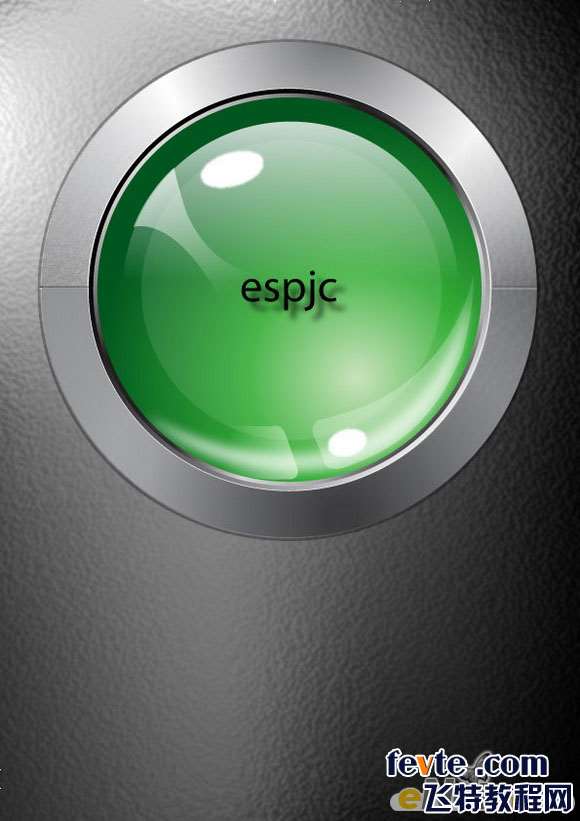
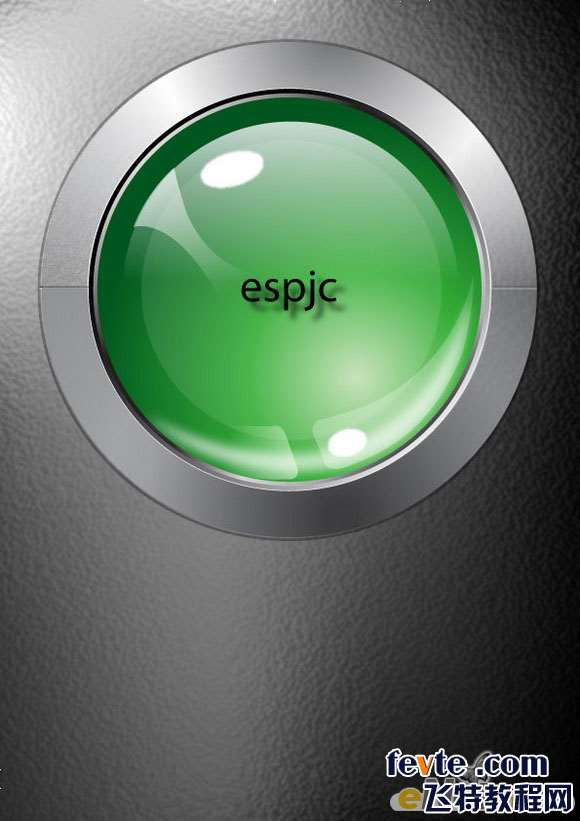
先看一下最终效果:

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
制作步骤:1.新建一个文件,如图1所示设置参数。

图1
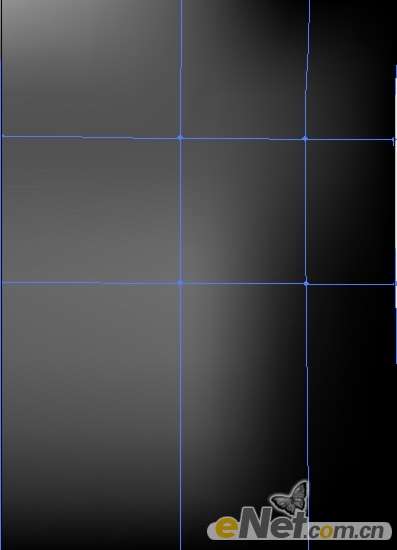
2.选择工具箱里“矩形工具”在途中绘制一个正方形,填充黑色后选择“网格工具“在图中建立网格,然后根据需要给节点填充颜色,如图2所示。

图2
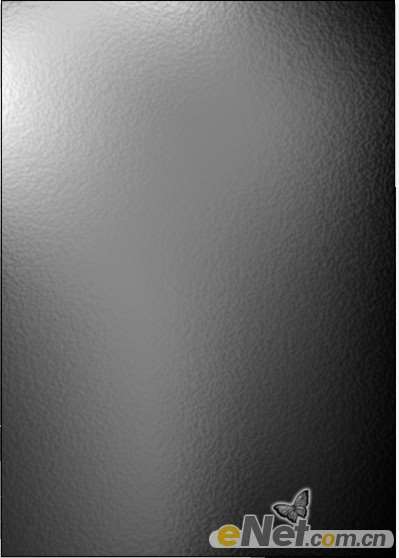
3.在选择“效果” “扭曲” “海洋波纹”命令,打开面板,在面板中设置如图3所示的参数,得到如图4所效果。

图3_ueditor_page_break_tag_

图4
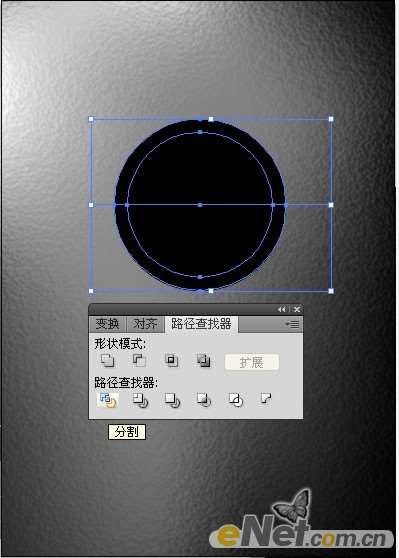
4.选择“椭圆工具”在图中绘制两个正圆,然后选择“直线段工具”穿过圆心绘制一个直线,同时选择两个正圆形和直线。在“路径查找器”面板中单击“分割”按钮,如图5所示。

图5
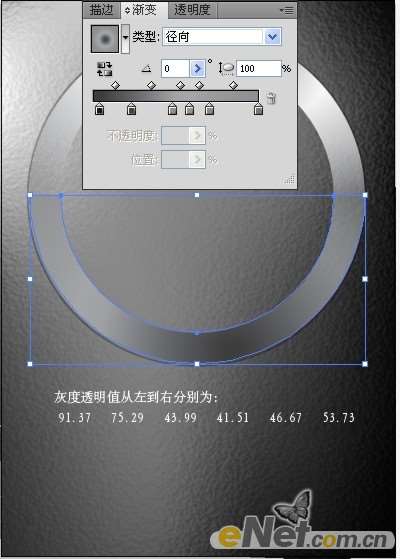
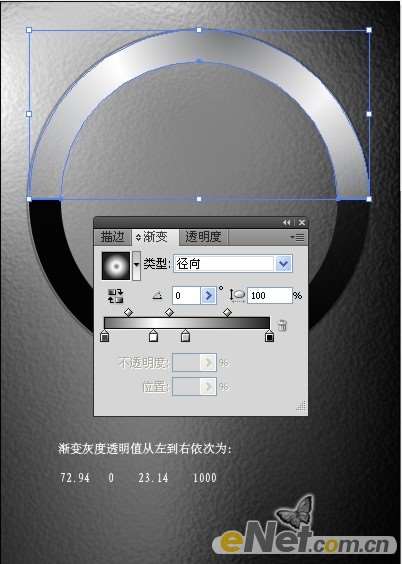
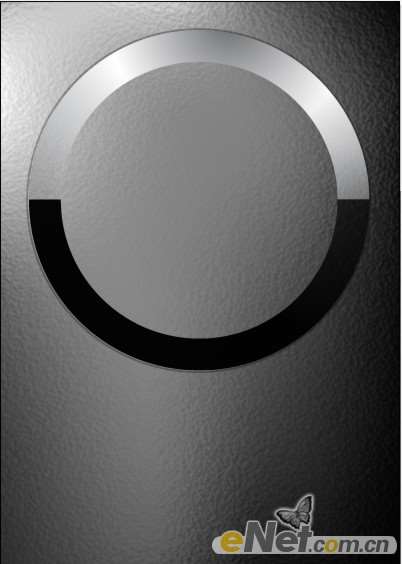
5.选择上半部的圆形填充渐变颜色设置渐变如图6所示,得到如图7所示效果。

图6

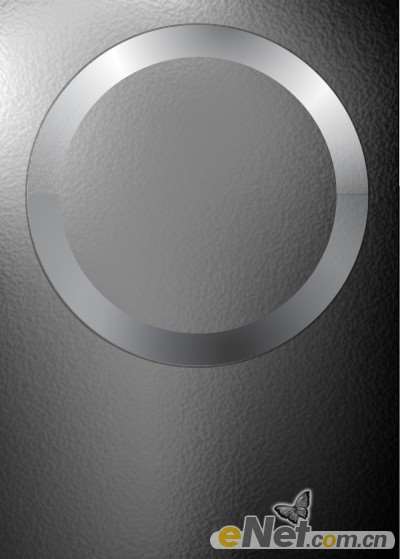
图7