这篇教程像优图宝的朋友们介绍色彩模式的概念和运用,在讲混合模式前,我们还是有必要再补充一点颜色理论作为基础。四种色彩模式,或者叫色彩空间。
请自行在PS里点击前景色块 打开“拾色器” 进行验证。

UtoBao编注:更多PS教程及PS学习请进入优图宝ps实例教程栏目,地址:http://www.utobao.com/news/55.html
看右边即可看到ps里支持的四种颜色模式,分别为:
HSB , RGB , LAB ,CMYK。下面简要讲述一下以及验证的方法。
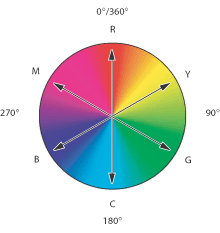
HSB:是一种基于视觉的,也就是说人最习惯,最直接的对色的认知,就是基于HSB的。所以我先从HSB的来源开始说起。让我们认识一个颜色,我们第一感受是,这是红的,绿的,还是蓝的,这是对颜色的一种最初印象。 在HSB里,其中 H (色相) 就是描述你的第一感觉的. 为了描述人眼能识别的所有颜色,建立了一个色相环的概念.从0度开始到360度结束.本来想讲一下色相环用PS的做法,但是想想会浪费太多笔墨,而且会涉及到很枯燥的色值,我就直接拿了一个图来直接讲了。大家有兴趣可以制作一下,不会的我们一起讨论。
简单色相环:

注意几个,色相环里是没有黑色和白色的,因为黑色和白色没有色相。
再来查看下拾色器。
其中这里:

就是对应的色相环了,从低部到顶部,分别是 0 度到 360度。
我们对颜色的第二个直观印象,就是这个颜色浓不浓,太浓就太艳了,太淡了就太素了。我想这个大家最有体会了。如果颜色淡到没有色彩了,那是什么色?就是黑白灰了。这也是为什么黑白灰是没有色相的原因。
对应PS,我们来了解下:
默认的界面里,左侧的拾色区的横向,或者说是X轴,对应的就是浓淡了,纵向就是下一步要讲的亮度了,他们的原点在左下角。
浓淡关注完了,我们再看第三个直观印象,就是一个颜色够不够亮,颜色如果太亮就会很晃眼,如果太暗就是黑的。能理解吗? 在ps里的对应关系上面已经说过了.你用鼠标在拾色区推动一下,会发现数值发生相应的改变.调调色相环,是不是色相也会发生相应改变?
PS默认的模式就是HSB,而且默认情况下,他是需要我们先选色相,再选浓度和亮度。跟我们的习惯一样。
再回头看现在的电视机,有几个调节钮,一个是 “太阳状”的,这个是调亮度(B)的的。一个是由黑白半圆组成的圆形,这个是调色彩浓度(S)的。如果你发现上面分别是R/G/B的对应的按钮,我想你一定会发疯。
再来继续回到PS。在HSB前都有对应的单选框,你选成其它的看看。如下图:

刚才显示色相的地方现在显示的则是浓度了。最上面是最浓,最低下是最淡。记住浓度和亮度都是用百分数来标识的。从 0%--100% 。
认识了HSB的最基础的知识。我们讲下应用,在调色时,我们有时候不容易把握颜色感觉,直接在调色区调很不容易调准,所以我们要用直觉加理论辅助。
感觉太暗了,我们先选中 B前面的单选框,再在竖条上往上拖拖。
感觉太淡了,我们先选中 S前面的单选框,再在竖条上往上拖拖。
。。。
这样就很容易调出满意的颜色来。下面讲个应用:现在的网站非常流行的水晶质感的导航栏和按钮。我以下举两例,如果大家留心,会发现现在满天飞舞的都是。连win7操作系统的皮肤都是这样的.
js的一个非常流行,非常强大的框架, EXT 的界面:

还有很多改进版的,在上面加上炫光的纹理,角上加点高光,其实基础都是一样。先简要分析一下水晶质感的几个特点:
1,表面光滑,反射尖锐,轮廓明显,但是因为是半透明的,有透光性,所以反射不强烈。金属质感的则不同,反射尖锐而强烈。
2,就是通透性。
3,在非明暗交接线的区域,过渡平缓。
我们说轮廓靠什么体现?主要靠明暗对比和浓淡,当然颜色也可以,但是表现水晶,玉这类材质,用不同颜色在设计上需要很大把握能力。
分析好这些。我们开始制作:

_ueditor_page_break_tag_先新建一空白文件,“新建图层”,用选择框工具拖出一个长条形用来体现导航栏。

用任意颜色平铺.取消选区.
再双击 图层 缩略图 图标,或者点击图层面板下 fx ,或者任何方式打开混合选项面板.
注: 此效果也可以直接拖渐变来实现,但是我希望效果能够被重用.ps有非常多的诸如:智能对象,智能滤镜,蒙版,样式,历史记录,调整图层等等不破坏原素材而且增加效果的方式.如果大家感兴趣,我在后续章节中对这些功能一一进行剖析
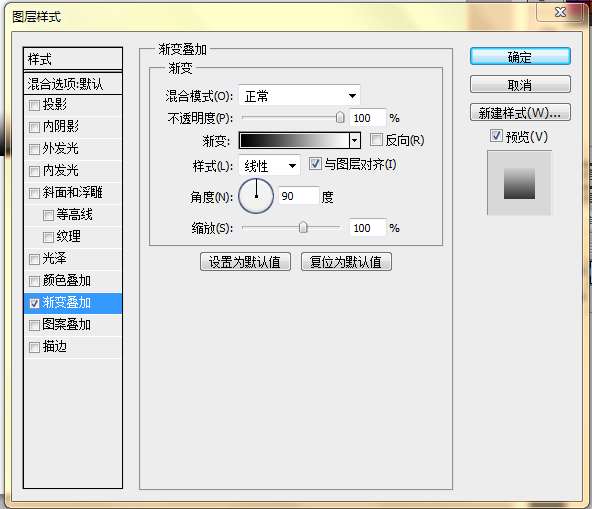
找到渐变叠加:

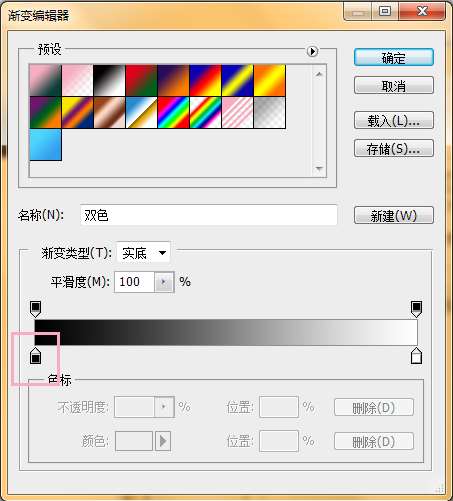
点击渐变,打开渐变编辑器。

再双击 图示 的游标,打开拾色器。挑一种颜色,再点“确定”进行确认;
我是用的色值是:3ae94b; 再双击右下角的游标,选择同样的颜色.
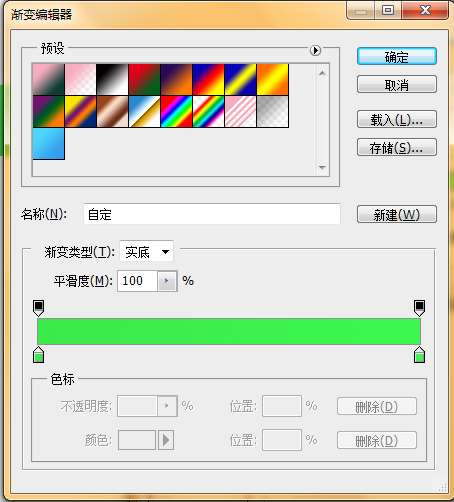
然后选中b 前面的单选框, 把亮度稍微往上提.从原来的91%提高到97%.最终效果如下:

注:这里不能太大,原因可参照我们对水晶质感的分析.
大致的明暗关系有,现在调节明暗交界线:
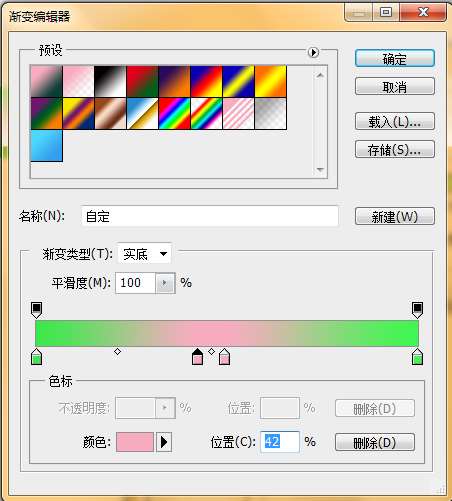
先在渐变编辑器里增加两个色标,

因为我前景色是水红色,所以这里这样显示,不过不影响我们的效果制作 。
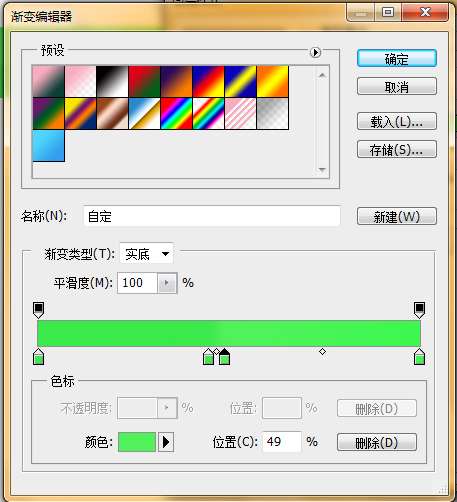
点击第二个色标,用吸管在靠近第一个色标处取一个很接近的颜色,点击第二个色标在第四个色标附近取个色。调节中间两个色标,得到比较好的效果。结果如下:

图的效果为:
是不是已经有点感觉了。现在开始做一点点反光。大家不一定要调成跟我一样。 亮暗对比出来就行。过渡稍微硬一点,你的效果可能比我这临时做出来的要强很多。 _ueditor_page_break_tag_
反光的调节,你需要注意:反光比暗部亮,比高光暗。找准这个感觉就行。我们暗部亮度是91,高光是97,那反光就用94吧。
调节第一个色标的亮度为94.最终得到的导航效果为:

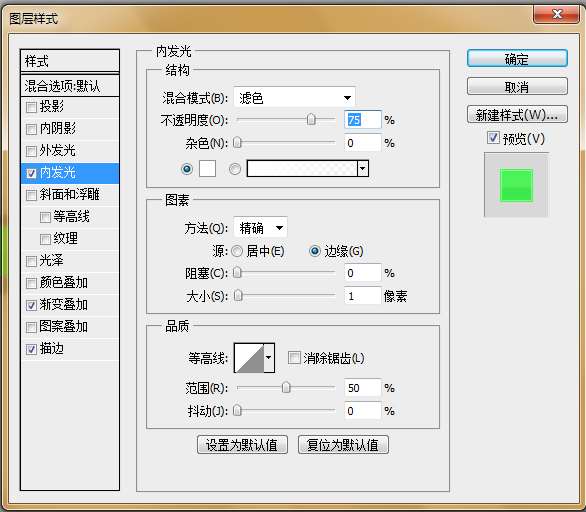
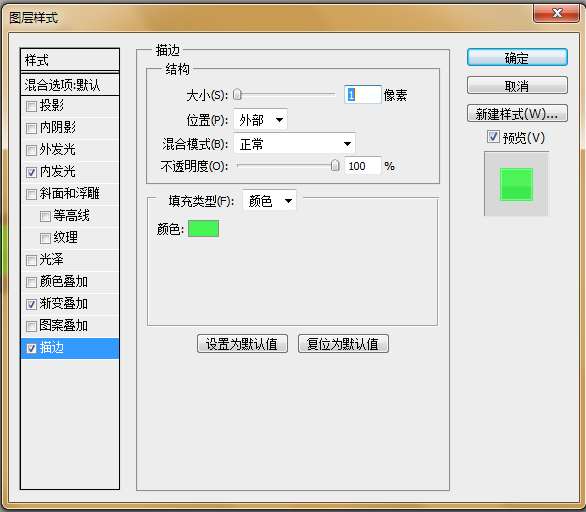
下面给这个图标增加一点细节。让他更有质感。再次打开图层混合样式面板:增加一个内发光,一个描边。参数如下图:


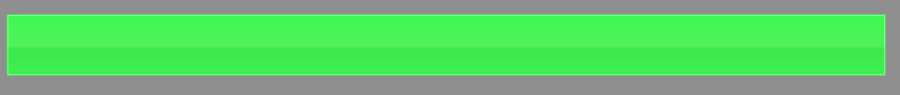
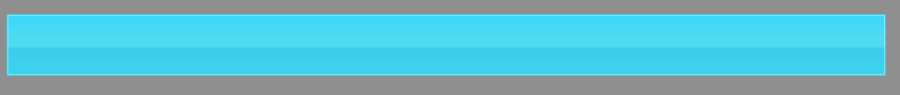
得到的最终图的效果如下:

为了方便大家查看,我把背景色调成了灰色。
再回头分析我们的调色:
1, 用了样式,所以以后这个效果不够好, 我们可以直接对样式进行调整,不用撤消.
2, 这个效果可以重用,如果我们网站有其它地方用得上,可以直接复制样式到其它图层(快捷是按住alt不动,对样式图标进行拖动).
3, 整个效果都是基于亮度值 B 的,所以这个效果适用任何颜色。
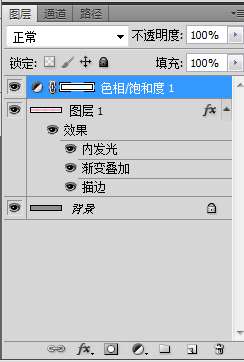
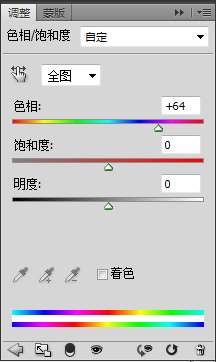
下面我加了一个调整图层--色相/饱和度 ,并对色相进行调节.如下图:


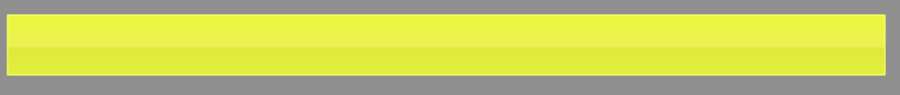
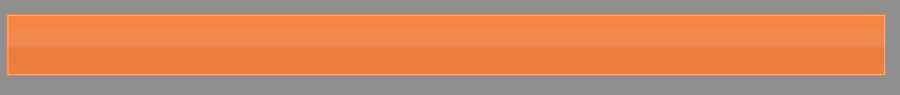
拖动 色相 的滑标,产生的若干效果如下:





如果你喜欢,你可以把这个样式保存在你的样式库里,以后就可以直接使用了。
当然这个效果如果你想做成透过他看到背景图案的半透明效果,请将图层的填充不透明度降为零,渐变叠加的透明度稍调低一点即可.这里补充一个最后的效果图.

这个教程的定位是不是太低了,我一直想讲到色彩混合模式,但是又觉得前面有太多基础要讲, 而讲到基础,我又觉得,如果没有实例,又很难说明白.
大家说说看法吧,我希望能够一天出一个.直到讲完混合模式. 还有比较智能对象,蒙板等知识大家不知道有没有兴趣了解.
UtoBao编注:更多PS教程及PS学习请进入优图宝ps实例教程栏目,地址:http://www.utobao.com/news/55.html




