教程教优图宝的朋友们用简单的方法制作一个非常酷的文字效果。
我们最终效果图:
 教程学习和作业提交请到:http://www.utobao.com/news/56.html
教程学习和作业提交请到:http://www.utobao.com/news/56.html
步骤1
创建1200 × 800、72dpi的新文件。同时用你熟悉的办法建立以下矢量文字形状。【可以先输入文字然后转化为矢量图形】
步骤2
隐藏所有矢量,创建一个新的文本框。在此我输入了我们公司名下的“Creative Volition Inc”。我所选择的字体是“ITC Avant Garde Gothic”。继续复制/粘贴文本框中的文本。看下图:

步骤3
文字设置:16pt的字体,标准,16pt高度的间距,颜色#404040。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤4
继续复制/粘贴文字,直到它填充了整个画布。使用文字工具拉伸文本框,直到它超出了画布的大小。

步骤5
现在开始顺时针旋转文本框约45度角。

步骤6
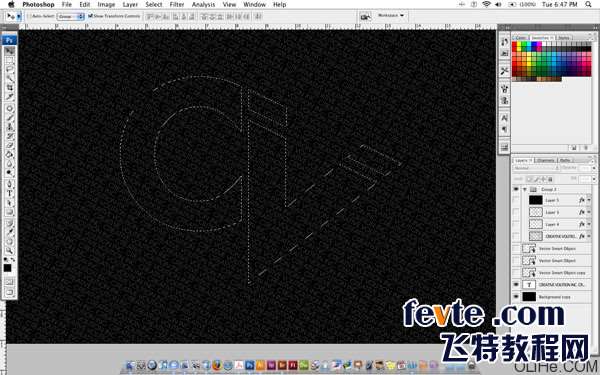
使其中一个智能对象可见。按命令键点击图层面板上的预览框创建选区。

步骤7
选区创建之后,隐藏你的智能对象,这时你可以看到选区。

步骤8
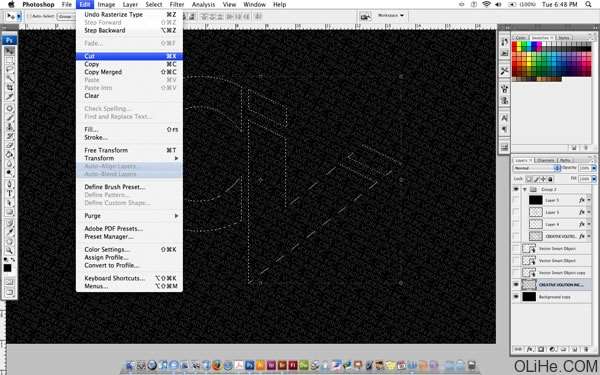
栅格化文本图层使选区在你的栅格化层上工作,点击编辑>剪切。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
步骤9
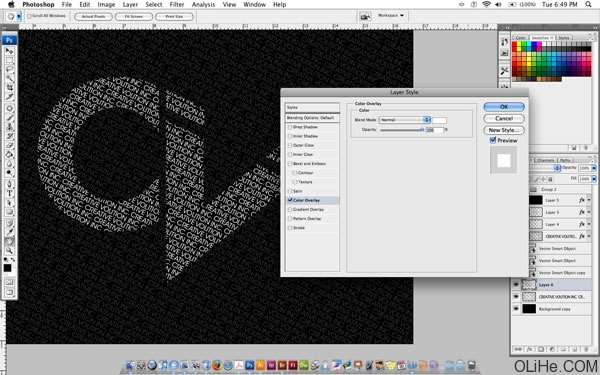
然后点击编辑>粘贴并调整你的新层,这样所有的字母能显现出来。打开图层样式对话框,改变“颜色叠加”为白色。

步骤10
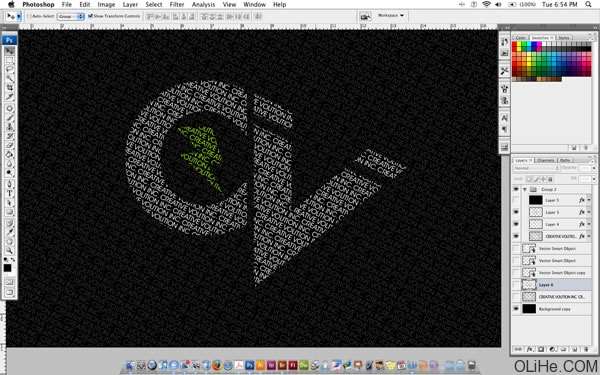
继续在你其他的智能对象层上做相同的步骤,但始终记得要从光栅层中剪切。

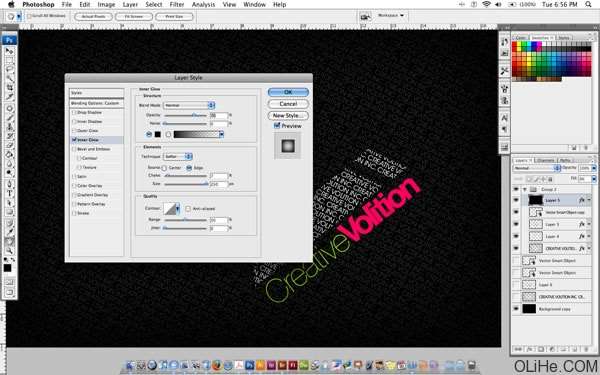
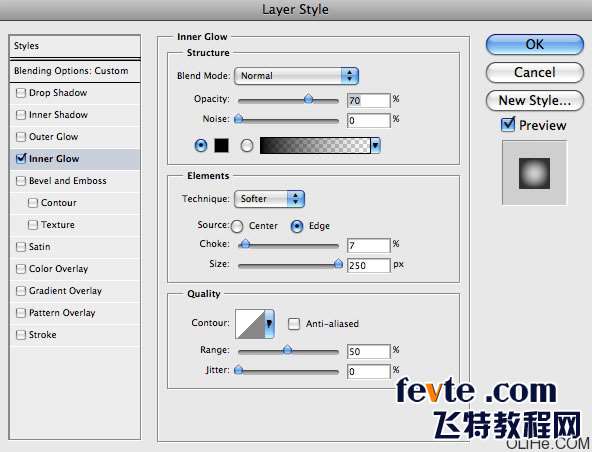
步骤11
最后,创建一个新层,用任何颜色填充它。把这层放在所有其他层的上方。填充调低至0%。打开图层样式对话框,改变内发光,使用以下设置,然后单击确定。(使边缘产生一个向内的黑色渐变效果)


结束,现在一个美丽的作品就呈现在你面前啦~(大家看完以后就会发现其实还有很多方法能实现这个效果哦)

发现有错误的地方请有心得朋友们给我们提出来,目的是为了给大家提供一个优秀的教程。希望能对大家有所帮助.教程学习和作业提交请到:http://www.utobao.com/news/56.html




