
本教程为www.jcwcn.com中国教程网 祁连山原创,如转载请保留这段话 黑、白、灰,多么朴实的颜色.在Photoshop中,它们除了用来绘画之外,还有非常奇妙的作用.我们可以用它做出选区,可以用它调出图层的透明与不透 ... ...

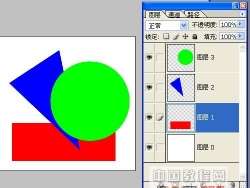
本教程为www.jcwcn.com中国教程网 页冷原创,如转载请保留这段话: 有不少初学的朋友问到这个问题,今天写个这样的教程,希望以后这个问题对于初学的朋友们不再是个问题了。 新建三个图层(图层1、图层2、图层3), ...

本文由中国教程网——sunshiji…原创,转载请保留此信息! 许多朋友对置换滤镜的“未定义区域”选项中的“重复边缘像素”和“折回”理解不清楚。 下面我了做个比较详细的图解解释,以供朋友们参考。 说明: “重 ...

本教程为www.jcwcn.com中国教程网 祁连山原创,如转载请保留这段话 photoshop技巧中,选择是最重要的。本教程教会你选择的常用技巧,为网络上不可多得的教学: screen.width-500)this.style.width=screen.width-5 . ...

本教程为www.jcwcn.com中国教程网 懵懂斋原创,如转载请保留这段话:screen.width-500)this.style.width=screen.width-500; border=0 pop=按此在新窗口浏览图片screen.width-500)this.style.width=scree ... ...

下面分别是原图.要换的背景图.还有抠出完成图.screen.width-500)this.style.width=screen.width-500; border=0 pop=按此在新窗口浏览图片screen.width-500)this ...复杂背景抠取婚纱合成实例" name="keywords" /> ...

来自原作者得授权声明, 本文出自GURUSNETWORK, 并发表再the goldenmean.com, Steve Nelson, 本教程唯一的作者, 感谢REALAQU(唯一合法的中文翻译者)拓宽我的教程到更广的网络空间。 有关图片及版权全部属于NELSO ...

本教程为www.jcwcn.com中国教程网 梦的前延原创,如转载请保留这段话: 该课接“蒙版初识” 前几天在论坛上发过了关于蒙版基础的一个教程,在当中提到的关于邮差老师蒙版五大功能的解说现在将它贴出来,供大家学 .. ...

下面是要用到的素材.screen.width-500)this.style.width=screen.width-500; border=0 pop=按此在新窗口浏览图片screen.width-500)this.style.width=screen.widt ...打造一条真实的铁链" name="keywords" /> ...

本文为中国教程网专栏作家桔子香水作品 转载请注明 中国教程网 桔子香水screen.width-500)this.style.width=screen.width-500; border=0 pop=按此在新窗口浏览图片 素材 screen.width-500)this.st ...桔子数码照 ...

本教程为www.jcwcn.com中国教程网 叶冷原创,如转载请保留这段话: 这个贴是“举个图例说蒙版(适合新手) ”的后续部分,让新手对蒙版的控制操作认识的更深入理解。 先贴图,大家注意,此图的背景复本那层目前正处 ...

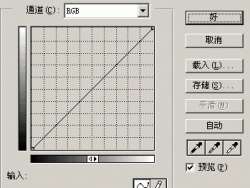
对于这种照片来说,应该不能说是偏色,而是损坏,蓝色通道基本没有什么细节了,这种情况在实际应用中比较常见,主要是在晚间拍摄没有正确设置好白平衡而导致的。解决办法有很多 ... ...