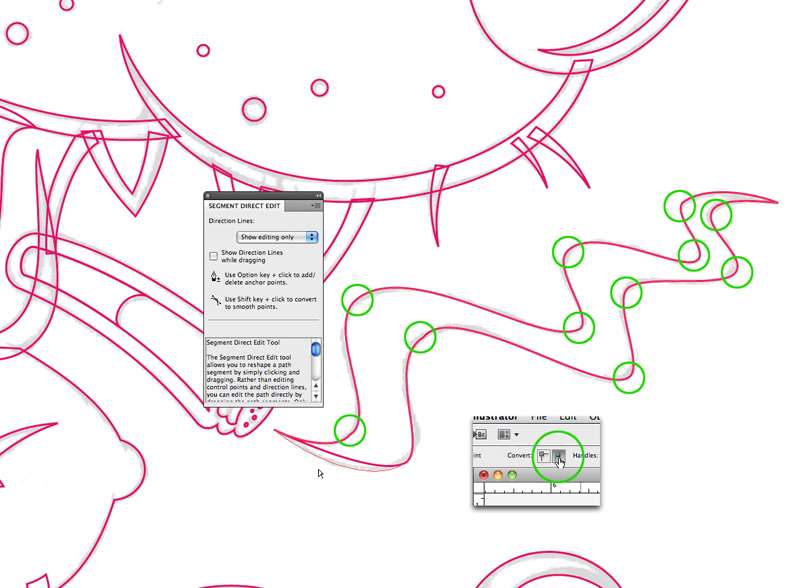
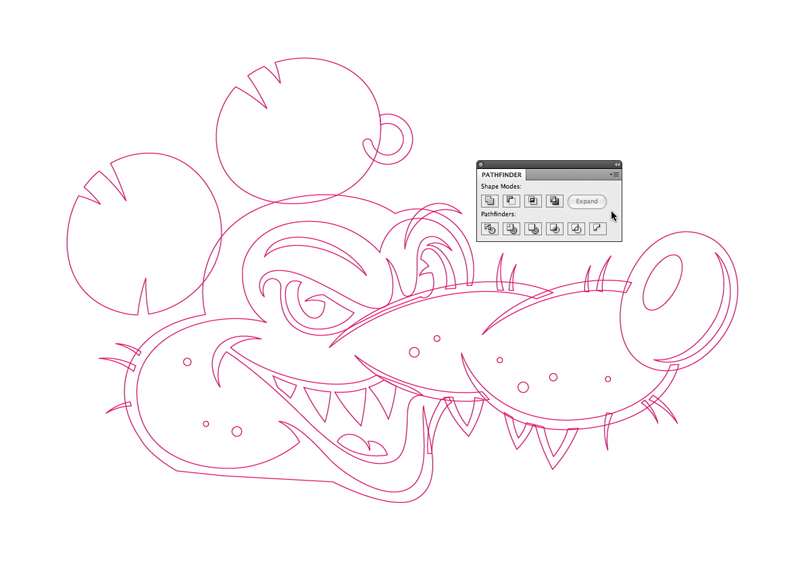
把修正稿扫描,放在电脑里,锁定,然后就开始矢量绘制吧。

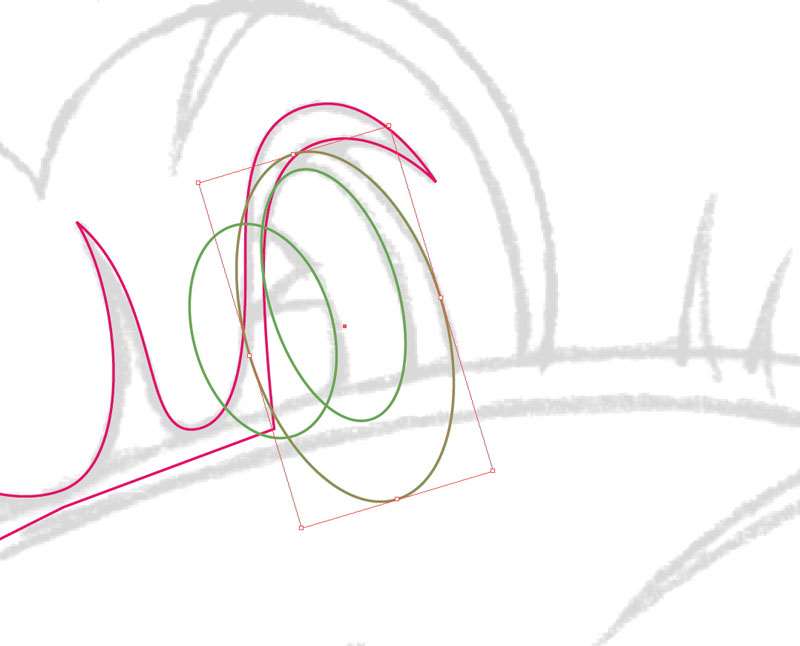
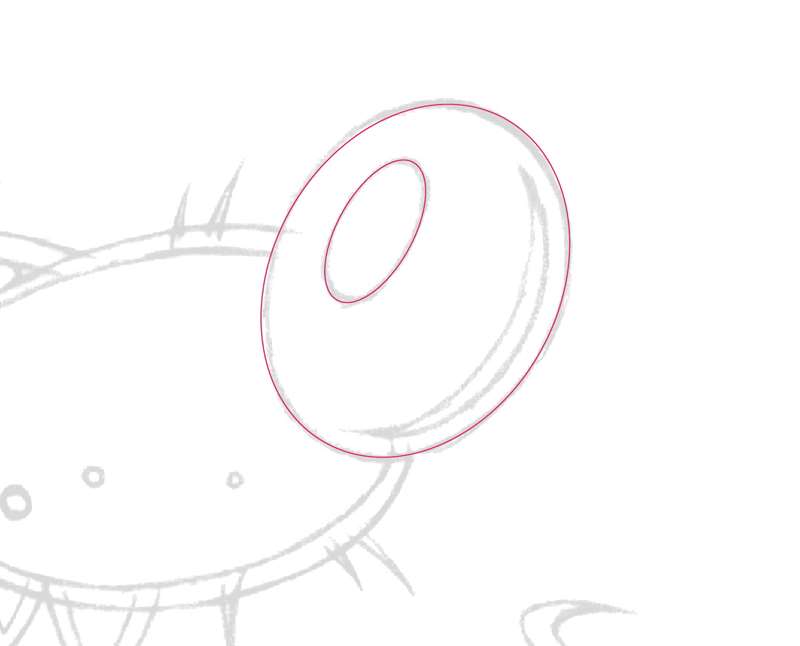
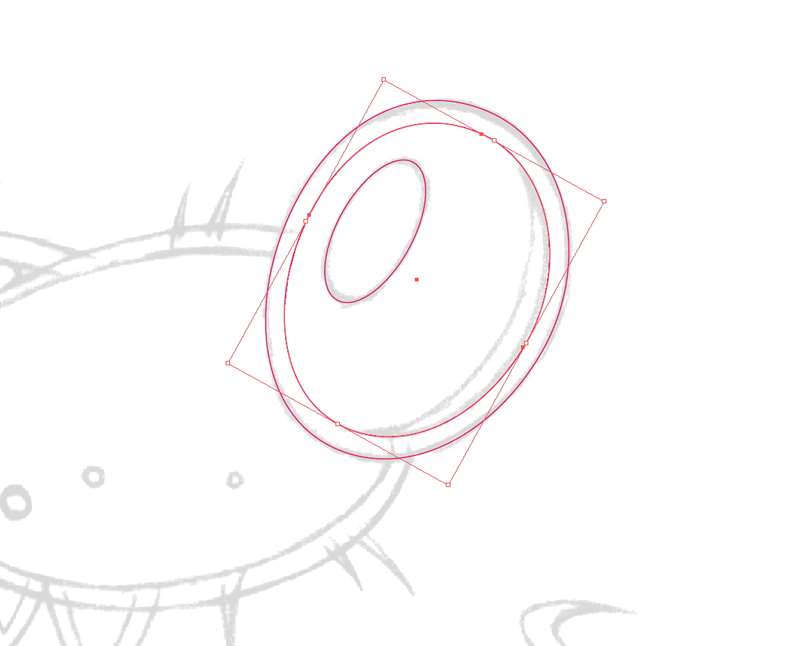
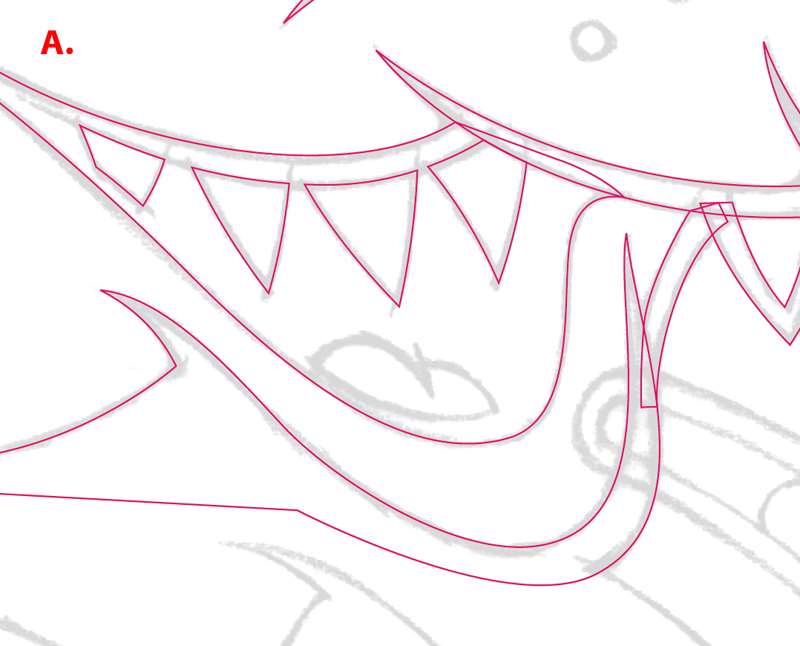
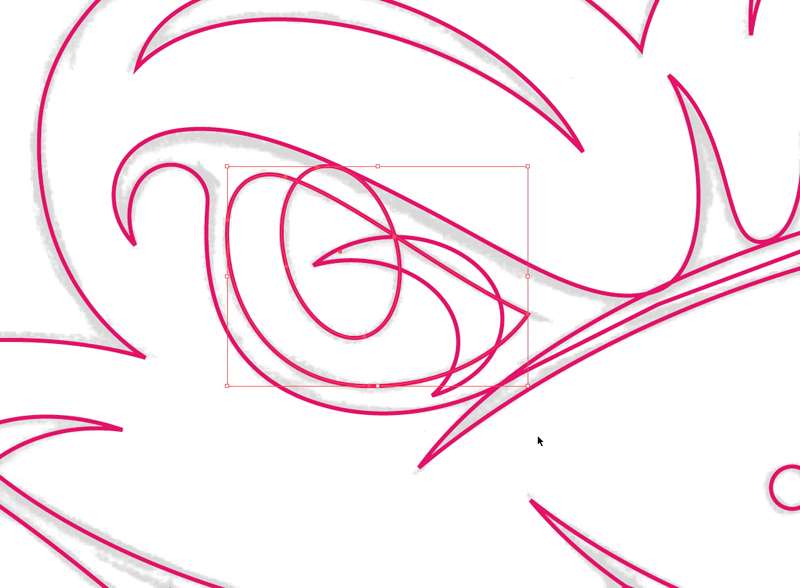
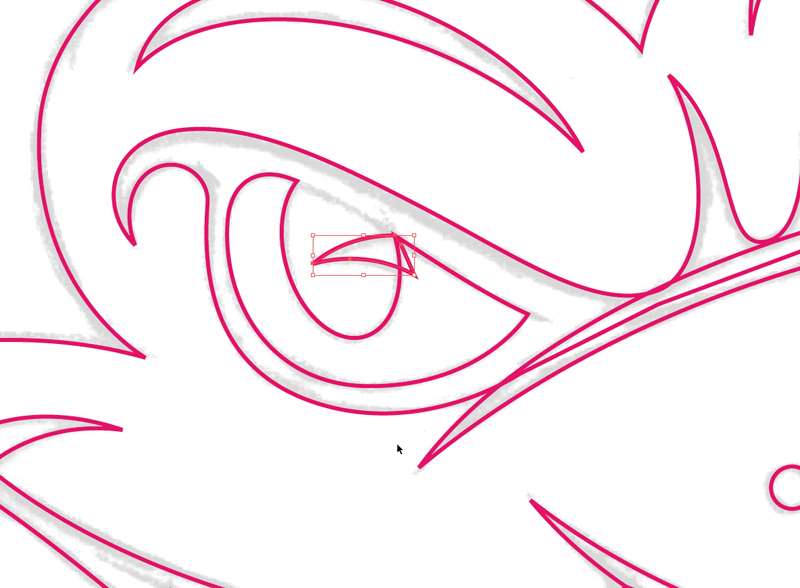
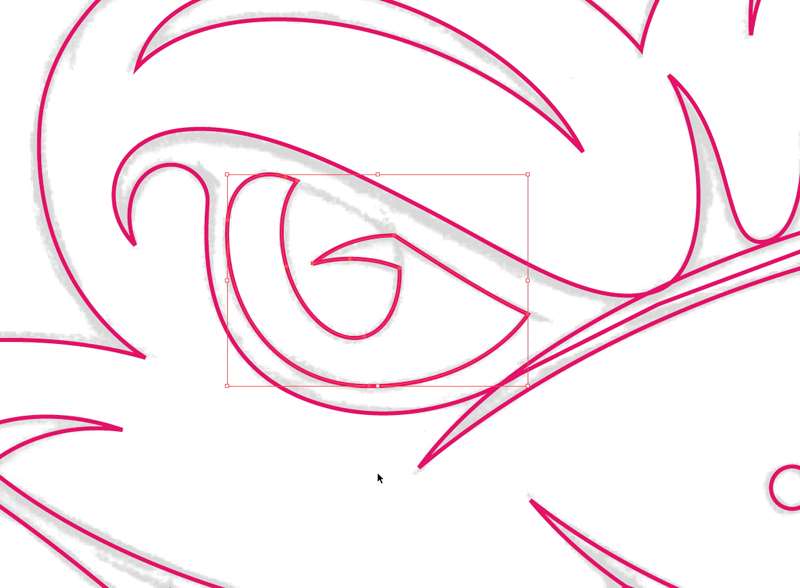
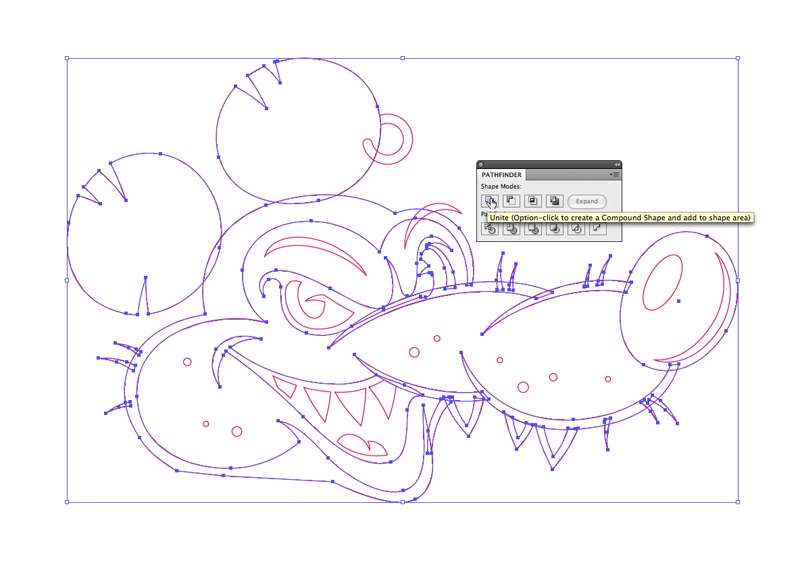
矢量绘制有两个方法。点或者面。面比如用椭圆形工具。在适当的地方和时间应用适当方法,绘图的速度也就越快。




































 _ueditor_page_break_tag_
_ueditor_page_break_tag_


 _ueditor_page_break_tag_
_ueditor_page_break_tag_