
AI作为矢量软件用在印刷制版领域已经非常普遍了,但是作为UI设计师,使用AI来做图标也是非常常见的工作,特别是SVG格式对于程序编写,放大缩小都是非常方便的。今天就给大家分享UI图标设计的第一课。基础内容比较多,希望对优图宝的朋友们有所帮助。 ... ...

这篇教程同样是来自国外的翻译教程,教程教我们使用AI来制作火车图标。界面是英文版,所以学习起来比较费劲,但是要学到最前沿的知识,还是得研究老外的东西。师与洋技嘛,好了,来看看效果图先: ... ... ... ... ... ...

版权申明:本文原创作者“Lcocs”,感谢“Lcocs”的原创经验分享! 所以我们开始吧!1.如何在Adobe Illustrator中创建表格步骤1我们先来制作一个桌面。采取圆角矩形工具,并创建一个540×10像素浅褐色的圆角。如果我们使用直接选择工具(A)选择它,然后在控制面板的顶部设置所 ...

这篇教程通过三个实例来讲解AI混合工具的常用姿势,个人是觉得学习之后非常棒。给优图宝的朋友们分享过来,喜欢的记得好评啦!

这是我16年滴滴公交小程序开城的项目需求,现在过了蛮久也是时候翻出来沉淀一下了~在版本迭代的项目中对于选择城市页我们想要体现热点城市,也想做些趣味,便决定增加插图的表达。在确定界面之后,要在1~2天内完成8个城市的插图(其中2个上线晚点),时间还是蛮紧张的,毕竟要去 ...

这个字母堆砌的海报效果其实和野郎前面一篇制作卡通素描文字的排列思路是一样的,而且整体只需要用到混合模式就可以搞定,属于低配版吧: 如果已经做了素描卡通文字海报的童鞋,再来做这一篇效果就会觉得相当 ... ... ... ... ... ...

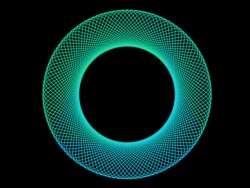
今天要给优图宝的朋友们分享的是一个非常酷的“AI制作超炫编织圆环教程”,这样的效果熟悉AI的朋友一看应该就能知道是使用混合工具来制作的。那么具体的制作流程究竟是怎么样的呢?一起来学习一下把! ... ... ... ... ...

最近不光是C4D火,2.5D插画也很流行。很多创意插画都采用了这种方式来表现,相比于扁平化的风格,2.5D风格在视觉表现力上更加立体炫酷,使得这种风格的插画活跃在banner、海报、APP和网页设计中。那么这种插画如何去着手制作呢,其实只要掌握了其中透视关系就能够完成。 ... ... ...

超级马里奥兄弟,可爱的扁平的头像。超级玛丽应该算是大家儿童时代的美好回忆了,00后我就不晓得了···但是肯定接触过。使用工具是AI。注意AI的布尔运算是用路径查找器的哦。这个教程还教给大家另外的小技巧。这次教程不难,大家一起来吧 ... ... ...

前言 以前曾经写过一篇关于立体风格的文章,那时刚接触到这类风格,还没有一个全面的总结。严格说,经过一段时间了解,现在比较正式的称呼是"等距立体风格"(isometric style),今天我们就来了解这类风格,并和大家一起动手绘制一张等距立体风格的插画。 灵感来源 建立辅助网格 ...