网格工具(Mesh Tool)
 快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。
Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
交流讨论和作业提交:http://bbs.fevte.com/thread-5798-1-1.html里面我也做了一个大图效果,可供大家参考!
苹果绘制过程:
苹果主体制作
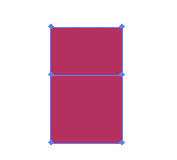
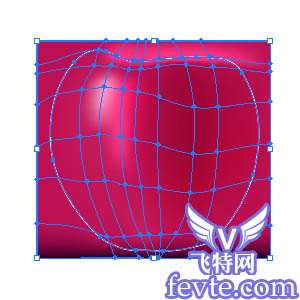
 用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点
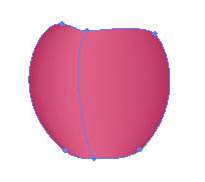
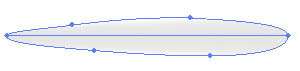
用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点  用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状
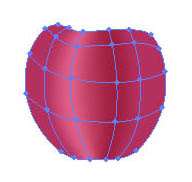
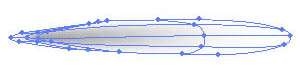
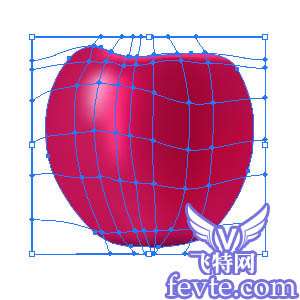
用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状  不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色
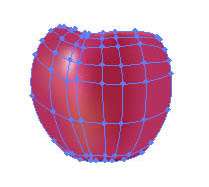
不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色  _ueditor_page_break_tag_进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
_ueditor_page_break_tag_进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状
苹果上沿制作
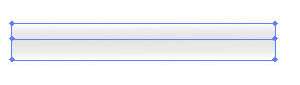
 方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点
方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点  同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的
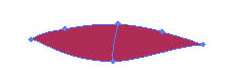
同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的  由于网格不能形状团合的环形,所以设置网格时要尽能按苹的环形明暗变化来进行布局苹果柄制作
由于网格不能形状团合的环形,所以设置网格时要尽能按苹的环形明暗变化来进行布局苹果柄制作  画出与柄形状相似的矩形,填充苹果主色
画出与柄形状相似的矩形,填充苹果主色  增加网格,并调节形状,设置颜色的明暗
增加网格,并调节形状,设置颜色的明暗  增加网格细化颜色的表现
增加网格细化颜色的表现
阴影制作
 其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰
其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰  白箭头调节形状
白箭头调节形状  设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影
设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影 




 在矩形内设置网格分布
在矩形内设置网格分布  然后 Ctrl+7 裁切到苹果的轮廓线内
然后 Ctrl+7 裁切到苹果的轮廓线内