
Adobe ImageReady刚诞生时是作为一个独立的动画编辑软件发布的,直到Photoshop升级到5.5版本的时候,Adobe公司才将升级到2.0版本的ImageReady捆绑在一起,搭配销售,弥补Photoshop在动画编辑以及网页制作方面的 ...

在发现 DitherBox 滤镜之前完成这个制作,我想我的做法会是:新建一个 4 * 4 Pixels 尺寸的文档,按 Ctrl 将图大到 1600 % 显示,用铅笔工具、最小尺寸的笔刷、黑白两种颜色绘制图案后选取整个图像文档, .. ...

本文为中国教程网合作伙伴印象特别供稿,转载必须取得授权 教程准备:这个教程和以往的教程有点区别,在开始需要大家先热身一下,先做几个简单的练习。因为接下来的内容会大量应用到上面的这几个练习。新建一个文件 ...

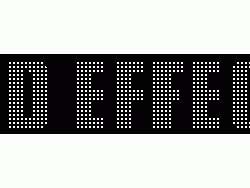
现在有很多设计作品中都使用了一种类似液晶显示屏显示的字体效果,想知道怎么实现吗?其实一点也不难。 打开 Photoshop ,将背景色置为黑色。按 Ctrl N 新建一个 PSD 文档,置 Mode 为 RGB Color ,Content ...

自从Photoshop 5.5捆邦ImageReady2推出以后,ImageReady这个专业网页图像处理软件开始为人熟悉并迅速被市场认可;今随着Photoshop 6.0的测试版向市场发放,也随之有了ImageReady 3.0 的测试版了。在探讨过PS6以后, ...

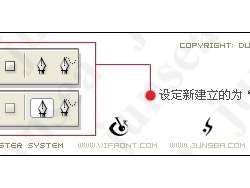
现在我们已经学会了用钢笔来勾画任意的路径形状了但很多时候并不需要完全从无到有的来绘制一条新路径Photoshop提供了一些基本的路径形状我们可以在这些基本路径的基础上加以修改形成需要的形状这样不仅快速, ... ...

可以在一个文件中保存不同层使用了不同模式的效果的合并效果,以便对各种效果进行快速察看。 首先我们打开几幅图像,将其它几幅图拖动到要选做效果的图像中,给各图层改名后,开始对图像模式以及样式进行第 ...

Photoshop的网友,在需要作动画Logo或动画广告条时,会很自然地想到用动画专用软件,如Ulead公司的Animater之类。先将动画的各组成页用图象编辑软件作好,再到动画软件里组合。这种方法虽然很可靠,但较麻烦。尤其当 ...

现在我们介绍第二种绘制过程:在建立第二个锚点并遵循“来向”定义好方向线之后,再修改“去向”方向线,使曲线可以正确地绘制下去(绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)虽然频繁地切换工具有 ...

ImageReady CS的工具栏有一些变化,许多工具也进行了重新合并分组,我们将它和ImageReady 7.0的工具栏做一个细致的比较,并着重介绍新增的“矩形工具”和“药丸矩形工具”。 图1是ImageReady 7.0的工具栏,大 ...

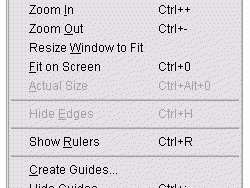
现在我们进入了ImageReady2.0最后部分的学习。在Filter菜单之后为View(视图)菜单在这个菜单中包含的命令主要用于工作时视图的调整。 我们先来看看第一个命令——New View(新建)视图命令。这个命令的作用就 ... ...

除了修改锚点之外,也可以利用“直接选择工具”,在片断上修改曲线的形态如下图:注意:这并不能说是“修改了片断”,而应该说是“同时修改了两个锚点”牢记原则:片断是由锚点组成的,只有修改锚点才能改变片断形态 ...