本例介绍运用Illustrator制作一款漂亮的梦幻背景,主要运用到网格、混合工具、新建艺术画笔、路径填充等手段完成最终效果,本文的效果很适合用做背景,通过更改颜色和样式,会有不错的效果,喜欢的朋友试试吧~~
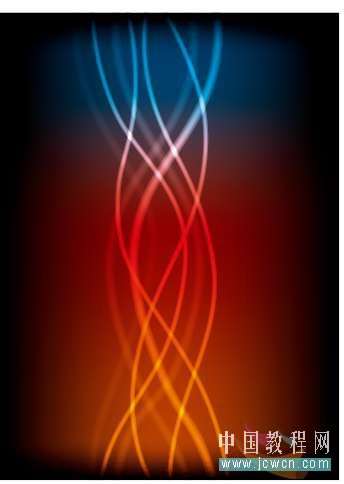
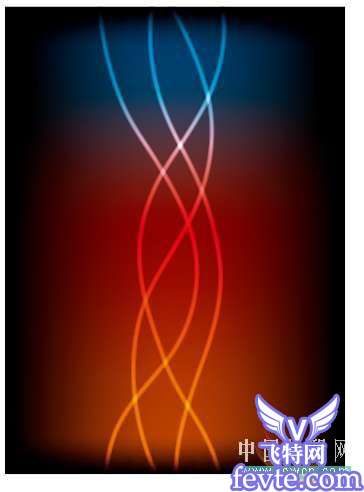
完成的最终效果:

Utobao编注:更多AI教程学习进入优图宝AI实例教程栏目:http://www.utobao.com/news/61.html
延伸效果:

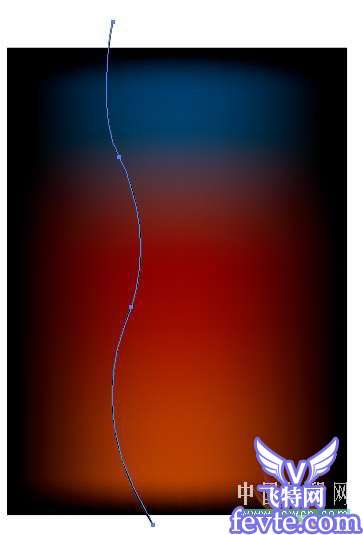
1,新建cmyk文档;使用矩形工具(m)绘制一个黑色填充,无描边的矩形。

2,使用工具箱中的网格工具,在矩形偏上方点击,建立一个颜色节点,并将此节点颜色的更改为:

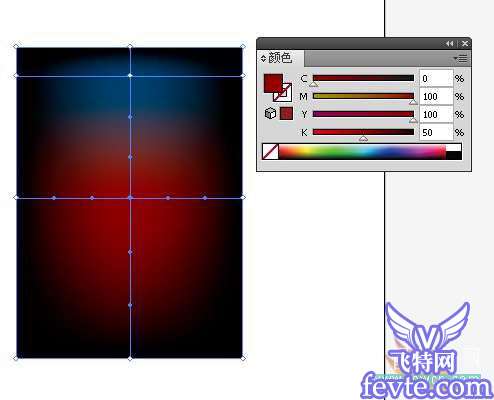
3,使用同样的网格工具,在中间处点击,并更改颜色为:c :0;m:100; y:100; k:50.


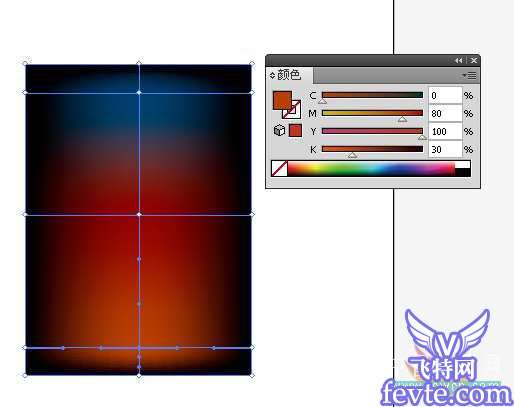
4,使用网格工具,在下方点击,并更改颜色为:c :0;m:80; y:100; k:30.









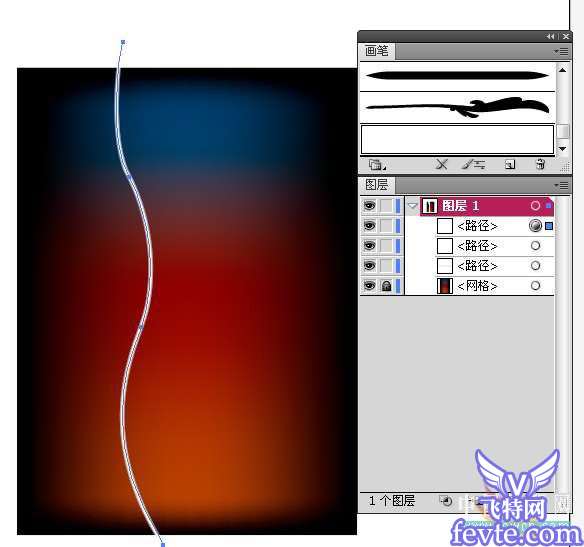
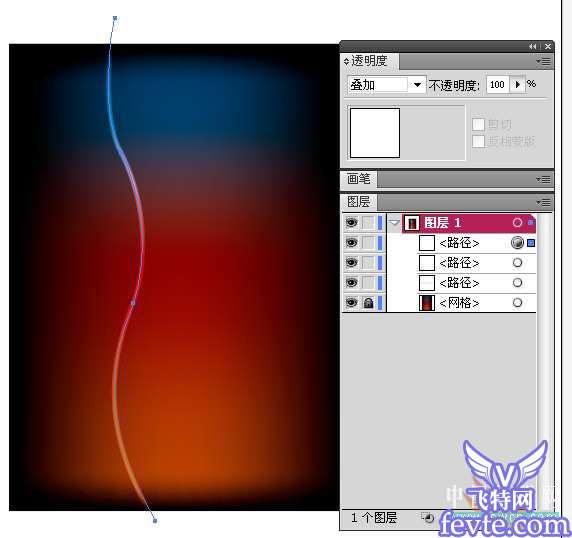
 ,在二个矩形上各点击一次。在弹出的混合选项对话框中,设置指定步数为50。
,在二个矩形上各点击一次。在弹出的混合选项对话框中,设置指定步数为50。